文章目录

⭐前言
大家好,我是yma16,本文分享关于 前端vue3——html2canvas给网站截图生成宣传海报。
vue3系列相关文章:
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
canvas
JavaScript Canvas is a web technology that allows you to dynamically draw and manipulate graphics on a webpage using JavaScript. With Canvas, you can create complex graphics, animations, and interactive applications that respond to user input. It is a 2D drawing API that provides a set of methods and properties to create and manipulate graphics, images, and animations.
JavaScript Canvas 是一种 Web 技术,允许您使用 JavaScript 在网页上动态绘制和操作图形。使用 Canvas,您可以创建复杂的图形、动画和交互式应用程序,以响应用户输入。它是一个 2D 绘图 API,它提供了一组用于创建和操作图形、图像和动画的方法和属性。
前端截图
前端截图通常使用浏览器提供的 API,例如,利用 HTML5 的 canvas 元素,使用 JavaScript
绘制网页内容,并将结果输出到图片;或者使用浏览器提供的 window 和 document
对象,将内容转换成图片。另外,也可以使用第三方库,例如,html2canvas 和
Puppeter,它们将网页转换为图片并提供了更多功能和控制选项。无论是使用浏览器自带的 API
还是第三方库,它们都需要运行在具有一定的运算和内存资源的计算机上,并且相关的代码需要在浏览器环境中执行。
⭐选择html2canvas实现网页截图
npm安装——html2canvas
$ npminstall html2canvas
安装成功!
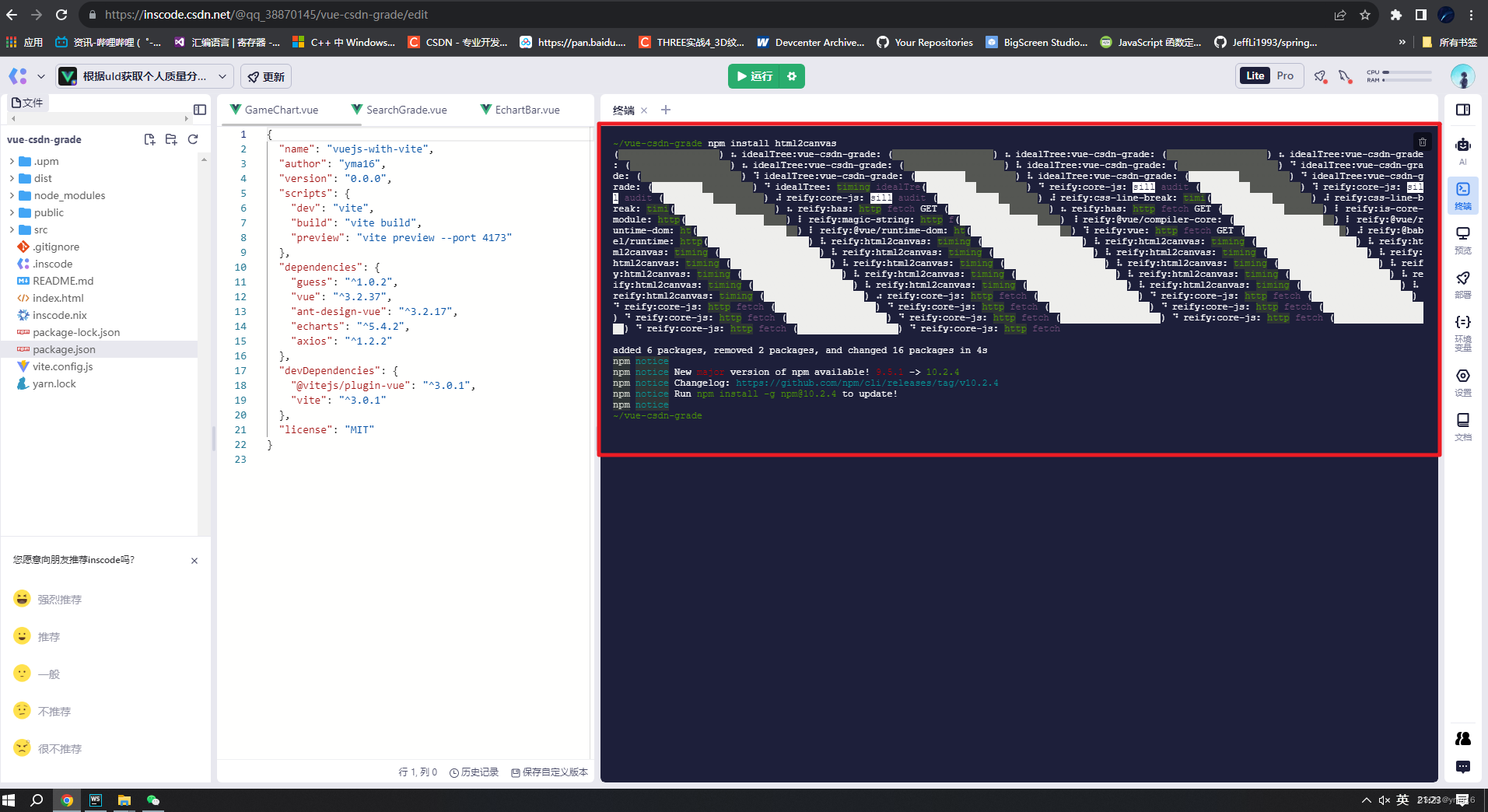
在inscode环境运行
使用示例:
html2canvas(element, options)
返回html的canvas对象
html2canvas(document.body).then(function(canvas){
document.body.appendChild(canvas);});
💖 截图
js实现html2canvas截图
import html2canvas from'html2canvas';/** 下载图片 */constdownloadBase64=(content,fileName)=>{constbase64ToBlob=function(code){let parts = code.split(';base64,');let contentType = parts[0].split(':')[1];let raw = window.atob(parts[1]);let rawLength = raw.length;let uInt8Array =newUint8Array(rawLength);for(let i =0; i < rawLength;++i){
uInt8Array[i]= raw.charCodeAt(i);}returnnewBlob([uInt8Array],{type: contentType
});};let aLink = document.createElement('a');let blob =base64ToBlob(content);
aLink.download = fileName +'.png';
aLink.href =URL.createObjectURL(blob);
aLink.click();};// 截图constshotAction=()=>{html2canvas(document.getElementById('render-id')).then(function(canvas){
console.log('canvas',canvas)const base64 = canvas.toDataURL().replace(/^data:image\/(png|jpg);base64,/,'');const base64img =`data:image/png;base64,${base64}`;downloadBase64(base64img, state.current);// document.body.appendChild(canvas);});}
vue3评论分析页面
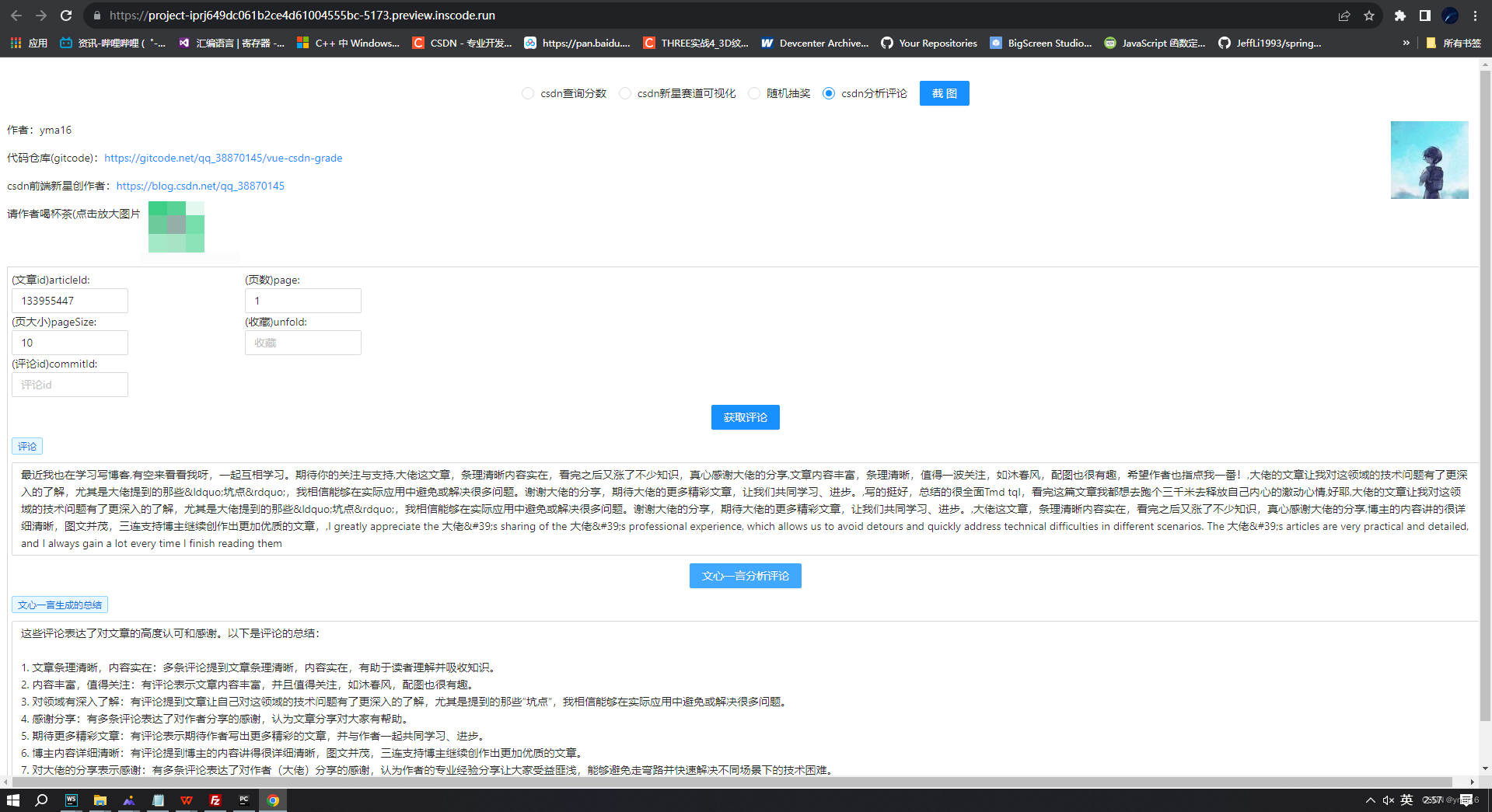
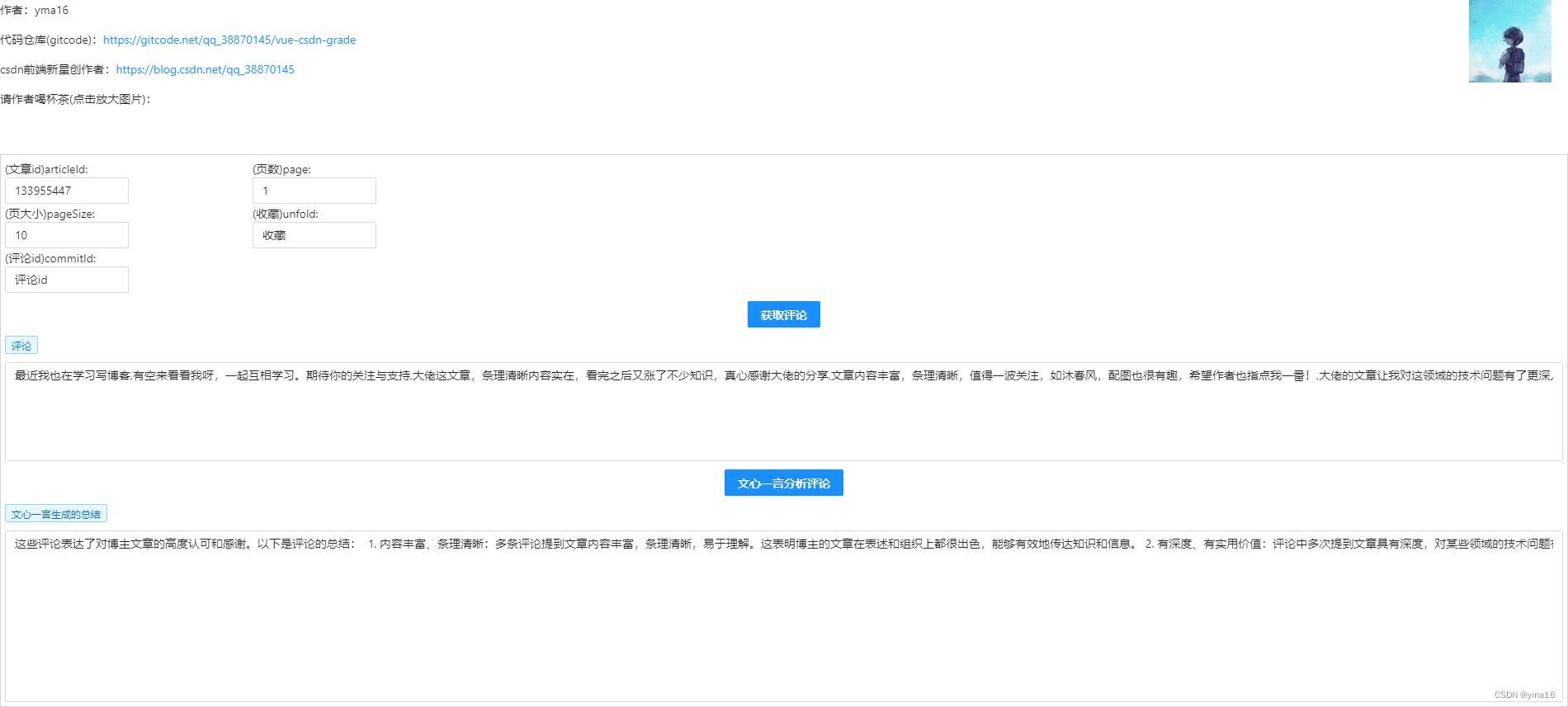
生成截图效果评论
⭐图片url截图显示不出来问题
html2canvas默认能加载图片。
特殊情况由于图片img使用url,导致html2canvas截图的内容显示不出来
💖 解决
解决方案:
- url转为base64
- 配置html2canvas参数useCORS,proxy 配置文档:https://html2canvas.cn/html2canvas-configuration.html
添加参数
// 截图constshotAction=()=>{html2canvas(document.getElementById('render-id'),{useCORS:true,proxy:'inscode.csdn.net'}).then(function(canvas){
console.log('canvas',canvas)const base64 = canvas.toDataURL().replace(/^data:image\/(png|jpg);base64,/,'');const base64img =`data:image/png;base64,${base64}`;downloadBase64(base64img, state.current);// document.body.appendChild(canvas);});}
vue3 html页面
截图效果如下
inscode项目
⭐最终效果
csdn 查分截图
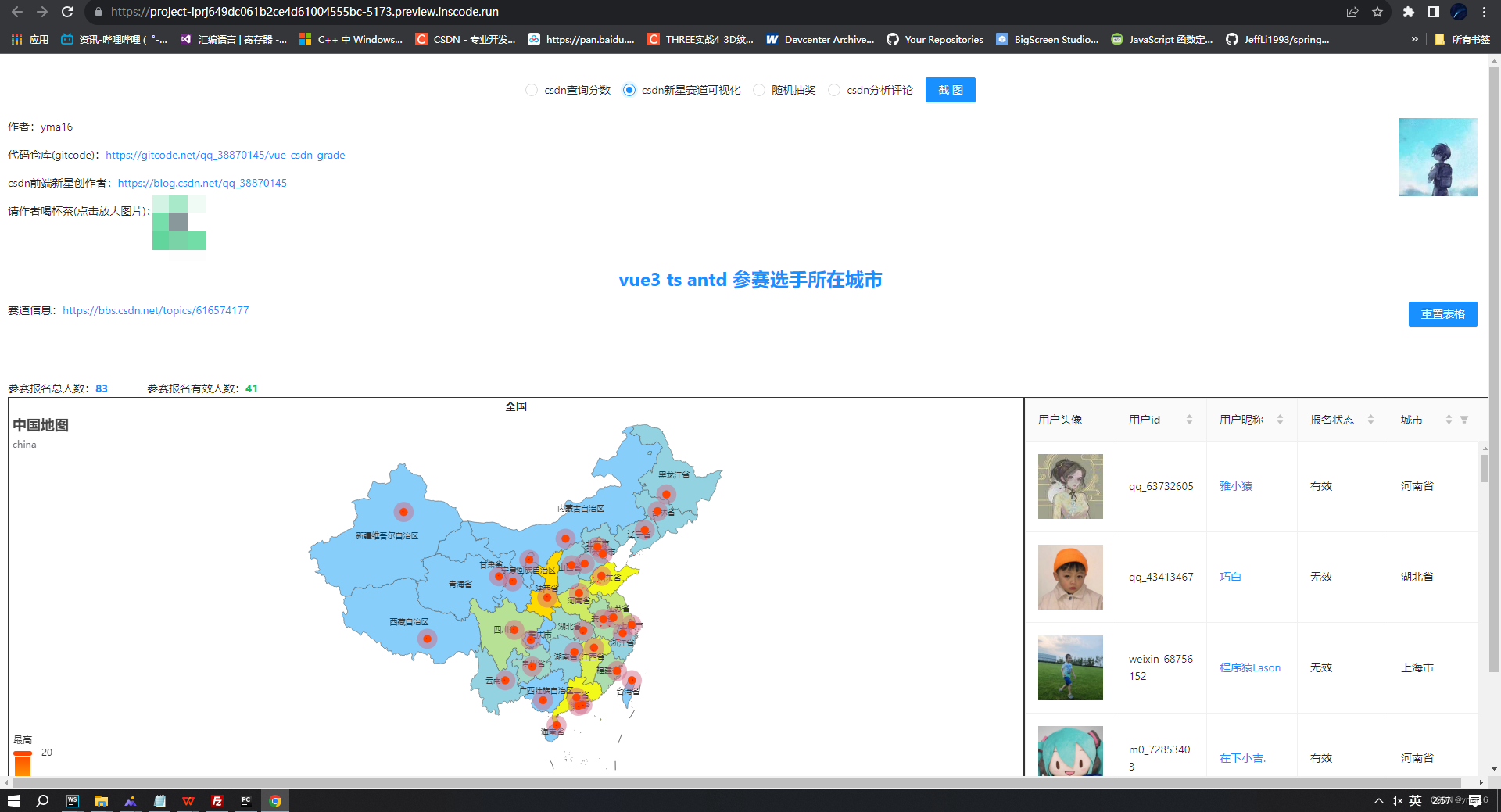
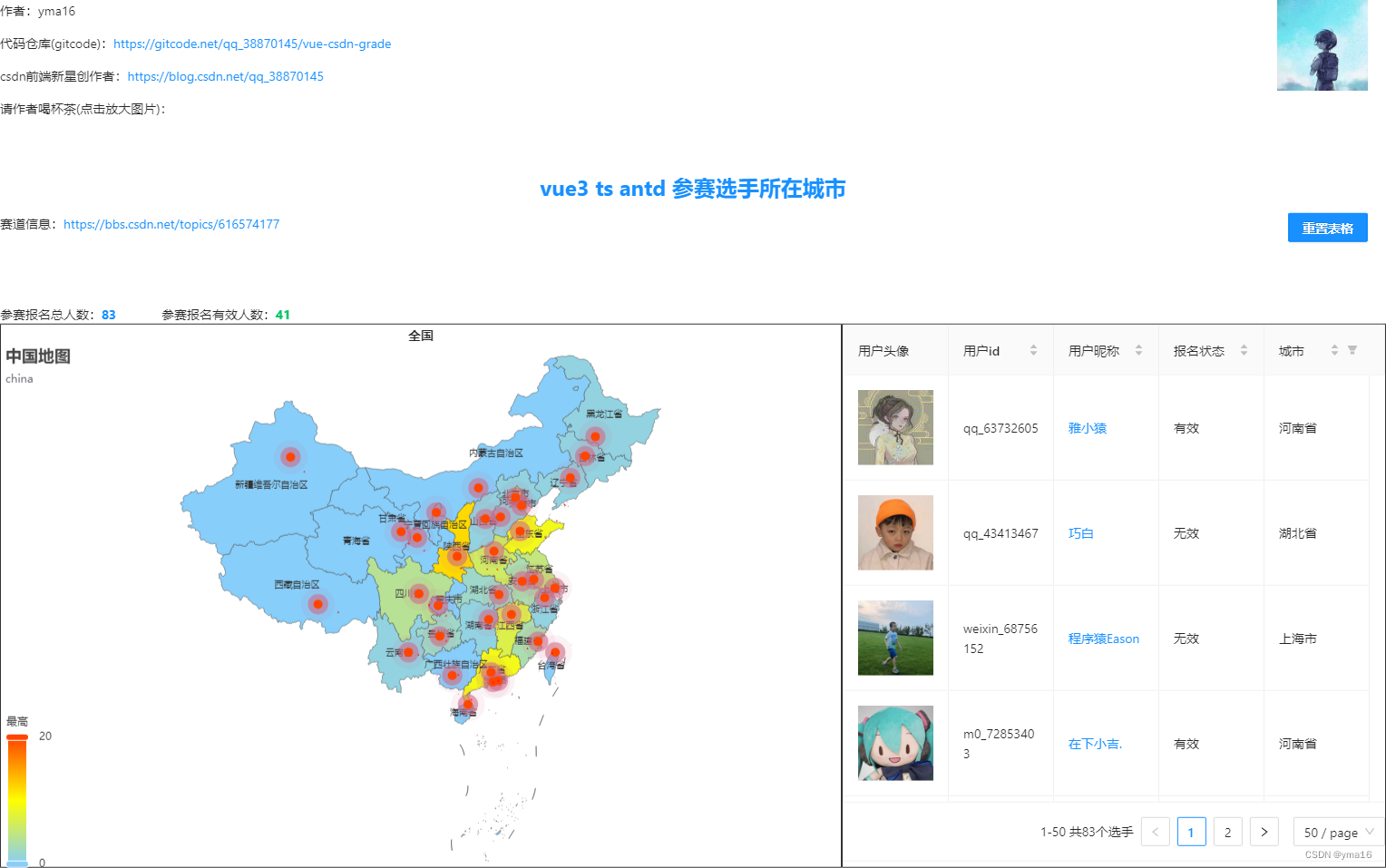
csdn 赛道可视化截图
csdn 分析评论截图
💖 定义海报
封装截图方法
/** 下载图片 */constdownloadBase64=(content:any,fileName:any)=>{constbase64ToBlob=function(code:any){let parts = code.split(';base64,');let contentType = parts[0].split(':')[1];let raw = window.atob(parts[1]);let rawLength = raw.length;let uInt8Array =newUint8Array(rawLength);for(let i =0; i < rawLength;++i){
uInt8Array[i]= raw.charCodeAt(i);}returnnewBlob([uInt8Array],{type: contentType
});};let aLink = document.createElement('a');let blob =base64ToBlob(content);
aLink.download = fileName +'.png';
aLink.href =URL.createObjectURL(blob);
aLink.click();};// 截图constshotAction=(dom:any)=>{
console.log('dom',dom)html2canvas(dom,{allowTaint:true,useCORS:true,proxy:'localhost',scale:1}).then(function(canvas){
console.log('canvas',canvas)const base64 = canvas.toDataURL().replace(/^data:image\/(png|jpg);base64,/,'');const base64img =`data:image/png;base64,${base64}`;downloadBase64(base64img,'邮件');// document.body.appendChild(canvas);});}
使用
grapesjs-mjml
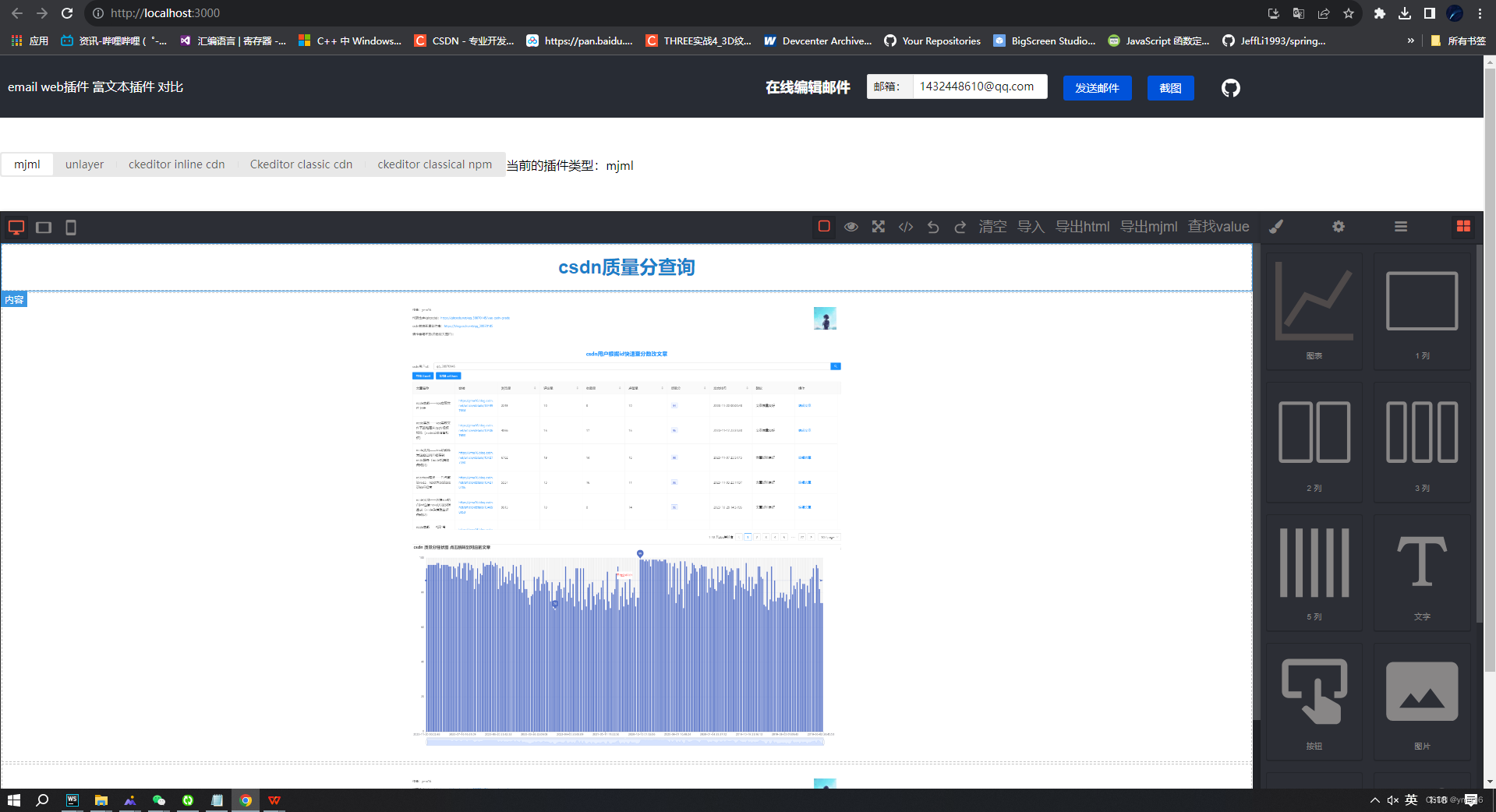
定制网站海报
react-mjml:https://yongma16.xyz/react-mjml/
将截图放入html拖拽设计从上而下排版的海报
截图选取iframe生成html海报结果如下
⭐总结
htmlcanvas使用时不能传递jsdom,正确的用法是传递浏览器渲染的真实dom。
- 图片加载不出来可以使用配置参数useCORS,proxy,allowTaint
- 图片模糊可以配置 scale
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!
👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!
版权归原作者 yma16 所有, 如有侵权,请联系我们删除。