使用node实现websocket
什么是websocket
websocket
代表了
Web
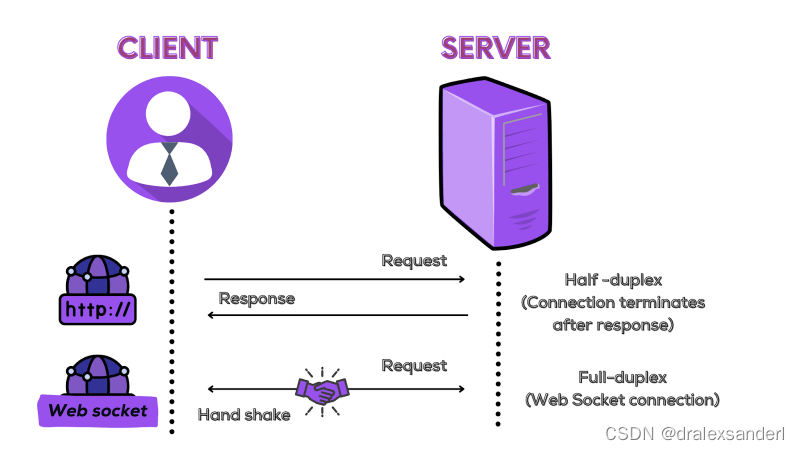
应用程序通信方式的根本转变。不同于传统的
HTTP
请求响应周期,即客户端从服务器请求数据并等待响应,
websocket
在客户端和服务器之间建立一个持久的全双工连接。这意味着一旦建立了
websocket
,数据可以在任何时候双向流动,而不需要重复请求。
Web Socket
使用了一个名为
websocket
的特定协议,该协议在单一的
TCP
连接上运行。客户端和服务器之间的初步握手,类似于
http
请求,是遵循传统请求-响应模式的唯一部分。一旦建立了连接,它将保持开放,以便进行即时和有效的数据交换。

websocket如何工作
要理解
websocket
是如何工作的,我们可以想象在
Web
应用程序和服务器之间存在一个电话通信。不同于打电话,等待回答,然后说话,
websocket
让我们有一个连续的对话,客户端和服务器都可以在不等待提示的情况下互相发送消息。
这种双向通信对于实时应用来说特别强大。例如,在聊天应用程序中,可以立即将消息从一个用户传送给其他用户,而不会延迟。在线多人游戏可以实时同步玩家在设备间的动作。
websocket
为
Web
带来了一种新的交互方式,使之有可能构建能够实时更新和显示信息的动态响应应用程序。他们已经成为创造现代网络体验的基石技术。
使用node实现
建立服务器
首先,创建一个新的
js
项目,并安装必要的库:
express
库用于搭建服务端,
ws
库用于建立
websocket
通信:
npm init
npminstall express
npminstall ws
接下来,创建一个快速应用程序并设置一个基本的
HTTP
服务器:
const express =require('express');const http =require('http');const WebSocket =require('ws');const app =express();const server = http.createServer(app);// 服务器路由
server.listen(3000,()=>{
console.log('Server listening on port 3000');});
建立websocket
使用
ws
库创建一个与
HTTP
服务器一起工作的
websocket
服务器。
const wss =newWebSocket.Server({ server });// 处理ws的连接
wss.on('connection',(ws)=>{
console.log('WebSocket connected');// 处理ws接受到的消息
ws.on('message',(message)=>{
console.log(`Received: ${message}`);// 发送消息
ws.send(`Server received: ${message}`);});});
让我们讲解上面的代码:
wss.on('connection',(ws)=>{
console.log('WebSocket connected');// 这段代码在每个客户端连接都会执行});
上面的代码在
WSS
服务器上为
websocket
连接设置了一个侦听器。当一个客户端连接到服务器时,将执行提供的回调函数。
在这个回调函数中,我们可以在建立连接时执行操作。在本例中,当客户端连接时,它只需记录一条消息。
在连接回调中,有一个事件侦听器用于
websocket
消息事件。此事件是在客户端向服务器发送消息时触发的。
ws.on('message',(message)=>{
console.log(`Received: ${message}`);// Sending a response to the client
ws.send(`Server received: ${message}`);});
当从客户端接收到消息时,服务端将消息记录到控制台。然后使用向同一个客户端发送响应。这允许客户机和服务器之间的双向通信。
客户端设置
在客户端,我们可以像这样连接到
ws
服务器:
const socket =newWebSocket('ws://localhost:3000');// 处理服务端发送的消息
socket.addEventListener('message',(event)=>{
console.log(`Received from server: ${event.data}`);});// 发送消息给服务端
socket.send('Hello, server!');
版权归原作者 dralexsanderl 所有, 如有侵权,请联系我们删除。