使用VSCode运行指定程序 launch.json,并且单步调试程序
注:需要注意的是,要想调试,是一定要有一个可以在终端运行的程序才可以;
对于开发者来讲,怎么科学合理的进行程序调试是至关重要的。调试工具可以协助开发者清晰的看到程序的走向以及程序每一步执行的详细信息。
Node 程序调试,我们可以借助开发工具 vscode 提供的能力进行操作。
在vscode的菜单中点击“运行”,点击“添加配置”,然后选择我们所需要配置调试的语言(先安装好相应插件)。这时会自动生成一个launch.json文件,但是有时候生成的文件没有办法调试成功,需要我们自己配置。
1.(调试配置)创建运行launch.json程序
1.1创建launch.json程序
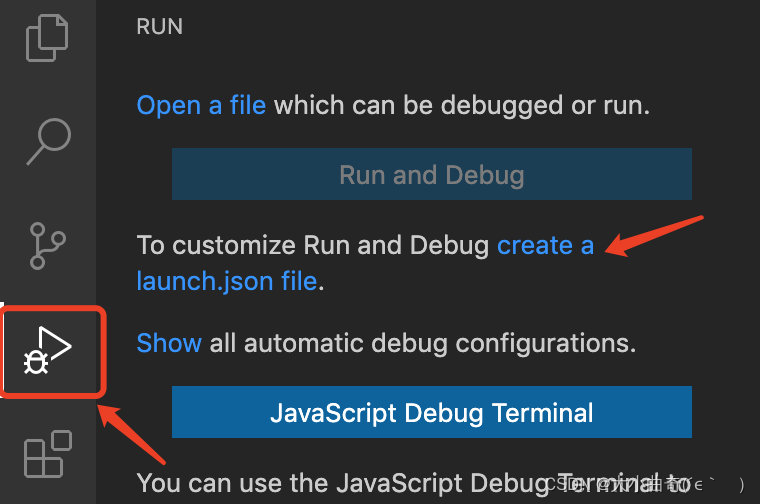
①打开相应的节点文件夹,选择调试选项,create a lunch.json file

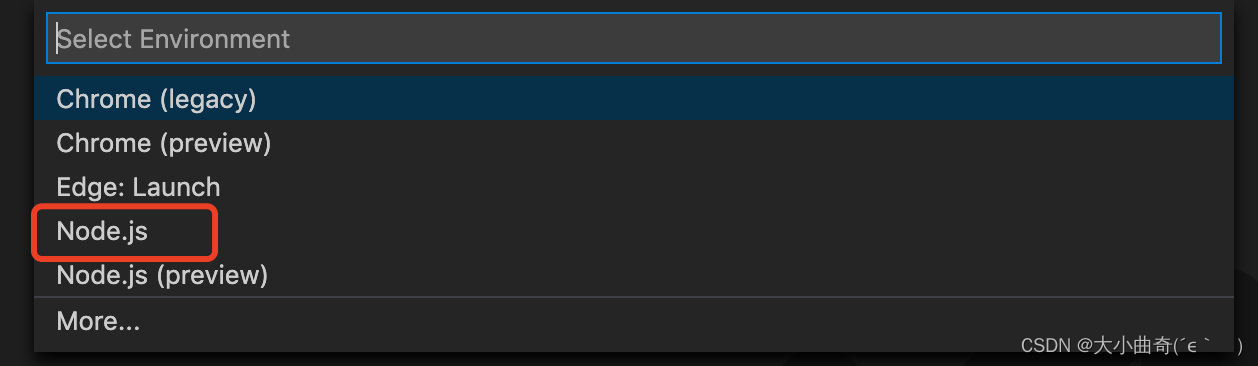
②选择需要调试的环境,以 Node 程序调试

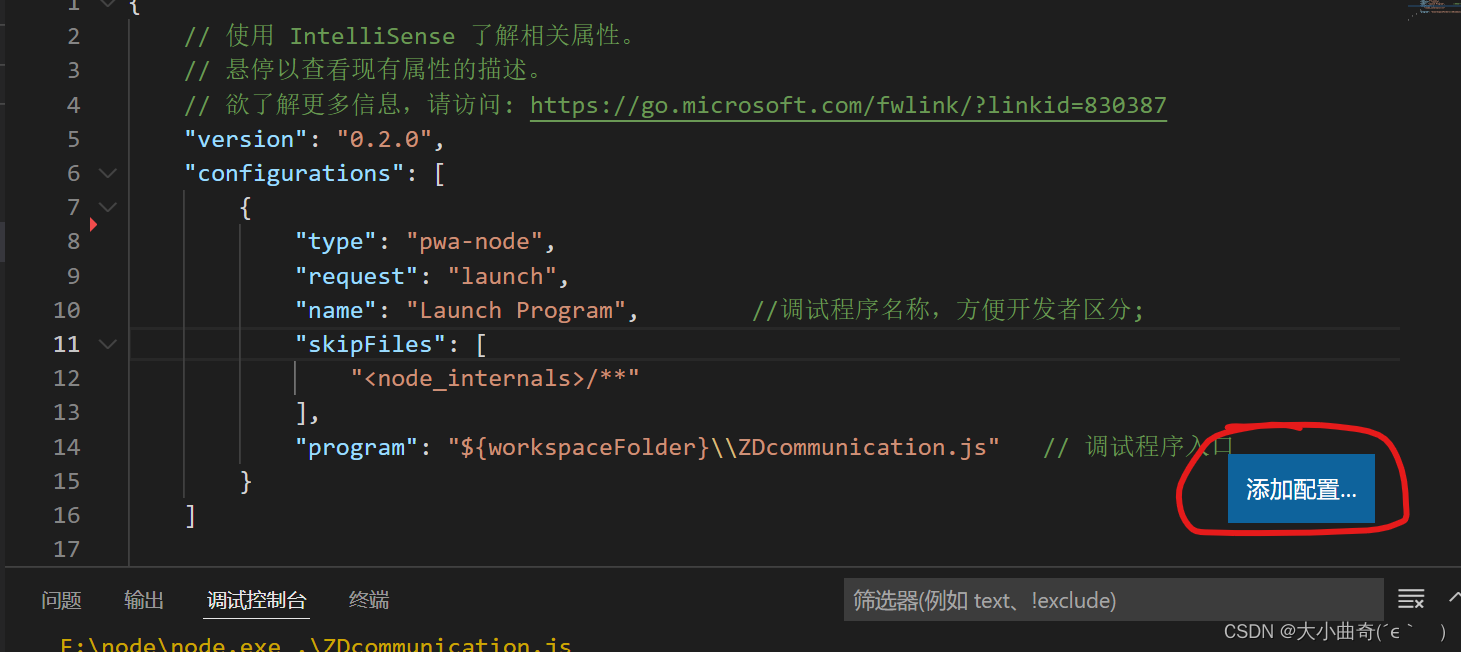
系统生成最基础的模版信息
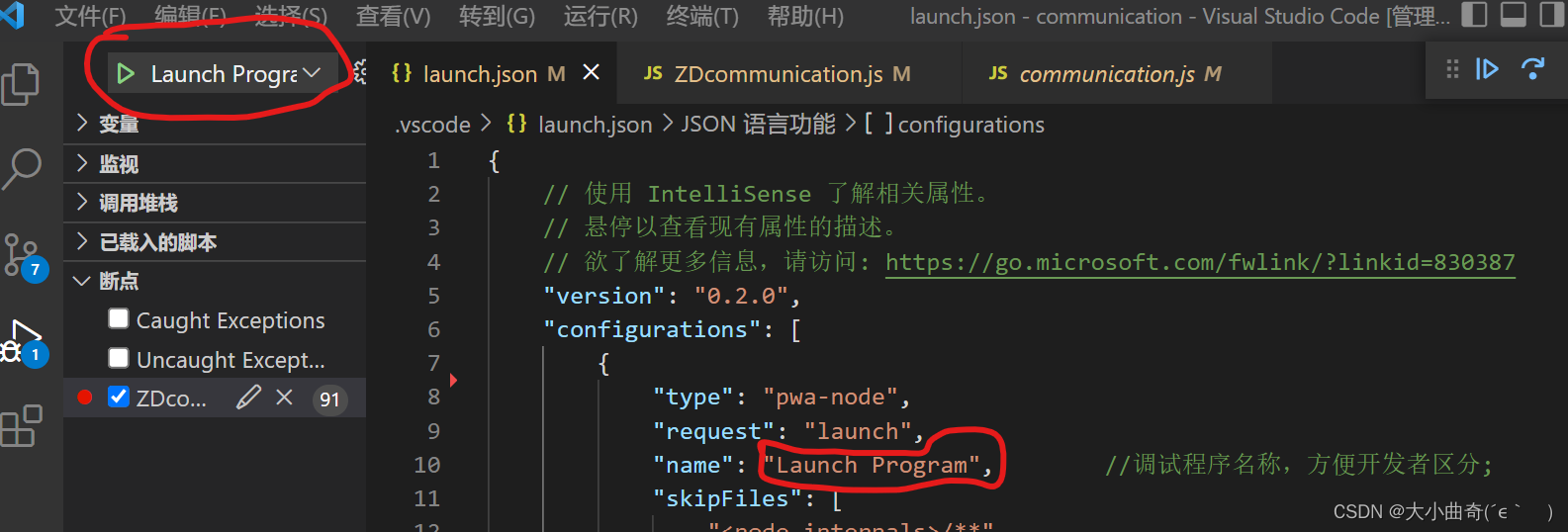
{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version":"0.2.0","configurations":[{"type":"pwa-node","request":"launch","name":"Launch Program",//调试程序名称,方便开发者区分;"skipFiles":["<node_internals>/**"],"program":"${workspaceFolder}\\ZDcommunication.js"// 调试程序入口,要改成相应的.js文件,由于创建节点在node-red运行和单纯的在终端运行是不太一样的,故这里我们选择的是在终端运行的文件ZDcommunication.js文件;}]}
根据 program 参数 可以看出,默认是以跟路径下ZDcommunication.js作为入口执行调试。启动方式类似于直接控制台 node ZDcommunication.js,但是有时候我们碰到必须使用 npm 启动的程序,比如使用 eggjs nest 这些框架时,入口 js 是被隐藏的,都是通过框架提供的 bin命令启动的。
name参数 是调试程序的名称,以方便开发者开发,这里的名称是可以随意改的,名称的内容是什么,到时候左上角运行时就选什么开始运行;
到这里launch.json文件就创建完成了;就可以进行下一步的调试了了;
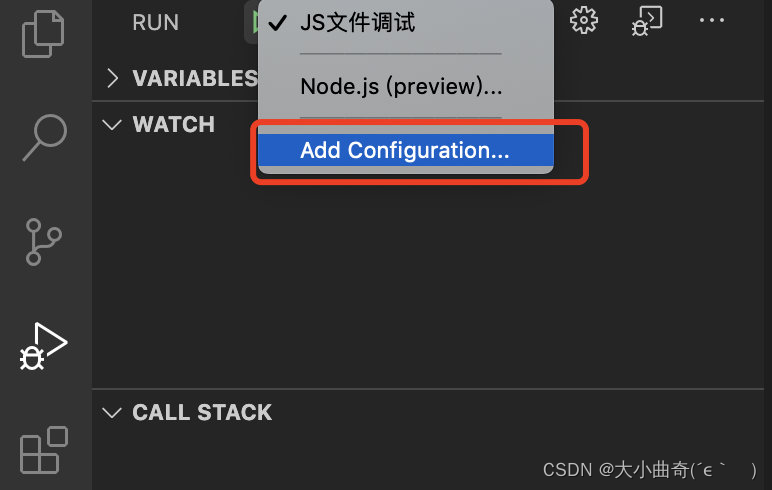
③vscode 直接提供可视化操作让我们继续追加 configuration 配置信息。
以下两种方式可以追加配置信息;
或者
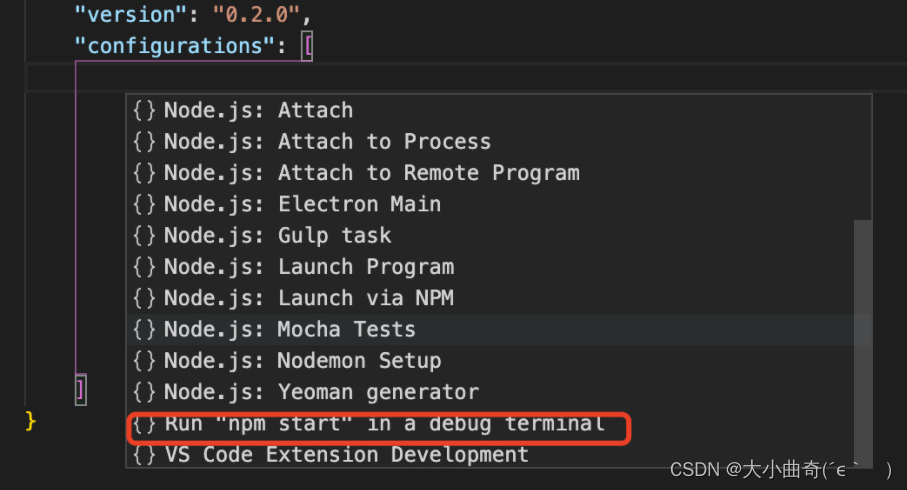
vscode 提供了很多configuration 配置模版,如果此处需要调试 npm 脚本,所以选择下图选项。
提供的模块大家感兴趣可以都自己尝试下,毕竟纸上得来终觉浅。
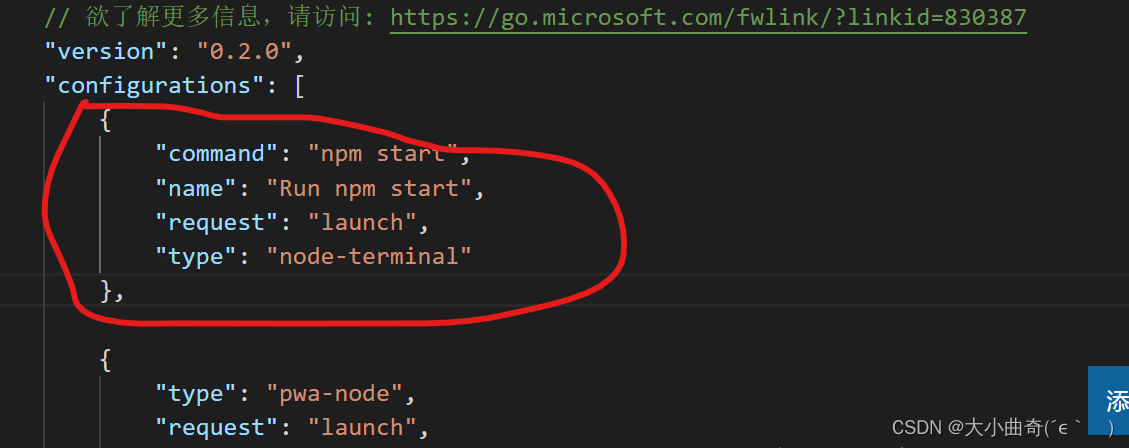
追加配置信息后,在launch.json的代码里就多了一段如下图:
1.2launch.json程序详解(不重要,实际过程没用到这部分内容)
配置launch.json属性
一些参数的说明:
以下是官方文档上的配置属性:
每个启动配置都必须具有以下属性:
- type - 用于此启动配置的调试器类型。 每个安装的调试扩展都会引入一个类型:(node) 用于内置节点调试器,例如,或者 php 和 go 用于 PHP 和 Go 扩展。
- request - 此启动配置的请求类型。 目前,支持 (launch) 和 (attach)。
- name - 出现在调试启动配置下拉列表中的易于阅读的名称。
以下是可用于所有启动配置的一些可选属性:
- presentation - 使用(presentation)对象中的 order、group 和 hidden 属性,您可以在 Debug configuration 下拉列表和 Debug 快速选择中对配置和化合物进行排序、分组和隐藏。
- preLaunchTask - 要在调试会话开始之前启动任务,请将此属性设置为 tasks.json 中指定的任务的标签(在工作区的 .vscode 文件夹中)。 或者,可以将其设置为 ${defaultBuildTask} 以使用您的默认构建任务。
- postDebugTask - 要在调试会话结束时启动任务,请将此属性设置为 tasks.json 中指定的任务的名称(在工作区的 .vscode 文件夹中)。
- internalConsoleOptions - 此属性控制调试会话期间调试控制台面板的可见性。
- debugServer - 仅适用于调试扩展作者:此属性允许您连接到指定端口,而不是启动调试适配器。
- serverReadyAction - 如果您想在正在调试的程序向调试控制台或集成终端输出特定消息时在 Web 浏览器中打开 URL。 有关详细信息,请参阅下面的调试服务器程序时自动打开 URI 部分。
许多调试器支持以下一些属性:
- program - 启动调试器时运行的可执行文件或文件
- args - 传递给程序进行调试的参数
- env - 环境变量(值 null 可用于“取消定义”变量)
- envFile - 带有环境变量的 dotenv 文件的路径
- cwd - 用于查找依赖项和其他文件的当前工作目录
- port - 附加到正在运行的进程时的端口
- stopOnEntry - 程序启动时立即中断
- console - 使用哪种控制台,例如 internalConsole、integratedTerminal 或 externalTerminal
以下是网络上流传的:
- type:调试器的类型;
- request:调试的模式; launch:启动程序并调试; attach:将程序附加到一个正在运行的进程中进行调试;
- name:调试配置的名字
- presentation:使用order、group和hidden属性来定义调试配置的显示
- preLunchTask:定义在调试之前要运行的任务
- postDebugTask:定义在调试结束时要运行的任务
- internalConsoleOptions:定义调试控制台的显示
- serverReadyAction:设置在调试时自动在浏览器中打开URL
- program:要运行的可执行文件或源代码的路径
- args:要传递给program的参数
- env:环境变量
- cwd:调试器的工作目录
- port:要附加到的进程的端口
- stopOnEntry:是否在程序入口进行断点
- console:指定程序输出的位置 internalConsole:Visual Studio Code的调试控制台 integratedTerminal:Visual Studio Code的集成终端 externalTerminal:系统的终端
- miDebuggerPath:代表调试器(GDB)所在路径
2.单步调试程序:
2.1调试及单步调试
①创建launch.json文件后就可以对程序执行:启动调试配置:
对于左上角横△,选择与配置的"name"一致的名称进行调试,点击△(此时就要开始进行调试运行了;)在不设置短点的情况下程序会一直执行直到结束打印出输出结果
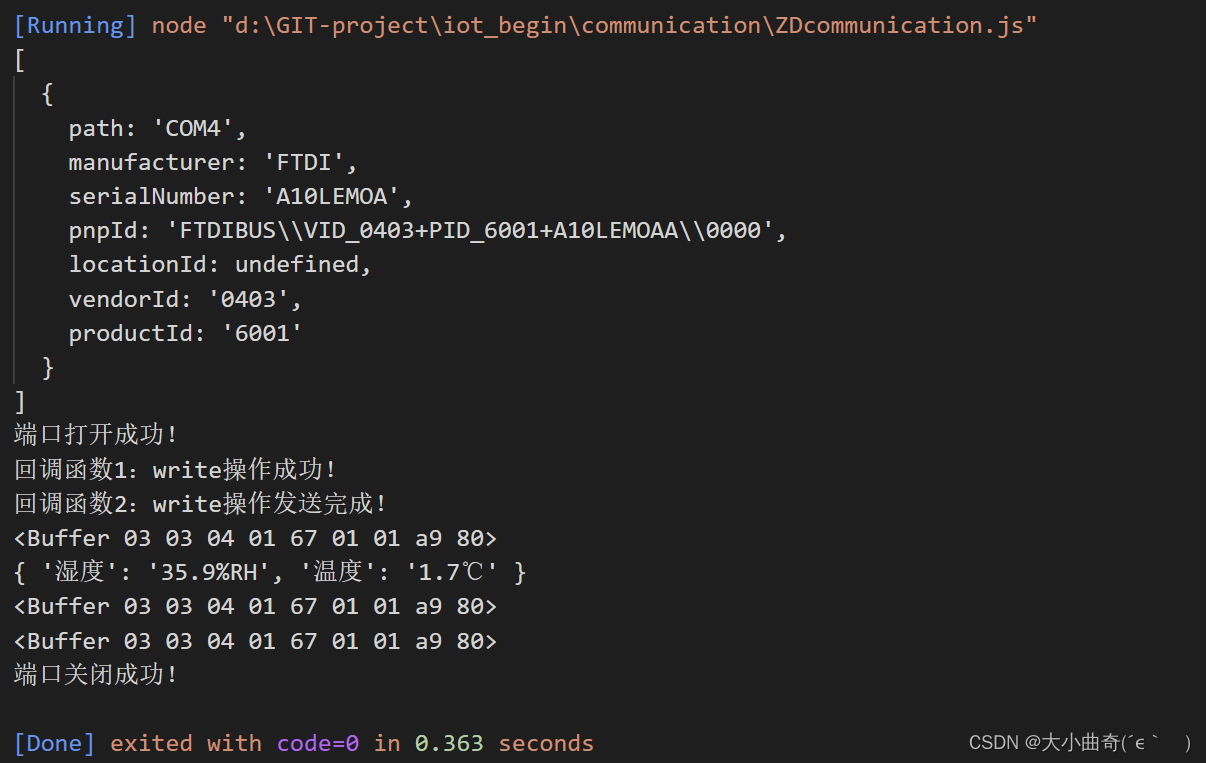
②调试的结果如下图所示:

就如同运行了一遍程序一般;由此可见,以后我们的程序就不需要在终端或者下载扩展来运行了,直接应用launch.json的配置来进行调试;
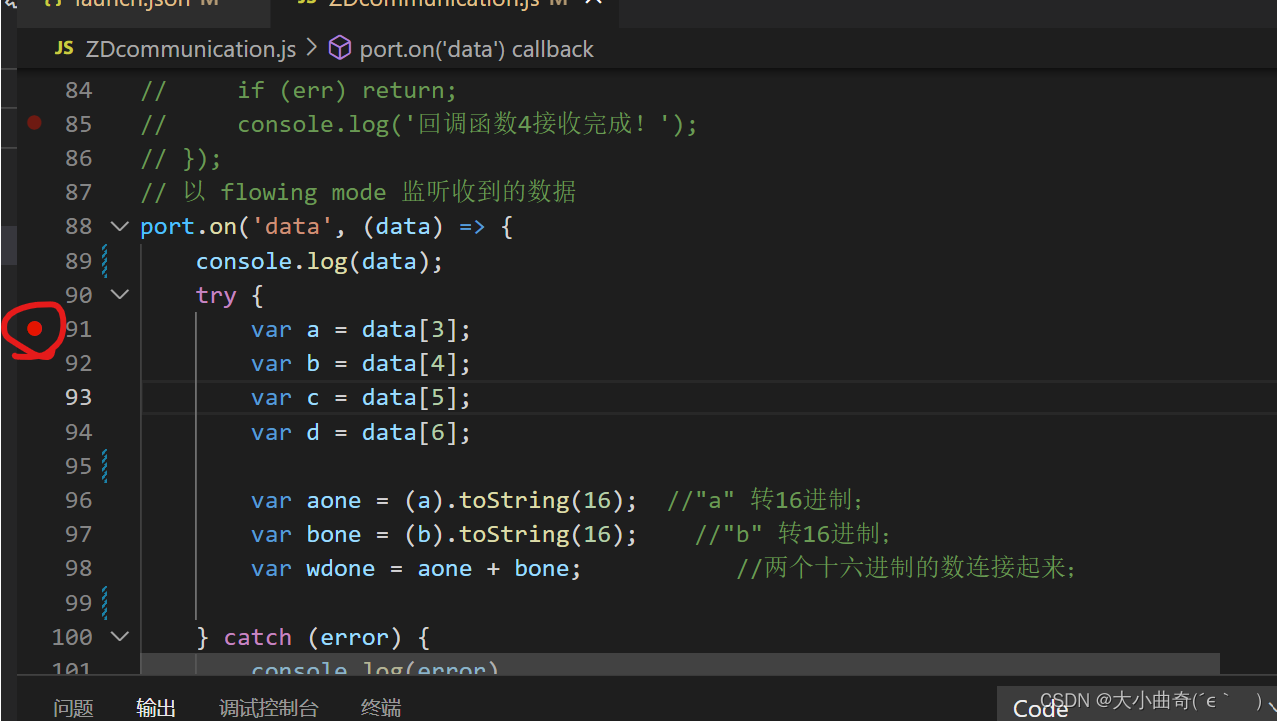
③单步调试时在ZD…js文件中的接收数据部分的try,catch的作用(容错处理,检测、抛出错误)(也可以不加)
port.on('data',(data)=>{
console.log(data);try{var a = data[3];var b = data[4];var c = data[5];var d = data[6];var aone =(a).toString(16);//"a" 转16进制;var bone =(b).toString(16);//"b" 转16进制;var wdone = aone + bone;//两个十六进制的数连接起来;}catch(error){
console.log(error)}
如上程序所示有try,catch这个结构;由于之前运行程序时总会出现错误,我们怀疑是在接收数据时的错误,所以在接收数据的代码哪里设置了try,catch结构,该部分的功能是:**(没有改结构也不影响运行)主要是想要在以后运行出错时,把发生在这里的错误给显示出来,方便我们进行解决罢了;**
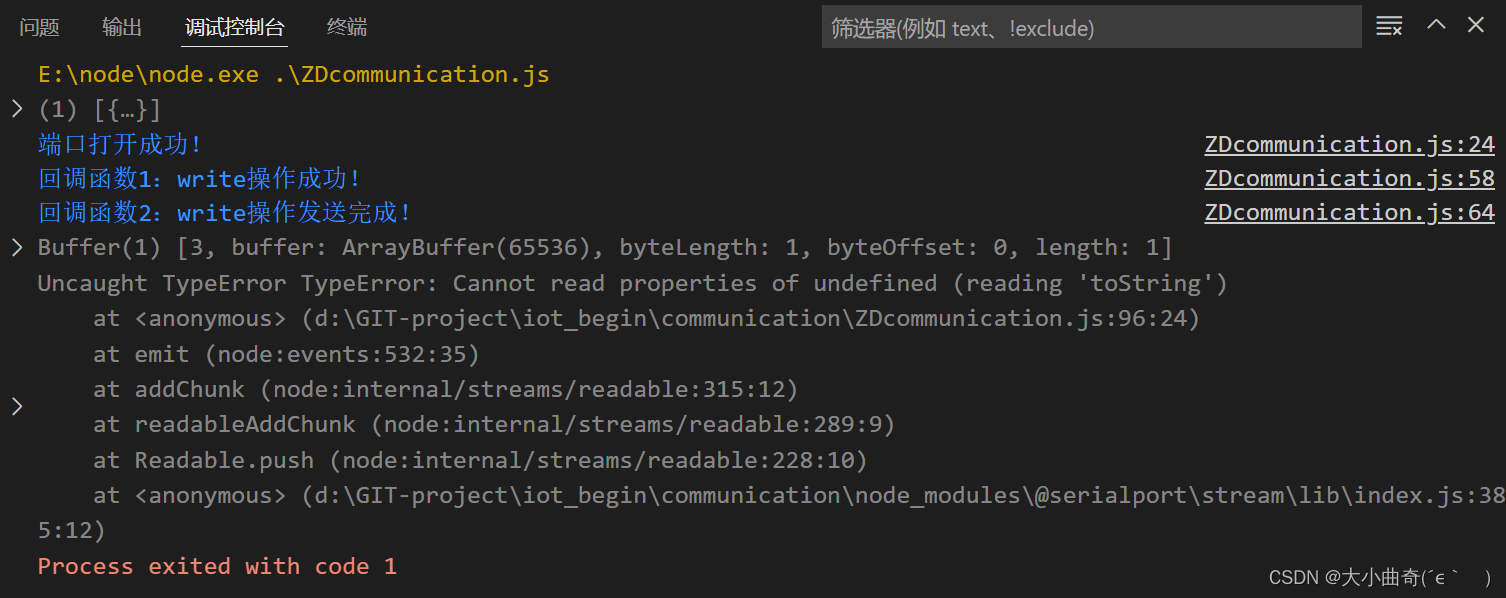
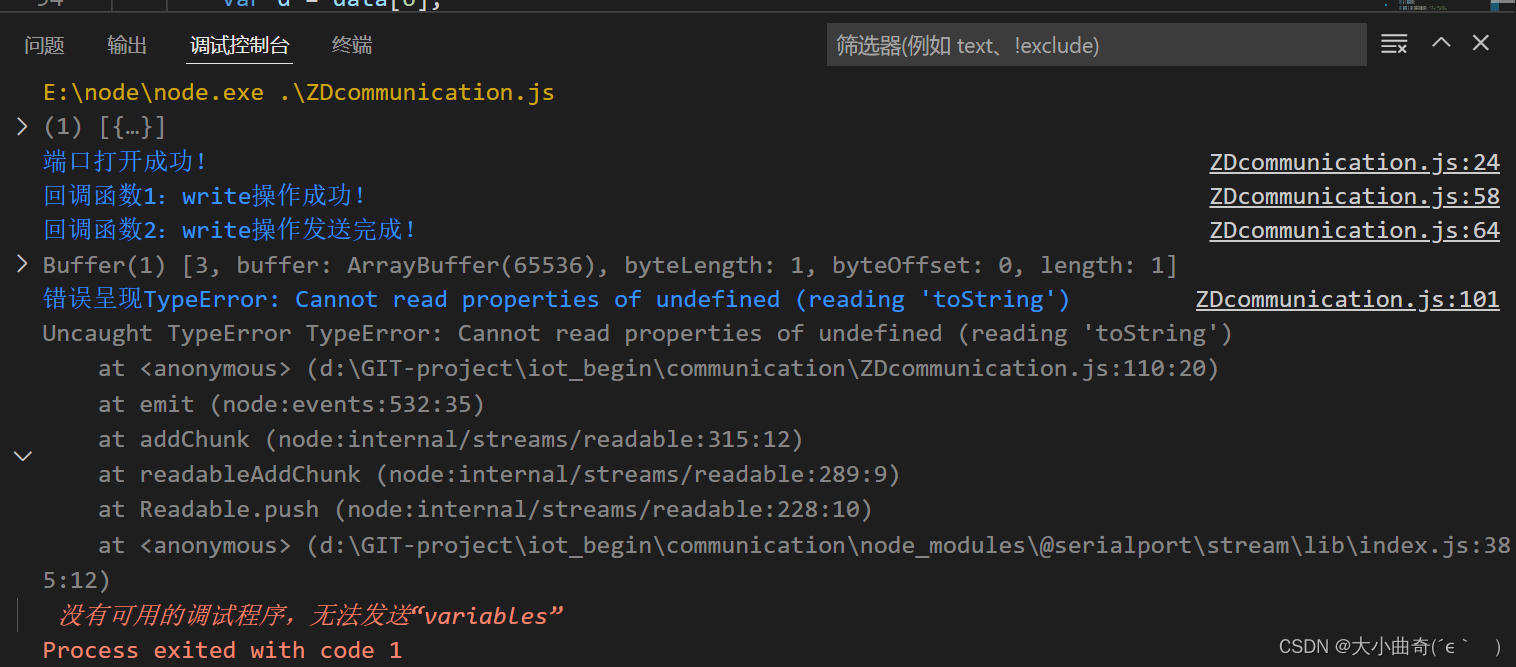
如下图没有以上的结构和有以上的结构出现错误时的对比

错误和问题成因:
如上图所示的错误,可能在处理a时,也可能在处理b时出现了错误,原因是根本没有a或b,传感器返回的数组接收不全;
之所以接收不全是因为没有对接收信息进行限制,例如要等接收到完整的九个字节后在进行处理数据;
解决办法
①添加一个数据解析器,使主机接收到完整的九个字节的数据后在进行处理数据;
2.2单步调试
我们继续2.1的步骤,2.1是一个完整的运行,要想实现单步调试直接在需要调试的地方设置断点就可以了;如下图所示:
设置了 断点 之后,再次调试运行就可以在设置断点的地方卡住,需要人为一步一步的往下执行下去,称之为单步调试;可以及时发现程序存在的一些问题,早发现早解决;
2.3调试控制
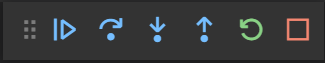
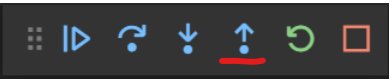
如下图,在开始运行调试之后会出现这样的一个框框;
按钮功能说明从左到右依次说明
- Continue 直接跳过当前断点到下一个断电或者直接结束断点;
- Step Over 单步执行时,遇到子函数时不会进子函数内执行,而是执行完整个子函数;
- Step Into 单步执行时,遇到子函数会进入子函数内部 并且继续单步执行;
- Step Out 单步执行进入子函数内部时,可以执行完子函数余下部分,并且返回上一层函数调用处;
- Restart 重新执行;
- Stop 关闭;
2.4调试过程中会出现跳到其他文件去执行的情况;
出现这种情况是由于再执行过程中会涉及到其他的文件,但不得调试,一步一步来就是这么一个过程,单步执行调试的时候,这种情况能让人清楚地知道程序执行的过程;当然很多时候是用不到的,这时候就可以跳过了,点击第四个即可;甚至不进入子程序,直接跳过子程序(暗中执行子程序完毕),点击第二个即可;
版权归原作者 大小曲奇(´ε` ) 所有, 如有侵权,请联系我们删除。