有个需求需要加载本地的html,用uniapp的官网demo和文档进行操作一直有问题,现在给大家排排雷:
demo:https://hellouniapp.dcloud.net.cn/pages/component/web-view-local/web-view-local
文档:https://uniapp.dcloud.net.cn/component/web-view.html#web-view
过程是这样:
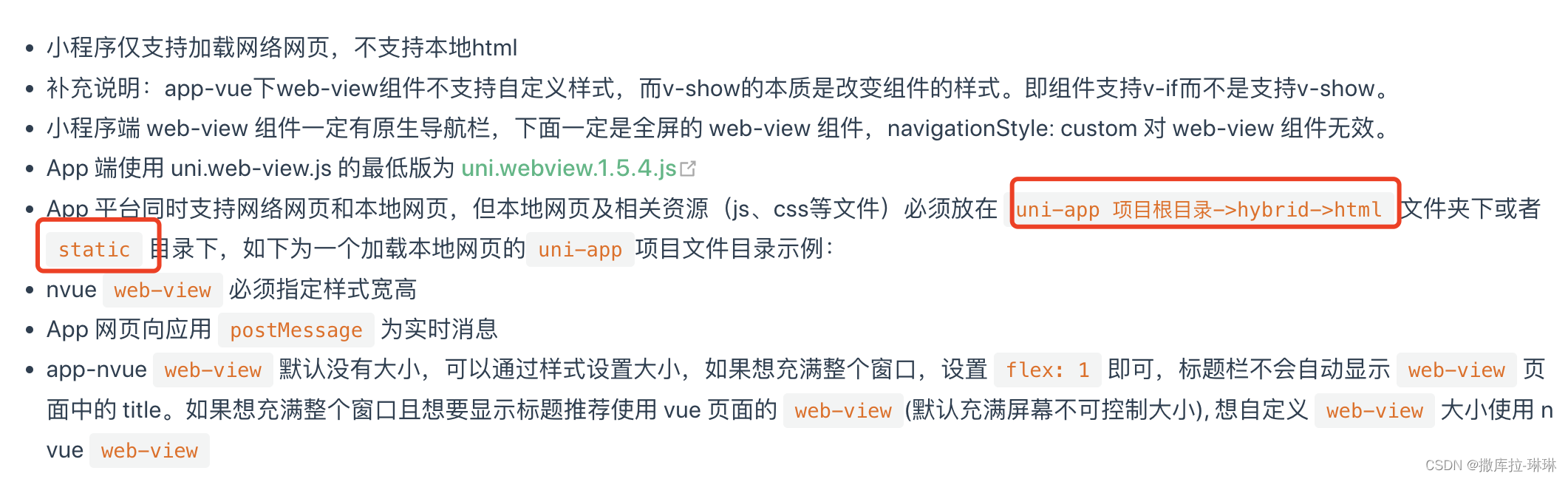
- 小程序仅支持加载网络网页,不支持本地html
- 补充说明:app-vue下web-view组件不支持自定义样式,而v-show的本质是改变组件的样式。即组件支持v-if而不是支持v-show。
- 小程序端 web-view 组件一定有原生导航栏,下面一定是全屏的 web-view 组件,navigationStyle: custom
- 对 web-view 组件无效。 App 端使用 uni.web-view.js 的最低版为 uni.webview.1.5.4.js
- App 平台同时支持网络网页和本地网页,但本地网页及相关资源(js、css等文件)必须放在 uni-app
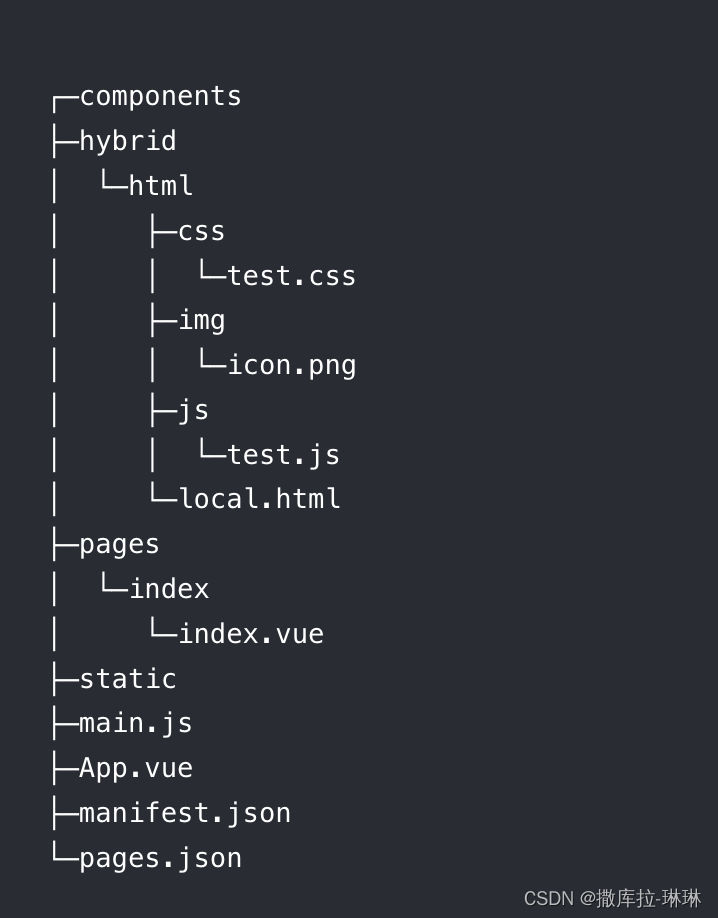
- 项目根目录->hybrid->html 文件夹下或者 static 目录下,如下为一个加载本地网页的uni-app项目文件目录示例:
- nvue web-view 必须指定样式宽高 App 网页向应用 postMessage 为实时消息 app-nvue web-view默认没有大小,可以通过样式设置大小,如果想充满整个窗口,设置 flex: 1 即可,标题栏不会自动显示 web-view 页面中的title。如果想充满整个窗口且想要显示标题推荐使用 vue 页面的 web-view(默认充满屏幕不可控制大小), 想自定义web-view 大小使用 nvue web-view 目录结构是这样子的:
 以下是vue中加载:
以下是vue中加载:
<template>
<view>
<web-view src="/hybrid/html/local.html"></web-view>
</view>
</template>
但是一直会跳转到index/index页面,有个跳的过程;本地的html就是显示不了。我就各种搜索看能不能放在index/index文件中,放进去会一直重复加载。
解决方案是:
看重点,我之前一直放在根目录中,导致一直有问题,尝试着各种方式,就是不行;后面一看还有可以放在static中,我就试了一下,OK了,完美解决。
版权归原作者 撒库拉-琳琳 所有, 如有侵权,请联系我们删除。