文章目录
1. Vue 的介绍
1.1 什么是Vue?
Vue.js是目前最火的一个前端框架,React是最流行的一个前端框架,这两都可以来开发网站和手机App,但vue开发手机app需要Weex的帮助。vue的开发者是尤雨溪。
Vue.js是一套构建用户界面的框架,只关注视图层。主要负责MVC的V的这一层,还是只关注于界面。
其实学习前端的这些框架,无非就是提升效率,大体上的开发进度都是:
原生JS代码 --》 jQuery库 --》前端模板引擎 --》 Angular.js / Vue.js / React.js
1.2 Vue的诞生 和 特点
Vue就是一套用于构建用户界面的渐进式JavaScript框架。
尤雨溪是Vue开发者,他是收到Angular框架的启发,发出了一款轻量级的框架Seed,之后改名为Vue。
Vue的特点:
- 采用组件化模式,提高代码复用率,且让代码更好的维护。

- 声明式编码,让编码人员无需直接操作DOM,提高开发效率。****解释一下命令式编码和声明式编码的区别:- 命令式编码就是通过js代码一步步实现的效果,如下:
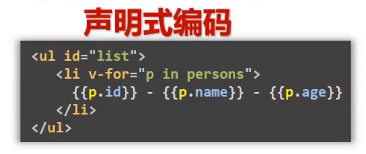
 - 声明式编码通过一些指令的方式来简化操作,从而得到想要的结果,如下图:
- 声明式编码通过一些指令的方式来简化操作,从而得到想要的结果,如下图:
- 使用虚拟DOM 和 优秀的Diff算法,尽量复用DOM节点。

1.3 Vue 的引入 和 Vue devtools开发者工具
Vue有两个版本,生产版本和开发版本。
引入,很简单从官网下载js文件也好,引入script也好都行。
devtools可以去github上下载,也可以去谷歌应用商店下载。
需要注意两个版本:

1.4 Vue 引入后浏览器端的信息处理
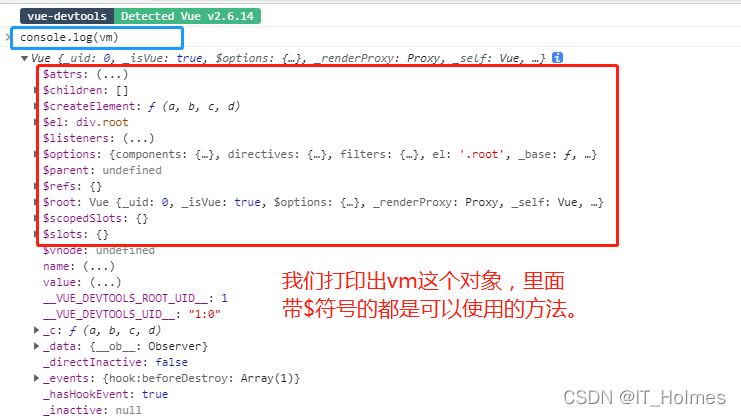
我们可以在控制台打印Vue对象来查看!
上面两个提示的解释:
第一个提示:提示是告诉我们要安装Vue的devtools开发者工具,安装这个插件后就不会报错了。
第二个提示:是提示我们当前是在开发者环境中,部署项目要在生产模式!
1.5 Vue.config 配置全局
对于上面的提示,第一个提示安装devtools就没了,但是想要第二个也不提示,就需要在Vue.config中配置一下: Vue.config.productionTip = false;
首先,我们去Vue官方网站,查看Vue相关的API ,也是可以查询到一些全局配置的!会看官网很重要!一定要学习看官网!
可以在控制台直接打印出Vue.config的内容:
2. MVC和MVVC的基本流程
mvc:(主要考虑后端分层开发)
mvvc:(主要考虑前端使用vm来分离)
Model、View、VM ViewModel

3. Vue 的使用详解
3.1 Vue 的mvvm架构
链接上面的mvvm解释,下面整体就是一个类似mvvm的架构!
vm(ViewModel)就是const定义的vm对象。
下面,就是Vue的一个工作流程:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象。
- html代码容器的代码依然符合html规范,只不过混入了一些特殊的Vue语法。
- 代码容器里的代码被称为Vue模板。
先有html代码容器,再有Vue实例,在实例中会解析html代码容器中的代码语法(针对Vue的语法),解析完后,会将之前的容器替换掉,放到前端页面上面。
3.2 Vue 的注意事项 (重要)
3.2.1 Vue实例对象和容器是一一对应的关系
一个Vue实例,只能对应一个容器。
同样,一个容器也只能对应一个Vue实例对象。
因此,在Vue中,Vue实例对象和容器是一一对应的关系!!!!
3.2.2 开发中只有一个Vue实例
开发中只有一个Vue实例,但是在Vue实例中可以引入多个Vue组件。
3.2.3 Vue中 {{ xxx }} 可以写什么?
常见的能写的如下:
- Vue实例对象中data的参数。
- {{1 + 2}} 页面显示为3。
- {{Date.now()}} 页面显示为当前秒数。
总结起来,{{xxx}}里面可以写JS表达式的东西!
那么,什么是JS表达式?
js表达式, js语句 , js代码 这三个要区分好!
js表达式(expressions):
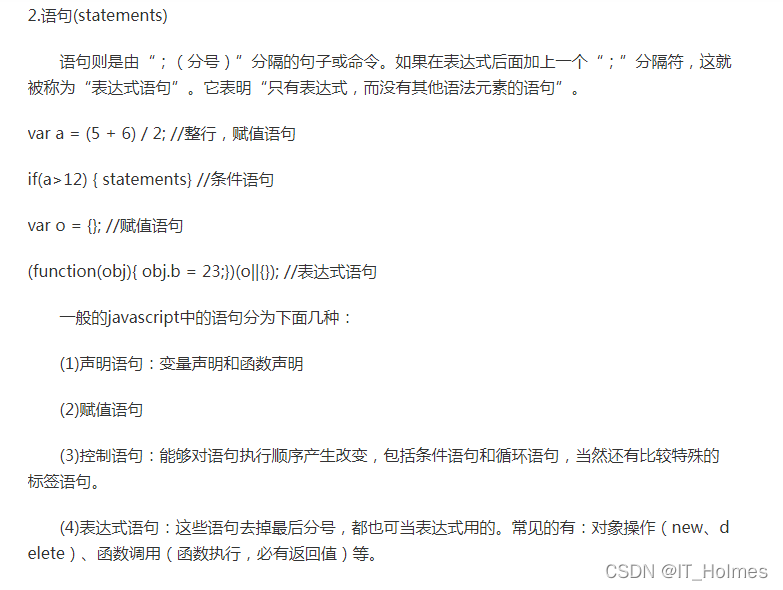
js语句(statements):
js代码就是平时我们写的js代码。
4. Vue 模板语法
4.1 {{xxx}} 插值语法
就是双花括号{{xxx}},这种语法就是插值语法。
4.2 v-??? 指令语法
指令语法功能:
用于解析标签,包括:标签属性、标签体内容、绑定时间等等,例如:v-bind(对标签属性)。
v-bind 的使用(v-bind: 可以简写为 : ):
- v-bind能够将所对应的属性中的引号里面的值,当成js表达式来执行(包括Vue实例的data属性中的值)。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><scriptsrc="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script></head><body><divid="root"><!-- 差值语法显示 --><h1>差值语法</h1><h3>你好,{{name}}</h3><hr><!-- 指令语法显示 --><h1>指令语法</h1><!-- v-bind可以将引号中url当成表达式来执行,而不是字符串。 --><av-bind:href="school.url.toUpperCase()">百度1</a><!-- v-bind:href 可以简写为 :href 记住!--><a:href="school.url">百度2</a></div><script>
Vue.config.productionTip =false;newVue({
el:"#root",
data:{
name:"张三",
school:{
url:"http://www.baidu.com",
name:"李四"}}});</script></body></html>
总结起来就是,标签体内的值使用插值语法,标签体属性的值使用指令语法。
除了v-bind指令,还有很多!此外,我们经常用嵌套格式来获取命令,也可以调用一些方法:
5. 单向绑定 和 双向绑定
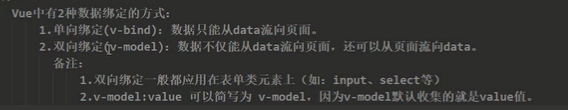
对于标签元素的属性绑定有两种:
- v-bind是单向绑定,v-bind: 可以简写为: 。
- v-model是双向绑定。v-model只能应用在表单元素(输入元素)上 ,简而言之就是要有value值,v-model:value = "xxx"可以简写为v-model = “xxx” 。。
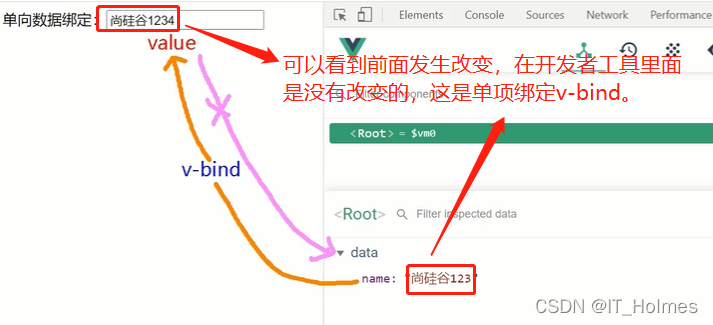
- 这里的绑定是和Vue开发者工具里的data来绑定的。

在devtools的效果图如下:

6.el和data的两种写法方式
6.1 实例Vue对象 的一些方法

那么其他不带$符号的方法属性,不是给开发人员使用的,但是底层在使用,不能随便修改!

6.2 el的两种写法
- 第一种是直接定义el来指定容器。
- 第二种是$mount()方法来实现来指定容器,mount意思就是挂载。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><scriptsrc="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script></head><body><divid="root"><h1>{{name}}</h1></div><script>
Vue.config.productionTip =false;const vm =newVue({// el:'',
data:{
name:"张三"}})
console.log(vm);//$mount比el:'xxx'更加灵活一些,就像下面延迟两秒一样。setTimeout(()=>{
vm.$mount('#root');//$mount可以代表el:'xxx'来操作。},2000);</script></body></html>
6.3 data 两种写法方式
- 第一种:对象式。
- 第二种:函数式。
注意函数式,非常重要,组件必须用到函数式,此外,data函数可以简化,并且这里不能使用箭头函数,因为这里的this指向必须是Vue实例对象。
在解释一下,箭头函数本身是没有this的,因此它就会向上一层查找!
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript"src="./js/vue.js"></script></head><body><divclass="root"><inputtype="text"v-model:value="name"><span>{{name}}</span><inputtype="text":value="value"></div><script>
Vue.config.productionTip =false;const vm =newVue({
el:'.root',//第一种:对象式// data: {// name: 'itholmes',// value: '你好'// }//第二种:函数式(注意函数式定义的函数必须有return返回值对象)//函数式一般用到组件当中,很重要。此外,函数式不能为箭头函数因为this指向不同!data:function(){
console.log(this)return{
name:"itholmes",
value:'你好'}},//简写方式:// data(){// console.log(this)// return {// name:"itholmes",// value:'你好'// }// }})</script></body></html>
7. MVVM的架构图
一般我们后台代码有mvc分层架构,前端代码也是有mvc或mvvm分层架构的。
而在vue中,我们使用mvvm的分层架构。
DOM Listeners :模块监听。
Data Bindings : 数据绑定。
这俩个都是很重要的存在记住!

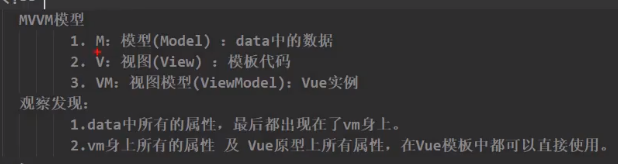
注意:
1. data中所有的属性,最后都出现在了vm实例对象上面。
2. vm升上所有的属性和Vue原型上所有的属性,都可以直接在Vue模板中使用。
见源码:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><scriptsrc="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script></head><body><divid="root"><h1>学校名称:{{name}}</h1><h1>学校地址:{{address}}</h1><h1>1+1 为什么等于 {{1+1}} ?</h1><h1>测试Vue的$options,{{$options}}</h1><!--查看测试Vue的$option内置函数 --><h1>测试Vue原型$emit,{{$emit}}</h1><!--查看测试Vue的$emit原型函数 --><h1>测试没有$开头的 _c,{{_c}}</h1><!--查看测试Vue的 _C 函数 --></div><script>
Vue.config.productionTip =false;const vm =newVue({// el:'#root',//data中的内容,会传送到vm身上。
data:{
name:"清华大学",
address:"北京"}})
vm.$mount("#root");
console.log(vm);</script></body></html>

8. 数据代理 Object.defineProperty方法
8.1 Object.defineProperty方法 介绍
Object.defineProperty方法很重要,Vue的底层多处都使用到了该方法。
例如:vue的数据劫持,数据代理,计算属性等底层都使用到了该方法。
Object.defineProperty,翻译过来就是定义属性,换句话说该方法就是用来给对象定义属性的。
Object.defineProperty的参数:
- 参数1:目标对象。
- 参数2:要修改或者添加的属性名称。
- 参数3:目标对象属性的一些特征 (也就是配置项,值为格式类似{ xxx:xxx }的对象),该对象的参数如下:- 参数1:value:属性值- 参数2:writable:对象属性值是否可以被修改 true允许 false不允许- 参数3:configurable:对象属性是否可以被删除 true允许 false不允许- 参数4:enumerable:对象属性是否可被枚举- 参数5:get():给一个属性提供getter方法,当访问这个对象的属性值得时候触发该方法- 参数6:set():给一个属性提供setter方法,当设置属性值得时候触发该方法
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript"src="./js/vue.js"></script></head><body><script>let person ={
name:'张三',
sex:'男'}
Object.defineProperty(person,'age',{
value:18});</script></body></html>
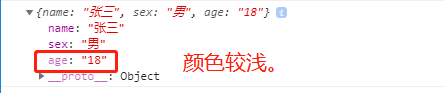
注意:ObjectdefineProperty增加的属性,在打印出来后,有些不一样,颜色会比其他直接定义的属性浅一些,因此,可以通过这种方式来判别一下该属性是否是ObjectdefineProperty来创建的。
注意:Object.defineProperty定义的属性默认都是为false:
- enumerable的默认值为false,不能被枚举的(就是不能被遍历的)。
- writable的默认值为false,对象属性值不可以被修改。
- configurable的默认值为false,对象属性不可以被删除。
下面演示一下enumerable枚举的效果:
下面Object.keys()的用法:可以将对象里的所以的键取出来放到一个数组中。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript"src="./js/vue.js"></script></head><body><script>//比较person和person2的效果:let person ={
name:"王五",
sex:"女",
age:20}
console.log('正常定义:', Object.keys(person));let person2 ={
name:'张三',
sex:'男'}
Object.defineProperty(person2,'age',{
value:18,//默认是不能枚举的,不能枚举也就不能遍历,想要枚举遍历必须设置enumerable为true//enumerable:true})
console.log('defineProperty:', Object.keys(person2));</script><script>
Vue.config.productionTip =false;</script></body></html>

8.2 Object.defineProperty方法 的get和set使用
8.2.1 get方法(也叫getter) 使用
常用场景(重要):

使用Object.definedProperty的get来解决上图问题:
Object.definedProperty的get其实就是getter,获取设置属性时,会调用get方法,从而return值。

也可以看看get和set中函数的三种写法形式:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript"src="./js/vue.js"></script></head><body><script>let number =20;let person ={
name:'张三',
sex:'男'}
Object.defineProperty(person,'age',{
enumerable:true,//函数的是那种形式写法,一般都使用第三个。//没有名字的完整写法// get:function (){// console.log("有人读取age属性")// return number;// }//有名字的完整写法// get:function myfun(){// console.log("有人读取age属性")// return number;// }//没有名字的简化写法get(){
console.log("有人读取age属性")return number;},//set也是一样的对应上面set(value){}})</script><script>
Vue.config.productionTip =false;</script></body></html>
8.2.2 set方法(也叫setter) 使用
Object.definedProperty的set其实就是setter,当有人修改该属性时,会调用set方法,并且会拿到修改的值value作为参数。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript"src="./js/vue.js"></script></head><body><script>let number =20;let person ={
name:'张三',
sex:'男'}
Object.defineProperty(person,'age',{
enumerable:true,get(){
console.log("有人读取age属性")return number;},set(value){
console.log("有人修改了age属性,修改的值为:",value);//注意getter方法是通过number来获取数据的,因此我们想要修改age值,就必须修改number值才对!
number = value;}})</script><script>
Vue.config.productionTip =false;</script></body></html>

总结:
9. 数据代理
9.1 数据代理 例子
数据代理:通过一个对象 代理 对另一个对象中属性的操作(读/写)。
其实,在上面的number和person就是类似一种数据代理的形式,number代理操作person的age属性读写操作。
下面再写一个例子,来展现两个对象之间的数据代理:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>let obj1 ={x:100};let obj2 ={y:200};//数据代理就是通过一个对象代理对另一个对象的属性进行操作。
Object.defineProperty(obj2,'x',{get(){return obj1.x;},set(value){
obj1.x = value;
console.log("修改成功")}})//这里是双向的都过obj1.x可以修改obj2.x的属性值,也可以通过obj2.x的属性值修改obj1.x的值。</script></body></html>

9.2 数据代理 详解
首先,说一个误区,很多人认为我们在js中定义好vue实例对象,设定好el,data等属性,我们就可以通过vm.el或vm.data获取到相应的内容,这个观点是大错特错!!!!
因为很简单,我们定义的new Vue({ el:xx , data:xx }),黄色部分仅仅是一个参数!!!并不是一个vue实例对象的变量!这是一个容易混淆的误区。
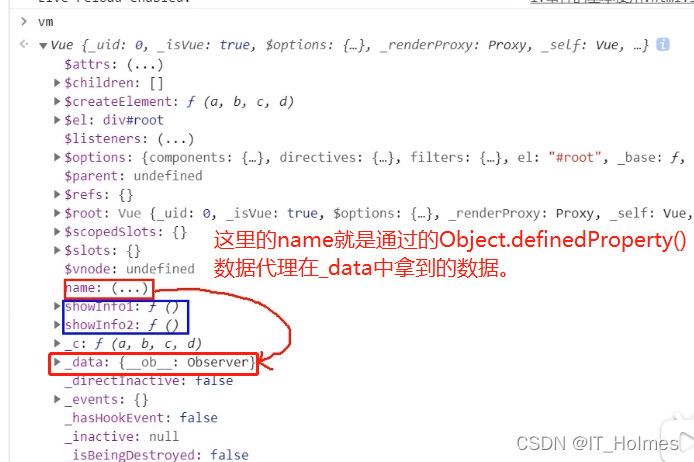
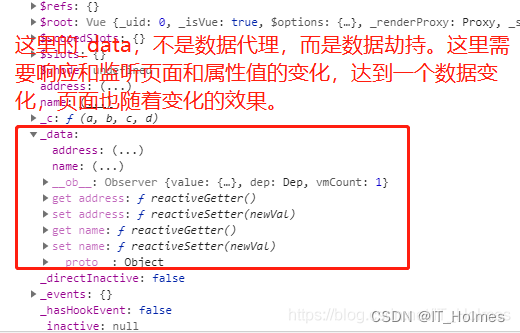
在Vue中,将data属性以及对应的值转为了_data。
数据代理详解图:
总结起来,数据代理就是通过使用Object.definedProperty(obj , attr , value)以及对应的getter和setter方法,来实现对象与对象间的代理操作!
同时也不难看出,只要做过数据代理的都在vue实例对象中查看到有get和set方法和参数值为(…)这种形式基本上都是做过数据代理的。
但是 _data 中,虽然和数据代理很像,但它采用的技术叫做数据劫持,并不是数据代理!因为它要时刻与页面的数据进行响应,也正因如此,才会对我们写js传入的data参数进行一些修改,从而得到一个_data,也不难看出 _data多出了很多属性。

数据代理的本意就是让vue实例对象的数据与页面的数据,链接对应起来,一方修改另一方也要被修改。
10. Vue 事件处理
10.1 v-on 事件
- v-on指令:就是当什么什么时候 ,v-on可以简写为@。
- v-on:click就是当点击的时候,v-on:click可以简写为@click。
参数属性methods:来存放我们设定的函数的。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><scriptsrc="./js/vue.js"></script></head><body><divid="root"><h2>你好,{{name}}!</h2><!--
v-on指令:就是当什么什么时候。
v-on:click就是当点击的时候。
--><buttonv-on:click="myfun">点我提示信息</button></div><script>
Vue.config.productionTip =false;const vm =newVue({
el:"#root",
data:{
name:"世界"},
methods:{myfun(){alert("你好,学生");}}})</script></body></html>
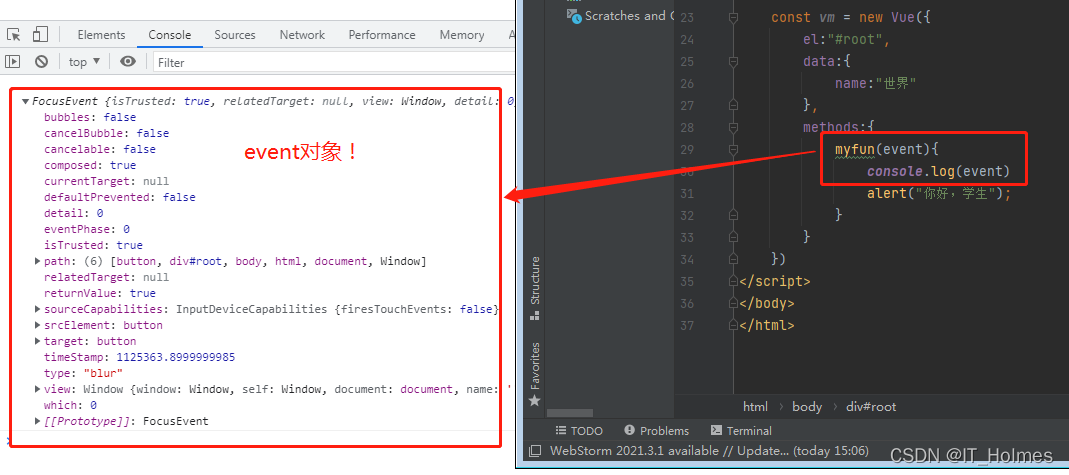
10.2 methods方法 和 event事件对象
我们在methods方法中设定好的函数,默认第一个参数是可以接受到一个event事件对象。
对于event事件对象,我们常用的方法是target来打印一些东西等等:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><scriptsrc="./js/vue.js"></script></head><body><divid="root"><h2>你好,{{name}}!</h2><!--
v-on指令:就是当什么什么时候。
v-on:click就是当点击的时候。
--><button@click="myfun">点我提示信息</button><inputtype="text"value="123"></div><script>
Vue.config.productionTip =false;const vm =newVue({
el:"#root",
data:{
name:"世界"},
methods:{myfun(event){
console.log(event.target);//<button>点我提示信息</button>
console.log(event.target.innerText)//点我提示信息alert("你好,学生");}}})</script></body></html>
这里就有一个原则,就是我们在methods写的方法不要写成箭头函数形式,不然this指向的不是vue对象,而是window对象。
10.3 指定参数
传参数就是在函数后面加上括号参数就可以了。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><scriptsrc="./js/vue.js"></script></head><body><divid="root"><h2>你好,{{name}}!</h2><!--
函数的括号加不加都可以,不传参就不加,传参数就加上。
--><button@click="myfun">点我提示信息(不传参数)</button><button@click="myfun2(66)">点我提示信息2(传参)</button></div><script>
Vue.config.productionTip =false;const vm =newVue({
el:"#root",
data:{
name:"世界"},
methods:{myfun(event){
console.log(event.target);//<button>点我提示信息</button>
console.log(event.target.innerText)//点我提示信息alert("你好,学生1");},myfun2(number){alert("您好,学生2");
console.log(number);}}})</script></body></html>
但是,上面代码有个问题就是事件对象event没法得到了!为了解决这个问题,我们还可以通过传参$event来解决。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><scriptsrc="./js/vue.js"></script></head><body><divid="root"><h2>你好,{{name}}!</h2><!--
函数的括号加不加都可以,不传参就不加,传参数就加上。
--><button@click="myfun">点我提示信息(不传参数)</button><button@click="myfun2(66,$event)">点我提示信息2(传参)</button></div><script>
Vue.config.productionTip =false;const vm =newVue({
el:"#root",
data:{
name:"世界"},
methods:{myfun(event){
console.log(event.target);//<button>点我提示信息</button>
console.log(event.target.innerText)//点我提示信息alert("你好,学生1");},//通过$event拿到事件对象eventmyfun2(number,event){alert("您好,学生2");
console.log(number);
console.log(event);}}})</script></body></html>
10.3 为什么不能直接在data中设置函数?
在data直接设置函数是可以执行的,但是会让vue效率低,因为data中所有的内容都要进行数据代理和数据劫持!因此,函数放到data中没意义反而加重vue运行!

版权归原作者 IT_Holmes 所有, 如有侵权,请联系我们删除。