文章目录
---## 前言
废话就不多说了,直接进入正题
一、首先了解vue-cli脚手架
vue-cli 是一个基于 Vue.js 进行快速开发的完整系统
vue-cli是 基于 webpack 构建 vue 前端模块工程环境webpack 将 原理网页的 依赖变成 webpack的依赖, 只需要将网页的依赖在main.js 入口文件中引入即可在浏览器上运行
网址:介绍 | Vue CLI
二、安装脚手架
npm install -g @vue/cli
注意:查看node版本,要在v14以上
三、启动项目
命名为:
vue create 项目名
注意:创建的目录下的别的文件名不能包含vue,并且不能够使用驼峰命名法,两个单词之间使用“-”分割
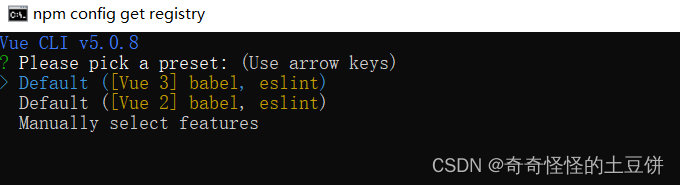
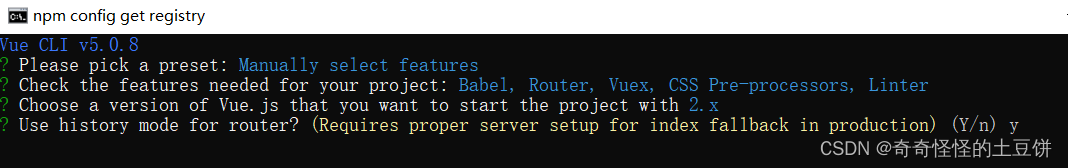
运行命令成功,会出现一下界面:
让你进行选择是默认安装还是通过自己设置的安装。

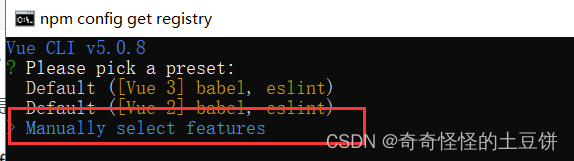
这里选手动安装,第三个选项

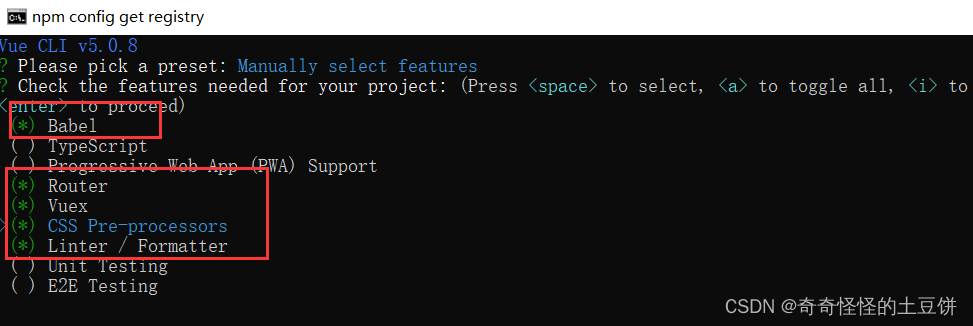
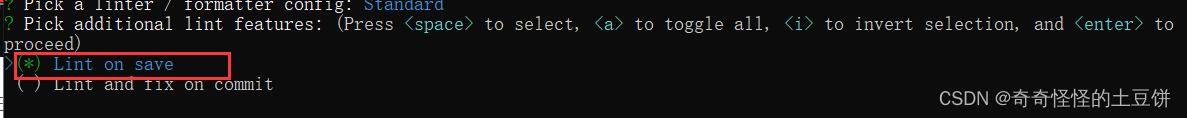
接着会让选择相应的配置,勾选以下几个选项,利用空格勾选,所有选择完毕后按回车确认

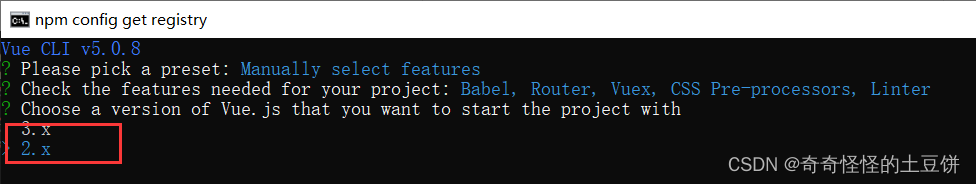
这里选择2.x,根据需求选择

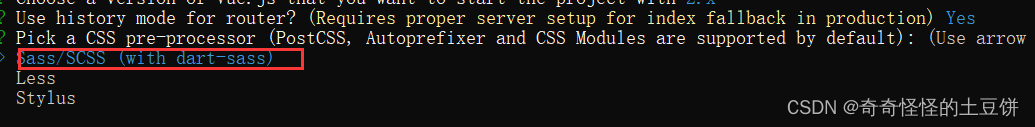
使用历史模式路由器?选择是

选择css预编译器,这里我选择的是sass

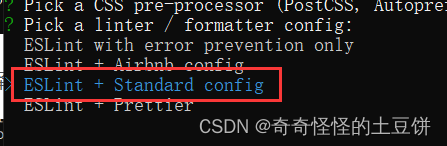
选择一个linter / formatter配置:这里选择的是标准配置

询问是否记住你所选择的配置,进行保存,这里选择保存

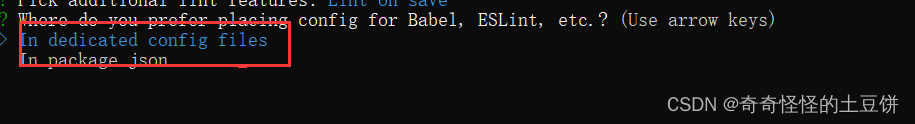
你喜欢把Babel, ESLint等的配置放在哪里?这里选择在专用配置文件中,新建了一个配置文件

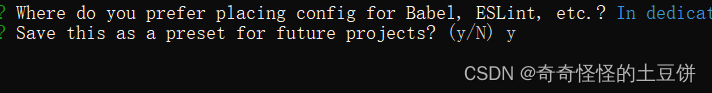
询问是否记住你所选择的配置,在未来的项目创建中使用,进行保存,这里选择保存

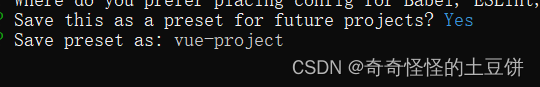
起一个名字记录,下次方便找到

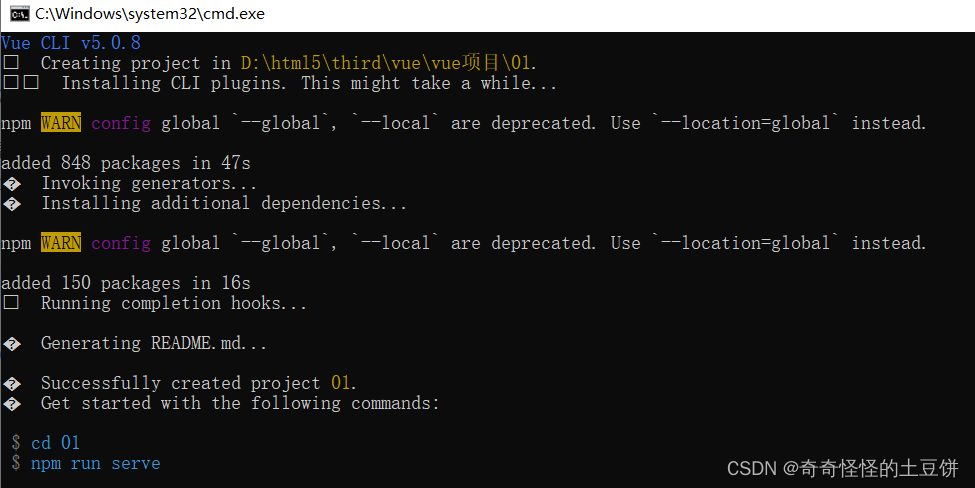
出现以下内容说明已经启动成功。

进入项目文件夹,在cmd命令行运行命令,注意:一定得去项目文件夹
npm run serve

出现这个内容表示项目启动完成。
总结
vue的项目启动过程中,还是存在一些小细节还是需要注意,小伙伴们还是得仔细的安装哦
版权归原作者 奇奇怪怪的土豆饼 所有, 如有侵权,请联系我们删除。