思路
从盒模型来看,如果
content
宽高为0,
border
有宽度,那么
上下左右的border
就会填充满整个盒子,于是四个方向的border都是
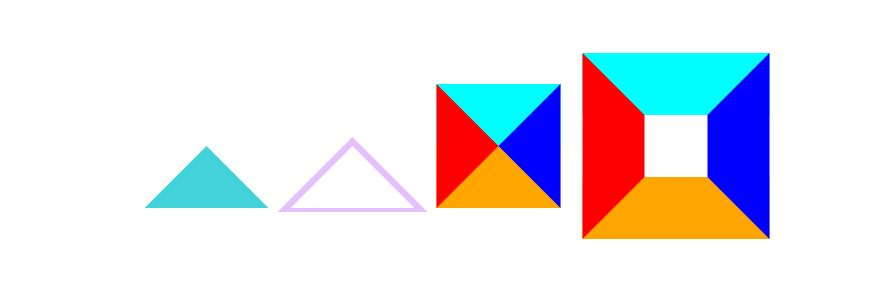
三在这里插入图片描述 角形
形状,这样想要哪边就显示哪边
效果

代码
html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><linkrel="stylesheet"href="index.css"><scriptsrc="/index.js"></script><title>CSS三角形</title></head><body><divclass="CENTER flex_box"><divclass="tri no_cotent tri_bottom"></div><divclass="tri no_cotent tri_bottom_border"></div><divclass="tri no_cotent around"></div><divclass="tri content around"></div></div></body></html>
CSS
.CENTER{position: absolute;left: 50%;top: 50%;width: 0;height: 0;transform:translate(-50%, -50%);}.flex_box{display: flex;width: 500px;align-items: center;justify-content: space-between;}.tri{margin: 0;padding: 0;border-width: 50px;border-color: transparent;border-style: solid;}.content{width: 50px;height: 50px;}/* 如果要绘制三角形, 那么content部分需要设置宽高为0, 只用border填充box */.no_cotent{width: 0;height: 0;}/* 下三角形 */.tri_bottom{border-bottom-color:rgb(66, 210, 218);}/* 带边框下三角形, 思路是两个三角形重叠, 使用伪元素实现边框 */.tri_bottom_border{border-bottom-color:rgb(255, 255, 255);border-bottom-style: dashed;}.tri_bottom_border::after{position: relative;content:'';padding: 0;top: -28px;left: -60.5px;z-index: -1;border-style: solid;border-bottom-color:rgb(227, 193, 255)!important;border-width: 60px;border-color: transparent;}/* 三角形四周环绕 */.around{border-left-color: red;border-right-color: blue;border-top-color: aqua;border-bottom-color: orange;}
本文转载自: https://blog.csdn.net/liushi21/article/details/132825801
版权归原作者 六时二一 所有, 如有侵权,请联系我们删除。
版权归原作者 六时二一 所有, 如有侵权,请联系我们删除。