爬虫cookie获取神器推荐——EditThisCookie且魔改
内容简介:
1、使用EditThisCookie
2、魔改源代码来实现更加高效的cookie保存。
EditThisCookie是一个cookie管理器。可以添加,删除,编辑,搜索,保护,并阻止cookie等等操作,并且这个工具是开源的。
GitHub链接:点击跳转
使用场景
对于爬虫玩家来说操作cookie是一件很繁琐的事情。
1、比如在复制一些HttpOnly为True 的cookie值的时。
2、比如想要修改cookie的值时,也不需要在进入浏览器调试工具去修改,或者是使用js代码修改。等等等奇奇怪怪的操作cookie场景
复制cookie
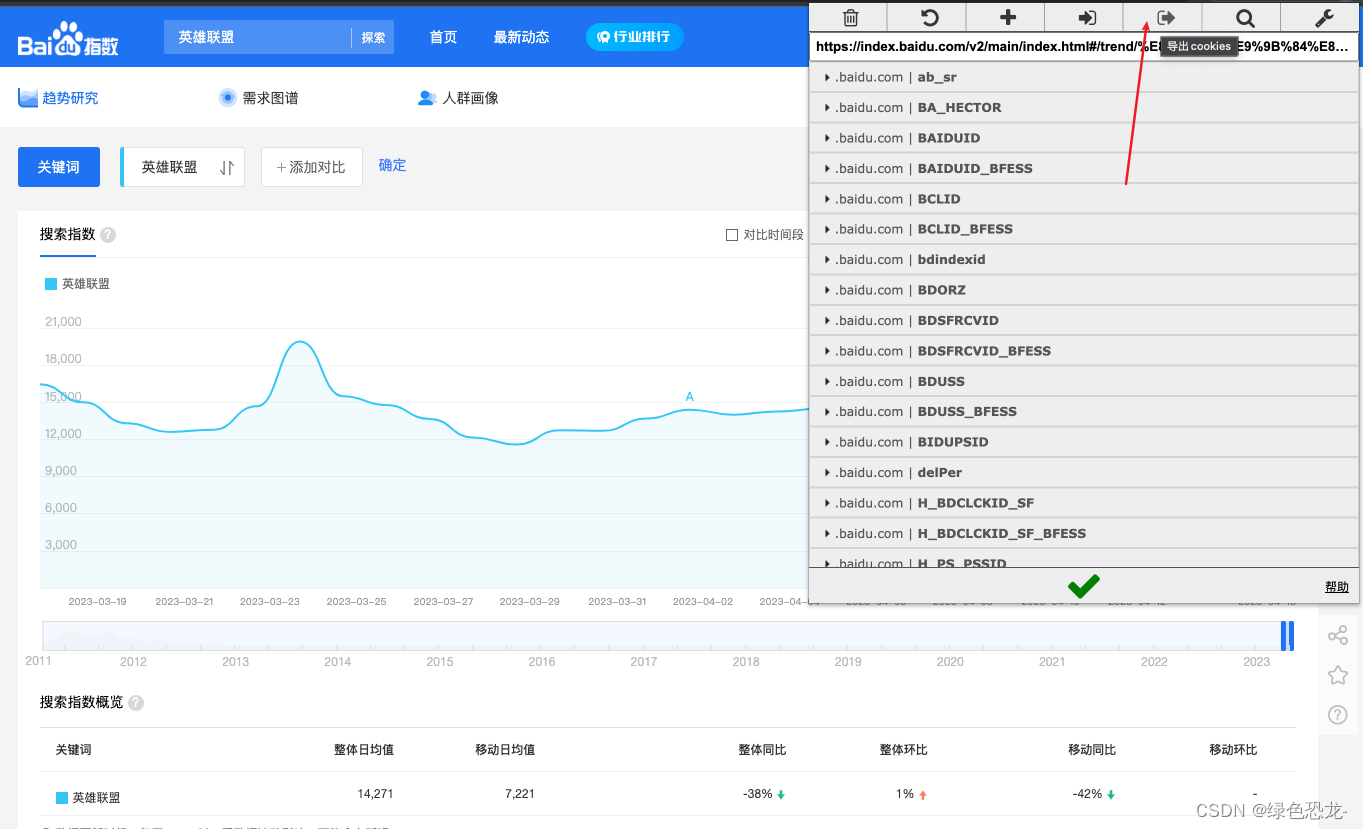
以百度指数为例,插件安装好后就可以在页面中打开,点开后需选择导出Cookie,就可以把cookie全部复制出来(包括设置了HttpOnly的字段)

编辑cookie
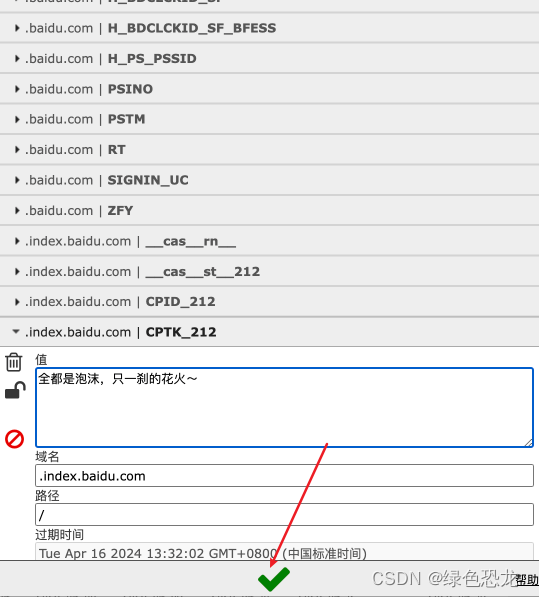
编辑也很简单,直接点开下面,然后修改内容保存即可

选项、屏蔽和锁定
这些高级选项可以在插件设置里面打开,然后去配置

善用工具,修改源码实现高效场景
一键拿到cookie的工具有了,那我们复制到的cookie是不是还要手动保存或者设置到某个地方去,这样的话就太低效率了,而且只能自己手动操作,如果你有n个网址要爬岂不是很麻烦,所以我想了一个方法,就是在复制Cookie的位置,添加一点小功能:比如发送一个请求?
接口在接收到之后就可以做一些动作,比如保存进redis。
首先,我们需要调试这个插件
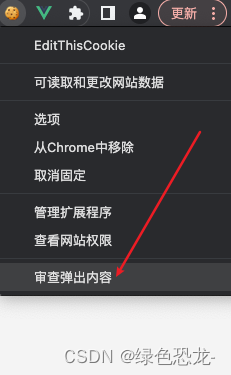
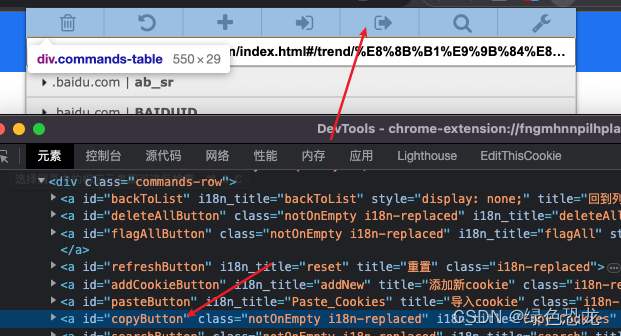
右键那个小饼干,选择审查弹出内容

基本操作,定位这个复制cookie按钮的元素

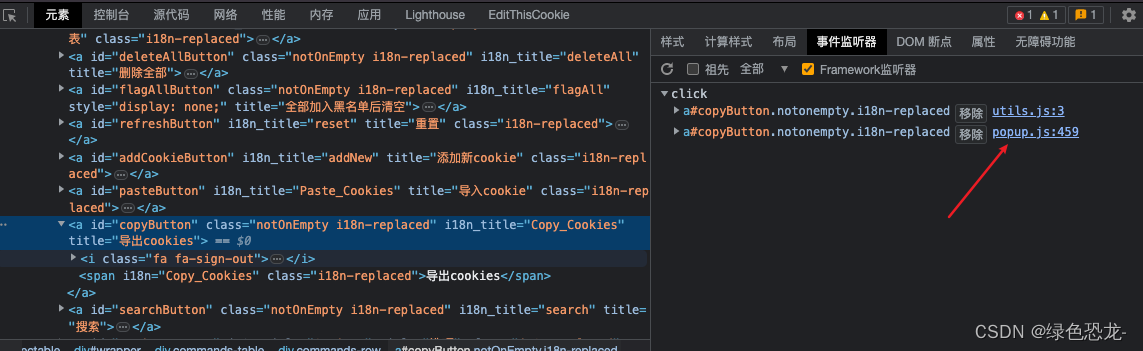
然后就可以在事件监听器里面找到对应的函数

也可以直接全局搜索:$("#copyButton").unbind()
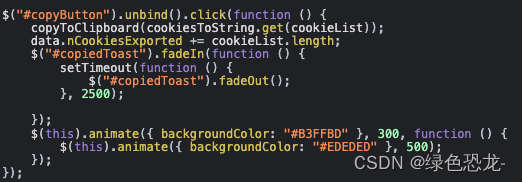
这个函数就是点击按钮,然后复制cookie动作,只需要在里面加一点请求代码,让它在获取到cookie前后发送一个请求

修改后的函数代码
$("#copyButton").unbind().click(function(){// copyToClipboard(cookiesToString.get(cookieList)); // 源代码var cookie = cookiesToString.get(cookieList)copyToClipboard(cookie);// 插件下的请求代码~var queryOptions ={active:true,currentWindow:true};
chrome.tabs.query(queryOptions,function(tabs){var url =newURL(tabs[0].url);var host = url.hostname
var xhr =newXMLHttpRequest();// 127.0.0.1可以改成域名或者是服务器ip
xhr.open("POST","http://127.0.0.1:8088/cookie/upload",true);
xhr.setRequestHeader("Content-Type","Application/Json");// 这里的请求参数根据自己的场景去设定var sendData ={"cookie": cookie,"host": host};
xhr.send(JSON.stringify(sendData));});// 下面代码不需要动
data.nCookiesExported += cookieList.length;$("#copiedToast").fadeIn(function(){setTimeout(function(){$("#copiedToast").fadeOut();},2500);});$(this).animate({backgroundColor:"#B3FFBD"},300,function(){$(this).animate({backgroundColor:"#EDEDED"},500);});});
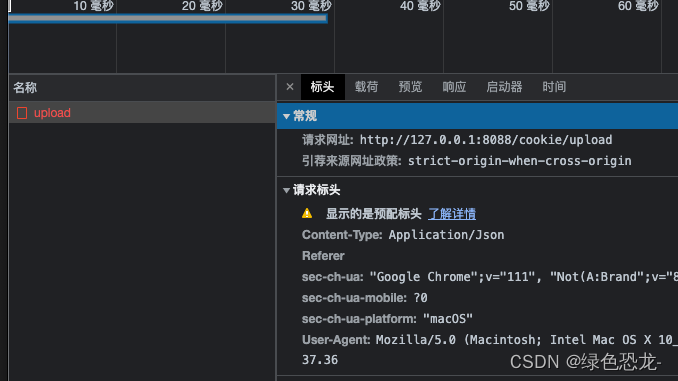
保存好后点击复制cookie的按钮,就可以在通过网络抓包看到成功发送了请求

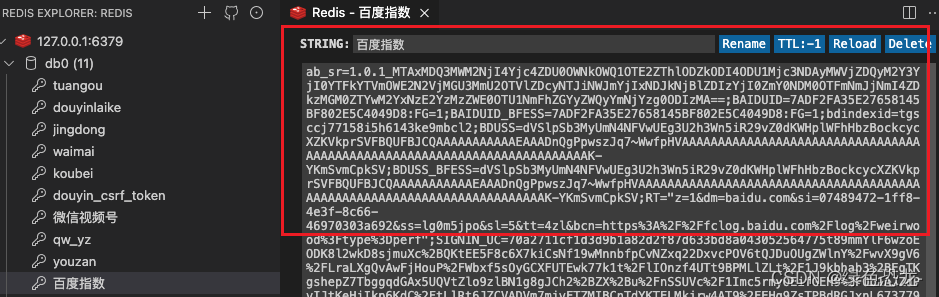
那么我们最终的效果就可以直接保存进redis(服务器接口自己设定)

最后把修改后的js代码替换进插件源文件内就大功告成了。
还可以把这个插件直接给运营的同学使用,他们自己登陆后台自己一键发送cookie到服务器,再也不需要自己复制cookie保存了。

版权归原作者 绿色恐龙- 所有, 如有侵权,请联系我们删除。