
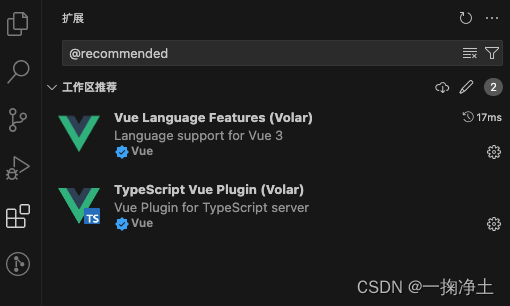
一、VSCode官方插件安装,如下图2款插件

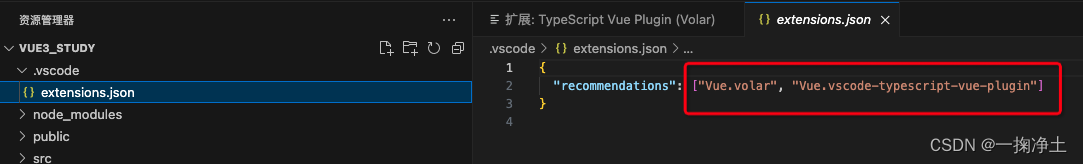
在用vite创建的程序里,提示提安装推荐的插件了,如下图:
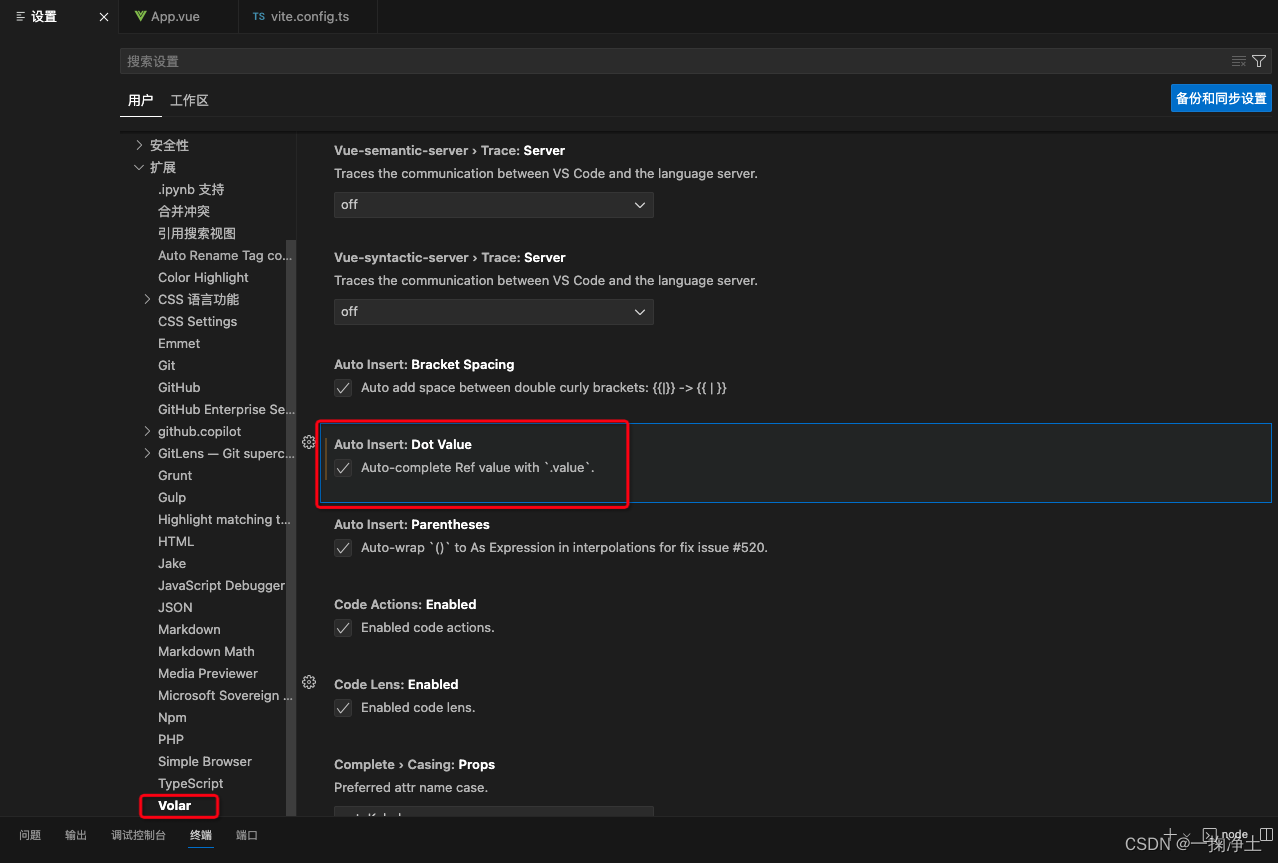
二、配置
在设置-扩展里找到Volar插件,将Dot Value勾选上。这样在ref()修改变量时,会自动填充
.value
,无需人工处理,提高效率。
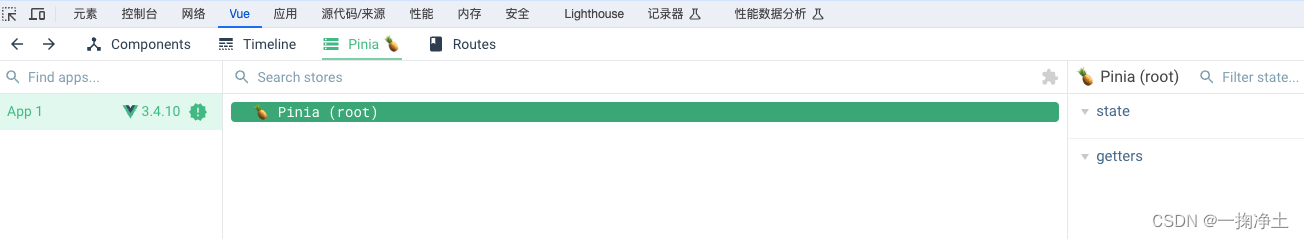
三、使用效果如下

END
本文转载自: https://blog.csdn.net/wdy_2099/article/details/135551346
版权归原作者 一掬净土 所有, 如有侵权,请联系我们删除。
版权归原作者 一掬净土 所有, 如有侵权,请联系我们删除。