C# WPF入门学习主线篇(二十一)—— 静态资源和动态资源

欢迎来到C# WPF入门学习系列的第二十一篇。在上一章中,我们介绍了WPF中的资源和样式。本篇文章将深入探讨静态资源(StaticResource)和动态资源(DynamicResource)的区别和使用方法,帮助您更好地理解和运用WPF的资源管理机制。
什么是静态资源和动态资源?
在WPF中,资源可以是颜色、字符串、样式、控件模板等对象,这些对象可以在应用程序的不同部分中重用。WPF提供了两种主要的资源引用方式:静态资源(StaticResource)和动态资源(DynamicResource)。
静态资源(StaticResource)
静态资源在XAML加载时解析。这意味着资源在应用程序启动时就被解析和分配,一旦分配,就不会更改。因此,静态资源适用于那些在应用程序运行期间不会发生变化的资源。
动态资源(DynamicResource)
动态资源在运行时解析,这使得资源可以在应用程序运行期间动态更改。动态资源适用于需要在应用程序运行过程中修改的资源,如主题切换等。
静态资源的使用
静态资源的定义和使用非常简单。在XAML文件中,我们可以通过
StaticResource
标记扩展来引用静态资源。
定义静态资源
<Windowx:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Static and Dynamic Resources"Height="300"Width="400"><Window.Resources><!-- 定义一个静态资源 --><SolidColorBrushx:Key="PrimaryBrush"Color="Blue"/></Window.Resources><GridBackground="{StaticResource PrimaryBrush}"><TextBlockText="Hello, WPF!"Foreground="White"HorizontalAlignment="Center"VerticalAlignment="Center"FontSize="24"/></Grid></Window>
在上面的代码中,我们在
Window.Resources
中定义了一个名为
PrimaryBrush
的
SolidColorBrush
静态资源,并在
Grid
的
Background
属性中使用了该资源。
动态资源的使用
动态资源在运行时解析,可以在应用程序运行期间进行更改。
定义动态资源
<Windowx:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Static and Dynamic Resources"Height="300"Width="400"><Window.Resources><!-- 定义一个动态资源 --><SolidColorBrushx:Key="PrimaryBrush"Color="Blue"/></Window.Resources><GridBackground="{DynamicResource PrimaryBrush}"><ButtonContent="Change Color"Click="ChangeColor_Click"HorizontalAlignment="Center"VerticalAlignment="Center"/></Grid></Window>
usingSystem.Windows;usingSystem.Windows.Media;namespaceWpfApp{publicpartialclassMainWindow:Window{publicMainWindow(){InitializeComponent();}privatevoidChangeColor_Click(object sender,RoutedEventArgs e){// 动态更改资源的值this.Resources["PrimaryBrush"]=newSolidColorBrush(Colors.Red);}}}
在这个例子中,我们定义了一个名为
PrimaryBrush
的动态资源,并在按钮点击事件中更改了其颜色。
静态资源和动态资源的区别
加载时间
- 静态资源:在XAML解析时加载,因此在应用程序启动时就被固定下来,不能在运行时动态更改。
- 动态资源:在运行时解析,这使得它们可以在应用程序运行期间动态更改。
性能
- 静态资源:由于在XAML解析时加载,性能较高,适用于不需要动态更改的资源。
- 动态资源:由于在运行时解析,性能较低,适用于需要动态更改的资源。
使用场景
- 静态资源:适用于不需要在运行时更改的资源,如固定的样式、颜色等。
- 动态资源:适用于需要在运行时动态更改的资源,如主题切换、用户偏好设置等。
示例:主题切换
下面是一个使用动态资源实现主题切换的简单示例:
XAML代码
<Windowx:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Static and Dynamic Resources"Height="300"Width="400"><Window.Resources><!-- 定义动态资源 --><SolidColorBrushx:Key="BackgroundBrush"Color="White"/><SolidColorBrushx:Key="ForegroundBrush"Color="Black"/></Window.Resources><GridBackground="{DynamicResource BackgroundBrush}"><StackPanelHorizontalAlignment="Center"VerticalAlignment="Center"><TextBlockText="Welcome to WPF"Foreground="{DynamicResource ForegroundBrush}"FontSize="24"Margin="0,0,0,20"/><ButtonContent="Switch to Dark Theme"Click="SwitchTheme_Click"Margin="0,10"/></StackPanel></Grid></Window>
后台代码
usingSystem.Windows;usingSystem.Windows.Media;namespaceWpfApp{publicpartialclassMainWindow:Window{publicMainWindow(){InitializeComponent();}privatevoidSwitchTheme_Click(object sender,RoutedEventArgs e){// 切换到暗主题this.Resources["BackgroundBrush"]=newSolidColorBrush(Colors.Black);this.Resources["ForegroundBrush"]=newSolidColorBrush(Colors.White);}}}
在这个示例中,我们定义了
BackgroundBrush
和
ForegroundBrush
两个动态资源,并在按钮点击事件中更改它们的值,以实现主题的切换。
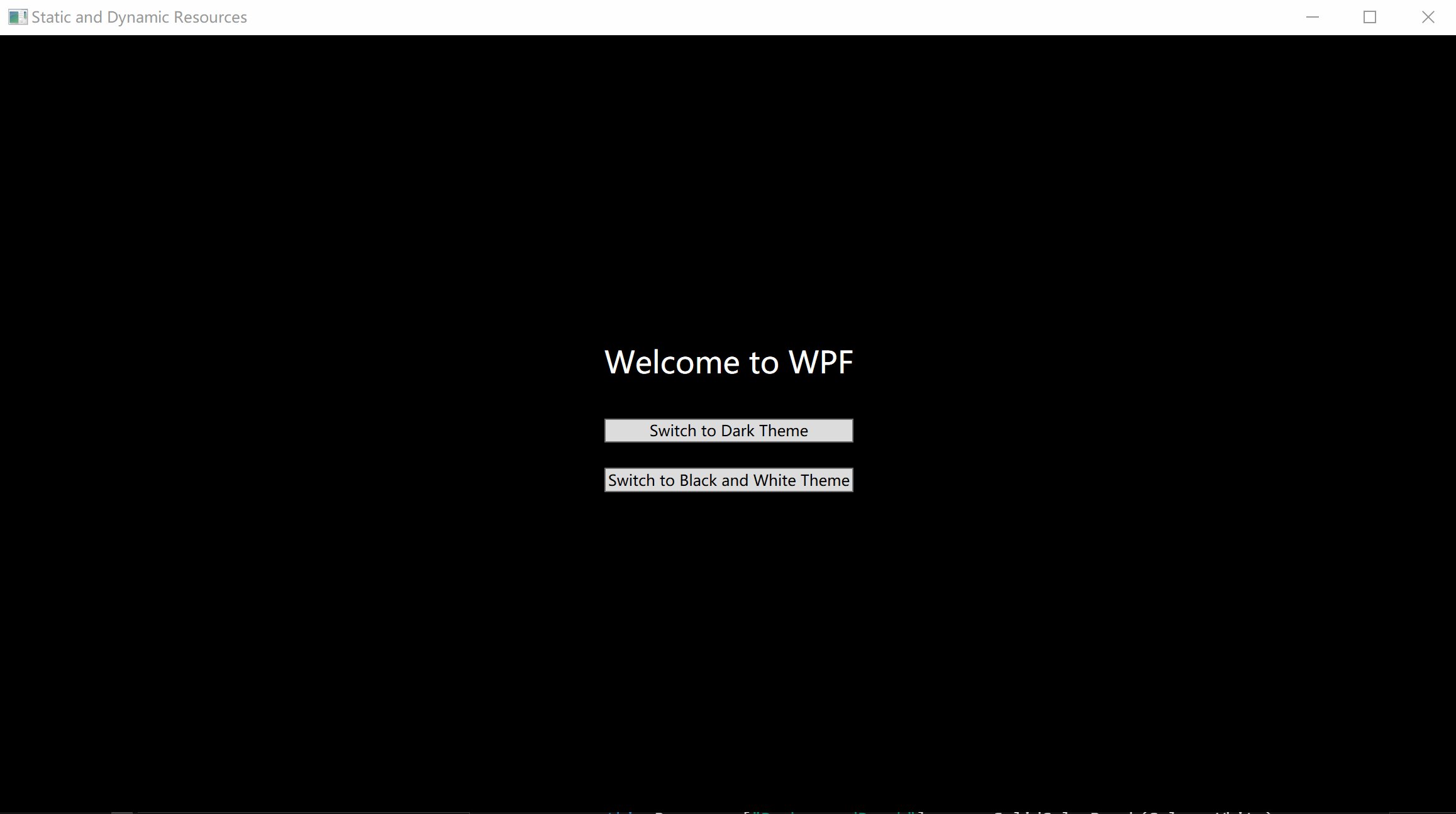
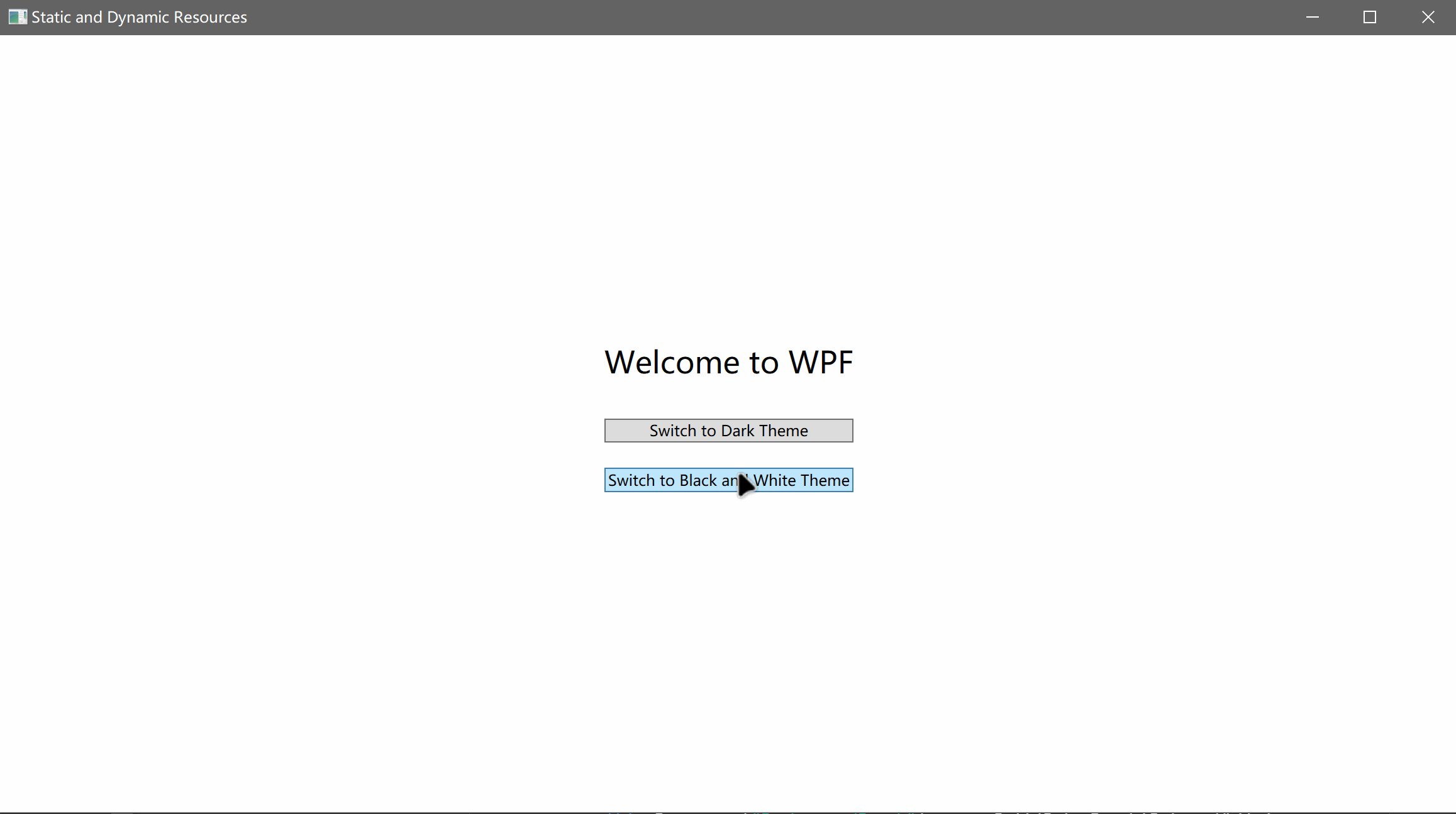
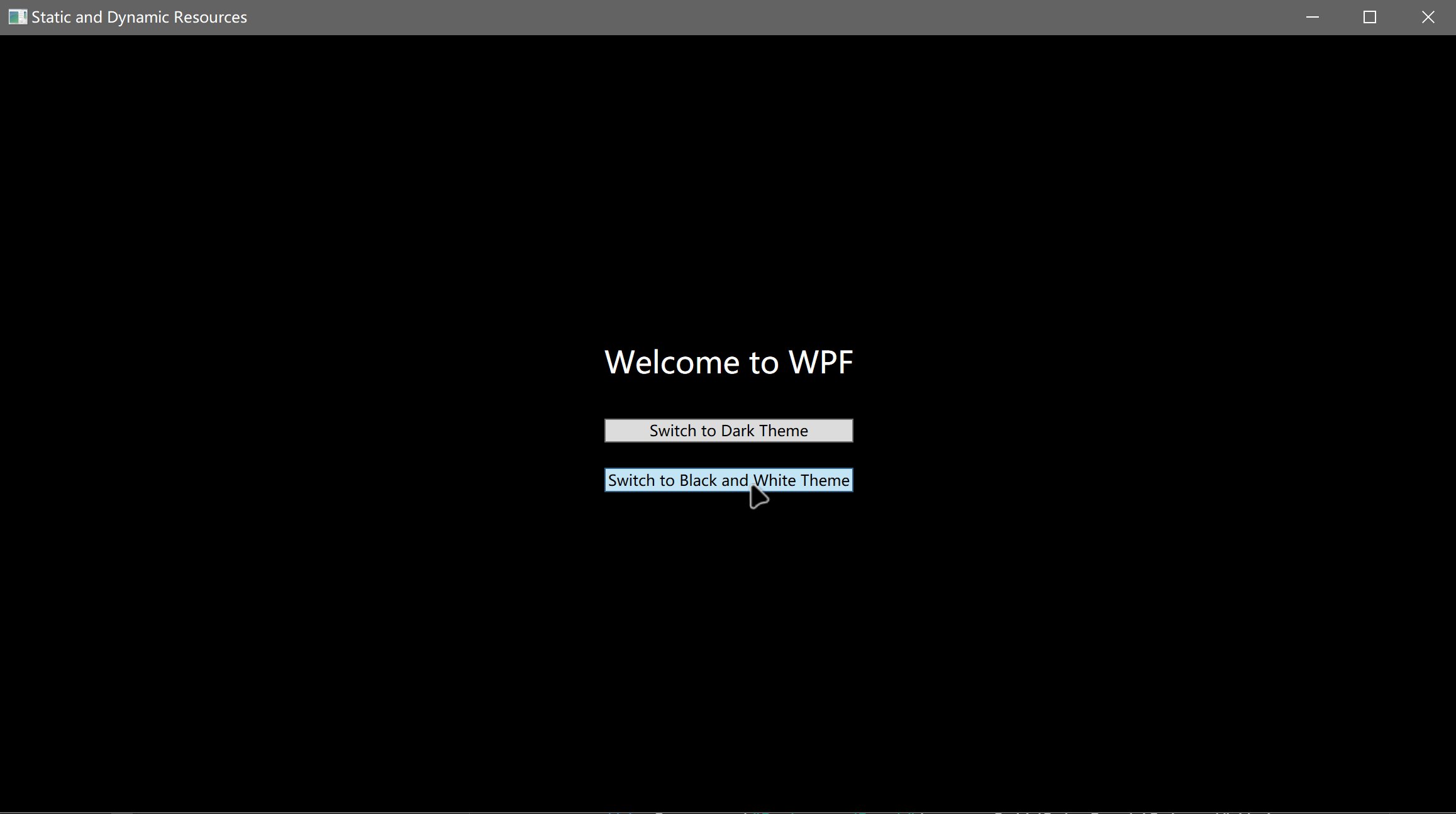
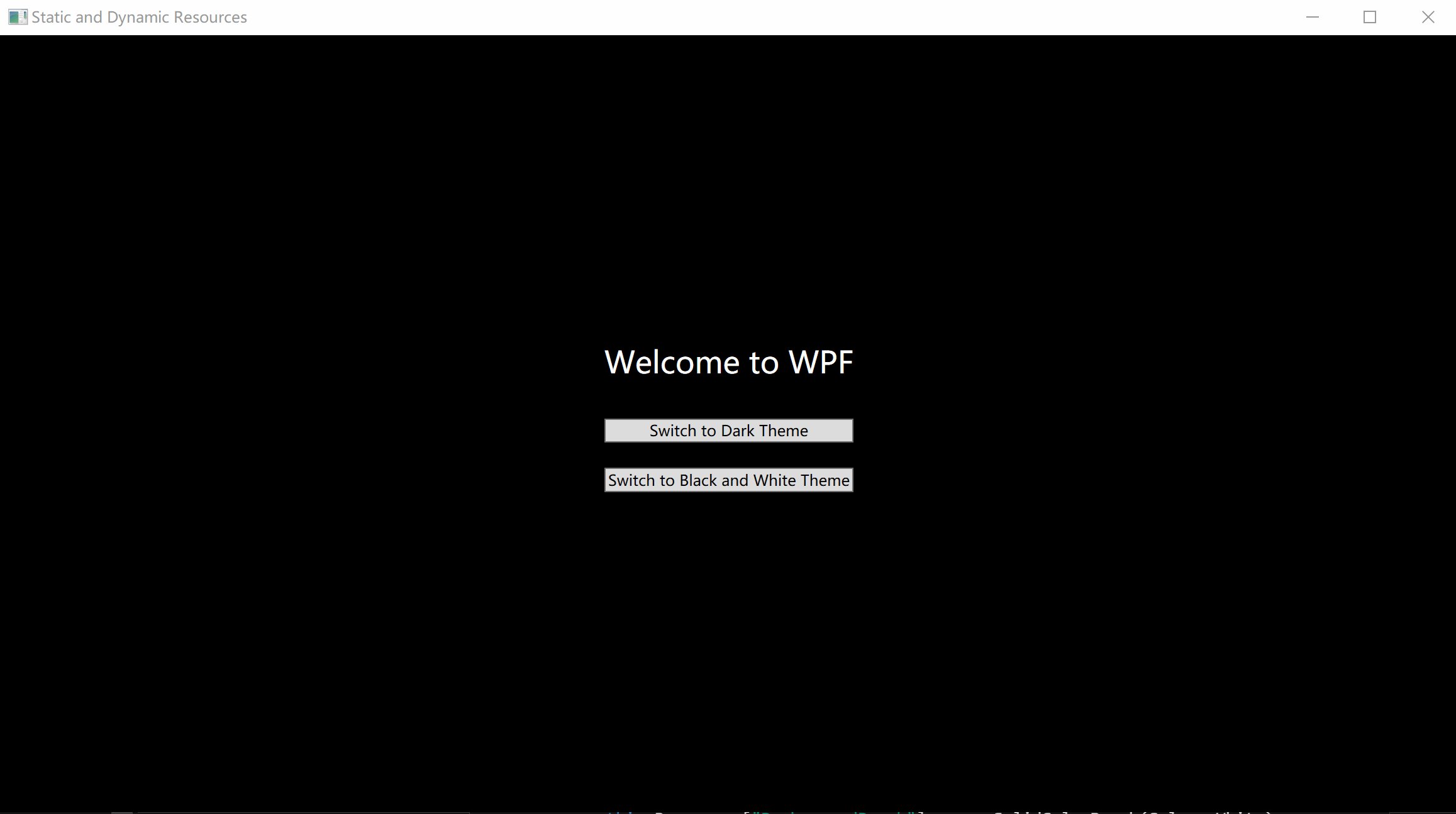
接下来进行一个小作业,根据上面的代码来修改成效果为下面的gif中的效果。点击对应按钮之后实现黑暗主题和白天主题之间的一个切换。答案会放在评论区中哦,自己动手试试吧。

总结
本文深入探讨了WPF中的静态资源和动态资源。通过了解它们的定义、使用方法及区别,您可以更好地选择和运用这些资源来构建灵活和高效的用户界面。静态资源适用于不需要在运行时更改的场景,而动态资源则适用于需要在运行时动态更改的场景,如主题切换。
版权归原作者 Ice bear433 所有, 如有侵权,请联系我们删除。