前言:笔者于明年六七月份毕业,现在正在准备毕设,该文章就是准备毕设项目的前端心路
在开始文章之前首先说明本人的前端水平,大概就是
写过一些原生的前端表格,了解vue,对它的一些组件和功能听说过,基本属于啥也不会状态,这也预示着vue的学习路程不会太过轻松
本文的脉络如下:
项目使用vue-cli脚手架创建一个空白项目,之后
引入vue的路由,实现单页面的切换,实现页面切换之后给每个页面添加一个按钮,
引入Axios,实现异步请求的发送,该按钮向后端发送一个请求
构建一个基本的SpringBoot项目,接收请求,打印响应内容
下面学习vue的每一部分对应我的一个疑问
那么,开始了
提问:我得有一个vue项目才能开始学习,怎么创建vue项目
创建初始项目
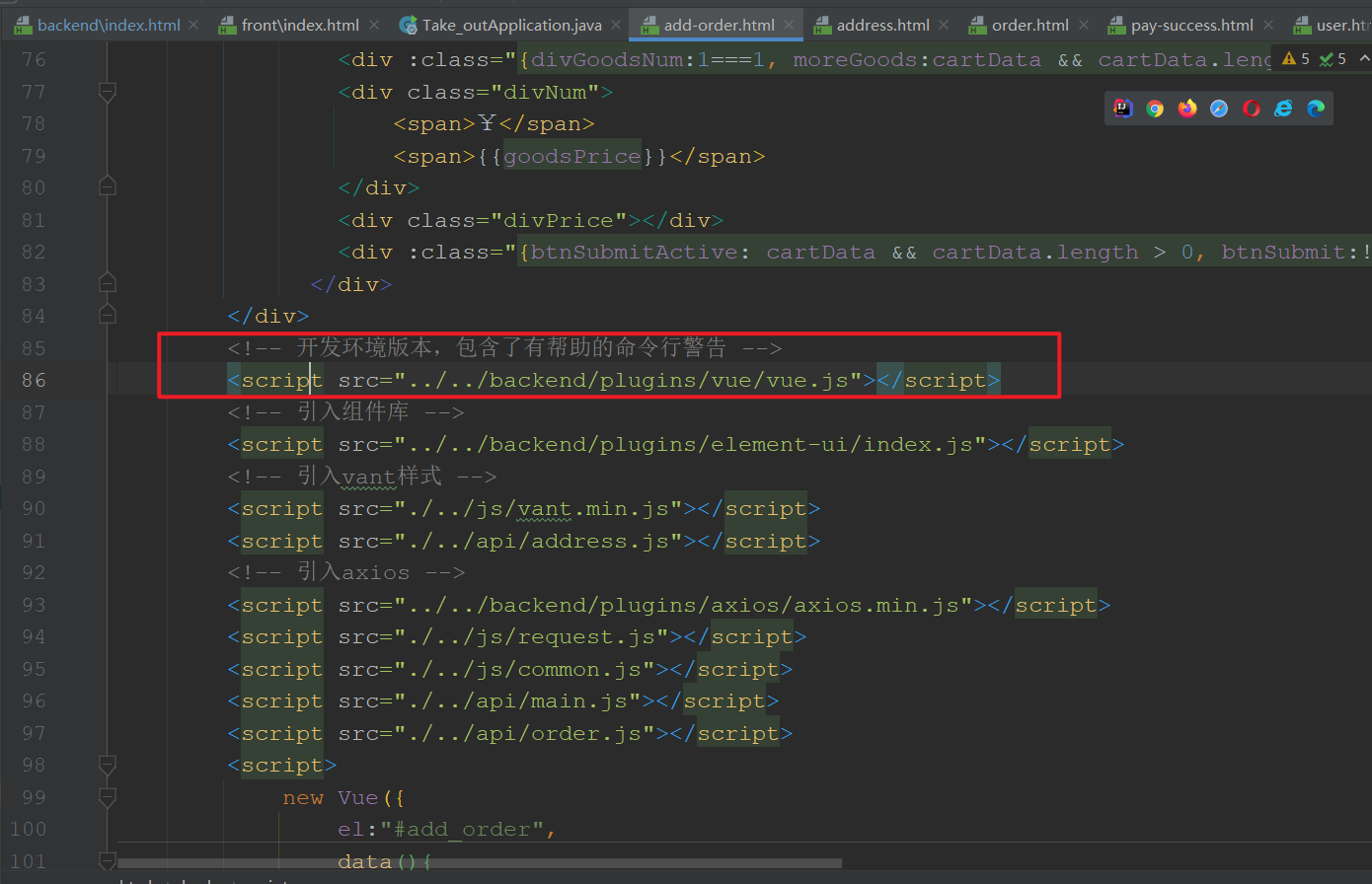
方式一:下载vue的包,引入项目,如下所示

这种方式非常简单,但不适合我的前端分离模式,所以我们要用vue提供的脚手架
如果有人需要这样做,可以去网络上寻找vue.js这个包,之后继续开发,但接下来的步骤就不适合你了
方式二:利用vue脚手架创建项目
你需要下载安装一些前端工具,才能继续接下来的内容
工具列表:
node(带npm用于包管理)
vue
vue脚手架(vue-cli)
vscode
有了工具之后我们来构建一个vue项目
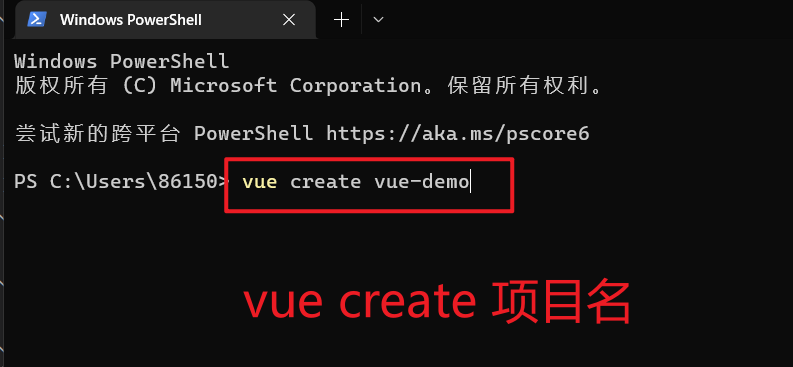
打开命令行输入以下命令

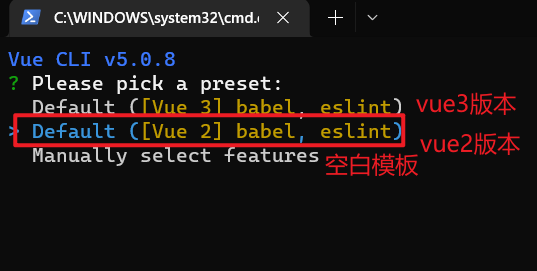
选择vue版本,我们选择vue2

回车开始创建项目,等着就好

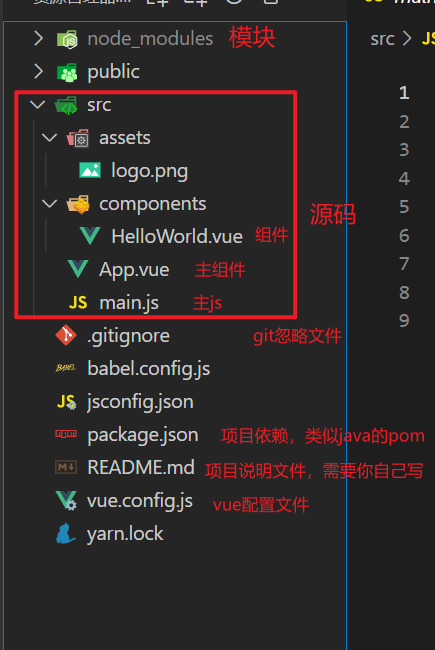
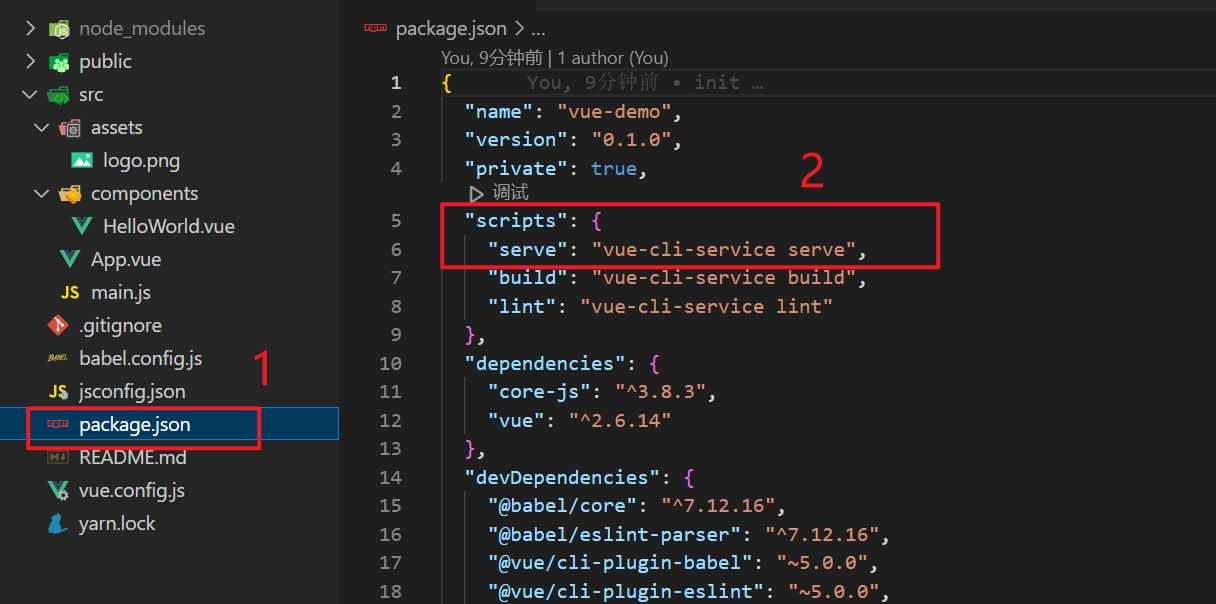
那么使用vscode打开文件,你会得到这样一个目录

启动该项目
ctrl+`,唤出vscode自带的控制台,输入
npm run serve
启动项目
需要说明的是,有可能你是
npm run dev
这个值是在package.json文件中规定的,你可以查看自己的是什么

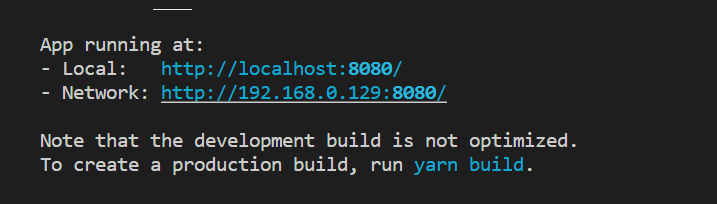
项目启动成功,vscode的控制台会输出两个地址,浏览器输入地址即可访问项目访问


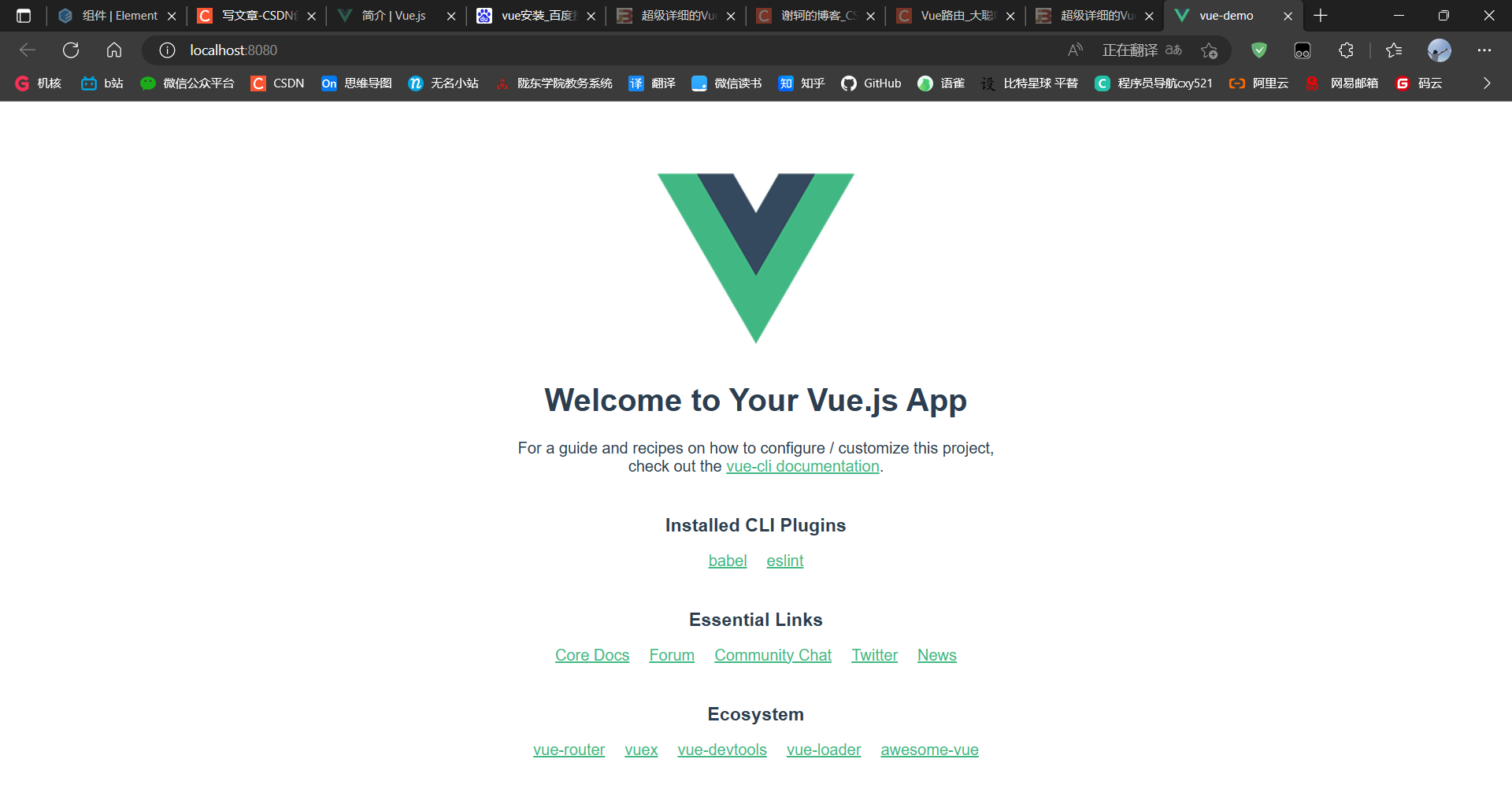
ok,vue项目创建成功
创建的vue项目是一个静态单页面,怎么样切换组件来展示不同的内容
以及,什么是组件
Vue路由
组件
组件是以 vue结尾的文件,比如上面的Helloworld.vue 文件,他就是一个组件,
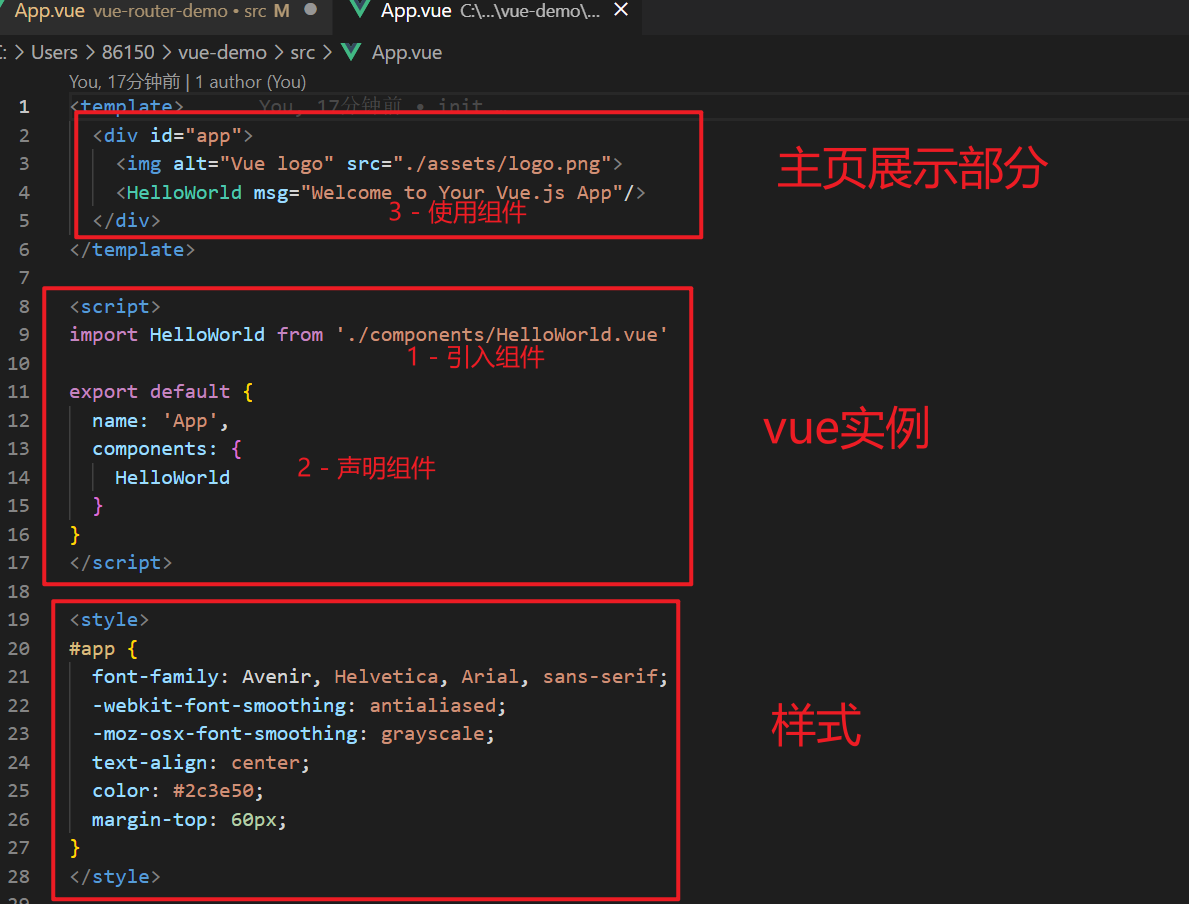
组件文件由三部分构成,页面,js部分,样式
页面:我们写html的地方,后期如果使用ElementUI,他给出的组件也是放在这里,由一个 template 标签包裹
js部分:由一个 script 标签包裹的就是 js部分,这里可以引入组件,创建vue实例等
样式:由style标签包裹的部分,用于给页面渲染
如何使用组件呢,当你创建了一个vue组件之后,引入组件,声明组件,使用组件,三步走,下图就是一个例子

后面还需要学习vue的动态组件,用于组件占位和切换,但这里用普通组件就够了
准备组件
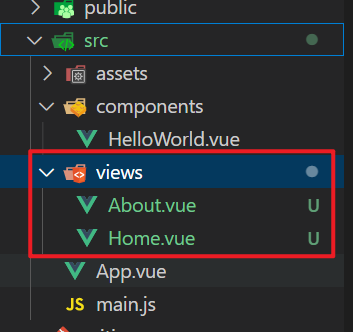
现在在src目录下创建一个文件夹,叫views,之后我们创建的所有组件都放在这里,文件夹内创建两个组件

About.vue
<template>
<div>
<h1>这是about分页</h1>
</div>
</template>
<script>
export default {
};
</script>
<style>
</style>
Home.vue
<template>
<div>
<h1>这里是HOME分页</h1>
</div>
</template>
<script>
export default {
};
</script>
<style>
</style>
引入路由
同样,在vscode中打开项目,ctrl+`打开控制台,输入以下命令
npm i vue-router@3
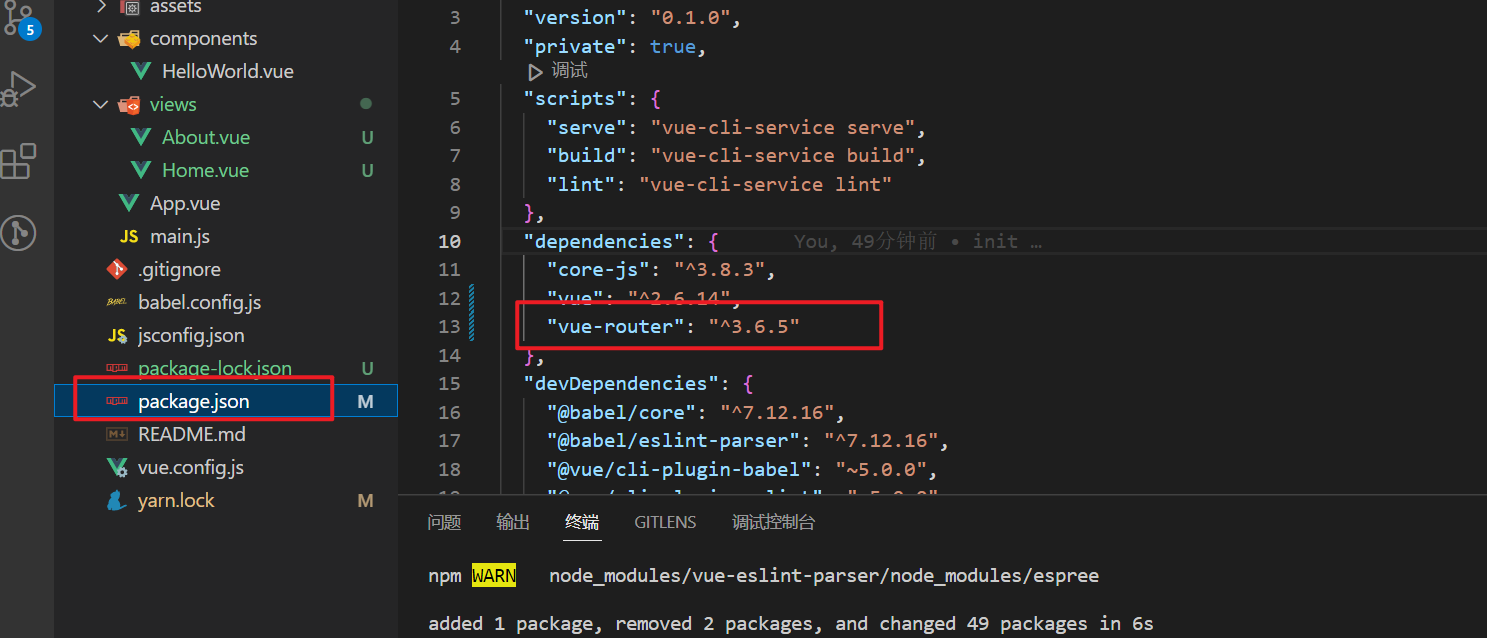
这里需要说明,因为我们在创建项目的时候选择了vue2的版本,所以我们使用的路由是3版本,
这里可能会出现的问题
在安装路由时你直接使用了
npm i vue-router
之后启动就会报错,这就是上面说的路由版本兼容问题,
你可以在package.json中查看版本问题,如果不合适,需要卸载重装,router路由卸载请自行百度

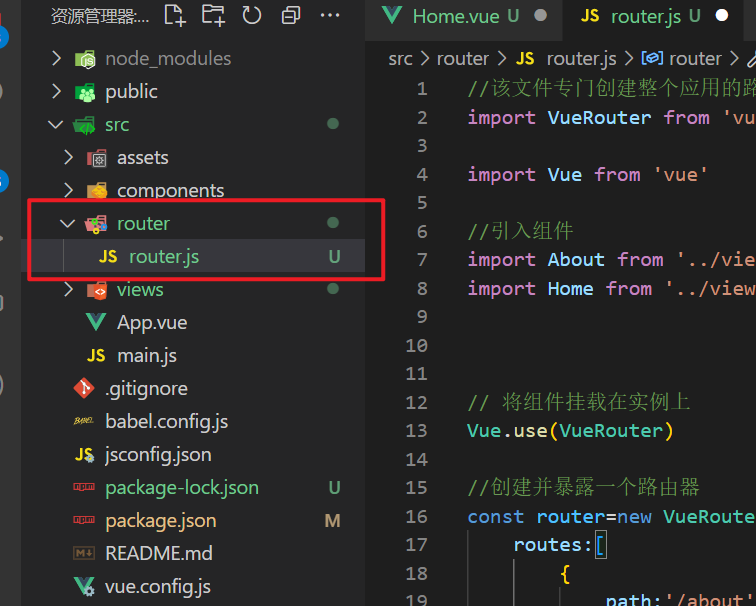
创建文件夹 router,里面创建文件 router.js 用来配置vue的路由

router.js
//该文件专门创建整个应用的路由器
import VueRouter from 'vue-router'
import Vue from 'vue'
//引入组件
import About from '../views/About'
import Home from '../views/Home'
// 将组件挂载在实例上
Vue.use(VueRouter)
//创建并暴露一个路由器
const router=new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
},
],
mode:'history'
})
// 向外抛出路由组件
export default router
在上面的文件中,我们导入了两个组件,并对他们配置了响应的路由,其中 path 表示路径,component 表示该路径对应的组件
光在这里写一个文件是不行的,还需要在vue的实例上挂载这个路由配置

上面main.js文件的红框内容就是需要写的内容,下面贴出来,直接替换就可以
main.js
import Vue from 'vue'
import App from './App.vue'
// 组件路由
import router from '@/router/router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router,
}).$mount('#app')
页面修改
最后一个步,我们在App.vue中修改 template 中的内容,去掉多余的 欢迎页组件,放两个 router-link
这个标签就和a标签一样的,用于跳转,只不过vue给他改了名字,用于组件跳转
在router-link下面,还有一个 router-view标签,该标签用于占位,如果直接访问App.vue,该标签不显示任何东西,只有当对应路径被触发时,该标签则渲染组件,渲染的组件就是这个路径对应的组件
还记得我们之前在 router.js 文件中书写的内容吗?
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
<h1>这是一个测试标签</h1>
<router-link to="/about">分页</router-link><br />
<router-link to="/home">主页</router-link><br />
<router-view />
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
// HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
到此为止,我们的vue路由就算是学完了
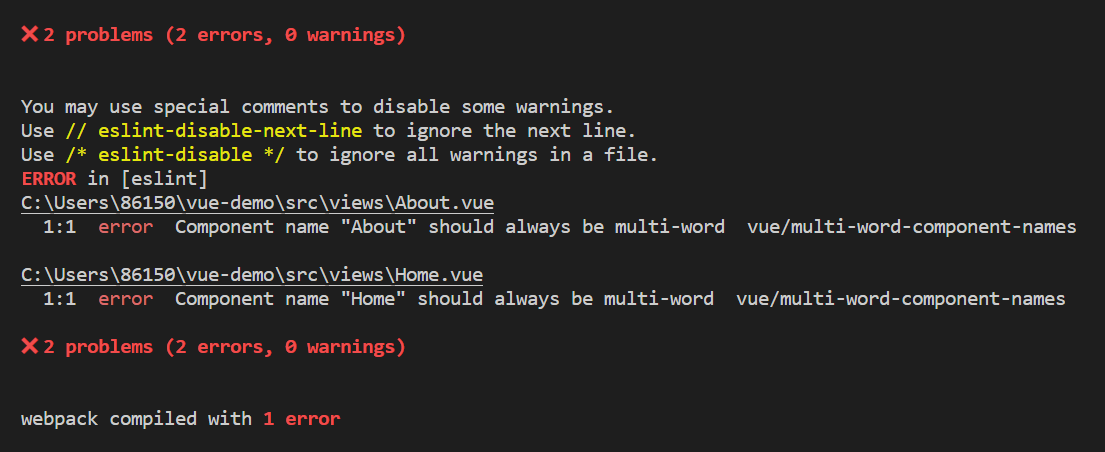
启动项目看一看吧

报了一个错,这是vue的语法检查,说我们组件的名字起的不符合规范,不影响,可以在 vue.config.js 中配置一个选项,取消这个错误


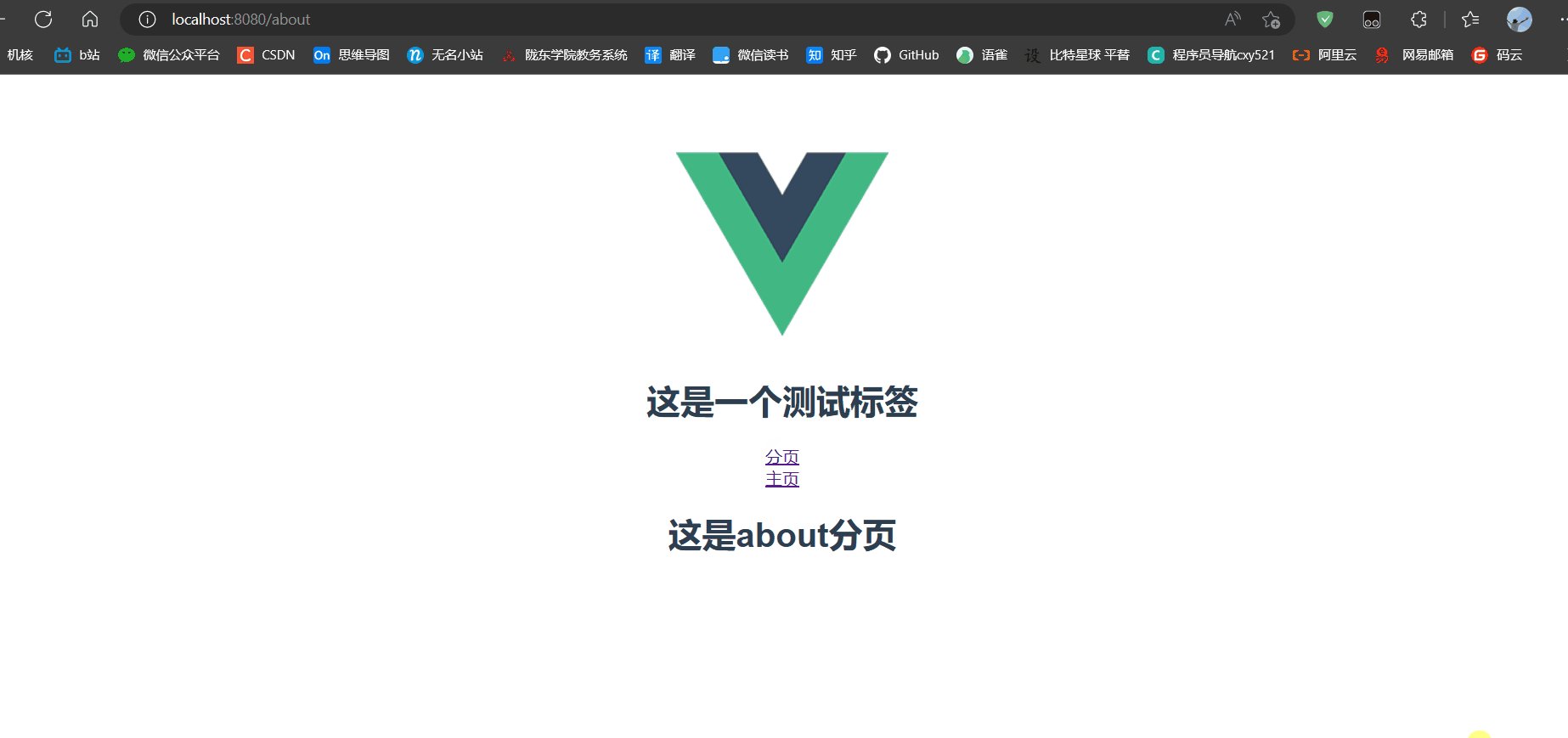
好的,项目启动成功,点击访问,

可以看到我们的功能成功实现
前后端分离的项目,前端怎样向后端发送请求?
Vue与Axios整合
首先下载 Axios 插件
npm i axios
这里我将axios的配置文件,以及每个页面的接口文件单独放,便于后期维护,如果不想这样,也可以直接写,文末有对应方法
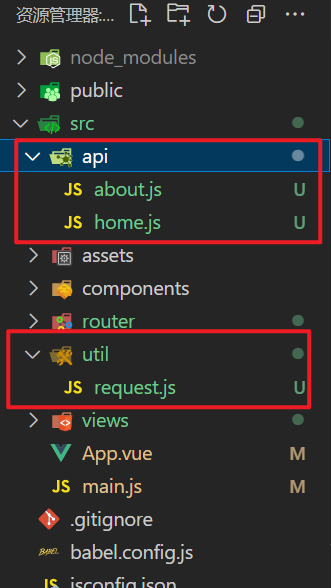
依次在src下建立文件夹 utils 和 api

还需新建三个文件,我们一个一个来说
request.js是axios的核心配置文件
request.js
// 导入 axios
import axios from 'axios'
// 调用 axios.create() 函数, 创建一个 axios 的实例对象, 用 request 来接收.
const request = axios.create({
// 如果后端是soa架构,那么多个服务都有不同的端口,这里该如何书写?
// 如果后端是soa,那么这里写的是网关的端口,之后通过网关的负载均衡来拉取不同的后端服务
baseURL: 'http://127.0.0.1:8081' // 指定请求的根路径
})
export default request
这个文件中最主要的就是baseURL这个属性,他指定向后端发送的请求的地址,这里我们填写本机
别的就没什么好说的了
about.js
// 导入 axios 实例对象
import request from '@/util/request.js'
// 测试后端连通性 ——分页页面
export function test2() {
return request({
url: '/system/about/test2',
method: 'get'
})
}
home.js
// 导入 axios 实例对象
import request from '@/util/request.js'
// 测试后端连通性
export function test1() {
return request({
url: '/system/home/test1',
method: 'get'
})
}
这两个文件大同小异,引入axios实例,之后方法内,url表示后端 控制层业务路径,method表示请求方式
这里我们需要对原先的两个组件做点小改动,这里以 about.vue 为例,Home同理,
非常简单的东西,我相信各位都比我聪明
About.vue
<template>
<div>
<h1>这是about分页</h1>
<button @click="sub">分页按钮</button>
</div>
</template>
<script>
import { test2 } from "@/api/about";
export default {
methods: {
sub() {
test2();
},
},
};
</script>
<style>
</style>
这里我们为页面添加了一个按钮,引入了一个js文件,为vue实例添加了一个方法
这些完毕之后,重启项目
访问页面并点击,就能看到按钮发送了一个请求

SpringBoot项目构建
上面的那个请求到哪去了,我们做一个简单的springboot项目来捕获一下
使用maven构建一个项目
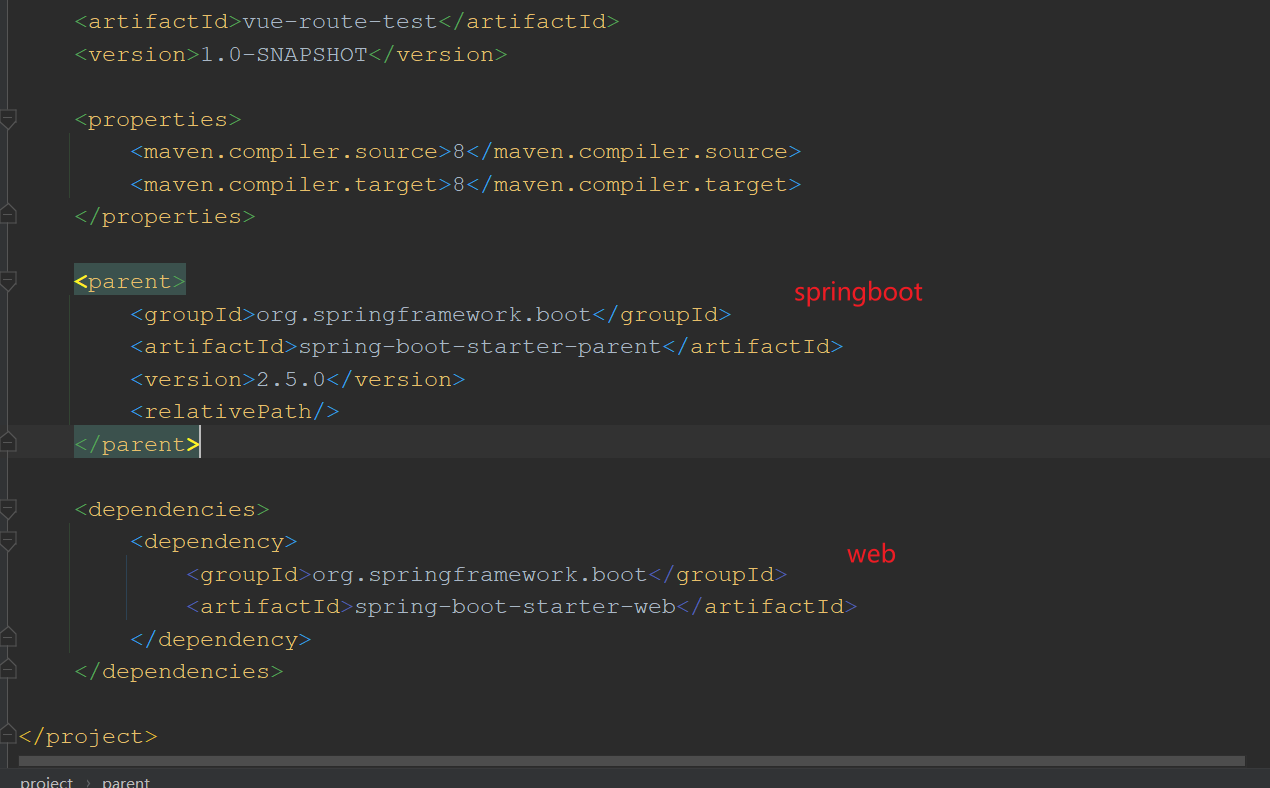
引入依赖

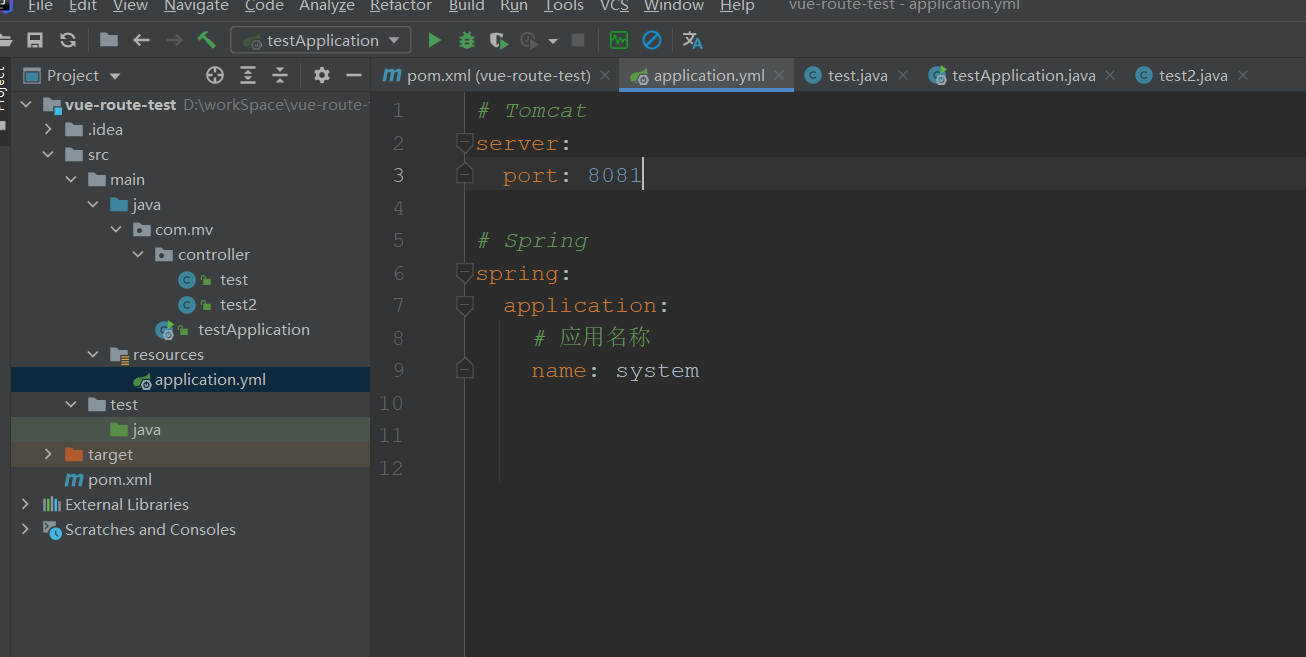
设定端口

启动类

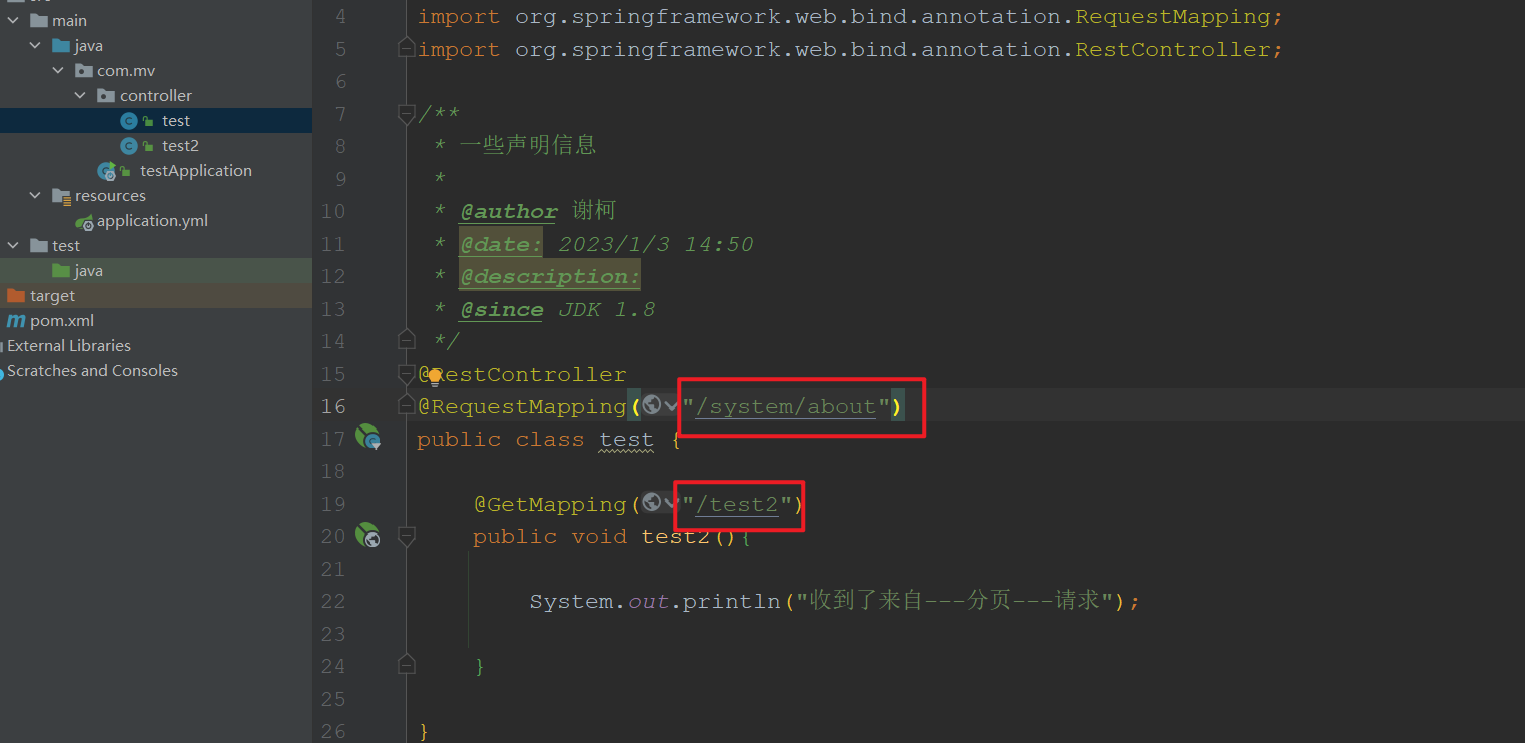
controller层

拦截对应路径,test2是我为主页写的,这里就不多说了
ok,项目构建完毕,启动前后端项目,联调试试


测试尽量使用 chrome,IE这破玩意出的错莫名其妙的,我还以为自己程序写错了
到这里测试通过,后端也能接收到前端的请求,至此学习告一段落
本文非常比较长,也还存在一些问题,比如
前端的请求如何携带参数,参数又该如何处理
前端如何使用ElementUI构建页面,不止是放到页面上显示,如何做出一个我想要的页面
后端传过来的值,前端应该如何渲染
前端如果需要部署到生产环境,需要由nginx代理,那独立项目如何打包
问题很多,我们慢慢来
参考:
Vue路由_大聪明码农徐的博客-CSDN博客_vue路由
Vue中的路由_一枕槐安1的博客-CSDN博客_vue路由
在 Vue 项目中使用 axios 的三种方式 - 简书 (jianshu.com)
后言
生活基本就靠着这些内容在支撑:
二十年前出版的书,十年前发行的音乐,五年前旅游拍的照片,三年前上映的电影,去年赚的收入,仨月前fc屯下的速冻水饺,昨天做的核酸报告,和今日的悲伤事故…
版权归原作者 谢轲 所有, 如有侵权,请联系我们删除。