💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
**
推荐:Linux运维老纪的首页,持续学习,不断总结,共同进步,活到老学到老
导航剑指大厂系列:全面总结 运维核心技术:系统基础、数据库、网路技术、系统安全、自动化运维、容器技术、监控工具、脚本编程、云服务等。
常用运维工具系列:常用的运维开发工具, zabbix、nagios、docker、k8s、puppet、ansible等
数据库系列:详细总结了常用数据库 mysql、Redis、MongoDB、oracle 技术点,以及工作中遇到的 mysql 问题等
懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨**
Web基础知识
Web基础知识主要包括以下几个方面:
- Web的定义与组成:Web,即万维网,是一种基于超文本和HTTP的全球性网络服务,它允许用户通过互联网访问和浏览信息。Web由文档、超级链接和客户端-服务器模型组成,文档通过超文本标记语言(HTML)编写,而超级链接则将这些文档连接起来形成一个网状结构。
- Web开发技术:包括前端技术如HTML(负责网页结构)、CSS(负责样式和布局)和JavaScript(实现动态效果和交互功能)。后端技术涉及服务器端编程语言和框架,如ASP.NET、Spring和Django等,用于处理用户请求和数据管理。
- Web标准:由W3C等标准化组织制定的一系列标准,包括结构(HTML)、表现(CSS)和行为(JavaScript),这些标准促进了网页的一致性和可访问性。
- HTTP状态码:包括404 Not Found、405 Method Not Allowed等,用于表示服务器响应的状态,帮助开发者诊断问题。
- Web服务器与客户端:服务器是提供web服务的计算机,客户端则是用户用来访问web内容的软件,如浏览器。
- 数据库技术:对于需要存储大量数据的web应用,使用数据库技术如MySQL、Oracle等来管理和检索数据。
这些基础知识是理解和开发web应用的基础,对于想要深入了解web技术的开发者来说,掌握这些基础知识是必不可少的。
1 .网页的骨骼:HTML
编写Web网页的基础三件套是HTML、CSS和JavaScript,这一节先了解HTML。
1.1 HTML是什么
HTML(Hyper Text Markup Language)即超文本标记语言。之所以将HTML比喻成网页的骨骼,是因为它是Web网页的基本组成部分,而且HTML中定义的元素,决定了网页的内容和结构。
Python是一门编程语言,可以用来处理数据、编写程序、完成任务,重在做什么和怎么做。而HTML是一门标记语言,如同画画一样,HTML告诉浏览器,应该在网页上画出哪些内容,重点在是什么和有什么。
1.2 基本结构
使用HTML编写的代码保存时,后缀名可以取成.html,一般来说会包含以下基本结构。Web网页都是由一些HTML标签(或者称作HTML元素)组成的,即用尖括号扩起来的内容,并且呈现出层级嵌套结构。

第一行代码声明了以下使用HTML 5语法,HTML 5是HTML的最新版本,在原本HTML的基础上增加了一些新的扩展和功能。接下来是一个HTML标签,包括开始标签<html>和结束标签</html>,两者之间便是网页的全部内容。HTML中包括head标签和body标签,分别代表网页的头部和主体,并且head、body都有各自对应的开始标签和结束标签。head中会记录网页的基本信息和引用的资源链接等,而body中存放网页详细的主体结构。可以向head和body中添加更多HTML标签,从而进一步丰富对应网页的内容。
可以发现,因为head和body包裹在HTML中,所以相对于HTML标签存在一级缩进。这正是HTML的层级嵌套结构,内层标签相对于直接外层标签都会保持一级缩进,因此在编写HTML代码时需要注意标签的缩进和对齐。
1.3 常用标签
(1)单标签和双标签
HTML标签主要分为单标签和双标签两类。因为单标签只有开始标签,所以需要在开始的同时关闭,例如,meta标签用于定义Web网页的基本信息。以下meta标签指定了网页使用UTF-8字符集,通过标签的属性值进行设定,即将属性名和属性值都写在标签内部。

而双标签因为既有开始标签又有结束标签,所以可以在其中包裹一些标签的内容。例如,title标签用于定义Web网页的标题。因此,双标签包含标签内容并且一般会直接显示在Web网页上,而单标签则主要是为了完成某些功能。

meta和title标签需要放入head之中。可以将以上例子添加到之前提供的基本结构里,然后双击.html运行,或者通过Web环境访问文件,在浏览器中观察网页中出现了什么变化。
(2)内容标签
内容标签都需要放入body中,可以尝试添加并刷新浏览器,观察标签对应的效果。h1~h6分别表示一级标题至六级标题,标题文字会依次减小。

p表示正文中的段落。

a表示超链接,提供Web网页之间的跳转,或者从网页的一部分跳转到另一部分。在a标签中需要指定href属性,即跳转的目标链接,target="_blank"表示单击链接后在新标签页中打开目标链接,以下代码即生成一个跳转到博客的超链接。

img用于生成图片,src属性指定图片源文件的地址,可以使用相对路径调用本地图片,或者使用互联网上能访问到的图片链接。width和height属性分别指定图片的宽度和高度,单位是像素,如果仅提供其中一个的值,则保持图片原始比例并计算另一个的值。

需要注意的是,在Web网页中使用图片资源时应当在满足清晰度条件下尽可能地使用小文件。平面设计和网页设计不同,前者会尽量使用高清图片,便于后期修改细节、打印海报等;而后者只需满足在浏览器上的显示清晰度即可,文件越小则加载越快,过大的高清图片只会导致长时间的加载等待和完全可以避免的流量浪费。
(3)块级标签和内联标签
再介绍两个新的概念:块级标签和内联标签。块级标签单独占据一行,其后面的标签会在下一行出现,而多个内联标签会显示在同一行中,直到总宽度超过了浏览器宽度才换行。之前介绍的h1至h6、p都是块级标签,而a、img则是内联标签。浏览器在渲染HTML页面时会遵循默认的文档流,从上往下依次显示每个HTML标签,对于块级标签则独占一行,对于内联标签则放置在同一行,直到总宽度超过浏览器宽度才换行。
可以在HTML标签之间或者p等标签内容中添加br,用于添加空白行或换行。

div和span分别属于块级标签和内联标签,都可以用作其他HTML标签或页面文本的容器。它们本身没有具体的语义,仅作为其他内容的容器,从而将Web页面更加结构化地组织起来。我们在设计网页时,都会将页面划分为多个区域,如导航栏、侧边栏、第一部分、第二部分、第三部分、底栏等,如果将全部内容都直接写在body的下一级中,则会给开发带来很大的不便。相比之下,合理使用div勾勒出网页内容的结构和层次,可以使代码编写和阅读变得更加清晰明朗。


table属于块级标签,使用table标签可以定义表格,用tr表示表格中的每一行,用td表示每一行中的单元格,用th表示表头行中的单元格。以下是一个简单的例子,当然可以通过更复杂的语法实现合并单元格等效果,掌握CSS之后,也可以进一步美化表格样式,使表格看起来更美观。


ul和ol属于块级标签,使用ul和ol定义列表,分别对应无序列表和有序列表,用于展示多个并列项,每一项用li定义。

1.4 标签的属性
很多HTML标签都有对应的属性,即写在标签开始部分中的属性名和属性值,如a的href、img的src等。这里再介绍4种重要而且通用的属性:id、class、name和style。
(1)id
id属性可以给标签取一个id, id值应当在整个页面中独一无二,使用id可以有针对性地操作某一个标签,如控制样式、绑定事件等。另外,如果将a的href设置为#加上某一标签的id,则单击链接后,页面将跳转到对应标签所在位置。

(2)class

(3)name
name属性和class类似,只是基于name控制相应的标签没有class那么方便,可以将id、class和name理解成一个人的身份证号、姓、名等。
(4)style
style属性可以为标签添加内联样式,即使用CSS的一种方法,等我们了解CSS之后再详细讨论,这里提供一个简单的示例。

1.5 注释
在HTML中满足以下格式的内容即为注释,被注释的内容将不会渲染和显示。

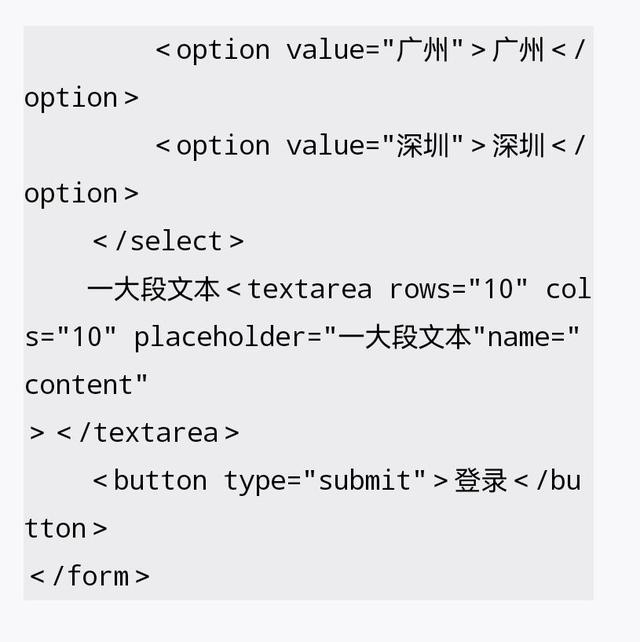
1.6 表单
能够接受用户输入并且可以被赋值的标签统称为表单标签,如常见的文本框、单选框、多选框、下拉菜单等。表单标签一般都会放在form标签中,使得在触发提交时,可以一并上传全部表单标签的值。


· form的action属性指定了用户提交时应当触发的响应函数,method属性指定了提交的HTTP请求类型,这里为post。
· input为输入框,不同的type对应不同的表单元素,可取的值包括button、checkbox、color、date、datetime、email、file、month、number、password、radio、range、submit、text、time等。placeholder指定了当标签内容为空时,在页面上显示的提示信息。
· 使用select和option可以定义下拉列表,默认选中第一项。option中的内容会显示在页面上,而value属性则对应每个option的值,处于选中状态的option值将作为整个select的值。
· textarea为文本框,用于显示多行文本,rows和cols分别用于指定文本框的行数和列数。
· button为按钮,type="submit"表示单击按钮之后将触发提交操作,form内全部表单标签的值都会一并提交给action中定义的响应函数处理。
添加以上代码并在浏览器中刷新即可看到表单的效果。input、textarea、button都属于内联标签,因此所有的表单标签都显示在同一行。可以向input和textarea中输入文本,填写完毕后单击button即可提交。但由于这里在action中并未指定相应的响应处理函数,因此单击后,页面只是简单地刷新一下。因为处理表单提交涉及一些后端的内容,所以掌握了相应知识之后再回过头来讲解。
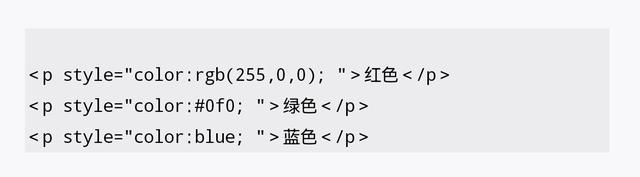
1.7 颜色
HTML中可以用三种方法表示颜色,用于修改HTML标签的外观,如标签的文字颜色、背景色、边框色等。
(1)RGB表示法
网页渲染使用R、G、B来合成任意一种颜色,分别表示颜色的红色分量、绿色分量和蓝色分量,0为最小值,255为最大值,因此rgb(0,0,0)表示黑色,rgb(255,255,255)表示白色,rgb(255,0,0)表示纯红色,以此类推。如果是rgba(255,0,0,0.5),则第四个分量表示颜色的透明度。
(2)十六进制表示法
十六进制表示法同样基于RGB色彩合成原理,只不过用十六进制来表示相应的值。例如,#000表示黑色,#fff表示白色,#f00表示纯红色。
(3)使用颜色名称
使用颜色名称,如red、green、blue等,这些内置的名称分别对应一些预先设定好的颜色。

如果对颜色没有准确的把握,可以在需要控制颜色的地方打开开发者工具,单击右边对应的色块,交互式地进行调整直到满意,如图1所示。

图1 使用开发者工具调整颜色
1.8 DOM
DOM(Document Object Model)即文档对象模型。我们之前提到HTML是层次结构化的,如果将内层标签看作直接外层标签的子节点,那么整个HTML页面可以整理成树形结构,树的根节点即html,下一层即head和body,以树形结构不断展开,这便是HTML页面的文档对象模型。
在后续内容中,我们也会将HTML标签称作DOM元素。DOM的概念在遍历和操作HTML标签时非常有用,我们经常需要找到一个DOM元素的父节点、兄弟节点以及子节点,而遍历一棵DOM树也是通过先访问根节点,然后递归地遍历根节点的全部子树来实现的。
1.9 HTML5
HTML5是HTML的最新版本,在原本HTML的基础上增加了一些新的扩展和功能,例如在手机上可以检测抖动、获取地理位置等,因此受到了广泛关注,并且在移动端引爆了一股开发狂潮。
HTML5中添加了一些新的功能标签,如支持更加高级、复杂和精细绘图功能的canvas和svg,支持直接播放音频和视频的audio和video,支持嵌入多种类型资源的embed。关于svg的更多内容可以查看(http://www.runoob.com/svg/svg-tutorial.html),关于canvas的更多内容可以查看(http://zhanghonglun.cn/blog/canvas初探:基本语法)。
HTML5中也引入了一些新的语义标签,如header、nav、section、article、aside、figcaption、figure、footer等。这些标签的使用方法和div大同小异,只是像p代表段落一样,赋予了一些用途语义。以下两种写法在实际应用中没有任何区别,都能够很好地说明这一块内容对应网页的导航栏部分,只不过前者稍微简洁一些而已。

除此之外,HTML5中还增加了一些新的功能,如元素拖曳、地理定位、更丰富的inputtype、Web存储等,限于篇幅这里就不展开介绍了,有兴趣的话可以访问链接(http://www.runoob.com/html/html5-intro.html)获取更多内容。
1.10 补充内容
HTML语法比较简单,没有复杂的编程逻辑,只需要根据自己的设计排列HTML标签即可,因此对HTML的掌握关键在于多写多练、熟能生巧。关于HTML的更多内容可以访问链接http://www.runoob.com/html/html-tutorial.html,里面提供了更为详细和系统的讲解,并结合大量实例代码加以巩固,推荐完整地浏览和尝试一遍。
最后,推荐安装一个SublimeText插件Emmet,可以极大地加速和简化HTML代码编写,功能十分强大,详细使用方法可以参考(https://juejin.im/post/584f53228d6d8100545abc55)。
2 .网页的血肉:CSS
HTML决定了网页中包含哪些内容,而CSS则决定了这些内容呈现的样式。
2.1 CSS是什么
CSS(Cascading Style Sheets)即层叠样式表。之所以将CSS比作网页的血肉,是因为CSS决定了网页中的元素以何种样式呈现,如页面内容的整体布局、DOM元素的宽度和高度、标签文字的大小和颜色等。CSS可以使原本单调难看的DOM元素变得灵动而美观,CSS 3中添加的一些新功能更是可以进一步增强网页的动画效果和感染力。
在Chrome浏览器中,网页元素上打开开发者工具,Elements标签页下左半部分会自动高亮对应的DOM元素,右半部分则会显示该元素对应的全部CSS样式。
2.2 基本结构
CSS语法的基本结构由两部分组成:选择器(selector)、样式(style)。选择器指定了CSS作用的目标DOM元素,样式决定了在目标元素上应用何种样式,包括样式名(property)和样式值(value)。
例如,如果希望改变页面中全部一级标题以及段落的字体大小和颜色,使用以下CSS即可。选择器为h1和p,即直接使用目标DOM元素的名称,样式由大括号括起来,里面可以包含一行或多行样式,每行样式使用key:value,即键值对的形式指定并且以分号结束。这里将字体大小即font-size分别设置为24和20,单位为像素(px),字体颜色设置为蓝色和红色。

2.3 使用CSS
使用CSS的方法主要有3种。
· 引入外部.css文件。
· 在HTML中定义CSS。
· 在DOM元素中使用内联CSS。
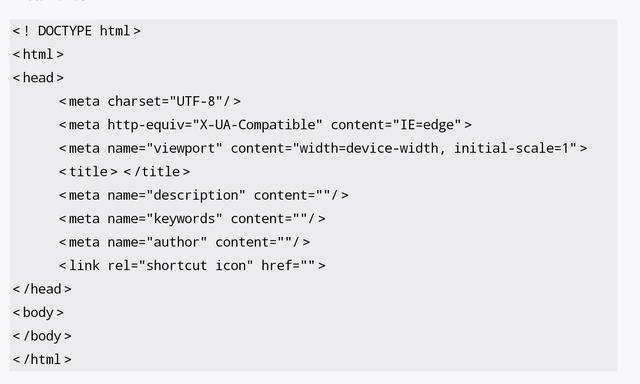
全栈项目中的data文件夹提供了一个template.html,里面包含以下内容,可以在此基础上进一步编写HTML代码。其中的6个meta标签定义了网页的一些基本信息,title标签用于设置网页的标题,rel="shortcut icon"的link标签用于指定网页使用的浏览器图标。

第一种方法是新建一个.css文件,如style.css,在里面编写所需的CSS代码,就像之前设定h1和p的样式一样,然后在HTML的head中用link标签引入写好的样式文件。rel="stylesheet"指定引入的是CSS样式文件,href属性使用相对路径指明样式文件所在位置。

第二种方法直接在HTML中写CSS代码,需要使用style标签包裹起来,style标签可以放在HTML中的任意位置,不过推荐放在head标签中。

第三种方法直接在DOM元素的开始部分通过style属性指定CSS样式。

以上三种方法都可以对目标DOM元素应用指定的CSS样式,并且优先级依次提高,即当定义同一条CSS属性时,后者中的属性值会覆盖前者。
因此,如果CSS样式较多,就选择引入外部.css文件,从而实现CSS代码和HTML代码分离,更加便于开发和维护。如果CSS样式较少,就直接选择在HTML中定义CSS,避免新建过多项目文件。如果希望将样式应用于多个DOM元素,使用第一种和第二种方法都更为便捷和高效。如果只需要将样式应用于某一个DOM元素,则使用第三种方式更加直接简单。
2.4 常用选择器
CSS中支持多种选择器,使得可以根据需求从不同的维度进行选择,灵活地控制网页中DOM元素的样式。
最简单的选择器是DOM元素的标签名称,例如,之前使用的h1和p,这类选择器适用于同时更改某一种DOM元素的样式。
也可以使用id作为选择器,适用于只控制某一个DOM元素的样式。应当注意,每个id在整个网页中都应只出现一次,以下将id为main的对应元素的color值设为red。

为了使样式生效,在HTML的body中需要有对应的DOM元素。

还可以使用class作为选择器,适用于同时控制多个DOM元素的样式,只需将它们设为同一个class即可,以下将class为content的全部元素的color值都设为red。

这样一来,在HTML中的DOM元素,如果class等于content,都会受到CSS样式的作用。

标签名、id、class可以组合使用,例如,h1#main表示id为main的h1标签,p.content表示class为content的p标签。
如果某个DOM元素符合多个选择器,则会对CSS样式进行合并覆盖操作。不同的属性名进行合并,其对应的属性值叠加作用于DOM元素之上;相同的属性名进行覆盖,仅应用优先级最高的选择器对应的属性值。标签名、class、id选择器优先级依次提高,并且它们组合之后的选择器优先级更高。总而言之,选择器越具体越细化、条件越严格,对应的优先级越高。
除此之外,还有后代选择器、子元素选择器、相邻兄弟选择器、普通相邻兄弟选择器4种组合选择器,下面举例说明。
· h1p为后代选择器,表示h1标签中的p标签,样式作用于所有符合要求的p。
· h1>p为子元素选择器,表示h1标签直接子元素中的p标签,h1必须是p的直接父元素,限制条件比后代选择器更严格,样式作用于所有符合要求的p。
· h1+p为相邻兄弟选择器,表示和h1标签处于同一层级并且直接相邻的p标签,样式作用于所有符合要求的p,至多一前一后共两个。
· h1~p为普通相邻兄弟选择器,表示和h1标签处于同一层级的全部p标签,两者处于同一级别即可,限制条件不及相邻兄弟选择器严格,样式作用于所有符合要求的p。
从以上选择器的概念中也可以看出DOM的作用,DOM的层级树形结构可以清楚地描述HTML标签之间的父代、后代、子代、兄弟等关系,只有理解了DOM的概念和各类选择器的定义,才能根据需求快速构建出最恰当而且简洁的选择器。另外,以上4种组合选择器也可以和标签名、id、class三种基础选择器自由组合,从而实现更加复杂和灵活的选择器。
最后还有一类称为伪类的选择器,这里介绍其中最常用的一种“:hover”,表示当鼠标悬浮时才生效的样式。相对于其他几种选择器,“:hover”定义的样式并非静态,而是响应鼠标悬浮事件才会生效,因此可以用来实现一些动态交互效果。

2.5 常用样式
CSS中的常用样式包括背景、大小、文本、边距、边框、显示、定位等几大类。
(1)背景
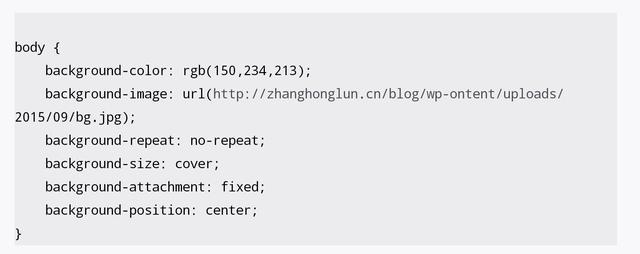
背景指DOM元素显示的背景。任何DOM元素都可以设置背景样式,如文字、按钮等,但我们一般仅为大范围的DOM元素设置背景,如整个HTML或body等,从而实现一种底层衬托的效果。
· background-color:用于设置背景颜色,RGB、十六进制、颜色名都可以。
· background-image:用于设置背景图片,需要用url()函数提供图片链接,使用相对路径或互联网上可访问的图片链接都行。
· background-repeat:当图片不足以覆盖DOM元素时,是否重复平铺。
· background-size:使用图片作为背景时,背景图片的大小。
· background-position:使用图片作为背景图,如果图片大于背景,优先显示图片的哪一块。

如果使用图片作为背景,则在不影响清晰度的前提下,尽量选择小文件图片,避免加载缓慢影响用户体验。同时需要恰当地组合设置以上样式,使得图片背景对于不同分辨率的浏览器都能达到满意的展示效果。
(2)大小
每个DOM元素都有自己的宽和高,即width和height。对于文本类标签则可以设置字体大小,即font-size。大小的单位有像素(px)和百分比(%)等,前者为绝对值,后者为相对于父元素的相对值。默认情况下,HTML的宽和高都是浏览器大小的100%。DOM元素的默认高度为其所占内容所需的高度,默认宽度则取决于是块级元素还是内联元素,前者宽度默认为父元素的100%,而后者宽度默认为其所占内容所需的宽度。
(3)文本
文本类标签可设置的样式包括以下几种。
· color:文本的颜色,RGB、十六进制、颜色名都可以。
· text-align:文本居向,可以是left、right或center。
· text-decoration:文本是否有下画线,设为none,可以取消链接的默认下画线。
· text-indent:文本首行缩进宽度。
· line-height:文本段落的行距。
· font-size:文本的大小,一般以像素(px)为单位。
· font-family:文本的字体,可以同时设置多个值,浏览器将逐一尝试直到字体可用。

(4)边距
边距主要包括margin和padding, margin是DOM元素四周外部的边距,padding是DOM元素四周内部的边距,默认情况下,DOM元素的宽高包括padding但不包括margin。边距的单位可以是像素(px)或百分比(%)。提供一个值时,代表上下左右四个方向,提供两个值时,第一个值代表上下、第二个值代表左右,提供4个值时,依次代表上、右、下、左。

(5)边框
margin和padding之间还存在一个边框即border,可以设置边框的粗细、线型、颜色、圆角和阴影。

margin、border和padding构成了DOM元素的盒模型(BoxModel)。在开发者工具Element标签页下,右半部分底部即可看到当前高亮元素对应的盒模型,从外到内依次是橙色的margin、黄色的border、绿色的padding和蓝色的内容部分,如图2所示。

图2 在开发者工具中观察DOM元素的盒模型
(6)显示
display属性可以决定DOM元素的显示方式,可以设置为inline、block、inline-block等,分别对应内联元素、块级元素、内联块级元素,使用以下代码可将span设置为块级元素。

(7)定位
position即定位,是CSS中非常重要的一项属性,决定了HTML页面中DOM元素的位置和布局。DOM元素会遵循默认的文档流进行排版,即从上到下依次排列,并且都占据相应的空间。块级元素单独占据一行,内联元素排列于同一行中直到超出浏览器宽度,并且所有DOM元素默认居左对齐。如果希望网页内容按照预期的设计进行布局,例如,将DOM元素居中显示、在特定位置添加一个按钮或图标等,则需要灵活使用多种定位方式。
position可取的值包括static、fixed、relative、absolute和float,其中static即为默认遵循的文档流定位方式。
fixed是指固定在浏览器窗口中的某个位置,需要结合top、bottom、left、right使用。例如,将DOM元素固定在相对浏览器窗口上端40像素、左端50像素的位置。

relative同样需要结合top等属性使用,不同的是参照物不是浏览器窗口的四端,而是相对于static定位方式对应的默认位置,因此可以理解为在默认的位置上叠加一些偏移。
absolute即绝对定位,需要结合top等属性使用,以其直接父元素为参照物进行定位。可以将某一个DOM元素A设为position:absolute,同时将其直接父元素B设为position:relative,从而可以自由任意地将A放置在B中的任何位置。
float即浮动定位,可以将一个或多个DOM元素浮动至浏览器窗口的最左端或最右端。浮动定位虽然很自由,可以实现瀑布流之类的布局效果,但是破坏了默认的文档流,并且在操作不当时容易导致意料之外的结果,因此并不推荐。

以上定位方式中,static和relative对应的DOM元素占据相应的页面空间,而fixed、absolute、float对应的DOM元素不占据任何空间,只是叠加在已有的页面内容上,并且可以通过z-index属性设置多元素叠加时的显示顺序。
2.6 CSS3
CSS3是CSS的最新版本,引入了许多更为丰富的新属性,并且已经被大多数主流浏览器支持,如渐变、变换、过渡、动画等,还包括之前提及的边框圆角和阴影。如果说CSS给DOM元素赋予了丰富的样式,那么CSS3带来的则是更为炫酷的特效。
渐变包括线性渐变和径向渐变,可以作为DOM元素的背景效果,不过比较鸡肋,在实际情况中使用并不多。
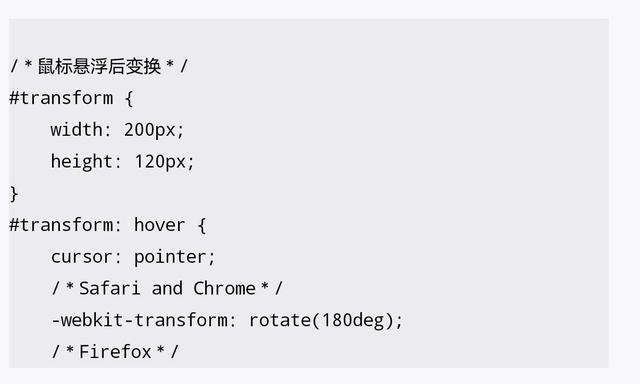
transform即变换,包括平移、旋转、缩放、斜切等二维变换,以及3D旋转、3D缩放、透视等3D变换。可以将变换直接应用于DOM元素,用于修改其显示效果,也可以仅将变换应用于被鼠标悬浮下的状态,从而实现鼠标悬浮动画效果。需要注意的是,CSS3属性需要在属性名前加上相应的前缀,用于适应不同的浏览器。


另一项极为常用的CSS3属性是transition,即过渡,用于在CSS属性变化时提供一段过渡效果。例如,以上的鼠标悬浮变换,结合使用过渡可以实现更好的交互体验。


transition后面可以提供4个参数,分别表示需要过渡的
CSS属性、过渡持续时间、过渡的时间变化曲线、过渡效果开始的延时时间,后两项可以省略,默认值分别为线性过渡和无延时。需要注意,所有的CSS3属性前都需要加上相应的浏览器前缀。由于transition是DOM元素始终具备的属性,所以应当直接应用于DOM元素,而不是仅应用于悬浮状态下。
animation即动画,可以为DOM元素添加丰富而流畅的动画效果。使用之前需要先用@keyframes定义一个动画,其中包括多个关键帧,用于说明动画不同时间节点呈现的属性。以下动画定义了4个关键帧,不同帧对应的位置和背景颜色不同。这样一来,动画运行之后便会从每一帧过渡到下一帧,直到回到最初的状态。

定义好动画之后再使用animation属性将动画绑定至DOM元素即可。animation可以使用6个参数,分别对应动画的名称、动画持续时间、动画的时间曲线、动画开始的延时、动画播放的轮数、相邻轮数之间的动画方向,后四项可以省略,默认值分别为线性动画、无延时、播放1轮、正常播放。

关于CSS 3的更多内容,可以参考链接(http://www.runoob.com/css3/css3-tutorial.html)。
2.7 CSS实例
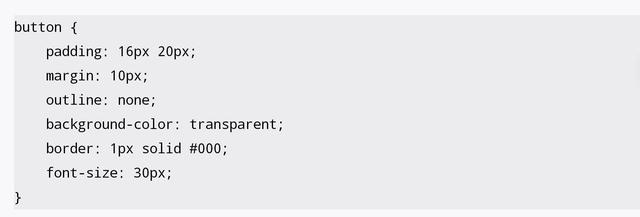
HTML中button的默认样式十分难看,现在用CSS的强大功能对其进行美化,并添加鼠标悬浮效果。
(1)给button周围添加一些边距,将背景色设为透明,设置边框样式,并将字体调大一些。

(2)通过开发者工具交互地调整颜色,得到一个看起来还不错的颜色#6ebade,作为边框和文本的颜色,并设置边框圆角和文本字体,同时加上过渡。


(3)添加鼠标悬浮后的样式,包括改变鼠标样式、背景色和文本颜色。

2.8 补充学习
CSS的基本内容无非选择器和样式,但由于选择器类型丰富,选择器之间也可以自由灵活地组合,CSS可设置的样式属性名非常之多,每个属性名又对应许多种可选的属性值,这些都使得CSS相对HTML而言更加博大精深。同样的HTML、不同的CSS,最后呈现的效果可能差之千里。只有通过不断地练习,观察不同CSS代码组合之后的效果,才能更好地感受和理解每一项CSS属性的作用。
版权归原作者 Linux运维老纪 所有, 如有侵权,请联系我们删除。
