今天在写代码的时候,爆出了一个问题,在我使用this.$router.push的时候,hash地址改变了,但是页面却不发生跳转。

地址从admin跳转到了login后,仍然没有发生改变

<van-button type="success" class="" @click="reset">重置</van-button>
<van-button type="primary" class="" @click="login">登录</van-button>
给它绑定一个事件:
reset(){
this.username = ''; this.password = ''; }, login(){ if(this.username === 'likaicheng' && this.password === '666666'){ // 1.存储token localStorage.setItem('token','Bearer xxxx') // 2.跳转到后台主页 this.$router.push('/login' ) }else{ // 登录失败 localStorage.removeItem('token') } }
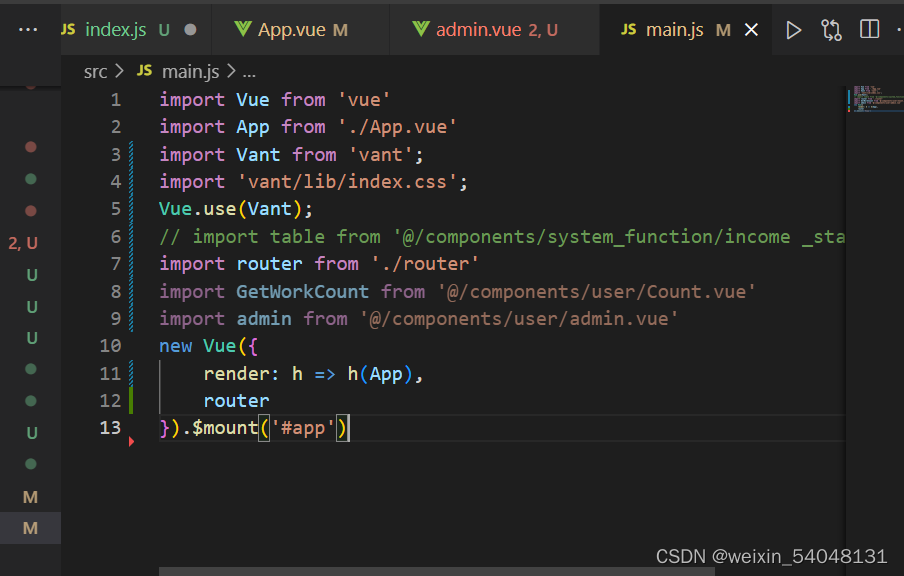
将main.js的显示页面改为App.

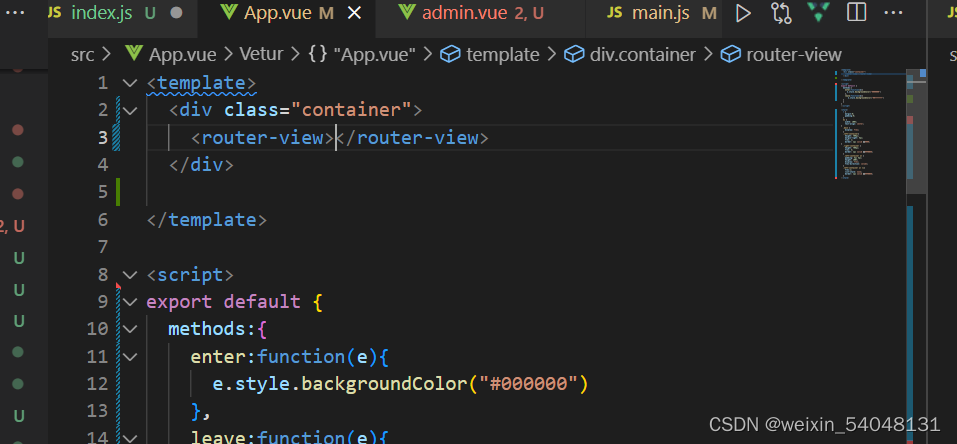
加上<router-view>才能跳转页面,具体的做法是首先在App.vue中删除其他的代码,只加上router-view。

之后点击之后,页面发生改变了。

版权归原作者 weixin_54048131 所有, 如有侵权,请联系我们删除。