3.1 表格概述
3.1.1 表格的结构
3.1.2 表格的基本语法
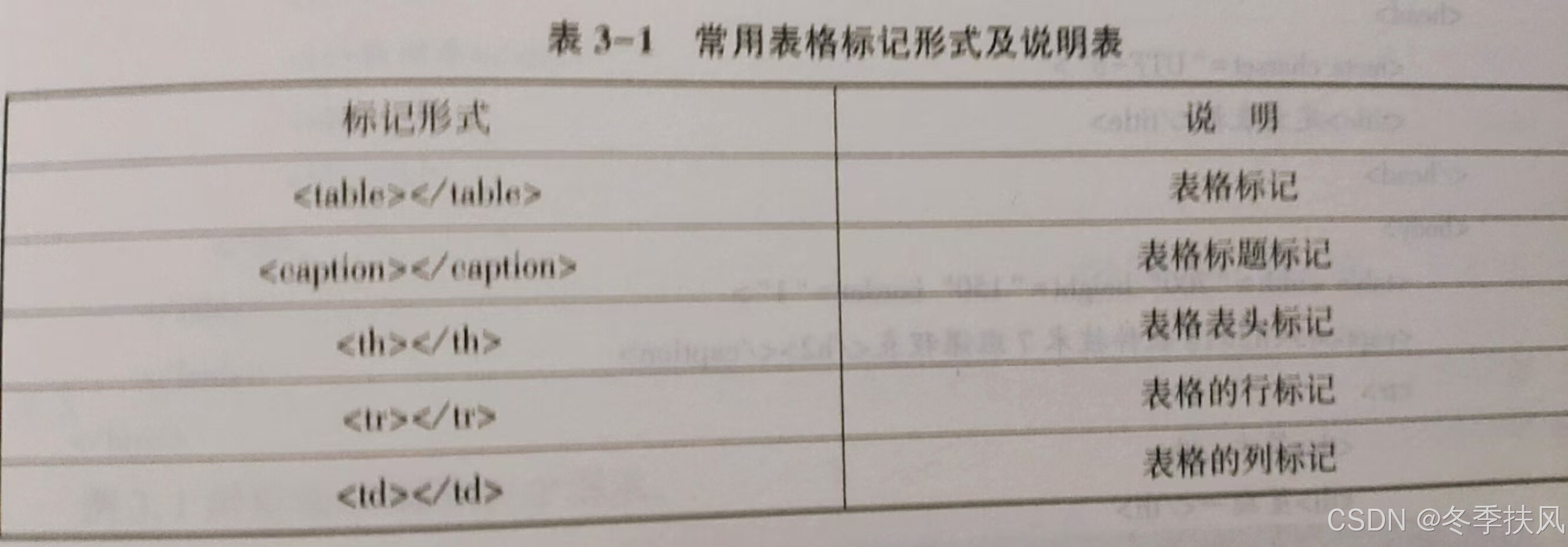
常见表格主要由5个标记来构成:
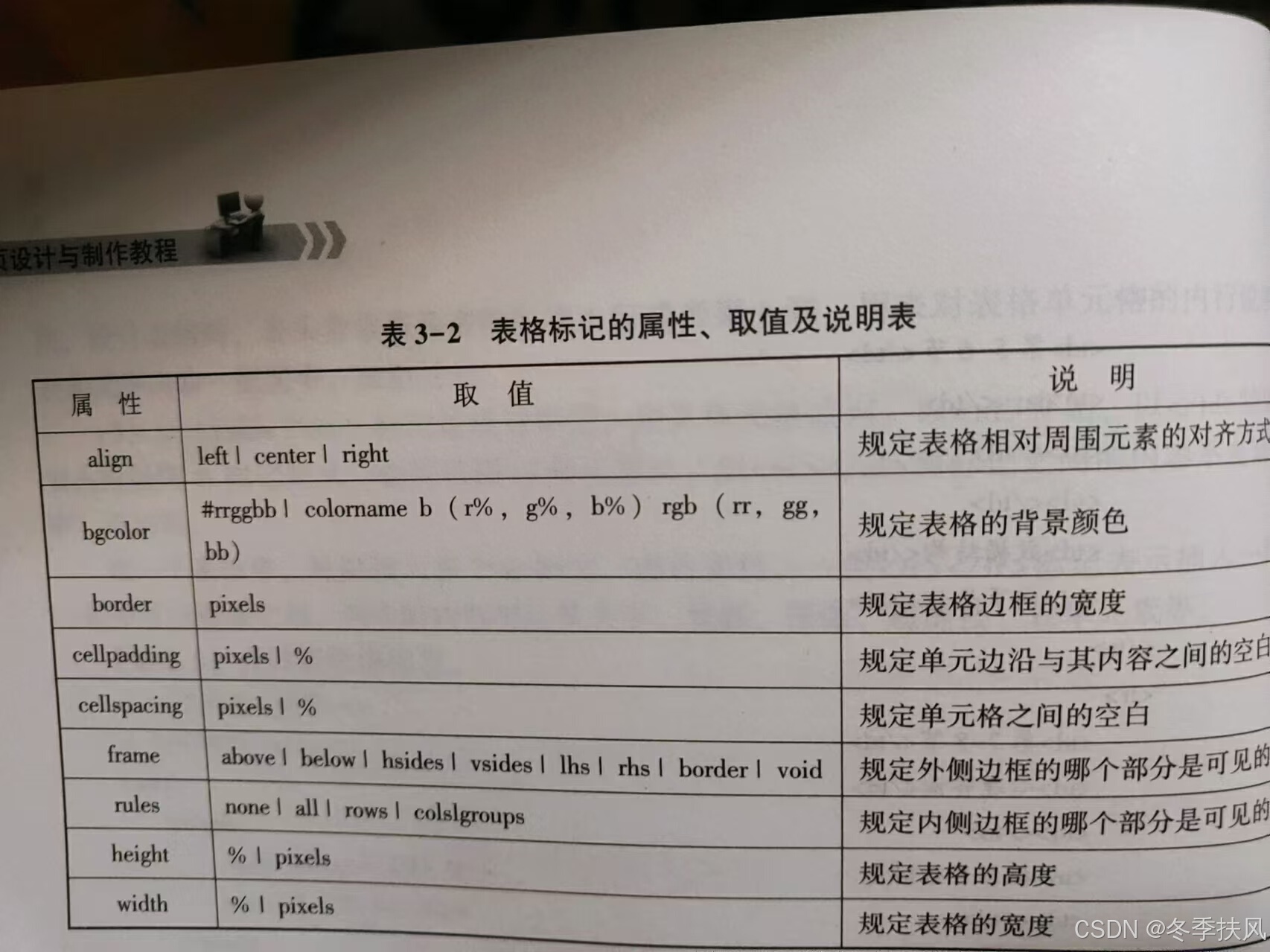
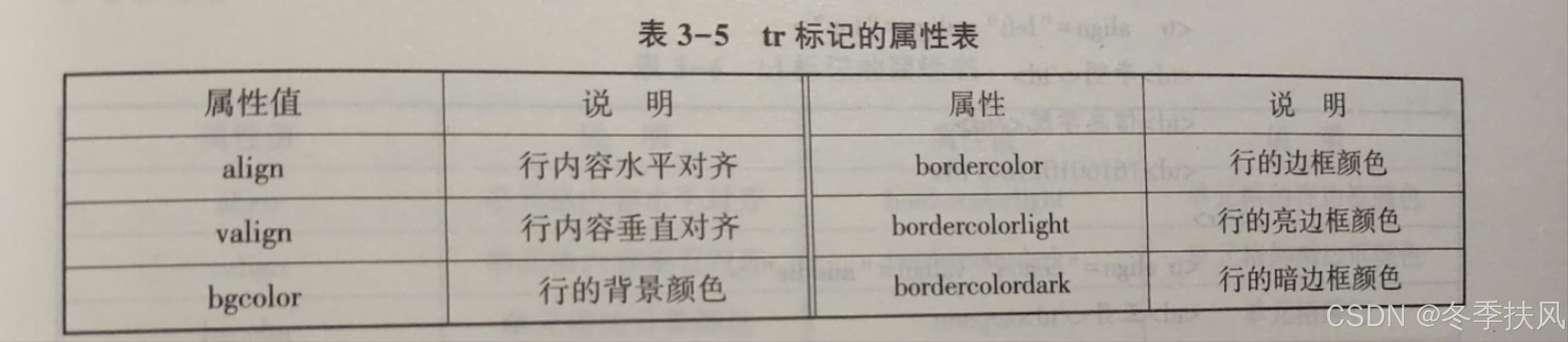
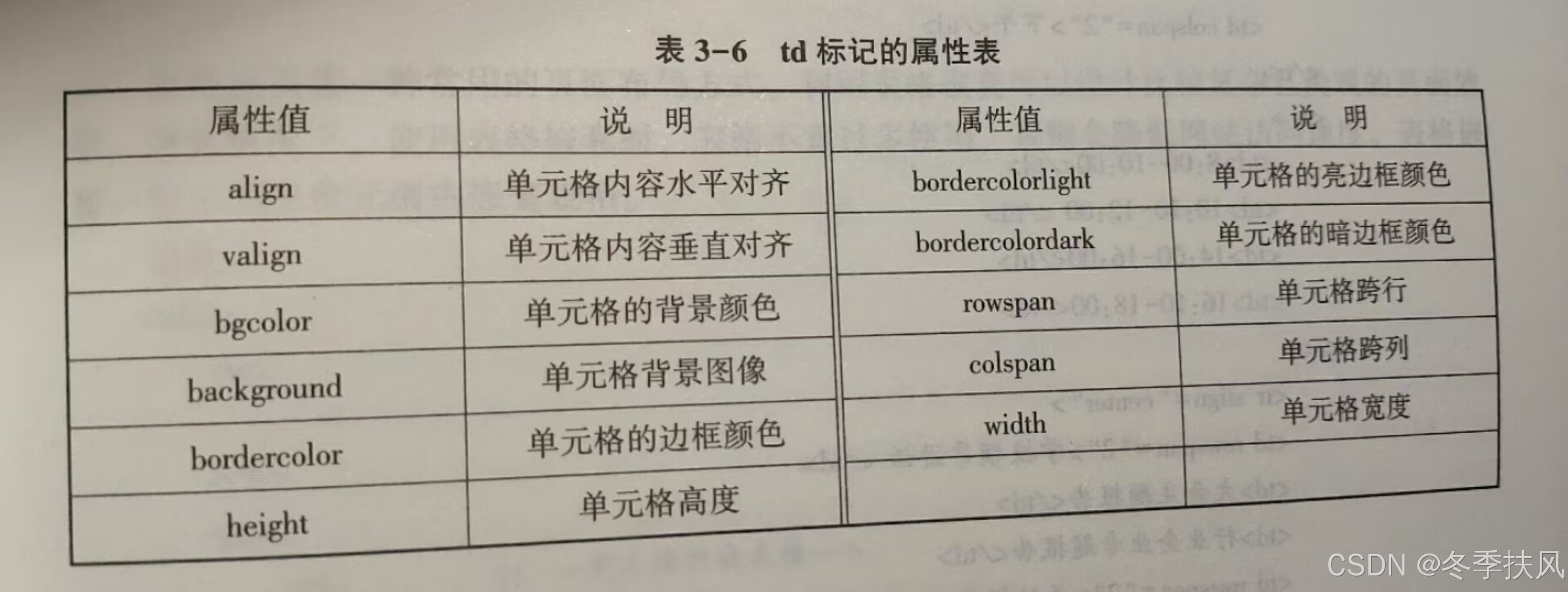
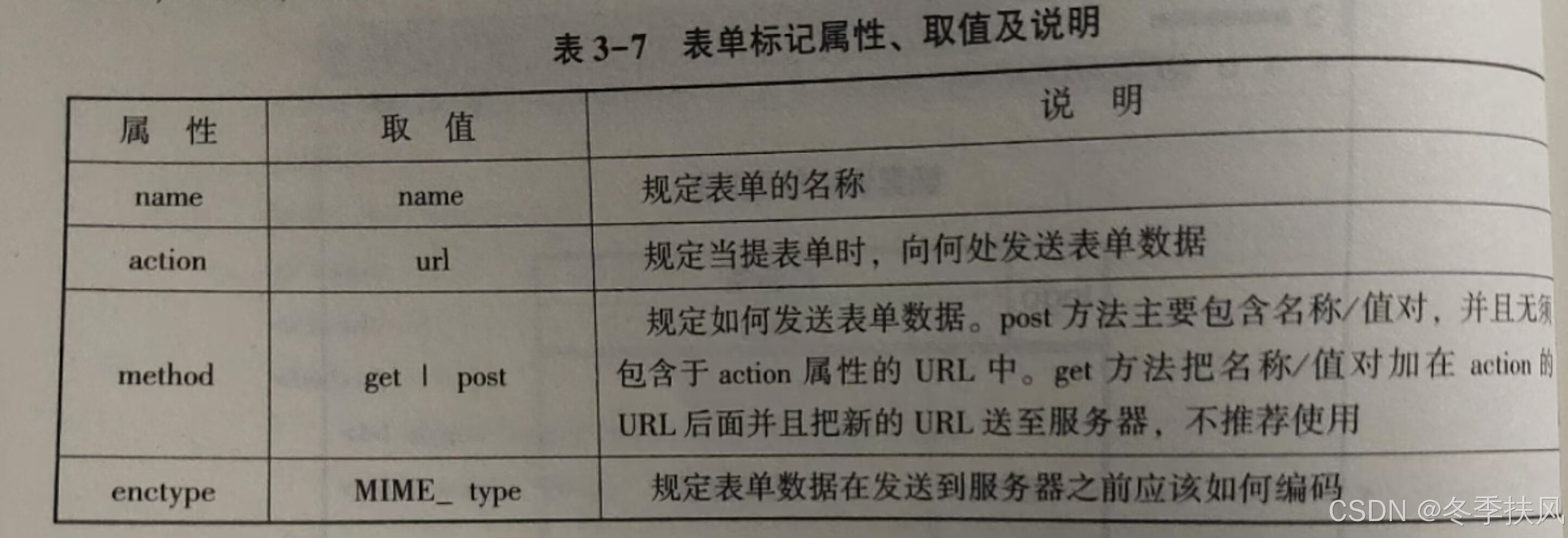
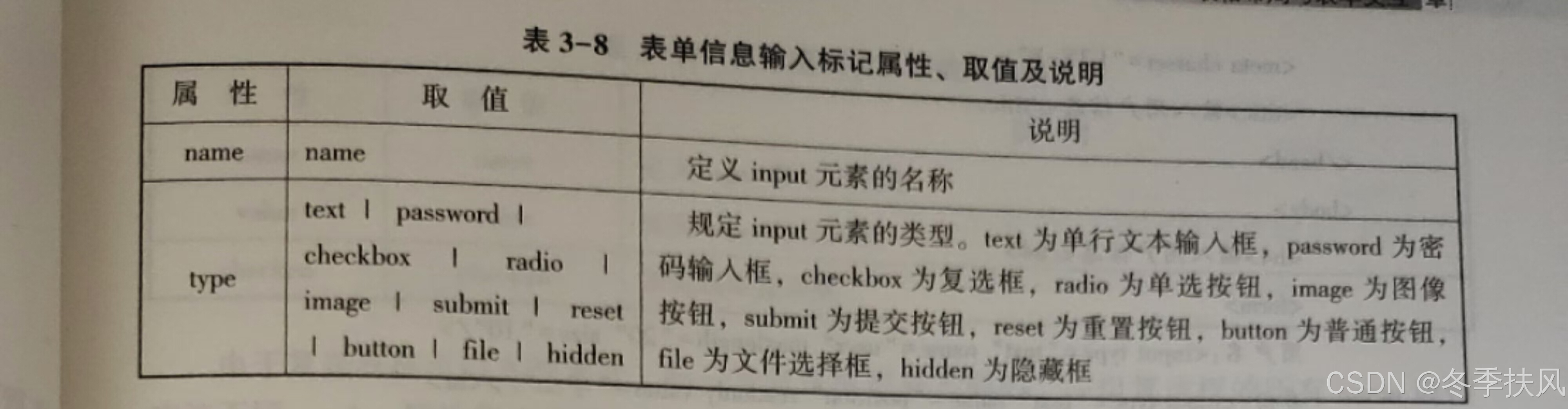
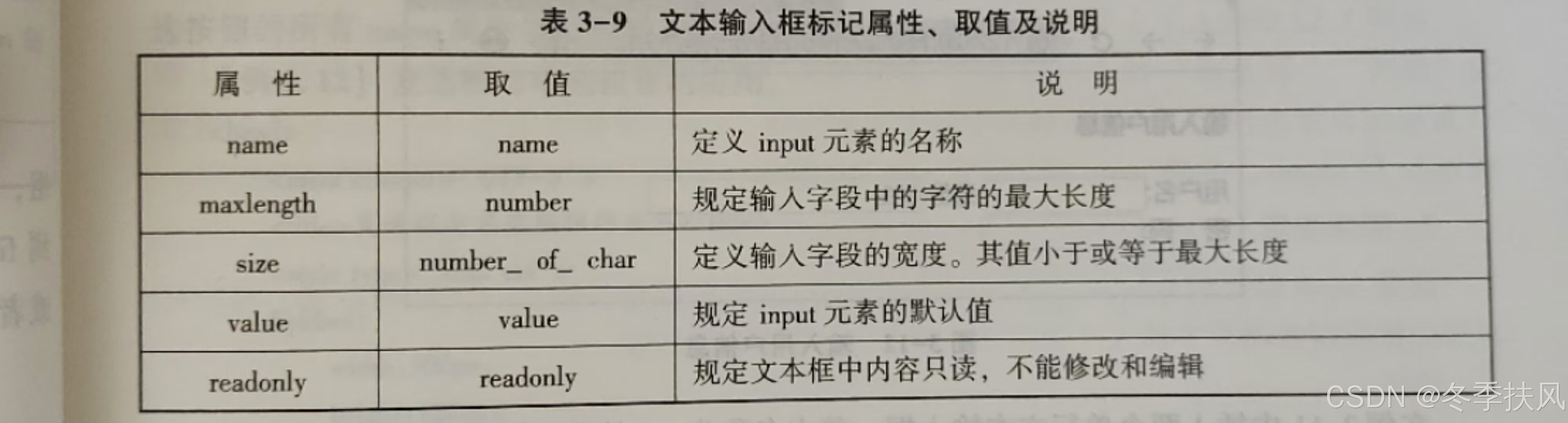
(1) table 标记是成对标记, (5)td(Table Data)标记是成对标记。定义单元格或列以 3.2 表格属性的设置 表格标记的属性、取值及说明: 3.2.1 表格边框属性 border(用于设置边框的粗细,单位是像素) 3.2.2 表格的宽度和高度属性 width(宽度),height(高度) 3.2.3 表格背景颜色与表格图像属性 bgcolor(背景颜色),background(背景图片),bordercolor(边框颜色),bordercolorlight(亮边框颜色),bordercolorbark(暗边框颜色) 3.2.4 表格边框样式属性 3.2.5 表格单元格间距、单元格边距属性 cellspacing(单元格间距),cellspadding(单元格边距) 3.2.6 表格水平对齐属性 align,valign(垂直) 3.2.7 设置表格的(tr)标记行的属性 用来设置某一行的样式,其设置如下: 3.2.8 设置单元格的属性 常见的属性如下: 3.2.9 表格单元格跨行、跨列属性 3.2.9.1 单元格跨行 colspan 3.2.9.2 单元格跨列 rowspan 实例如下: 3.3 表格嵌套 例题3.8 3.4 表单 3.4.1 表单标记 <form> 表单标记的属性主要有name,action,method,enctyped等,说明如下: 语法: 3.4.2 定义域和域标题 语法: 3.4.3 表单信息输入 input 语法:<input name=" " type=" "> 3.4.3.1 单行文本输入框 设置input标记的type属性值为text,可以实现向表单中插入一个单行文本框。在单行文本框中可以输入任意类型的数据,但输入的数据只能单行显示,不能换行。 语法: 3.4.3.2 密码输入框 设置input标记的type属性为password 3.4.3.3 复选框 设置input标记的type属性为checkbox 3.4.3.4 单选按钮 设置input标记的type属性为radio 语法: 3.4.3.5 图像按钮 设置input标记的type属性为image 语法: 3.4.3.6 提交按钮 设置input标记的type属性为submit 语法: 3.4.3.7 重置按钮 设置input标记的type属性为reset 语法: 3.4.3.8 普通按钮 设置input标记的type属性为button 3.4.3.9 文件选择框 设置input标记的type属性为file 3.4.3.10 隐藏框 设置input标记的type属性为hidden 3.4.4 多行文本输入框 textarea 语法: 3.4.5 下拉列表框 select 语法: 3.5 综合案例——表格与表单 案例1——达维工作室“联系我们”子页 案例2——用户注册信息,
, ,
表示表格开始, 表示表格结束。
(2) caption 标记是成对标记,
(3) tr( Table Row) 标记是成对标记,表示行开始, 表示行结束。
(4) th ( Table Heading 表头) 标记是成对标记,表示表头开始, 表示表头结束,设计表格时,表头常常作为表格的第1行或第1列,用来对表格单元格的内行说明。表头文字内容一般居中、加粗显示。
开始以 结束。表头可以用th标记定义,也可以用td标记定义,但记之间的内容不自动居中、不加粗 
<table>
<caption>标题</caption>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table>
<caption>23软件技术1班</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>张三</td>
<td>男</td>
</tr>
</table>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="2px">
<caption>23软件技术1班</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>男</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table background="img/1.png">
<caption>23软件技术1班</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>男</td>
</tr>
</table>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格边框样式属性</title>
</head>
<body>
<table frame="hsides" rules="all">
<caption>23软件技术1班</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>男</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格单元格间距、单元格边距属性</title>
</head>
<body>
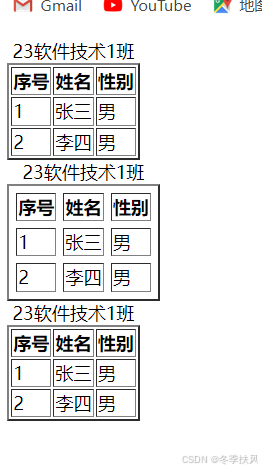
<table border="2px">
<caption>23软件技术1班</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>男</td>
</tr>
</table>
<table border="2px" cellspacing="7px">
<caption>23软件技术1班</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>男</td>
</tr>
</table>
<table border="2px" cellspadding="5px">
<caption>23软件技术1班</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>男</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
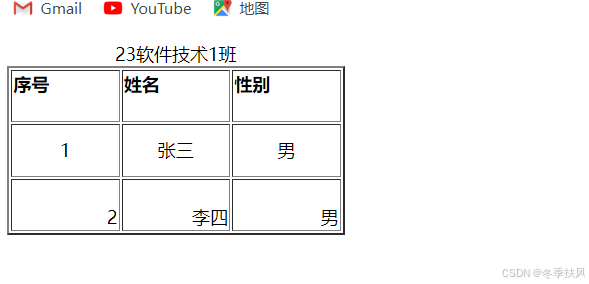
<table border="2px" height="150px" width="300px">
<caption>23软件技术1班</caption>
<tr align="left" valign="top">
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr align="center" valign="middle">
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr align="right" valign="bottom">
<td>2</td>
<td>李四</td>
<td>男</td>
</tr>
</table>
</body>
</html>



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>设置单元格跨行、跨列属性</title>
</head>
<body>
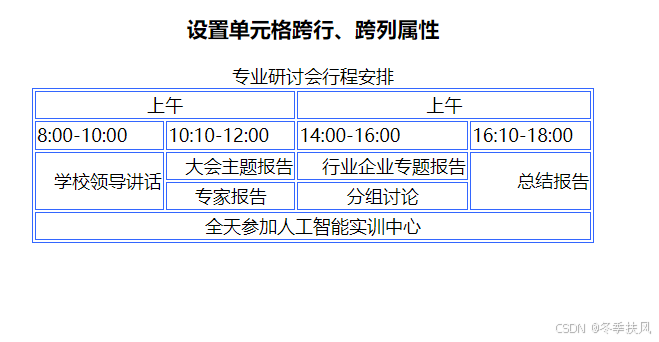
<h3 align="center">设置单元格跨行、跨列属性</h3>
<table border="1" align="center" width="500px" bordercolor="#3366ff">
<caption>专业研讨会行程安排</caption>
<tr align="center">
<td colspan="2">上午</td>
<td colspan="2">上午</td>
</tr>
<tr>
<td>8:00-10:00</td>
<td>10:10-12:00</td>
<td>14:00-16:00</td>
<td>16:10-18:00</td>
</tr>
<tr align="right">
<td rowspan="2">学校领导讲话</td>
<td>大会主题报告</td>
<td>行业企业专题报告</td>
<td rowspan="2">总结报告</td>
</tr>
<tr align="center">
<td>专家报告</td>
<td>分组讨论</td>
</tr>
<tr align="center">
<td colspan="4">全天参加人工智能实训中心</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body
{font-size: 36px;}
</style>
</head>
<body>
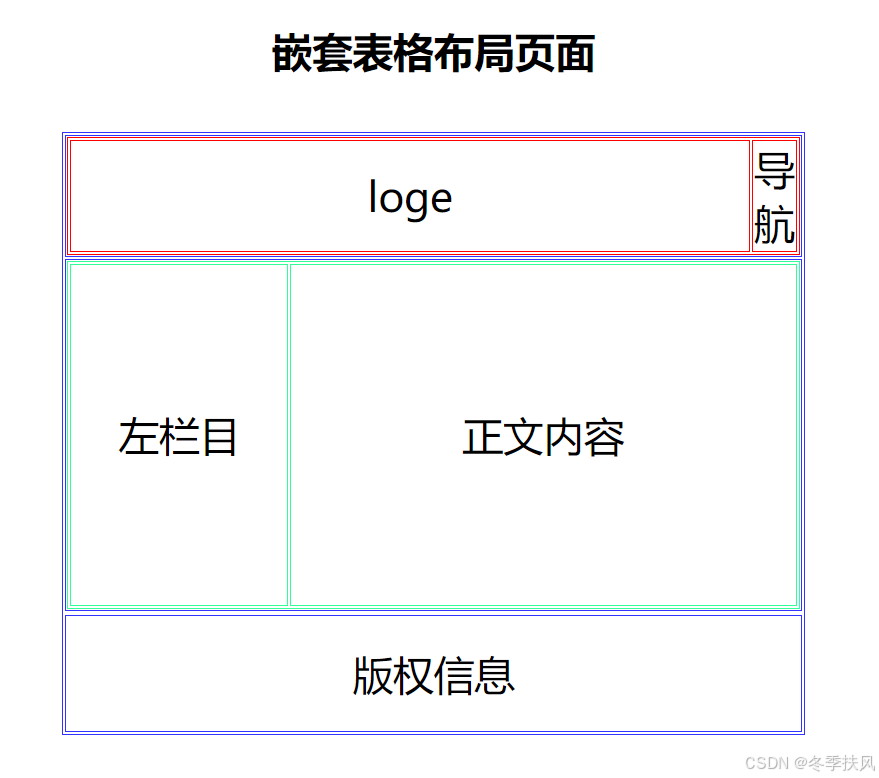
<h4 align="center">嵌套表格布局页面</h4>
<table width="660px" border="1" align="center" bordercolor="#3333ff">
<tr>
<td height="100">
<table width="100%" border="1" bordercolor="red">
<tr height="50" align="center">
<td rowspan="2" width="100%">loge</td>
<td>导航</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="300">
<table width="100%" border="1" bordercolor="#33ff99">
<tr align="center">
<td height="300" width="30%">左栏目</td>
<td height="300" width="70%">正文内容</td>
</tr>
</table>
</td>
</tr>
<tr>
<tr align="center">
<td height="100">版权信息</td>
</tr>
</table>
</body>
</html>


<form method=" post" action="">
<input type="text" name=""/>
<textare a name="" rows="" cols="">……</ textarea>
<select name="">
<option value="" selected></ option>
<option value=""></ option>
</ select>
</form>
<form>
<fieldset>
<legend alig="left|right|center">域标题内容</legend>
</fieldset>
</form>

<input name="" type="text" maxlength="" size="" value="" redonly>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 单行文本输入框</title>
</head>
<body>
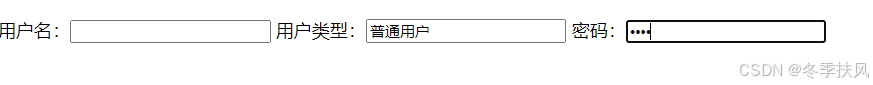
<form name="form1" method="post" action="form_action.jsp" enctype="text/plain">
用户名:<input type="text" name="use"/>
用户类型:<input type="text" name="usertype" value="普通用户" readonly/>
密码:<input type="password" name="password"/>
</form>
</body>
</html>

<form name="form1" method="post" action="form_action.jsp" enctype="text/plain">
姓名:<input type="text" name="use"/>
爱好:<input type="checkbox" name="u1" value="sing"/>唱歌
<input type="checkbox" name="u2" value="dance"/>跳舞
<input type="checkbox" name="u3" value="run"/>长跑
</form>

<input type="radio" name="" value="" checked/>
<input name="" type="image" src="" width="" beight=""/>
<input type="submit" name="" value="提交"/>
<input type="reset" name="" />
语法:
<input type="button" name="" onclick=""/>
语法:
<input type="file" name="" value=""/>
语法:
<input type="hidden" name="" value=""/>
<textarea name="info" rows="4" cols="50"></textarea>
<select name="" multiple>
<option value="">文字信息1</option>
<option value="">文字信息2/option>
<option value="">文字信息3</option>
<option value="">文字信息4</option>
......
</select>
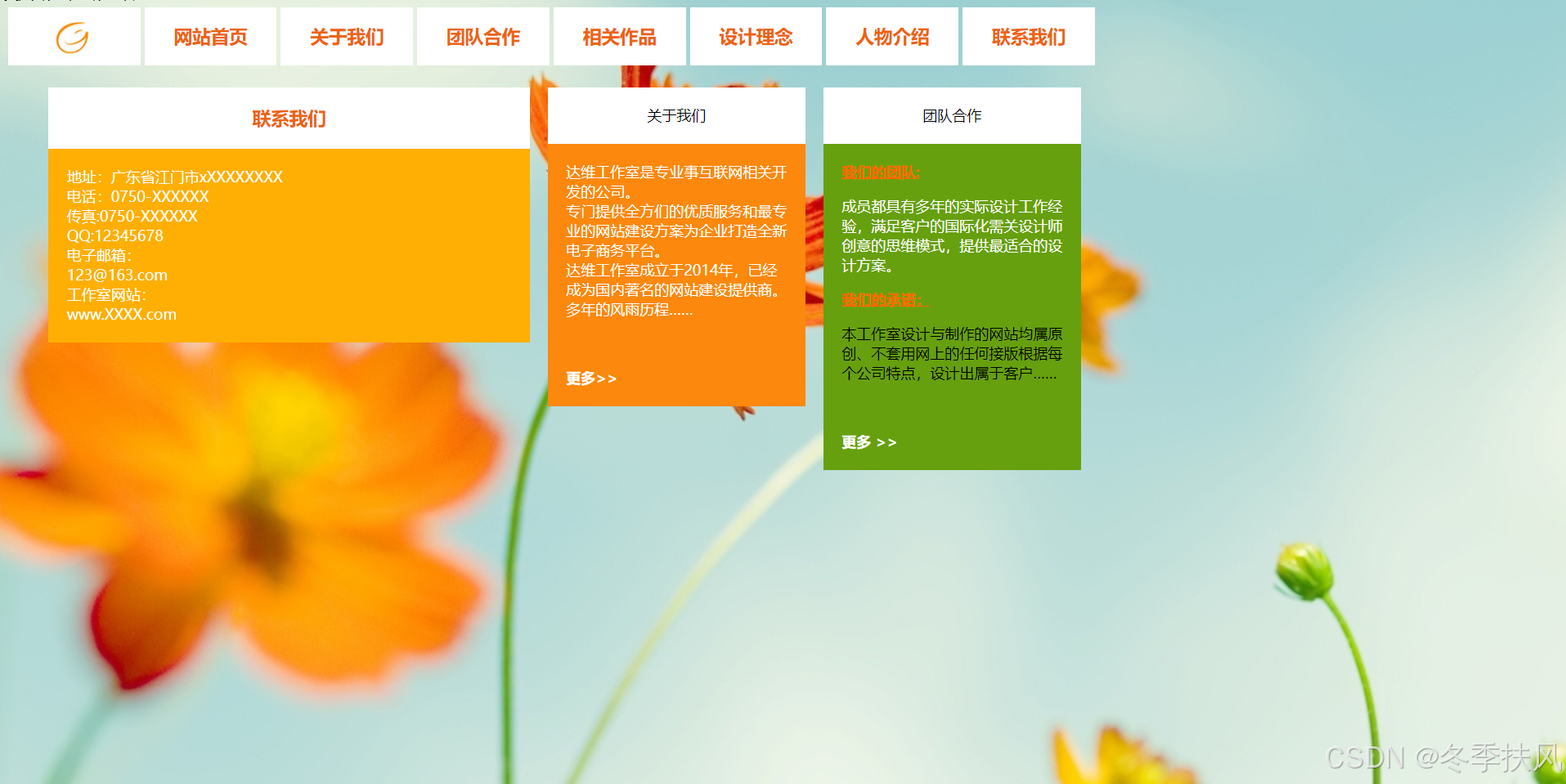
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>达维工作室---联系我们</title>
<style type="text/css">
.chu{
font-weight: bold;
}
.zi1{
font-weight:微软雅黑;
font-size:20px;
font-weight:bold;
color: #ED630A;
}
.zi2{
font-family:微软雅黑;
font-weight:bold;
color: #F60;
text-decoration:underline;
}
.zibai{
font-family: 微软雅黑;
color:#FFF;
}
body{
background-image:url(img/bj.jpg);
}
</style>
</head>
<body>
<table width="1190" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<table width="1190" border="0" align="center" cellpadding="O" cellspacing="5">
<tr>
<td width="100" align="center" valign=" middle" bgcolor="#FFFFFF">
<img src="img/logo.jpg" alt="" width ="100" height="63" /></td>
<td width="100" align="center" valign ="middle" bgcolor ="#FFFFFF" class="zi1">网站首页</td>
<td width="100" align ="center"valign ="middle" bgcolor ="#FFFFFF" class="zi1">关于我们</td>
<td width="100" align="center" valign ="middle" bgcolor="#FFFFFF" class="zi1">团队合作</td>
<td width="100" align="center" valign ="middle" bgcolor="#FFFFFF" class="zi1">相关作品</td>
<td width="100" align=" center" valign ="middle" bgcolor ="#FFFFFF" class="zi1">设计理念</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zi1">人物介绍</td>
<td width="100" align ="center" valign =" middle" bgcolor ="#FFFFFF" class="zi1">联系我们</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table width=" 100%"border="0" cellspacing="20" cellpadding="0">
<tr>
<td height="318"> </td>
<td widih="280" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="20">
<tr>
<td height="30" align="center" bgcolor="#FFFFFF" class="zi1">联系我们</td>
</tr>
<tr>
<td height="196"bgcolor="#FFAF03">
<p class="zibai">地址:广东省江门市xXXXXXXXX<br/>
电话:0750-XXXXXX<br/>
传真:0750-XXXXXX<br />
QQ:12345678<br />
电子邮箱:<br />
[email protected]<br />
工作室网站:<br/>
www.XXXX.com</p >
</td>
</tr>
</table>
</td>
<td width="280" valign="top">
<table width="100%" border="0" cellspacing ="0" cellpadding="20">
<tr>
<td height="30" align="center" bgcolor="#FFFFFF"class="zil">关于我们</td>
</tr>
<tr>
<td height="278" valign="top" bgcolor="#FC880D">
<p class="zibai">达维工作室是专业事互联网相关开发的公司。<br />
专门提供全方们的优质服务和最专业的网站建设方案为企业打造全新电子商务平台。<br/>
达维工作室成立于2014年,已经成为国内著名的网站建设提供商。多年的风雨历程……</p >
<p class="zibai"> </p >
<p class="zibai chu">更多>></p >
</td>
</tr>
</table>
</td>
<td width="280">
<table width =" 100%" border="0" cellspacing ="0" cellpadding ="20">
<tr>
<td height="30" align="center" bgcolor="#FFFFFF" class="zil">团队合作</td>
</tr>
<tr>
<td height="332" valign="top" bgcolor="#66A00E">
<p class="zi2">我们的团队:</p >
<p class="zibai">成员都具有多年的实际设计工作经验,满足客户的国际化需关设计师创意的思维模式,提供最适合的设计方案。</p >
<p class="zi2">我们的承诺:</p >
<p class=“zibai">本工作室设计与制作的网站均属原创、不套用网上的任何接版根据每个公司特点,设计出属于客户……</p >
<p class="zibai"> </p >
<p class ="zibai chu">更多 >></p >
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>

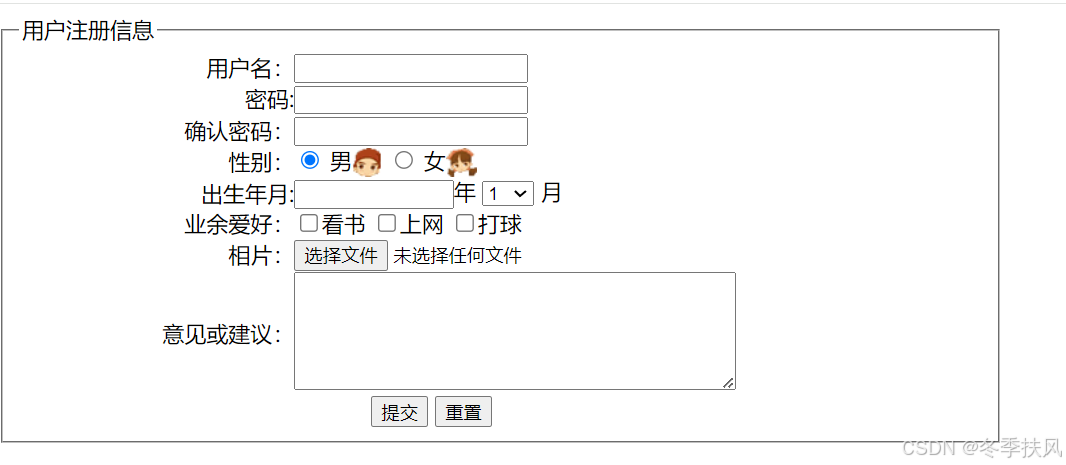
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册信息</title>
<style type="text/css">
fieldset{
width:700px;
}
</style>
</head>
<body>
<form action ="" method="post" enctype ="multipart/form -data" name ="form1" id ="form1">
<fieldset>
<legend>用户注册信息</legend>
<table width="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="200" align="right">用户名:</td>
<td><input type="text" name="textfield" id="textfield" /></td>
</tr>
<tr>
<td width="200" align="right">密码:</td>
<td><input type=" password" name ="textfield2" id="textfield2" /></td>
</tr>
<tr>
<td width="200" align="right">确认密码:</td>
<td><input type=" password" name="textfield3" id="textfield3" /></td>
</tr>
<tr>
<td width="200" align="right">性别:</td>
<td><input name ="radio" type ="radio" id="radio" value="radio" checked="checked" />
男<img src="img/Male.gif" width="22" height="21" align="absmiddle" />
<input type="radio" name ="radio" id="radio2" value ="radio2" />
女<img src="img/Female.gif" width="23" height="21" align="absmiddle" /></td>
</tr>
<tr>
<td width="200" align="right">出生年月:</td>
<td><input name="textfield4" type="text" id="textfield4" size="12"/>年
<select name="select" id="select">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11<option>
<option>12</option>
</select>
月</td>
</tr>
<tr>
<td width="200" align="right">业余爱好:</td>
<td><input type="checkbox" name="checkbox" id="checkbox"/>看书
<input type="checkbox" name="checkbox2" id="checkbox2"/>上网
<input type="checkbox" name="checkbox3" id="checkbox3"/>打球
</td>
</tr>
<tr>
<td width="200" align="right">相片:</td>
<td height="25"><input type="file" name=" fileField" id="fileField"/></td>
<td height="25"><input type="file" name=" fileField" id="fileField"/></td>
</tr>
<tr>
<td width="200"align="right">意见或建议:</td>
<td>
<textarea name="textarea" id="textarea" cols ="45" rows="5"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="button" id="button" value="提交"/>
<input type="reset" name="button2" id="button2" value="重置"/>
</td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>

版权归原作者 冬季扶风 所有,
如有侵权,请联系我们删除。
发表评论
“第3章 表格布局与表单交互”的评论:
还没有评论
