文章收录于:笔记专栏
文章目录
一,前言
现在我们拿到一个答题页面,但是这个也是是js编写的,对于我这种小白来说,看起来很懵逼。我在昨天晚上研究了一会,研究通了好多,现在记录一下相关的概念以及js的相关方法的使用。
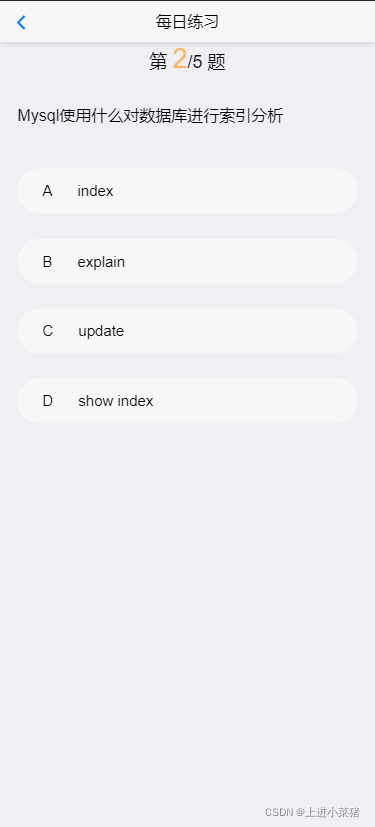
二,样式介绍

就长这样哈,可以答题,选题,跳到下一题的功能,看起来比较简单哈,但是这个代码是纯JavaScript编写的。

三,研究过程:
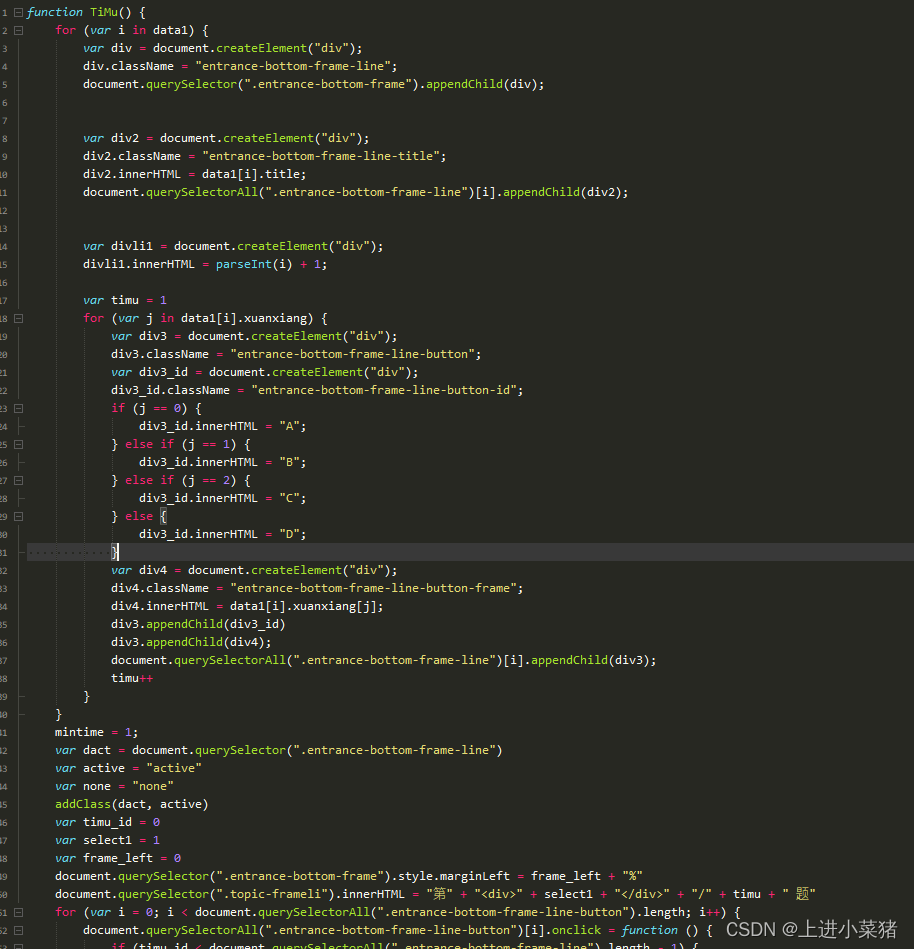
function TiMu()
上文代码解释:
在html文档里调用TIMU方法。
for(var i in data1)
上文代码解释:
因为下文的data1是一个字典集合,所以这个i在data1循环遍历一个字典集。
var div = document.createElement("div");
div.className ="entrance-bottom-frame-line";
上文代码解释:
1,创建一个按钮 最外面的盒子。2,改变标签元素的css类选择器

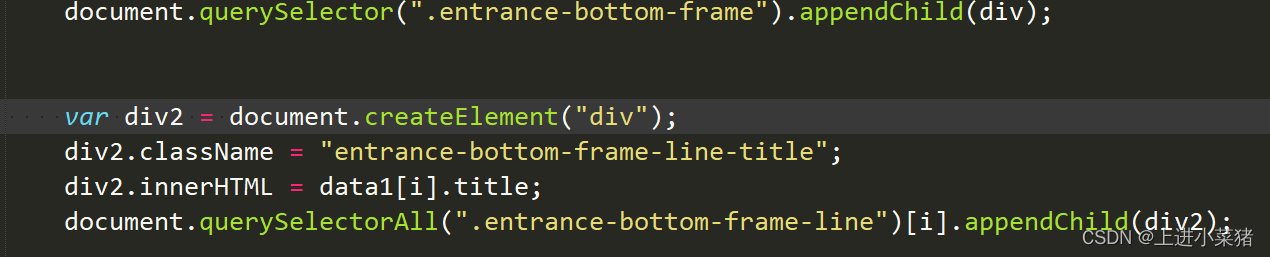
上文代码解释:
1,获取文档中 class=“entrance-bottom-frame” 的元素:节点添加最后一个子节点。
2,存储题目
div2.innerHTML = data1[i].title; //替代作用
var divli1 = document.createElement("div");
divli1.innerHTML = parseInt(i) + 1;
上文代码解释:
这是题目前的题号吧。解析一个字符串并返回指定基数的十进制整数
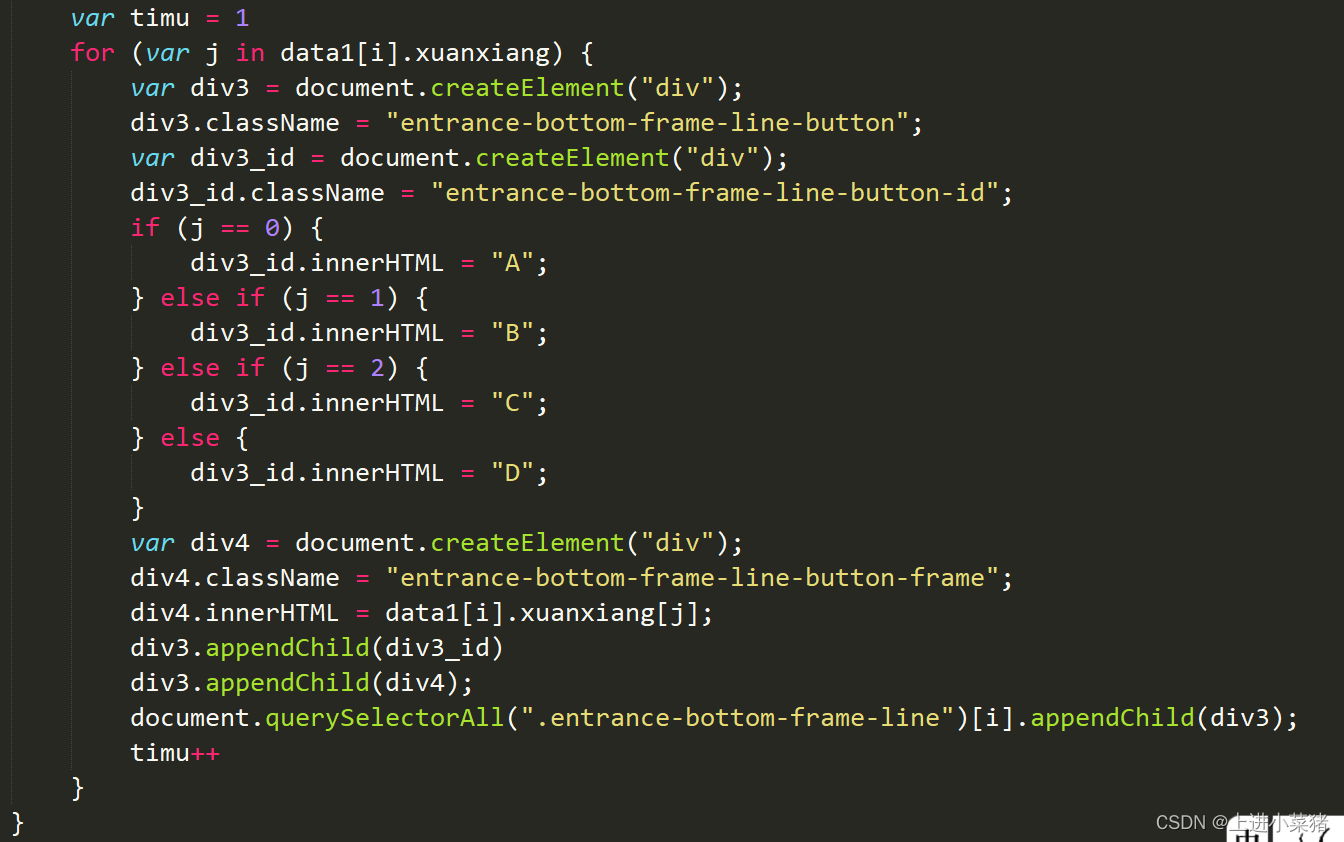
这一答块的话。
1,遍历选项列表。
2,创建一个按钮 最外面的盒子
3,改变标签元素的css类选择器
4,创建一个按钮 最外面的盒子
5,改变标签元素的css类选择器
6,就是给ABCD写个头头
7,建一个按钮 最外面的盒子
8,改变标签元素的css类选择器
9,在ABCD后面追加内容
10,方法向节点添加最后一个子节点。ABCD
11,方法向节点添加最后一个子节点。 ABCD后面追加内容
12,方法返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList对象。
var dact = document.querySelector(".entrance-bottom-frame-line")
方法返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList对象。
addClass(dact, active)
调用下面的addclass方法
frame_left += -100
设置下一道题滚动范围
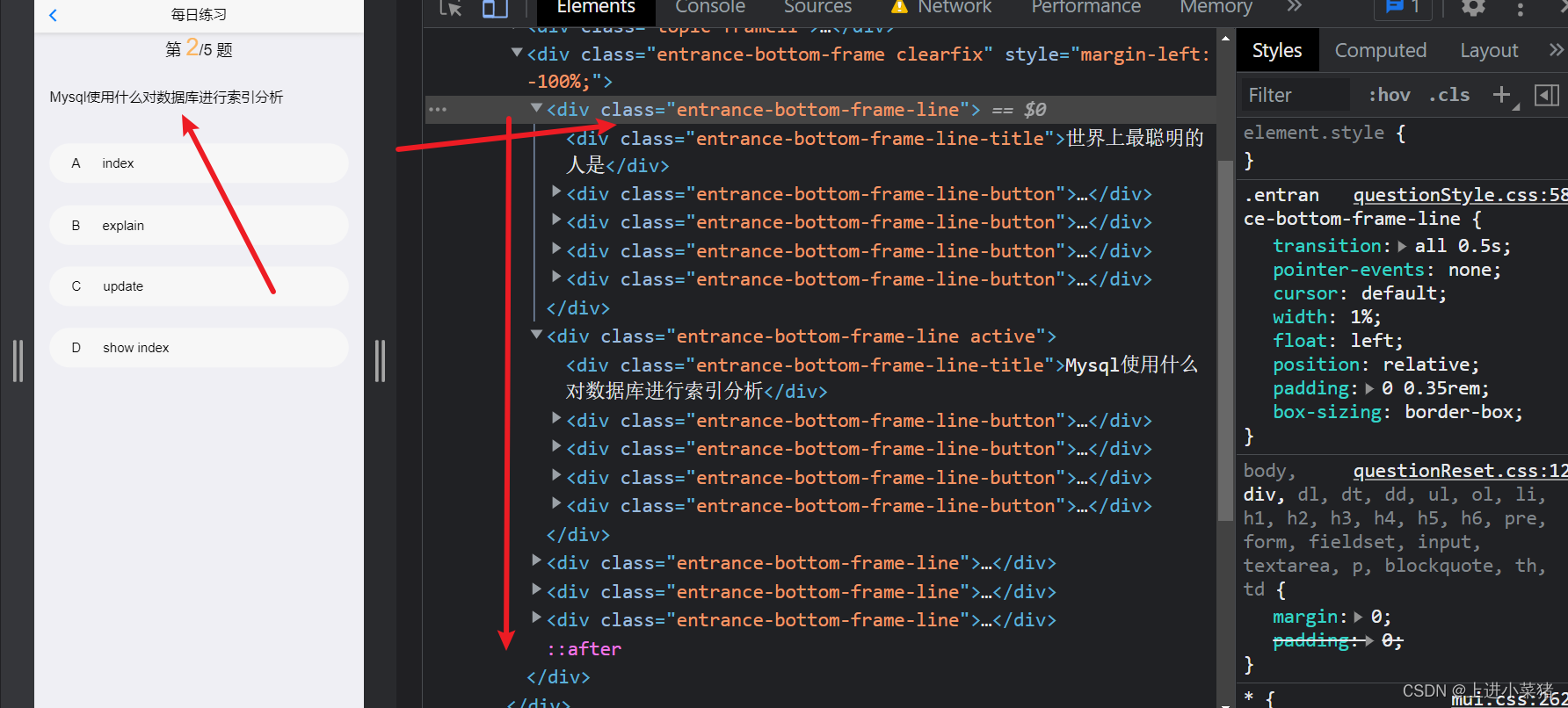
3.1,如何理解

结合这个图看的话就很明显了吧。
缺点
这个js的答题模板。没有统计得分的功能也不支持会看,需要很大的改动,也没有隐藏域的使用。
注意,onclick方法里并不能有效的获取到现在选中的list列表的值。
版权归原作者 上进小菜猪 所有, 如有侵权,请联系我们删除。