在一些场景下面,我们需要对table来进行编辑,就像表单一样使用,可能还会带验证。本文vue+elementui实现动态添加行/可编辑的table,文中示例代码介绍的非常详细,大家也可以参照一下:


我们先搞一个table:
<el-table :data="feeList" border size="mini" tooltip-effect="light">
<el-table-column align="center" label="科目名称" type="index" width="350">
<template v-slot="scope">
<span>{{ scope.row.name }}</span>
</template>
</el-table-column>
<el-table-column align="center" label="科目费用" prop="fee" show-overflow-tooltip>
<template v-slot="{row}">
<el-input v-model="row.subjectFee" class="edit-input" size="small" @blur="inputSubjectFee(row)" />
</template>
</el-table-column>
<el-table-column align="center" label="数量" prop="num" show-overflow-tooltip>
<template v-slot="{row}">
<template>
<el-input v-model="row.num" class="edit-input" size="small" @blur="inputNum(row)" />
</template>
</template>
</el-table-column>
<el-table-column align="center" label="商品规格型号" prop="model" show-overflow-tooltip>
<template v-slot="{row}">
<el-input v-model="row.model" :disabled="row.name =='合计'" class="edit-input" size="small" />
</template>
</el-table-column>
</el-table>
<div slot="footer" class="dialog-footer">
<el-button @click="closeFee">取消</el-button>
<el-button type="primary" @click="saveFeeList">确认</el-button>
</div>
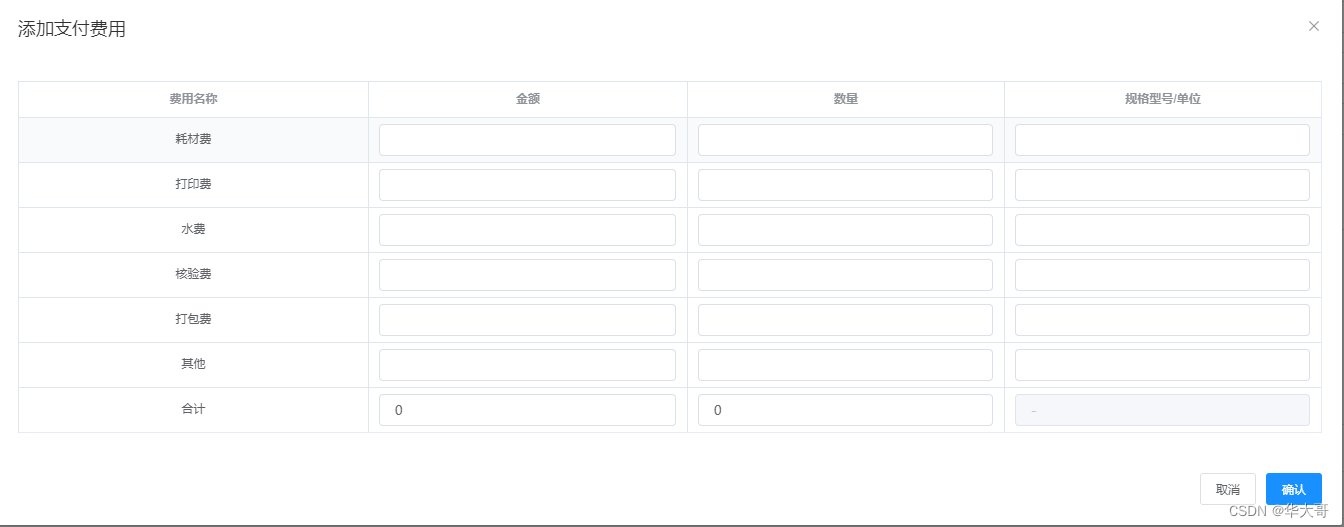
这个就是我们要编辑的tablel ,我们其中的3个列里面,可以编辑,并且验证输入的是否正确。
我们需要添加鼠标移出的事件即可。
inputSubjectFee(row) {
var check = this.inputClickSet(row, 'amount')
if (!check) {
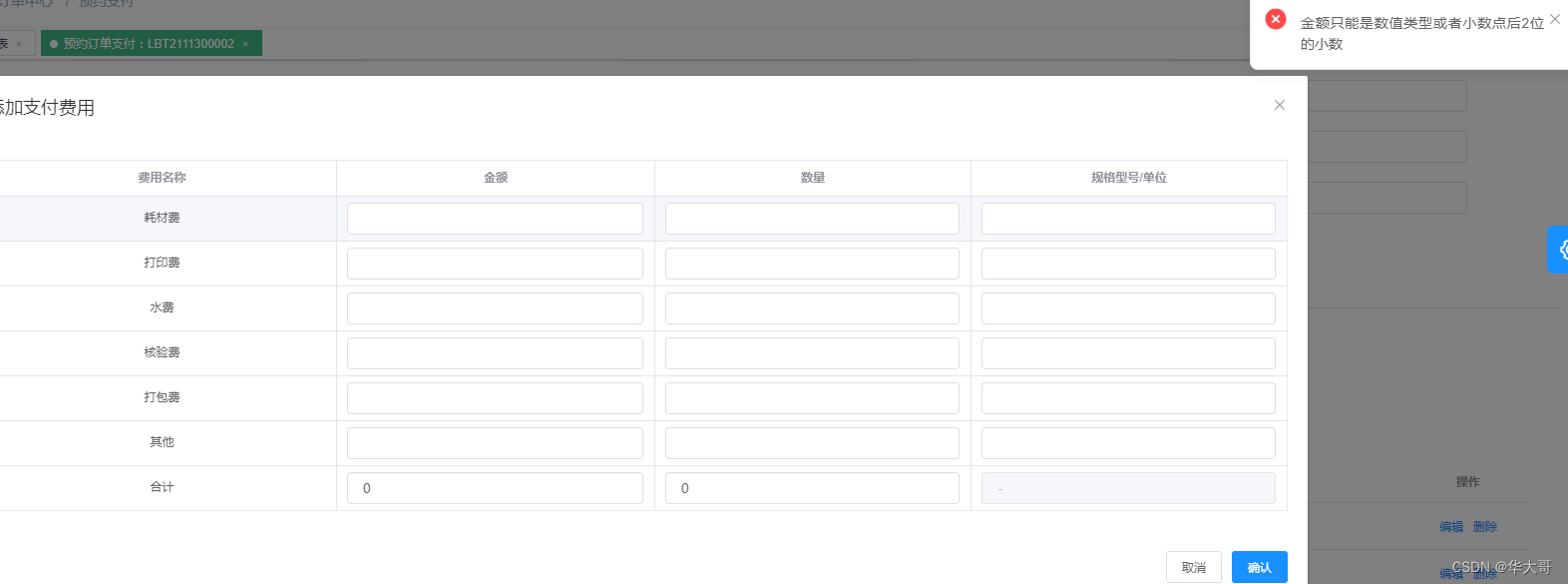
this.setFailNotify('科目费用只能是数值类型或者小数点后2位的小数')
return false
}
},
inputNum(row) {
var check = this.inputClickSet(row, 'num')
if (!check) {
this.setFailNotify('商品数量只能是数值类型')
return false
}
},
inputClickSet(row, filed) {
if (filed === 'subjectFee' && row.subjectFee) {
var feeReg = /^(\d*)$|^(([0-9]+|0)\.([0-9]{1,2}))$/
var feeRe = new RegExp(feeReg )
if (feeRe .test(row.subjectFee)) {
this.computeTotal(filed)
return true
} else {
row.amount = ''
return false
}
} else if (filed === 'num' && row.num) {
var numReg = /^(\d*)$/
var numRe = new RegExp(numReg)
if (numRe.test(row.num) && filed === 'num') {
this.computeTotal(filed)
return true
} else {
row.num = ''
return false
}
}
return true
},
computeTotal(field) {
var total = 0
this.feeList.map(v => {
if (v.name !== '合计') {
if (field === 'subjectFee' && v.subjectFee) {
total = parseFloat(total) + parseFloat(v.subjectFee)
} else if (field === 'num' && v.num) {
total = parseInt(total) + parseInt(v.num)
}
}
return v
})
this.feeList.map(v => {
if (v.name === '合计') {
if (field === 'subjectFee') {
total = parseFloat(total).toFixed(2)
this.$set(v, 'subjectFee', total)
} else if (field === 'num') {
this.$set(v, 'num', total)
}
}
return v
})
},
这样我们就分别设置了鼠标移出事件的2中不同验证方法,并且加上一个汇总的动态处理,最后我们在提交的时候,可以来个判断table那些是必填 的。这样就把table数据变成form的这种方式去提交和验证了。
版权归原作者 华大哥 所有, 如有侵权,请联系我们删除。