原图:
需要实现的效果:
开始修改
1.首先 去掉x轴以及y轴刻度线及坐标线,留下刻度值
需要设置xAxis和yAxis里的
axisLine 以及axisTick
xAxis
xAxis:{//设置x轴type:"category",boundaryGap:false,//坐标轴两边不留白data:["0","1","2","3","4","5","6"],axisLine:{show:false//隐藏x轴线 lineStyle:{color:"#ffffff",},},axisTick:{show:false//隐藏x轴刻度}}
yAxis
yAxis:{type:"value",axisLine:{show:false,lineStyle:{color:"#ffffff",},},axisTick:{show:false,//隐藏y轴刻度},},
2. 修改折线图背景横线 颜色
图背景的横向每一条白线都改变颜色,需要设置
yAxis的splitLine里的lineStyle
yAxis:{type:"value",axisLine:{show:false,lineStyle:{color:"#ffffff",},},axisTick:{show:false,//隐藏y轴刻度},splitLine:{lineStyle:{// 设置背景横线color:"#BBBBBB",},},},
3.如何使echarts折线图连线平滑
只需要在
series
中添加
smooth: true
,即可
示例代码
series:[{data:[2,3,2,3,2,3,2,3,3,4,5,6,6],type:"line",smooth:true,//默认是false,判断折线连线是平滑的还是折线itemStyle:{normal:{color:"#FDE708",//改变折线点的颜色lineStyle:{color:"#FDE708",//改变折线颜色},},},},],
关键词
smooth
还有其他的值
当type为line时
smooth 表示 是否平滑曲线显示。
如果是 boolean 类型,则表示是否开启平滑处理。如果是 number 类型(取值范围 0 到 1),表示平滑程度,越小表示越接近折线段,反之则反。设为 true 时相当于设为 0.5。
如果需要修改平滑算法,请参考 smoothMonotone。
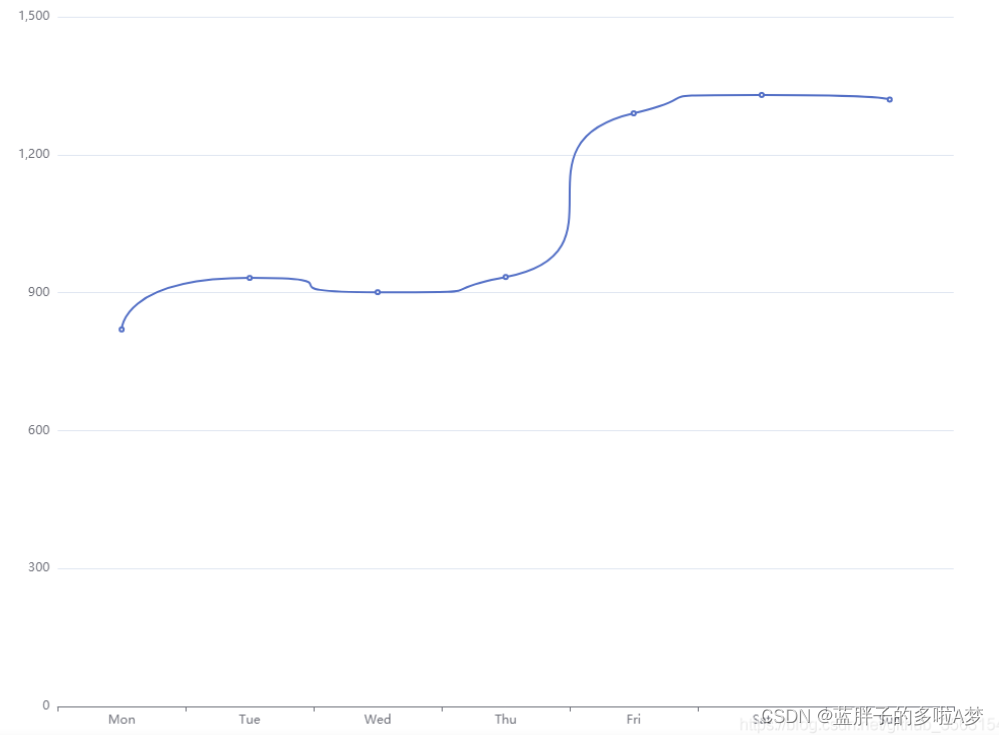
设置为1
let option ={//直角坐标系内绘图网格grid:{top:"5%",left:"3%",//grid 组件离容器左侧的距离right:"4%",bottom:"3%",containLabel:true,//grid 区域是否包含坐标轴的刻度标签},// 如果有多个同类组件,那么就是个数组。例如这里有三个 X 轴。xAxis:{type:"category",data:["0","1","2","3","4","5","6"],name:"data",axisLine:{show:false,//隐藏x轴线lineStyle:{color:"#ffffff",},},axisTick:{show:false,//隐藏x轴刻度},},yAxis:{type:"value",axisLine:{show:false,lineStyle:{color:"#ffffff",},},axisTick:{show:false,//隐藏y轴刻度},splitLine:{lineStyle:{// 设置背景横线color:"#BBBBBB",},},},series:[{data:[2,3,2,3,2,3,2,3,3,4,5,6,6],type:"line",// smooth: true, //默认是false,判断折线连线是平滑的还是折线itemStyle:{normal:{color:"#FDE708",//改变折线点的颜色lineStyle:{color:"#FDE708",//改变折线颜色},},},},],};
最终实现效果:
版权归原作者 蓝胖子的多啦A梦 所有, 如有侵权,请联系我们删除。