在VScode 终端执行npm install 时,出现了以下报错信息:
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path D:\\
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\\'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'D:\\'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'D:\\\\'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: D:\\Program Files\\nodejs\\node_cache\\_logs
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal
方法一:提高权限
通过询问chatgpt发现是以下问题,于是笔者按照它提供的方法一一排查:
这个错误表明 npm 尝试在 **
D:\\
** 目录下创建文件夹,但由于权限问题而失败。这可能是由于缺乏对目标文件夹的写入权限引起的。
有几种方法可以解决这个问题:
- 使用管理员权限运行命令提示符或终端: 如果你使用的是 Windows,请尝试以管理员身份运行你的命令提示符或终端。右键点击命令提示符或终端图标,然后选择“以管理员身份运行”。(一直获取管理员身份获得权限不太现实,也不方便。)
- 更改目标文件夹: 如果可能,尝试将你的项目或文件夹放在具有写入权限的其他位置,然后再次运行 **
npm install**。(具有写入权限的位置,也就是说明这个文件夹要管理员身份才能进行写入操作) - 验证用户权限: 确保你的用户帐户有权在所选目录中创建文件夹。有时,特别是在系统安全性设置较高的环境中,你可能需要联系系统管理员以获取权限。(也是用户修改权限问题🤔)
- 使用
-global标志: 如果你尝试全局安装软件包,可以尝试在命令中添加-global标志。例如,**npm install --global**。 - 检查杀毒软件/防病毒软件: 有时,杀毒软件或防病毒软件可能会阻止 npm 在某些目录下创建文件夹。你可以尝试临时禁用杀毒软件,然后再次运行 **
npm install**。 - 最后笔者甚至重新安装了一遍node.js和配置环境。
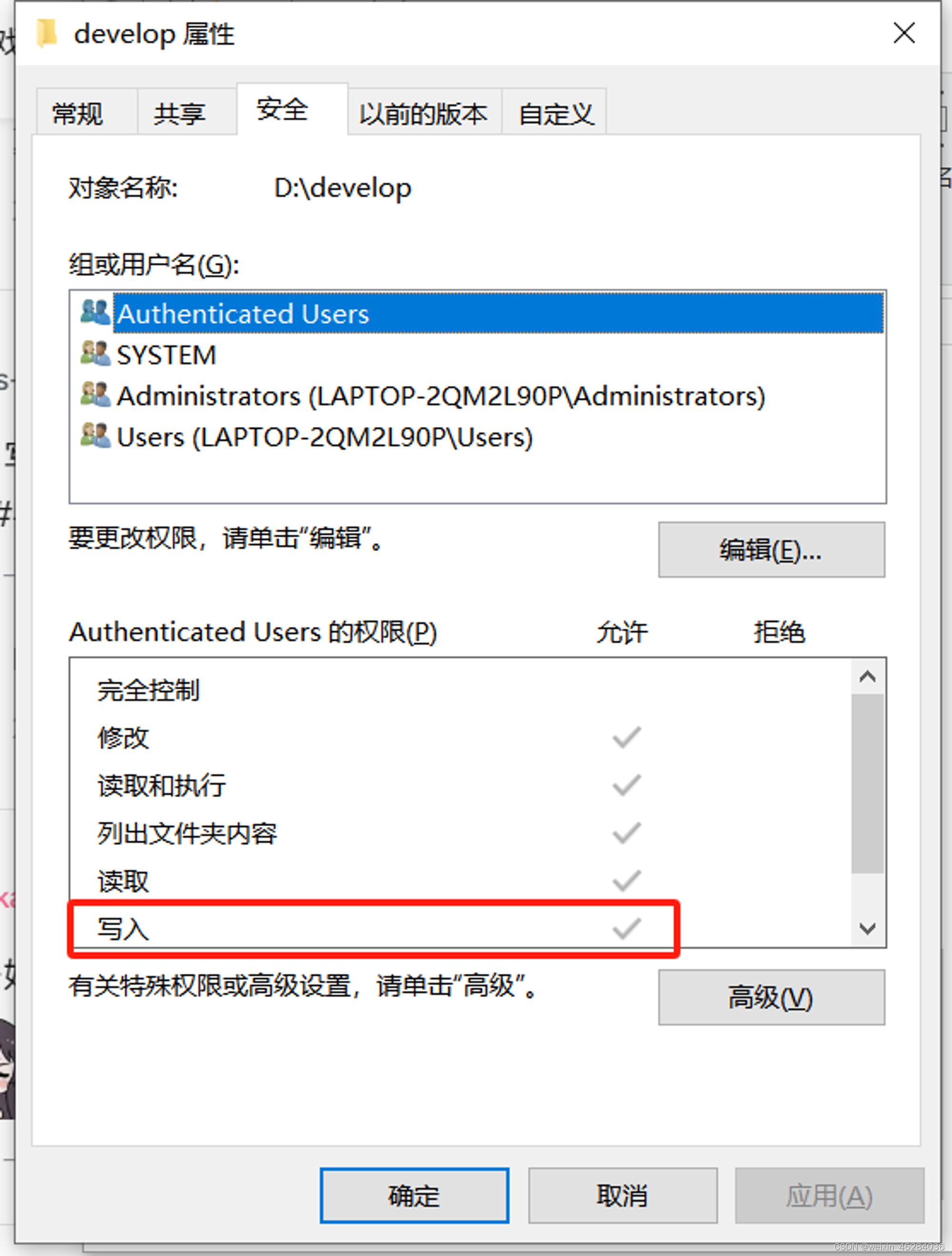
最后通过查找网上方法,发现存放nodejs的文件夹有系统权限所导致的
将写入统统勾选即可,这样vscode就能正确执行npm install了
方法来源:
nodejs下载安装后使用npm下载包报错全网最简单有效的解决方法npm配置及ERR如何解决_哔哩哔哩_bilibili
方法二:删除.npmsrc
通过如下指令获得用户配置文件目录, 删除.npmrc文件
npm config get userconfig
按照 npm 的规则,配置文件的查找顺序为:
- 项目配置文件:
/project/.npmrc - 用户配置文件:
~/.npmrc - 全局配置文件:
$PREFIX/etc/npmrc - npm 内置配置文件
/path/to/npm/npmrc
当你删除了
.npmrc
文件后,npm 将会按照上述的默认规则去查找配置文件。可能你删除的文件中包含了某些配置,导致了安装问题,而 npm 按照默认规则重新查找时找到了正确的配置,从而解决了问题。
方法来源:
前端 - npm 的配置文件 .npmrc-CSDN博客
版权归原作者 weixin_45284036 所有, 如有侵权,请联系我们删除。