** 大家好我是Nick,今天我们一起来学习的是 GridLayout 和 GridBagLayout,这两个管理器虽然长得差不多,但是功能对比简直一个在天一个在地,那么现在跟着Nick一起来探索学习下趴~**

GridLayout
** GridLayout布局管理器将容器分割成纵横线分隔的网格,每个网格所占的区域大小相同。当向使用GridLayout布局管理器的容器中添加组件时,默认从左向右、从上向下依次添加到每个网格中。**
** 与FlowLayout不同的是,放置在GridLayout布局管理器中的各组件的大小由组件所处的区域决定(每个组件将自动占满整个区域)。**
API
牛刀小试
效果实现
代码实现
import java.awt.*; public class GirdLayoutDemo { public static void main(String[] args) { Frame frame = new Frame("计算器"); //创建一个Panel对象,存放一个TextFiled组件 Panel p = new Panel(); p.add(new TextField(30));//可以容纳30列 //把这个Panel添加到frame的北边区域 frame.add(p,BorderLayout.NORTH); //创建一个Pane2对象,并且设置他的布局管理器为GridLayout Panel p2 = new Panel(); //3行5列,横纵间距都为4像素 p2.setLayout(new GridLayout(3,5,4,4)); //往Panel添加内容,为了方面给按钮赋值1-10采用循环 for (int i = 0; i < 10; i++) { p2.add(new Button(i+"")); } //字符手动赋值 p2.add(new Button("+")); p2.add(new Button("-")); p2.add(new Button("*")); p2.add(new Button("/")); p2.add(new Button(".")); //把当前Panel添加到frame frame.add(p2); //窗体设置大小,可视化 frame.pack(); frame.setVisible(true); } }注意
- 解决乱码问题(戳我查看)
- 上述代码使用 Panel容器 将计算器整体分为上下两部分,上用 BorderLay 布局,下用 GridLayout 布局。
** 讲完了**GridLayout ,让我们瞅瞅还有一个和它长得很像的布局管理器,他的功能比 GridLayout 强大100倍,但是非常的难,这里我就不重点提了,因为后续Swing会有更加强大且容易的管理器替代 GridBagLayout ,接下来让我们一起来看看这个好难的管理器 GridBagLayout吧~
GridBagLayout
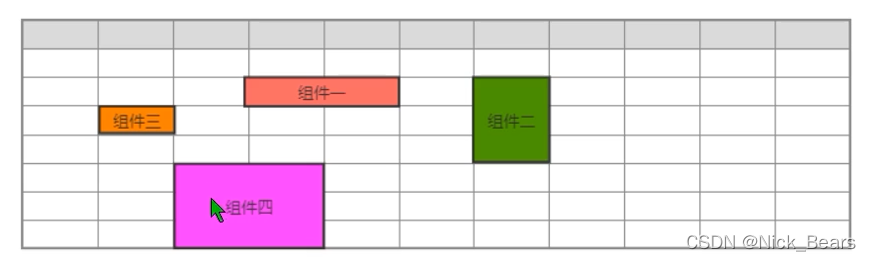
** GridBagLayout布局管理器的功能最强大,但也最复杂,与GridLayout布局管理器不同的是,在GridBagLayout 布局管理器中,一个组件可以跨越一个或多个网格设置位置,增加了布局的灵活性。**
** 当窗口的大小发生变化时,GridBagLayout布局管理器也可以准确地控制窗口各部分的拉伸。**
** 由于在GridBagLayaut布局中,每个组件可以占用多个网格,此时,我们往容器中添加组件的时候,就需要具体的控制每个组件占用多少个网格,java提供的GridBagConstaints类,与特定的组件绑定,可以完成具体大小和跨越性的设置。**

今天的学习就要告一段落啦!
**下一篇文章Nick将会带着大家一起学习 **
CardLayout 和 BoxLayout
喜欢的话欢迎点赞收藏加关注哦!

版权归原作者 Nick_Bears 所有, 如有侵权,请联系我们删除。