
前言
在开发交互式用户界面时,级联样式表 (CSS) 非常棒且非常强大。CSS 有一些惊人的隐藏提示和技巧,可以用来改善你网站的外观。本文将介绍每个前端开发人员在开发出色且用户友好的网页时需要知道的一些很棒的 CSS 技巧。
现在,就让我们开始吧!
技巧
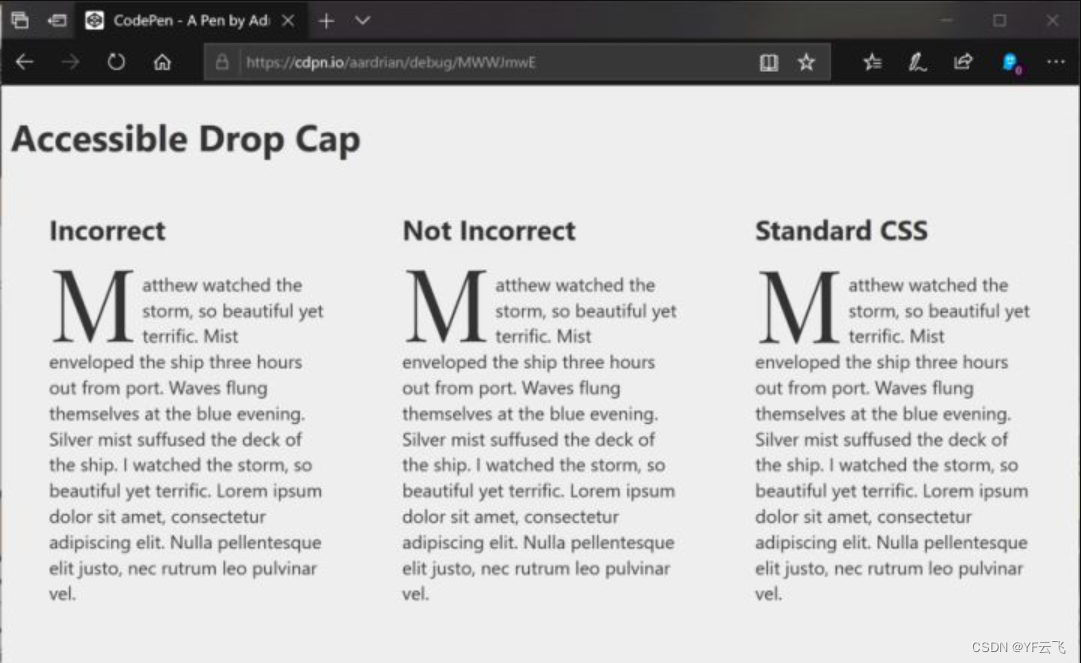
1、首字下沉
我们可以在 CSS 中实现首字下沉。它比看起来简单得多,效果如下:

```text
p:first-letter {
font-size: 3rem;
}
```
2、给文字添加渐变
为文本添加渐变使文本看起来更加炫酷,效果如下:

要向文本添加渐变,下面就是渐变显示的代码片段:
```text
p {
font-size: 48px;
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
```
3、使用SVG icons
SVG使用于所有分辨类,并且所有浏览器也都支持。所以可以将.png .jpg .gif 等文件 丢弃。FontAwsome5中 也提供了SVG的图标字体。设置SVG的格式就跟其他图片类型一样:
.logo { background: url("logo.svg"); }
温馨提示:如果将SVG用在可交互的元素上比如说button,SVG 会产生无法加载的问题。可以通过下面这个规则来确保SVG可以访问到(确保在HTML中已设置适当的aria属性)
.no-svg .icon-only:after { content: attr(aria-label); }
4、使用图像作为光标
是的,如果你不知道我们可以在 CSS 中使用图像作为光标,那就举个例子,如果你想在你的内容上提供一个图像光标,而要实现此操作,你需要提供如下代码片段:
```text
h1{
cursor:url("custom.gif"), auto;
}
```
5、为列表标记设置样式
你是否厌倦了普通默认的的列表样式,CSS 可以实现一些炫酷的列表的样式效果。
你也可以自定义列表标记,你只需要对 CSS 进行修改即可,如下所示:
```text
::marker{
color:#f548r9;
text-shadow:2px 2px black;
}
```
6、设计视频的字幕
CSS 提供了强大的提示伪元素,可用于设置视频中的字幕样式:
```text
::cue{
color:green;
background:red;
}
```
7、用文字剪辑视频
你可以使用CSS 实现带有文本的视频剪辑这一功能。
代码片段如下:
```text
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100%;
height: 500px;
}
.container video {
width: 100%;
height: 100%;
}
.container .text {
position: absolute;
top: 0;
line-height: 350px;
width: 100%;
height: 100%;
text-align: center;
background: #ffffff;
mix-blend-mode: screen;
font-size: 15em;
font-family: 'Bebas Neue', sans-serif;
}
OCEAN
```
这个技巧最初来自 Twitter 上的 George Moller。
8、平滑滚动
虽然我们可以使用 JavaScript 实现平滑滚动,但CSS也一样可以轻松地实现网站中平滑滚动效果。要启用平滑滚动,你需要将 smooth-behavior 设置为平滑。
代码片段如下:
```text
html{
scroll-behavior:smooth;
}
```
9、过滤图像
图像构成了网络的很大一部分,你可以使用过滤器来模糊图像。你也可以使用过滤器属性来模糊、饱和、添加亮度、添加其他属性中的饱和度。
代码片段如下:
```text
.blur {
filter: blur(5px);
}
.grayscale {
filter: grayscale(100%);
}
.brightness {
filter: brightness(150%);
}
.saturate {
filter: saturate(200%);
}
.invert {
filter: invert(100%);
}
.huerotate {
filter: hue-rotate(180deg);
}
```
10、对更漂亮的换行文本使用 box-decoration-break
假设您希望对换行到多行的长文本行应用统一的间距、边距、突出显示或背景色,但不希望整个段落或标题看起来像一个大块。Box Decoration Break属性允许您仅对文本应用样式,同时保持填充和页边距的完整性。如果要在悬停时应用突出显示,或在滑块中设置子文本样式以具有突出显示的外观,则此功能尤其有用。
代码片段如下:
.p {display: inline-block;box-decoration-break: clone;-o-box-decoration-break: clone;-webkit-box-decoration-break: clone;}
内联块声明允许将颜色、背景、页边距和填充应用于每行文本,而不是整个元素,克隆声明确保将这些样式均匀地应用于每行。
11、等宽表格单元格
表格可能很难处理,所以尝试使用table-layout:fixed来保持单元格相等宽度:
.calendar { table-layout: fixed; }
12、风格破碎的图像
这个技巧不是关于代码缩减,而是关于细化设计细节的。破碎的图像发生的原因有很多,要么不雅观,要么导致混乱(只是一个空元素)。用这个小小的CSS创建更美观的效果:
img { display: block; font-family: Helvetica, Arial, sans-serif; font-weight: 300; height: auto; line-height: 2; position: relative; text-align: center; width: 100%; }img:before { content: "We're sorry, the image below is missing :("; display: block; margin-bottom: 10px; } img:after { content: "(url: " attr(src) ")"; display: block; font-size: 12px; }
13、隐藏未静音的自动播放视频
当您处理无法从源代码轻松控制的内容时,这对于自定义用户样式表来说是一个很好的技巧。这个技巧将帮助您避免在加载页面时自动播放视频中的声音干扰访问者,并再次提供了精彩的:not()伪选择器:
video[autoplay]:not([muted]) { display: none; }
14、多行文本溢出显示省略号 (...) 的方法
p {
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;//规定可现实几行
-webkit-box-orient: vertical;
}
15、子元素垂直居中
子元素元素 table-cell 高宽填充整个父元素
<div class="parent">
<div class="child">
垂直居中
</div>
</div>
<style>
.parent{
display:table;
width:500px;
height:500px;
}
.child{
display: table-cell;
vertical-align: middle;
}
</style>
16、移动 web 页面支持弹性滚动
传统 pc 端中,子容器高度超出父容器高度,通常使用 overflow:auto 可出现滚动条拖动显示溢出的内容,而移动 web 开发中,由于浏览器厂商的系统不同、版本不同,导致有部分机型不支持对弹性滚动,从而在开发中制造了所谓的 BUG。
.css{
overflow:auto;/* winphone8和android4+ */
-webkit-overflow-scrolling: touch; /* ios5+ */
}
17、CSS 箭头制作方法
&:after {
content: '';
border: Size(13) solid transparent;
border-left-color: #fff;//方向
width: 0;
height: 0;
position: absolute;
top: 0;
right: Size(-30);
@include verticalCenter();
}
18、相对单位
- **
vw(viewpoint width)**:相对于视口的宽度 - **
vh(viewpoint height)**:相对于视口的高度 - **
rem(font size of the root element)**:相对于根 (<html>) 元素 (默认字体大小通常为 16px ) - **
em(font size of the element)**:相对于父元素 - **
%**:相对于父元素
/* 不提倡 */
.wrap {
font-size: 14px;
margin: 10px;
line-height: 24px;
}
/* 建议 */
.wrap {
font-size: 1.2rem;
margin: 0.5rem;
line-height: 1.6em;
}
19、页面顶部阴影
下面这个简单的 css3 代码片段可以给网页加上漂亮的顶部阴影效果:
body:before {
content: "";
position: fixed;
top: -10px;
left: 0;
width: 100%;
height: 10px;
-webkit-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
-moz-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
box-shadow: 0px 0px 10px rgba(0,0,0,.8);
z-index: 100;
}
20、所有一切都垂直居中
要将所有元素垂直居中,太简单了:
html, body {
height: 100%;
margin: 0;
}
body {
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-flex;
display: flex;
}
版权归原作者 YF云飞 所有, 如有侵权,请联系我们删除。