💻 博主主页: 糖 -O-
🚩🚩🚩vue专栏:Vue全家桶
🌞🌞🌞 上一篇: Vue(四)——全局事件总线, 消息订阅与发布 ,nextTick
👍👍👍 希望各位博主多多支持!!!🌹 🌹 🌹
2.8 Vue封装的过度与动画
作用: 在
插入、更新或移除 DOM元素
时,在合适的时候给元素添加样式类名。
样式:
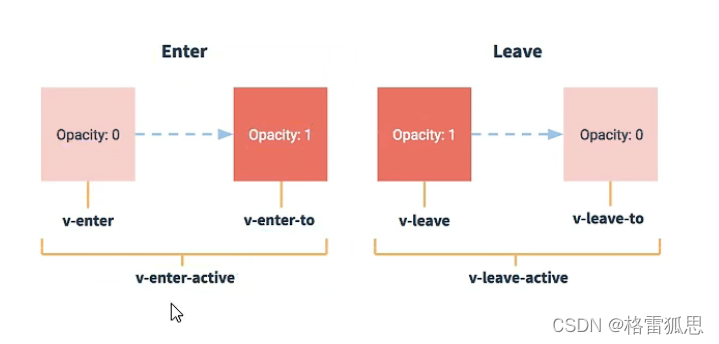
- 元素进入的样式:- v-enter:进入的起点- v-enter-active:进入过程中- v-enter-to:进入的
- 元素离开的样式:- v-leave:离开的起点- v-leave-active:离开过程中- v-leave-to:离开的终点
- 使用
<transition>包裹要过渡的元素,并配置name属性:<transitionname="hello"><h1v-show="isShow">你好啊!</h1></transition> - 若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。

单个元素过渡:(案例如下)
<template><div><button@click="isShow = !isShow">显示/隐藏</button><transitionappear><h1v-show="isShow">你好啊!</h1></transition></div></template><script>exportdefault{name:'Test',data(){return{isShow:true}},}</script><stylescoped>h1{background-color: orange;}.v-enter-active{animation: move 0.5s linear;}.v-leave-active{animation: move 0.5s linear reverse;}@keyframes move{from{transform:translateX(-100%);}to{transform:translateX(0px);}}</style>
name 的作用可以让让不同的元素有不同的动画效果
<template><div><button@click="isShow = !isShow">显示/隐藏</button><transitionname="hello"appear><h1v-show="isShow">你好啊!</h1></transition></div></template><script>exportdefault{name:'Test',data(){return{isShow:true}},}</script><stylescoped>h1{background-color: orange;}.hello-enter-active{animation: move 0.5s linear;}.hello-leave-active{animation: move 0.5s linear reverse;}@keyframes move{from{transform:translateX(-100%);}to{transform:translateX(0px);}}</style>
具体案例(多个元素过渡)
<template><div><button@click="isShow = !isShow">显示/隐藏</button><transition-groupname="hello"appear><h1v-show="!isShow"key="1">你好啊!</h1><h1v-show="isShow"key="2">尚硅谷!</h1></transition-group></div></template><script>exportdefault{name:'Test',data(){return{isShow:true}},}</script><stylescoped>h1{background-color: orange;}/* 进入的起点、离开的终点 */.hello-enter,.hello-leave-to{transform:translateX(-100%);}.hello-enter-active,.hello-leave-active{transition: 0.5s linear;}/* 进入的终点、离开的起点 */.hello-enter-to,.hello-leave{transform:translateX(0);}</style>
使用第三库的具体案例(随便看看,这个不重要)
库的名称:Animate.css
安装:npm i animate.css
引入:import ‘animate.css’
<template><div><button@click="isShow = !isShow">显示/隐藏</button><transition-groupappearname="animate__animated animate__bounce"enter-active-class="animate__swing"leave-active-class="animate__backOutUp"><h1v-show="!isShow"key="1">你好啊!</h1><h1v-show="isShow"key="2">尚硅谷!</h1></transition-group></div></template><script>import'animate.css'exportdefault{name:'Test',data(){return{isShow:true}},}</script><stylescoped>h1{background-color: orange;}</style>
2.9 vue脚手架配置代理
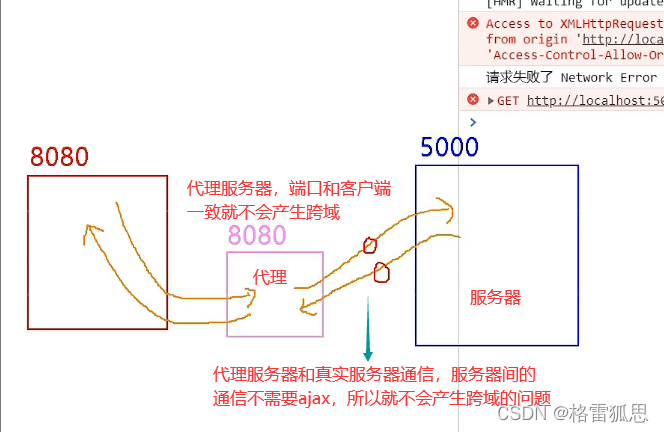
可以用来解决跨域的问题
ajax 是前端技术,你得有浏览器,才有window对象,才有xhr,才能发ajax请求,服务器之间通信就用传统的http请求就行了。
🌞 第一种方法
在vue.config.js中添加如下配置:
devServer:{proxy:"http://localhost:5000"}
🌞方法二
编写vue.config.js配置具体代理规则:
module.exports ={devServer:{proxy:{'/api1':{// 匹配所有以 '/api1'开头的请求路径target:'http://localhost:5000',// 代理目标的基础路径changeOrigin:true,pathRewrite:{'^/api1':''}//代理服务器将请求地址转给真实服务器时会将 /api1 去掉},'/api2':{// 匹配所有以 '/api2'开头的请求路径target:'http://localhost:5001',// 代理目标的基础路径changeOrigin:true,pathRewrite:{'^/api2':''}}}}}/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
2.10 slot插槽
- 让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于
父组件 ===> 子组件 - 分类:默认插槽、具名插槽、作用域插槽
- 默认插槽:
父组件中: <Category><div>html结构1</div></Category>子组件中: <template><div><!-- 定义插槽 --><slot>插槽默认内容...</slot></div></template> - 具名插槽:
父组件中: <Category><templateslot="center"><div>html结构1</div></template><templatev-slot:footer><div>html结构2</div></template></Category>子组件中: <template><div><!-- 定义插槽 --><slotname="center">插槽默认内容...</slot><slotname="footer">插槽默认内容...</slot></div></template> - 作用域插槽:
💻💻💻数据在组件的自身(子组件),但根据数据生成的结构需要组件的使用者(父组件)来决定。(games数据在Category(子)组件中,但使用数据所遍历出来的结构由App(父)组件决定)
父组件中:
<Category><templatescope="scopeData"><!-- 生成的是ul列表 --><ul><liv-for="g in scopeData.games":key="g">{{g}}</li></ul></template></Category><Category><templateslot-scope="scopeData"><!-- 生成的是h4标题 --><h4v-for="g in scopeData.games":key="g">{{g}}</h4></template></Category>
子组件中:
<template><div><!-- 通过数据绑定就可以把子组件的数据传到父组件 --><slot:games="games"></slot></div></template><script>exportdefault{name:'Category',props:['title'],//数据在子组件自身data(){return{games:['红色警戒','穿越火线','劲舞团','超级玛丽']}},}</script>
版权归原作者 糖^O^ 所有, 如有侵权,请联系我们删除。