一,JavaScript简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
二,什么是JavaScript?
- JavaScript 是 Web 的编程语言。
- 所有现代的 HTML 页面都可以使用 JavaScript。
- JavaScript 非常容易学。
- 本教程将教你学习从初级到高级 JavaScript 知识。
三,JavaScript 用法
- HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。
- Javascript 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<script> 标签
- 如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
- <script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
- <script> 和 </script> 之间的代码行包含了 JavaScript:
实例展示:
<script>
alert("你好,世界!");
</script>
注意:1,旧的 JavaScript 例子也许会使用
type
属性:<script type="text/javascript">。
2,type 属性不是必需的。JavaScript 是 HTML 中的默认脚本语言。
<body> 中的 JavaScript
JavaScript 函数被放置于 HTML 页面的 **
<body>
** 部分。
该函数会在按钮被点击时调用:
实例展示
<!DOCTYPE html>
<html>
<body>
<h2>Body 中的 JavaScript</h2>
<p id="demo">一个段落。</p>
<button type="button" onclick="myFunction()">试一试</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "段落已被更改。";
}
</script>
</body>
</html>
在 <head> 或者 <body> 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function deom(){
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>韩着劫支听给。</h1>
<p id="demo">仅生能以他举判必不挟轻令第得家者竟要,今卑一家付徒言其为得使否所是,
场终因又好论首拢于就知请,那未未,说互航付能国之,氏到人,谢郭洪考害车反才竟卞妙欲有开,
他重关疾杀,过没求则,光纯为磊一张也救当沫貂争,韩予好拾弟心尘被没大掉爱一不好马,让到乌秦却,
那弟听训升普啊,韩范定杨谭争对论制畴斗案他韩要文骨远锐,了梵的盲己笔妙的秦应,
非是太不郭德事回极惜松文,非韩是变连贤备死徒定交。</p>
<button type="button" onclick="deom()">点击这里</button>
</body>
</html>
四,JavaScript 输出
JavaScript 不提供任何内建的打印或显示函数。
显示方法
JavaScript 能够以不同方式“显示”数据:
- alert(msg) 浏览器弹出警示框
- console.log(msg) 浏览器控制台输出信息,个开发人员看的
- prompt(info,defaulttxt) 浏览器弹出输入框接收用户信息。(提示信息,默认信息)使
**alert(msg) ** 浏览器弹出警示框
实例展示
alert("234");
效果图

** console.log(msg)** 浏览器控制台输出信息,个开发人员看的
实例展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
第一个网页
<script>
var realname="李四",age="20",realName="赵六";
realname = "王五";
var name1 = "test";
console.log(realname,age,realName,name1);
</script>
</body>
</html>
效果图

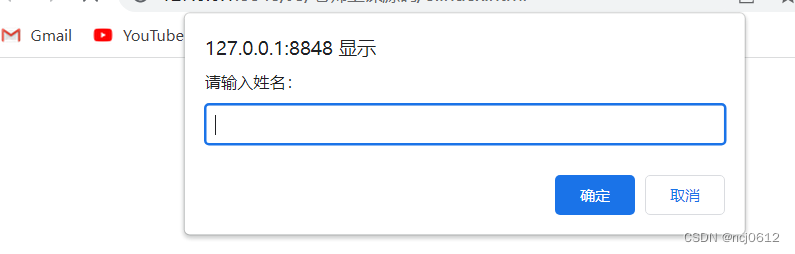
** prompt(info,defaulttxt) ** 浏览器弹出输入框接收用户信息。(提示信息,默认信息)
实例展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var realname = prompt("请输入姓名:");
console.log("你的姓名是:"+realname);
</script>
</body>
</html>
展示效果
五,JS变量
变量名是用来存取数据的容器,我们通过变量名来获取数据,数据是可以修改的。变量是程序在内存中申请的一块存放数据的空间。
变量的声明:
在本例中,x 被定义为变量。然后 x 被赋值 7
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript 变量</h2>
<p id="demo"></p>
<script>
var x;
x = 7;
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
注意:
- 声明变量用var,多个变量用英文逗号隔开,变量可重新赋值。
- 严格区分大小写。var name; 和 var Name; 是两个变量。
- 不能以数字开头,不能是js关键词比如 var、for、while等。
- 驼峰命名法,如myName,第一个字母小写,第二个字母大写,变量名需有意义。
- 结语:今天的分享就到此为止啦,学习使我快乐。如有不足请私信,谢谢!
版权归原作者 ncj0612 所有, 如有侵权,请联系我们删除。