博主有话说:第五期来咯。感谢大家对博主的支持,也感谢大家对这个专栏的支持。在这里要对大家表示真诚的感谢。【90°鞠躬】
个人空间:GUIDM的个人空间
专栏内容:零基础JavaScript学习
基础还是关键。
欢迎大家的一键三连。
前情回顾:第一期https://blog.csdn.net/m0_61901625/article/details/124772807?spm=1001.2014.3001.5501第二期https://guidm.blog.csdn.net/article/details/124787412 第三期https://blog.csdn.net/m0_61901625/article/details/124850201?spm=1001.2014.3001.5501第四期https://blog.csdn.net/m0_61901625/article/details/124902774?spm=1001.2014.3001.5501持续更新中……
这一期,我们来讲函数的知识,注意:要记得复盘之前的知识哦!
函数
作用:封装了一段可以被重复执行调用的代码块。
目的:让大量代码重复使用。
1、声明函数
function 函数名(){
//函数体;
}
2、调用函数
函数名();
让我们来写第一个函数。
functionsayHi() {
console.log('hello world');
}
sayHi();

注意:
- function声明函数的关键字,全部小写。
- 函数名一般是动词,主要要用驼峰命名法。
- 函数不调用,是不执行的。
3、形参和实参
我们可以利用函数的参数实现函数重复不同的代码。
形参:形式参数(类似于虚的,只是摆个样子。)
实参:实际参数(有真实的值。)
function 函数名(形参1,形参2,…){
//函数体;
}
函数名(实参1,实参2,…);
- 在声明函数的小括号里面是形参。
- 在函数调用的小括号里面的是实参。
4、形参和实参的执行过程(形参是接受实参的)
对照着例子,我来讲一下。
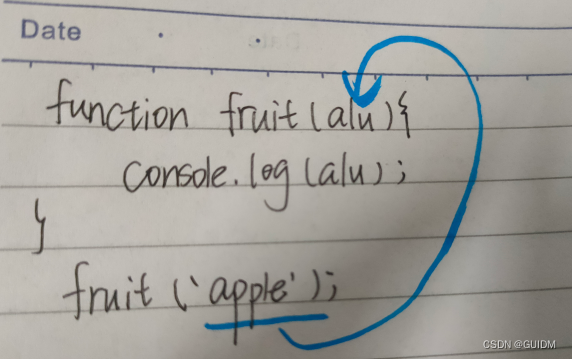
functionfruit(alu){
console.log(alu);
}
fruit('apple');
这里声明了一个函数名为fruit。里面的alu为形参,不知道是什么值,然后函数体为在控制台打印alu。
这时调用了fruit函数并且传递一个实参为apple,这时的alu就变成了apple。意思大概就是下图这个意思。没看懂可以评论区留言我来再解释一下。


5、形参和实参的注意点
- 实参的个数和形参的个数一致,正常输出结果。
- 实参的个数多于形参的个数,会取到形参的个数,对不上号的实参就不要了。
- 实参的个数小于形参的个数,多于形参的定义为undefined 最终结果为NaN。
- 建议:尽量让实参的个数和形参相匹配。
- 形参的默认值是undefined,可以把它看做是没有声明的变量。
这里就不举例了,一般情况下,实参和形参都会相匹配,所以大家注意一下就好。
6、函数的返回
function 函数名(){
return 需要返回的结果;
}
函数名();
- 只实现某种功能,最终的功能需要返回给函数的调用者,函数名()通过return实现。
- 只要函数遇到return就把后面的结果返回给函数的调用者,函数名()=return后面的结果。
functiongetResult() {
return666;
}
console.log(getResult( ));

7、return用法
(1)终止函数。
functiongetResult(num1,num2) {
return num1+num2;
alert('no');
}
var sum=getResult(1,2)
console.log(sum);
我们先来看一下他的答案:

答案是3,没有弹框出来说明alert没有被执行到,所以可以看出,函数体执行到return就结束了。
(2)return只能返回一个值。
functiongetResult(num1,num2) {
return num1,num2;
}
result=getResult(1,2);
console.log(result);
虽然它传递了两个实参过去,但是return只返回最后一个值。

(3)没有return返回undefined。
有return则返回return,没有return则返回undefined。
functionfun1(){
return666;
}
functionfun2(){
}
console.log(fun1())
console.log(fun2());
 作个对比,则可以很好的看出有和没有return的区别。
作个对比,则可以很好的看出有和没有return的区别。
8、arguments的使用
当前函数的内置对象,存储了传递的所有实参。
当我们不确定有多少个参数传递的时候,可以用arguments来获取。
arguments展示形式是一个伪数组。
- 具有length属性。
- 按索引方式存储数据。
- 不具有数组的push、pop等方法。
9、遍历arguments(只有函数才有arguments)
for(var1=0;i<arguments.length;i++){
console.log(arguments[i]);
}
10、函数的2种声明方式
(1)利用函数关键字自定义函数(命名函数)
functionfn(){
//循环体;
}
fn();
(2)函数表达式(匿名函数)
var fun=function(alu){
console.log('函数表达式');
console.log(alu);
}
function('ok');
- fun是变量名,不是函数名。
- 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值而函数表达式里面存的是函数。
- 函数表达式也可以进行传递参数。
经典案例
(1)利用函数计算1-100之间的累加和
思路:之前已经算过累加和了,只要把for循环搬过来,把for循环加到函数声明里面就ok。最后调用一下,简简单单。
functiongetSum(){
var sum=0;
for(var i=0;i<=100;i++){
sum+=i;
}
console.log(sum);
}
getSum();

(2)利用函数求任意两个数之间的和
思路:这个其实跟上一个一样,只不过是任意两个数,所以来俩形参就好,一个为开始的数,另一个为结束的数,然后for循环一用。
functiongetSums(num1,num2){
var sum=0;
for(var i=num1;i<=num2;i++){
sum+=i;
}
console.log(sum);
}
getSums(1,100);
(3)利用函数求任意两个数的最大值
思路:求两个数的最大值,很好比较,不是你大就是我大 用if else来比较,然后再放在函数里,就ok了。
functiongetMax(num1,num2){
if(num1>num2){
return num1;
}else {
return num2;
}
}
console.log(getMax(1,3))
(4)利用函数求数组[5,9,99,101,66,55]中的最大值
思路:求最大值,在上一期里我有写到过,这里不多说了,只要把它放到函数里,就行了。
functiongetArrMax(arr){
var max=arr[0];
for(var i=0;i<=arr.length;i++){
if(arr[i]>max){
max=arr[i];
}
}
return max;
}
var re=getArrMax([5,9,99,101,66,55]);
console.log(re);

(5)利用函数求任意个数的最大值(使用arguments)
functiongetArrMax(){
var max=arguments[0];
for(var i=0;i<=arguments.length;i++){
if(arguments[i]>max){
max=arguments[i];
}
}
return max;
}
(6)利用函数翻转数组
functionreverse(arr){
var newArr=[];
for(var i=arr.length-1;i>=0;i--){
newArr[newArr.length]=arr[i];
}
return newArr;
}
var arr1=reverse([1,2,4,5,6,7]);
console.log(arr1);

(7)利用函数对数组进行排序(冒泡法)
functionreverse(arr){
for(var i=0;i<arr.length-1;i++){
for(var j=0;j<arr.length-i-1;j++){
if(arr[j]>arr[j+1]){
var temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
return arr;
}
var re=reverse([1,5,6,7,9]);
console.log(re);

感谢各位大佬的支持,下期我们讲作用域,敬请期待。
版权归原作者 GUIDM 所有, 如有侵权,请联系我们删除。