一、开发工具美化
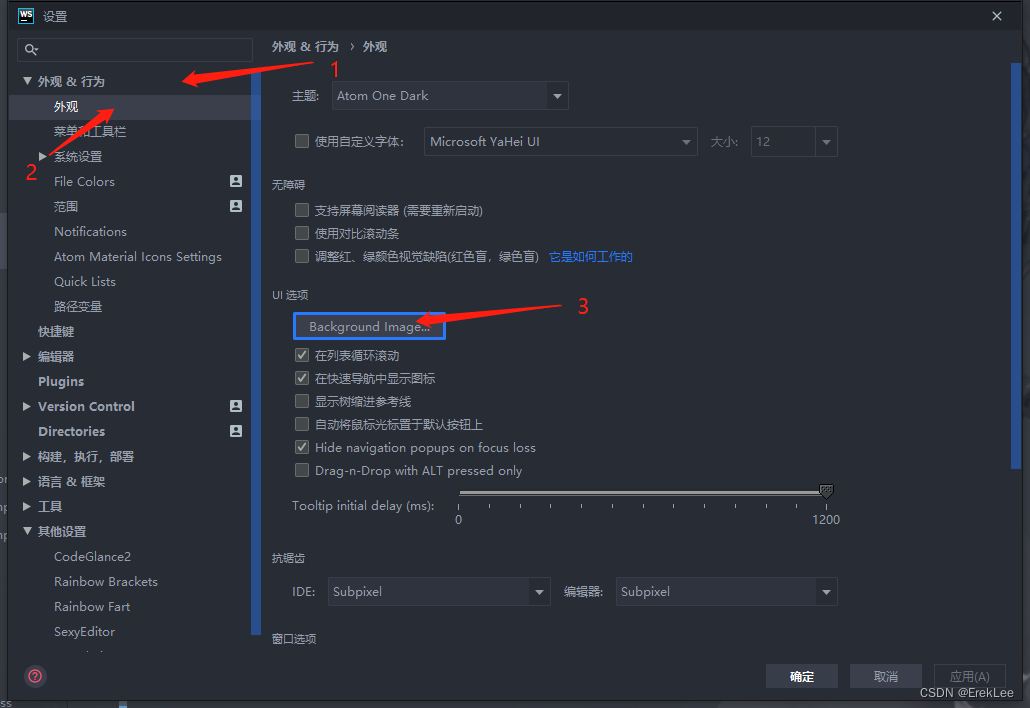
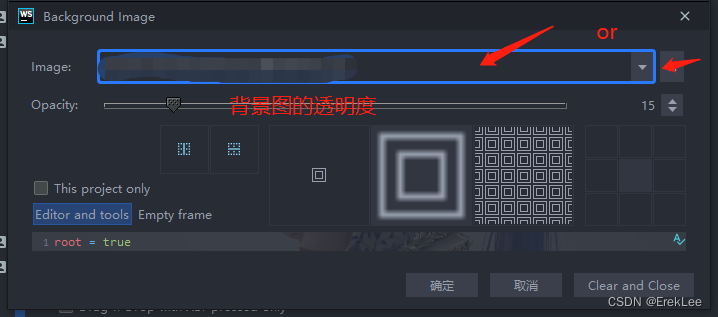
- 设置特定背景图片 步骤: 文件 – 设置 – 如图

 就可以了
就可以了 - 插件 Sexy Editor 我用来设置右下角的图 效果如下
 设置步骤: 文件 – 设置 – 其他设置 – 如图
设置步骤: 文件 – 设置 – 其他设置 – 如图 保存即可,若无效果,请关闭软件,重新打开。
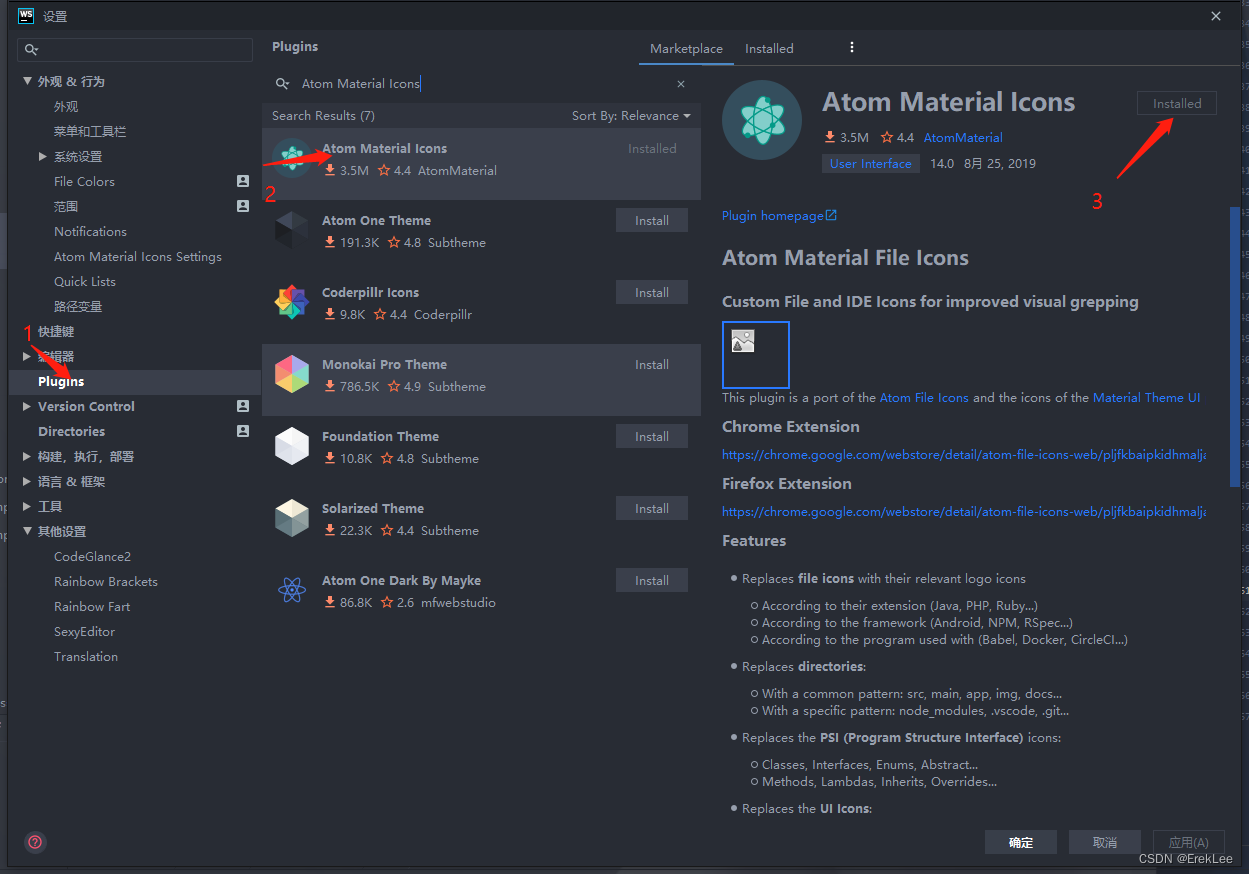
保存即可,若无效果,请关闭软件,重新打开。 - 图标插件 Atom Material Icons Enable File Icons 文件图标 Enable Directory Icons 目录图标 Enable UI Icons 顶部UI 图标


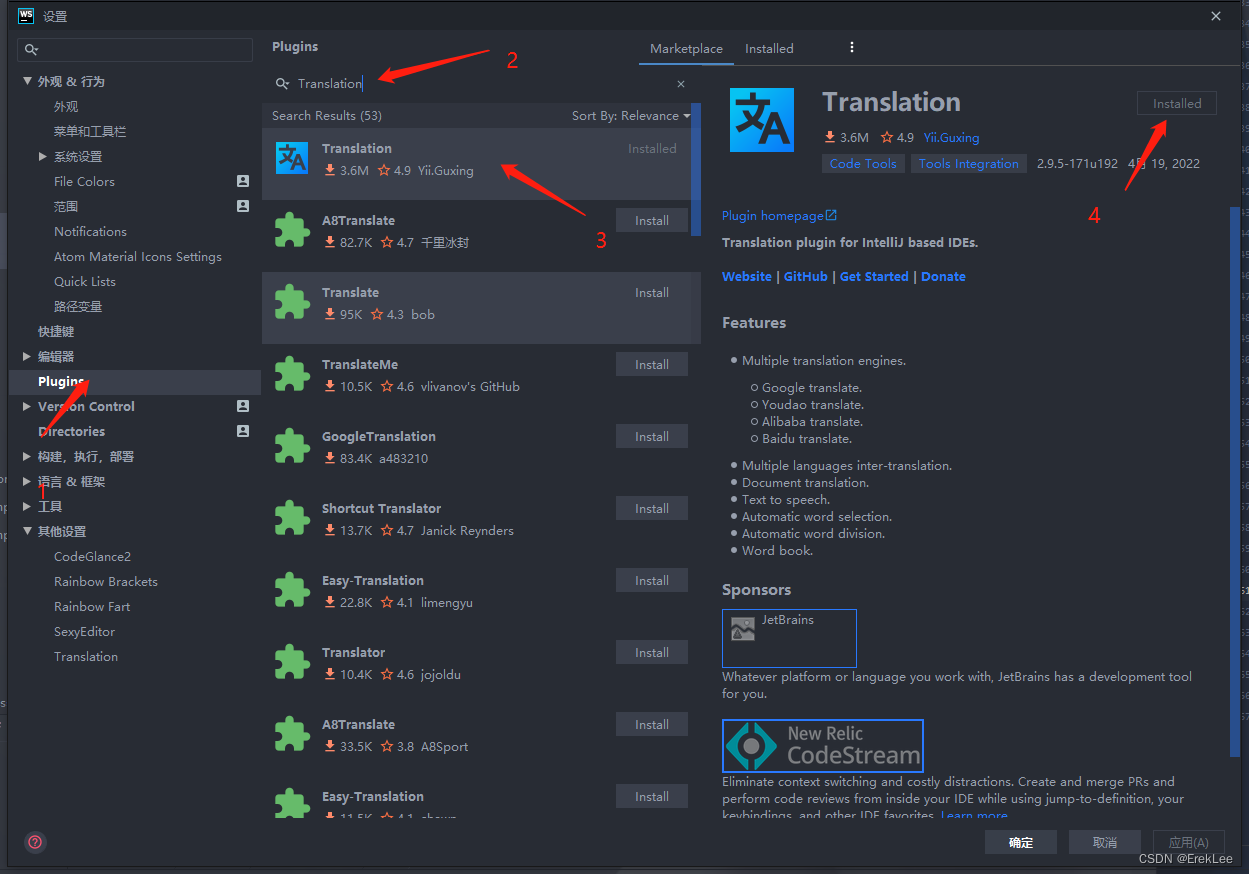
- Translation 对于英语不是很好的开发者,在取变量名或者文件名字的时候会犯难。那么就可以给编辑器装一个这个翻译插件。使用也很方便,可以直接选中中文右键翻译,也可以直接选中用快捷键Ctrl+shift+Y。

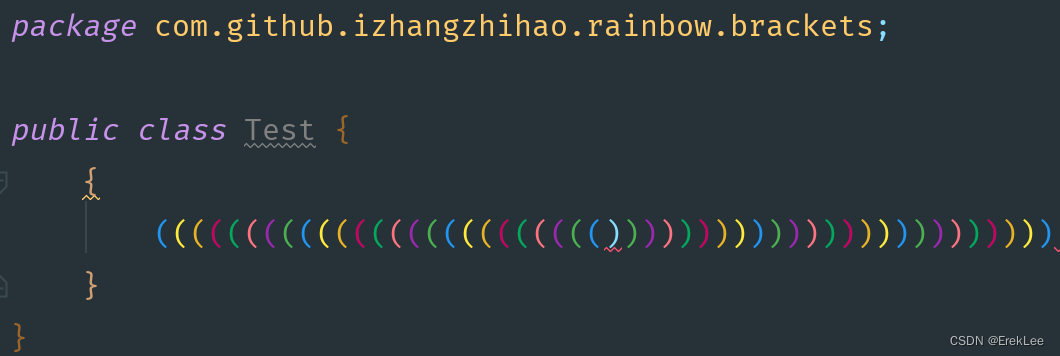
- 彩色括号 Rainbow Brackets 可以实现配对括号相同颜色。

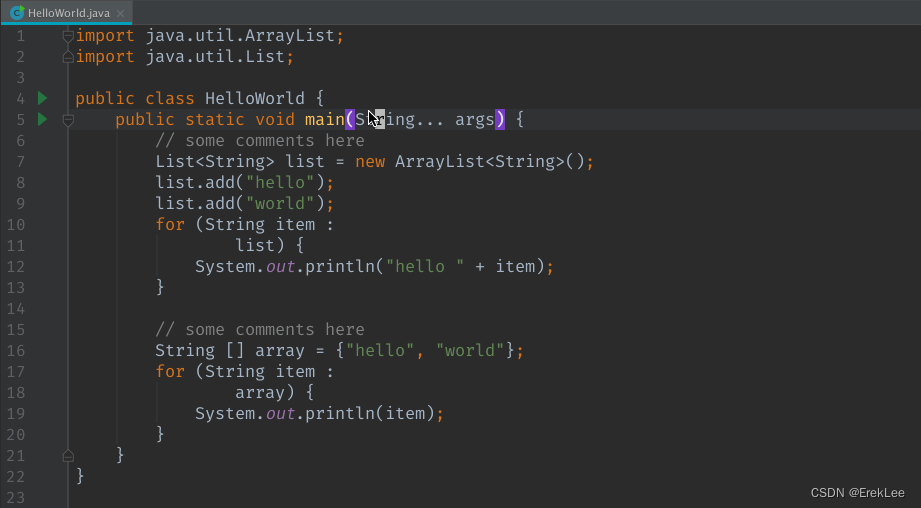
- 高亮括号 HighlightBracketPair 会在左侧代码行数那显示括号范围,比彩虹括号插件更加直观而且不容易看花眼。

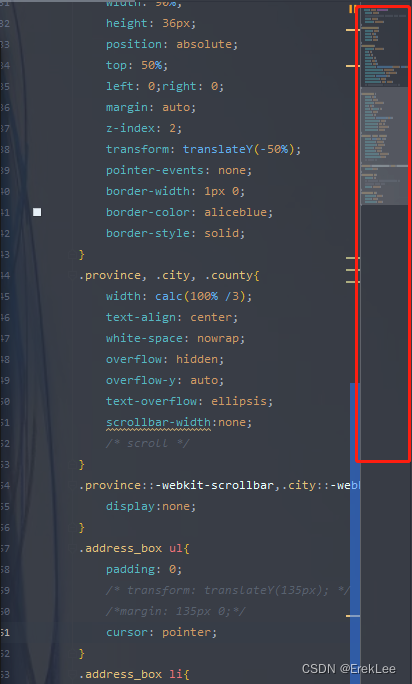
- 代码缩略图 CodeGlance2

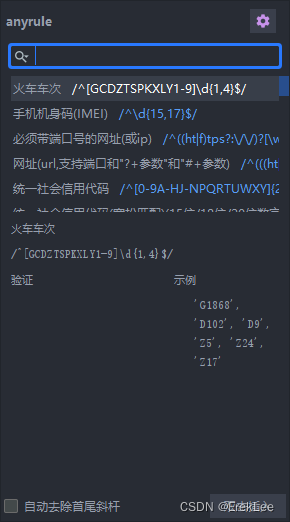
- 正则插件 any-rule 安装好后使用方法: 法一:右键->AnyRule 法二:Alt+a 会打开下图弹窗就可选择对应或搜索正则即可

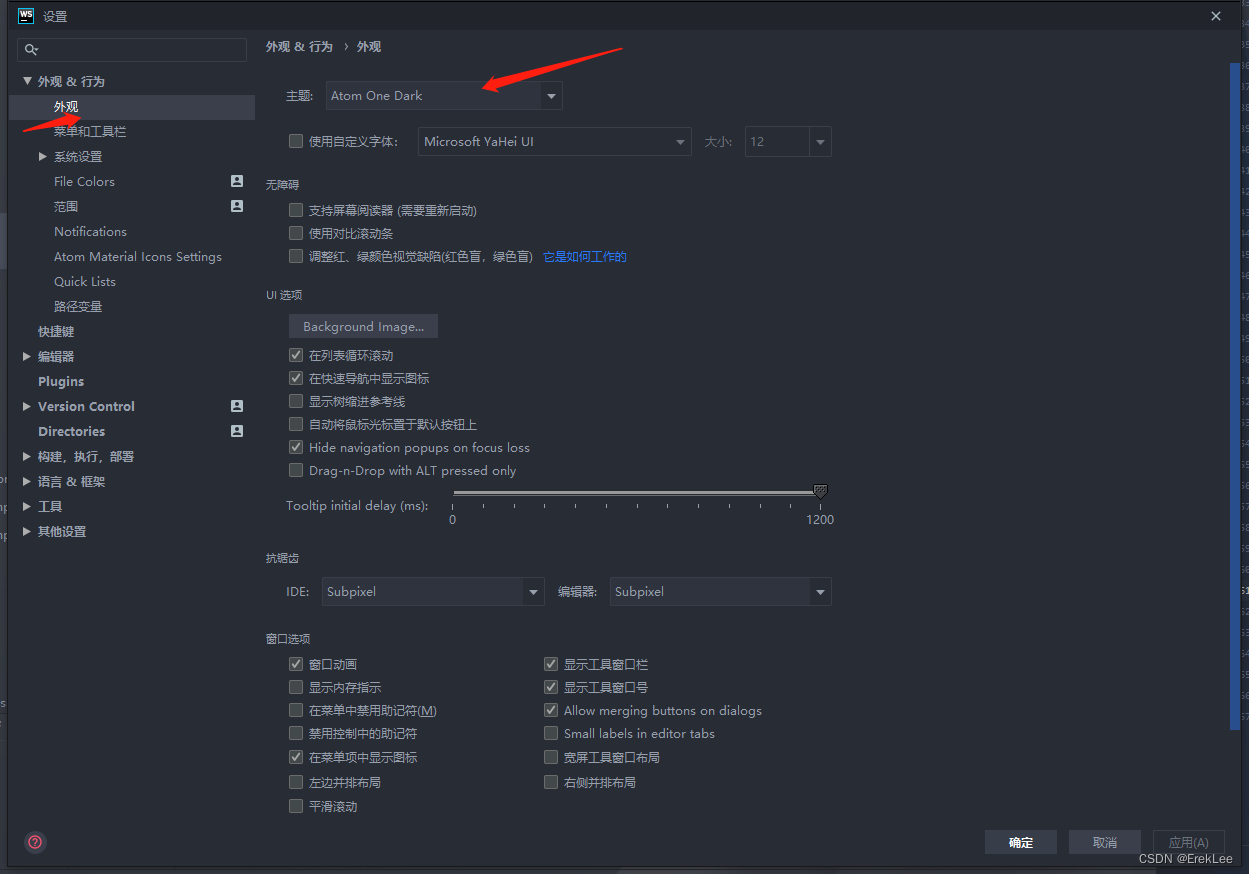
- 换主题插件 Material Theme UI Lite

- Material Theme UI 主题 Atom One Dark 更推荐这个 a. 找到下面的 Tabs ——> Tab Height ,设置为 26,这个高度是我平时开发觉得的最舒服的高度。 b. 找到下面的 Compact ,勾选 Compact Statusbar 和 Compact Menus ,这个紧凑度最舒服 c. 找到下面的 Components ,勾选 Accent Scrollbars 、 Transparent Scrollbars 和 Tabs Shadow,这个设置最舒适。
- .ignore 直接在文件列表中右键,可以快速根据模板生成一系列的 .ignore 文件,比如 .dockerignore、.gitignore 等等。
- GitToolBox 其实就是给 ide 扩展了一下 git 相关的功能,比如会自动帮你 fetch 最新的代码(我之前都是两下 shift,然后输入 fetch 查找到对应的命令然后回车,麻烦),单行代码后面显示提交信息等等。 在代码中 会有对应log显示
- 彩色进度条 Nyan Progress Bar

- Key promoter 推荐理由:只要是鼠标操作能够用快捷键替代的,Key Promoter 会弹出提示框,告知你用什么快捷键替代。

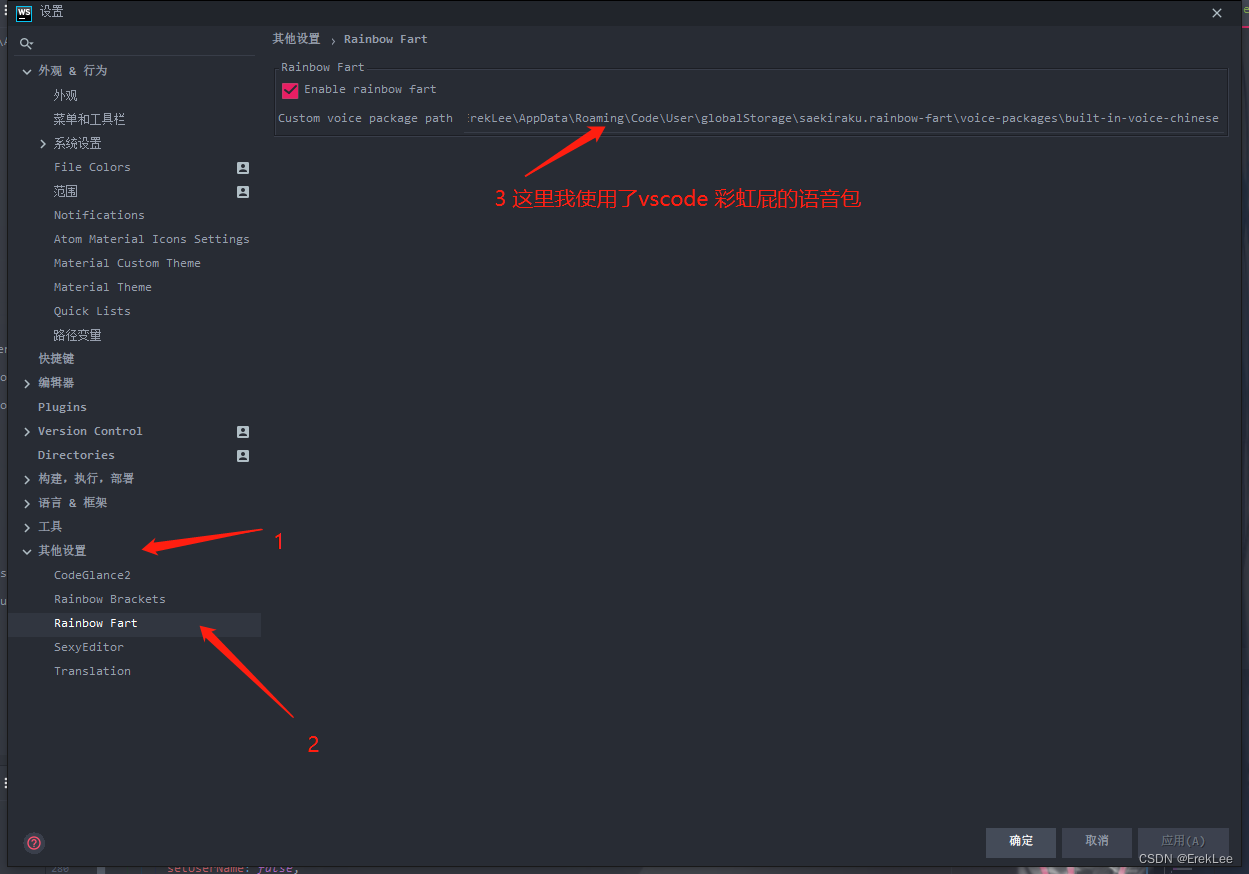
- 彩虹屁 Rainbow Fart vscode彩虹屁传送门 推荐给lsp宅男 Rainbow Fart 是个鼓励师插件,在你敲代码的时候一直鼓励你,语音包可以选择声音甜美的小姐姐。瞬间提升撸代码激情!!! 该插件会开一个浏览器标签,用于播放语音~~~

- MetricsReloaded查看代码有多烂

本文转载自: https://blog.csdn.net/qq_45222331/article/details/126185606
版权归原作者 崽崽攻城狮 所有, 如有侵权,请联系我们删除。
版权归原作者 崽崽攻城狮 所有, 如有侵权,请联系我们删除。