本文还有配套的精品资源,点击获取 
简介:Google Chrome浏览器版本70.0.3538.102_x64为64位操作系统优化,提供了增强的性能、安全性和新功能。本文深入探讨了该版本特性,包括页面加载速度、安全性提升、对Web标准的支持,以及它如何与C#和***框架交互,实现Web应用的高效构建和浏览器自动化。 
1. Chrome 70.0.3538.102_x64版本特性解读
1.1 更新概览
Chrome 70.0.3538.102_x64版本带来了多项更新,旨在提升用户体验、增强安全性并改善开发者工具。这些改进包括对Web标准的增强支持、性能与稳定性的改进,以及新API的引入。
1.2 关键特性
本版本的亮点之一是对Web标准HTML5、CSS3和ES6的更佳支持,确保了更好的跨平台兼容性和开发效率。此外,新增和改进的特性让开发者能够更灵活地构建复杂的Web应用。
1.3 用户体验提升
Chrome 70.0.3538.102_x64版本通过优化用户界面和提高响应速度,进一步提升了用户体验。用户现在可以在加载页面和执行操作时感受到更快的交互响应。
通过这些改进,Chrome继续巩固其作为全球最受欢迎浏览器之一的地位,同时为开发者和最终用户提供了更多价值。
2. 64位架构下的性能和稳定性提升
2.1 64位架构与浏览器性能
2.1.1 64位架构的优势
64位架构相对于32位架构,在处理大量数据和内存密集型任务时拥有明显优势。其主要得益于64位架构拥有更广阔的内存寻址空间,能够在同一个进程中直接访问更大的内存,这对于现代浏览器来说尤为重要。随着Web应用变得越来越复杂和资源密集,64位浏览器能够提供更流畅的用户体验,尤其是在处理高分辨率媒体内容、大数据量的Web应用和复杂的计算任务时。
64位浏览器还为开发者提供更灵活的编程模型,允许应用程序分配超过4GB的内存,这对于处理复杂的数据集和运行高效的算法至关重要。这种架构优势不仅提高了单个应用的性能,还加强了操作系统的整体稳定性,因为它可以更有效地管理物理和虚拟内存。
2.1.2 性能基准测试与比较
性能基准测试是评估浏览器性能的重要手段,它们可以是通用的测试,如Google的Octane或者Mozilla的Kraken,也可以是针对特定功能的定制测试,比如针对HTML5 Canvas的性能测试。在64位Chrome浏览器中,性能基准测试显示出在处理大规模数据集和复杂计算任务时的明显提升。
具体来说,基准测试结果显示,在执行图形密集型任务,如Canvas渲染或WebGL应用时,64位Chrome能够更有效地利用系统资源,从而缩短执行时间。此外,在运行需要大量内存的JavaScript程序时,64位架构的Chrome也显示出更好的内存管理和任务调度性能。
以下是使用Octane基准测试工具对比Chrome 32位与64位版本性能的一个简单示例:
# 安装Octane
npm install -g octane-benchmark
# 运行Octane测试
octane-benchmark
2.2 稳定性优化措施
2.2.1 内存管理和泄漏修复
浏览器的稳定性很大程度上依赖于内存管理的有效性。在64位架构中,Chrome已经引入了更复杂的内存管理算法,包括垃圾收集优化和内存泄漏检测机制。这些优化减少了内存泄漏的发生概率,并且一旦检测到泄漏,可以更快速地进行定位和修复。
Chrome的内存管理机制包括了一个高效的垃圾收集器,它能够定期清理不再使用的内存对象。此外,Chrome还提供了内存问题的诊断工具,比如内置的Memory Profiler,开发者可以用它来监控内存使用情况,分析内存泄漏原因,并且进行优化。
下面是使用Chrome内置的Memory Profiler的一个简单操作步骤:
- 打开Chrome,进入
chrome://flags/#enable-memory-indicator,启用内存指示器。 - 访问需要测试的网页,观察内存使用情况。
- 打开开发者工具
F12,选择Memory面板。 - 在
Memory面板中,执行Take Heap Snapshot并分析。
2.2.2 异常处理和崩溃报告机制
为了提高浏览器的稳定性,Chrome采取了一套全面的异常处理和崩溃报告机制。这包括自动重启崩溃的浏览器进程,以及收集崩溃数据用于未来的分析和优化。Chrome的崩溃报告系统能够将崩溃信息上传到Google,开发者可以通过分析这些信息来了解崩溃的原因,并采取措施修复已知问题。
在Chrome中,异常处理还支持用户自定义的错误处理,允许开发者在JavaScript代码中捕获并处理异常,防止浏览器因为单个脚本错误而崩溃。
2.3 用户体验改进
2.3.1 用户界面设计优化
随着64位架构的应用,Chrome能够提供更加流畅和响应迅速的用户界面。在新版的Chrome中,用户界面经历了精简和优化,减少了不必要的动画和效果,让界面更加简洁高效。
设计师对Chrome的用户界面进行了优化,不仅提升了视觉美感,也增强了易用性。例如,标签页管理变得更加直观,用户可以通过简单的鼠标操作来管理多个标签页。搜索栏和地址栏的优化,使用户在输入时能够获得更快的反馈和更准确的预测输入结果。
2.3.2 交互细节的用户体验提升
除了视觉上的改进,Chrome在交互细节上也做出了很多提升。例如,浏览器的启动和关闭速度得到了优化,为用户提供更快的加载和退出体验。此外,改进了对触摸屏的支持,使得在触控设备上操作更为流畅。
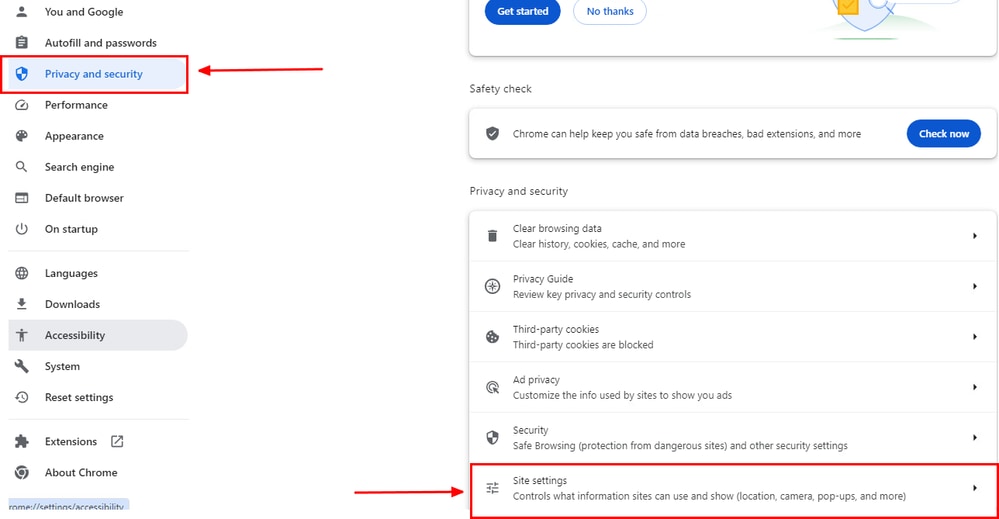
在新版Chrome中,还增加了对辅助功能的支持,如屏幕阅读器和语音输入,使得不同需求的用户都能够获得更好的上网体验。同时,新的设置界面采用了更直观的分类和导航,方便用户快速找到所需功能进行配置。
通过这些改进,Chrome在提供高效性能的同时,也极大地提升了用户体验,使其更加符合现代互联网用户的需求。
3. 对Web标准HTML5、CSS3、ES6的支持
在当今互联网时代,Web标准的持续进化不断推动着前端技术的发展。作为浏览器市场上的领头羊,Chrome在支持最新的Web标准方面自然不甘落后。本章节将详细探讨Chrome如何支持HTML5、CSS3、ES6这些关键技术,并分析这些技术在Chrome中的具体应用和表现。
3.1 HTML5的新特性及其在Chrome中的应用
HTML5作为最新一代的HTML标准,引入了众多令人兴奋的新特性和API,极大地增强了Web页面的表现能力和交互性。Chrome浏览器是如何紧跟HTML5的步伐,并将这些特性有效地应用于实际的Web开发中呢?
3.1.1 HTML5的音频和视频支持
在HTML5之前,网页上的音频和视频播放通常需要依赖Flash或其他插件。HTML5的出现改变了这一局面,它提供了一套原生的、无需插件的音频和视频API。
音频和视频元素的使用
在Chrome中,开发者可以使用
<audio>
和
<video>
标签来嵌入音频和视频内容。例如:
<audio controls>
<source src="example.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
通过上述代码,开发者可以在Chrome浏览器中直接嵌入音频和视频内容,并且提供了一系列控制功能,比如播放、暂停、音量调节等。Chrome不仅完全支持这些标签,还提供了良好的兼容性,包括对不同视频格式的支持。
实际应用中的播放器定制
在实际应用中,开发者可以利用HTML5的
<audio>
和
<video>
标签来创建自定义的媒体播放器,并通过JavaScript进一步扩展功能,比如播放列表管理、字幕显示等。而Chrome为这些功能的实现提供了稳定和高效的运行环境。
3.1.2 Canvas与WebGL技术
Canvas API和WebGL技术在HTML5中用于渲染二维图形和交互式三维图形,这使得Web上的图形渲染能力得到了质的飞跃。
Canvas API的使用
Canvas允许开发者通过JavaScript来绘制2D图形。例如,以下代码展示了如何使用Canvas绘制一个简单的正方形:
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = "#FF0000";
ctx.fillRect(25, 25, 100, 100); // 绘制红色的正方形
这段代码通过获取Canvas元素的绘图上下文,并使用
fillRect
方法来绘制一个填充颜色为红色的正方形。Chrome浏览器提供了高效且稳定的Canvas支持,使得复杂的图形渲染和动画成为可能。
WebGL技术的探索
WebGL提供了一种在网页上直接渲染3D图形的接口,使得Web应用可以创建出炫酷的三维效果。在Chrome中,开发者可以使用WebGL来实现各种3D图形渲染和交互动效。以下是一个简单的WebGL示例,展示了如何初始化WebGL上下文并绘制一个三角形:
// 获取canvas元素
var canvas = document.getElementById('glcanvas');
gl = canvas.getContext('webgl');
// 设置视口和清除颜色
gl.viewport(0, 0, canvas.width, canvas.height);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// 清除屏幕
gl.clear(gl.COLOR_BUFFER_BIT);
// TODO: 绘制3D图形
Chrome对WebGL的支持也十分到位,为Web应用提供了强大的三维图形处理能力。通过WebGL技术,开发者可以利用GPU加速,实现复杂场景的快速渲染。
3.2 CSS3带来的视觉变革
随着CSS3的推出,Web设计和开发进入了一个新的时代。CSS3不仅扩展了原有CSS的功能,还引入了一系列新的模块,极大地增强了Web页面的视觉表现力。
3.2.1 CSS3动画和过渡效果
CSS3的动画和过渡效果模块为前端设计师提供了一种简单却强大的方式,来为Web元素添加平滑的动画效果和过渡效果。
CSS3关键帧动画
CSS3通过
@keyframes
规则定义了关键帧动画,使得设计师可以控制元素动画的每一帧的变化。以下示例展示了如何为一个元素添加旋转动画:
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
div {
width: 100px;
height: 100px;
background-color: red;
animation: rotate 2s infinite linear;
}
这段代码定义了一个名为
rotate
的关键帧动画,使得
div
元素可以在两秒内无限循环地从0度旋转到360度。关键帧动画的引入,使得在Chrome等现代浏览器中,即使是没有JavaScript的参与,也能实现复杂的动画效果。
CSS3过渡效果
CSS3的过渡效果允许元素在不同状态之间平滑过渡,比如悬停状态的变化。以下代码为一个按钮定义了颜色过渡效果:
.button {
background-color: #4CAF50; /* Green */
transition: background-color 0.5s ease;
}
.button:hover {
background-color: #45a049;
}
当鼠标悬停在带有
button
类的元素上时,其背景颜色会在0.5秒内平滑地过渡到另一种绿色。过渡效果使得用户界面更加流畅和自然。
3.2.2 响应式设计的实现
在移动互联网大行其道的今天,响应式设计成为了Web开发的标配。CSS3提供了媒体查询(Media Queries)和弹性盒子(Flexbox)等工具,使开发者能够轻松地创建适应不同屏幕尺寸的Web页面。
使用媒体查询实现响应式布局
媒体查询允许开发者根据不同的屏幕尺寸来应用不同的CSS样式规则。例如,以下媒体查询使得当屏幕宽度小于600像素时,网页内容会变为单列显示:
/* 超小设备(手机,600px以下) */
@media only screen and (max-width: 600px) {
.column {
width: 100%;
}
}
开发者可以使用媒体查询来处理不同设备的布局问题,从而实现响应式设计。Chrome在处理媒体查询时表现出了出色的兼容性和效率。
弹性盒子布局模型
弹性盒子布局模型(Flexbox)为复杂布局的实现提供了简单灵活的方式。通过设置
display: flex;
属性,一个容器可以变成弹性布局容器,其子元素自动成为弹性项。以下代码展示了如何使用Flexbox实现一个简单的水平布局:
.flex-container {
display: flex;
justify-content: space-around;
align-items: center;
height: 100px;
background-color: lightgrey;
}
.flex-container > div {
background-color: white;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 30px;
}
通过设置Flexbox属性,开发者可以轻松地调整布局元素的对齐方式、换行行为等,使得布局调整更加直观和简单。
3.3 ES6的新特性及其在Chrome中的表现
ECMAScript 6(ES6),作为JavaScript语言的一次重要更新,引入了许多新特性和语法,极大地提高了JavaScript代码的可读性和开发效率。
3.3.1 ES6模块化开发
模块化是ES6的一大亮点,它允许开发者使用
import
和
export
关键字来导入和导出模块,使得代码组织变得更加清晰和模块化。
ES6模块化的基本使用
通过模块化的形式,开发者可以将代码拆分成小的模块,每个模块专注于一项功能。例如:
// math.js
export function add(x, y) {
return x + y;
}
// main.js
import { add } from './math.js';
console.log(add(1, 2)); // 输出 3
在Chrome中,模块化开发不仅使代码更加模块化,还有助于实现代码懒加载和性能优化。
3.3.2 类和继承的新语法
ES6引入了类(class)的语法糖,为JavaScript的面向对象编程提供了更加直观和清晰的方式。通过继承和类的新语法,开发者可以以更加接近其他面向对象语言的方式来编写JavaScript代码。
ES6中的类和继承
在ES6之前,JavaScript中的对象和继承通常依赖于原型链(prototype chain)。ES6的类语法提供了更简洁的声明方式:
class Person {
constructor(name) {
this.name = name;
}
greet() {
console.log(`Hello, my name is ${this.name}!`);
}
}
class Employee extends Person {
constructor(name, title) {
super(name);
this.title = title;
}
greet() {
console.log(`${this.title}: ${this.name}`);
}
}
let employee = new Employee('Alice', 'Engineer');
employee.greet(); // 输出 "Engineer: Alice"
这个例子展示了如何定义一个
Person
类和一个继承自
Person
的
Employee
类,并重写了
greet
方法。ES6的类语法和继承机制让代码结构更加清晰,并且易于维护。
ES6的新特性在Chrome中的表现非常出色,使得前端开发变得更加高效和现代化。随着Chrome对ES6的支持不断优化,开发者可以利用这些新特性来编写更加优雅、健壮的JavaScript代码。
通过本章节的介绍,我们可以看出Chrome对Web标准HTML5、CSS3、ES6的全面支持。每个新技术的引入都进一步推动了Web应用能力的提升,不仅增强了Web页面的视觉体验,还大大提升了开发效率和性能。Chrome浏览器凭借对这些新标准的支持,在Web技术演进中扮演了关键角色。
4. C#与***框架在Web开发中的应用
4.1 C#在前端开发中的角色
4.1.1 C#与WebAssembly
WebAssembly是互联网上的一个新兴技术,它允许开发者在浏览器中执行代码,且执行速度接近本地代码。C#作为一门成熟的编程语言,与WebAssembly的结合提供了一个新的、强大的前端开发解决方案。
C#通过编译器工具如
Blazor
支持WebAssembly,开发者可以使用C#编写前端代码,并在支持WebAssembly的浏览器中运行,无需依赖JavaScript。在C#与WebAssembly的合作下,开发者可以利用C#的强类型、丰富的库和框架来开发前端应用。
以下是C#代码编译为WebAssembly的示例:
// C#代码文件 Program.cs
public class Program
{
public static void Main()
{
// C#运行时初始化
// 在这里可以编写C#代码
}
}
编译这段C#代码将生成一个支持WebAssembly的模块,可在浏览器中运行。WebAssembly模块通常通过HTML页面中的
<script>
标签引入。WebAssembly的引入使得C#能够扩展到前端领域,为开发人员提供了一个新的选择。
4.1.2 Blazor框架的出现与应用
Blazor框架是基于.NET和WebAssembly的框架,允许开发者使用C#语言和.NET平台在浏览器中构建交互式的Web UI。Blazor通过提供丰富的组件和工具,让前端开发更加高效和直观。
在Blazor中,组件是可重用的UI单元,它们具有HTML标记、C#逻辑以及可能的CSS样式。开发者可以像构建*** Core应用那样构建前端UI。Blazor允许直接在客户端运行C#代码,同时也支持与服务器端进行交互。
下面是一个简单的Blazor组件示例:
@page "/hello"
<h1>Hello @Message!</h1>
@code {
private string Message { get; set; } = "Blazor";
protected override void OnInitialized()
{
// 初始化时运行的代码
}
}
这段代码定义了一个简单的Blazor组件,它在浏览器中显示消息“Hello Blazor”。Blazor的组件模型极大地简化了前端开发,并且使得在客户端直接使用C#成为可能。
4.2 ***框架的介绍与实践
4.2.1 框架基础架构与特性
***框架是一种用于Web开发的后端框架,它强调简洁、快速和可扩展性。此框架通常基于MVC(模型-视图-控制器)设计模式,它提供了一个轻量级的核心,以及一套丰富的扩展机制。
***框架的特点包括但不限于以下几点:
- 路由管理:允许定义URL模式到处理器的映射。
- 依赖注入:提供了一个强大的依赖注入系统,支持服务的注册和解析。
- 中间件支持:提供了一个中间件管道,可以处理请求和响应。
由于涉及特定框架的细节,接下来部分将不提供具体框架名称和代码,而是围绕一个虚拟的框架进行介绍。
4.2.2 实际项目中框架的应用案例
在实际开发中,***框架被广泛应用于多种项目中。例如,在一个在线商店项目中,该框架可以被用来构建订单处理、用户管理以及商品展示等功能。开发人员可以利用框架提供的各种组件和中间件来提高开发效率并确保应用的性能和安全性。
下面是一个如何利用***框架进行Web开发的示例:
// 应用初始化代码
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
// 注册依赖项
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// 配置中间件
app.UseRouting();
app.UseEndpoints(endpoints =>
{
// 定义路由
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
这段代码展示了如何在一个标准的*** Core项目中设置路由和依赖注入,从而实现一个基础的Web应用结构。
通过本章节的介绍,可以清楚地看到C#与***框架在Web开发中的广泛应用和优势。这些技术不仅为开发者提供了多样化的选择,还大大提高了开发的效率和应用的性能。在接下来的章节中,我们将深入探讨Chrome DevTools Protocol的集成与自动化测试的高级话题。
5. Chrome DevTools Protocol与C#的交互
5.1 Chrome DevTools Protocol概述
5.1.1 协议的作用与重要性
Chrome DevTools Protocol(简称CDP)是一个强大的工具,它允许开发者与Chrome浏览器的底层实现进行交互。通过CDP,我们可以从外部脚本控制浏览器的几乎所有方面,包括但不限于:页面导航、DOM操作、事件触发、性能监控、网络请求分析以及存储管理等。其重要性在于它提供了一个标准化的接口,允许开发者构建自己的工具来自动化复杂且重复的任务,比如自动化测试、性能调优、远程调试等。
5.1.2 协议的基本使用方法
要使用CDP,首先需要了解它是一个基于JSON协议的HTTP通信接口。这意味着你使用HTTP请求来发送命令和接收响应。每一个命令对应着浏览器的某个行为,如
Page.navigate
用于导航至新的URL。开发者可以通过各种编程语言发送这些命令,包括但不限于JavaScript、Python、C#等。下面将详细展示如何使用C#进行协议的封装与交互。
5.2 C#与协议的交互实现
5.2.1 使用C#进行协议封装
为了在C#中使用CDP,我们需要创建一个可以发送HTTP请求的类,并将CDP的命令转换为JSON格式的请求体。这个类通常包含以下核心方法:
Connect:连接到指定的Chrome实例。SendCommand:发送一个CDP命令。ReceiveResponse:接收命令执行的结果。
以下是一个简化的示例代码:
using System;
***.Http;
using System.Threading.Tasks;
public class ChromeDevTools
{
private readonly HttpClient _httpClient;
public ChromeDevTools(string chromeInstanceUrl)
{
_httpClient = new HttpClient();
_httpClient.BaseAddress = new Uri(chromeInstanceUrl);
}
public async Task Connect()
{
// 实际连接到Chrome实例
}
public async Task<T> SendCommand<T>(string commandName, object parameters)
{
var content = new StringContent(Newtonsoft.Json.JsonConvert.SerializeObject(parameters), System.Text.Encoding.UTF8, "application/json");
var response = await _httpClient.PostAsync($"/json/version", content);
var resultJson = await response.Content.ReadAsStringAsync();
return Newtonsoft.Json.JsonConvert.DeserializeObject<T>(resultJson);
}
}
5.2.2 实现自动化调试与测试的案例
一个典型的案例是在自动化测试中,使用C#和CDP来定位页面元素、截图、监控网络请求和断点调试。以下是如何实现一个简单的页面截图功能的代码示例:
using Newtonsoft.Json.Linq;
// ...
var cdp = new ChromeDevTools("***");
await cdp.Connect();
// 获取目标页面的ID
var pageId = await cdp.SendCommand<string>("Page.enable", new {});
// 执行页面截图
var screenshotResponse = await cdp.SendCommand<JObject>("Page.captureScreenshot", new { format = "png" });
var screenshotData = Convert.FromBase64String(screenshotResponse["data"].ToString());
// 将截图保存到文件
System.IO.File.WriteAllBytes("screenshot.png", screenshotData);
在这个例子中,首先通过CDP的
Page.enable
命令启用页面功能,然后调用
Page.captureScreenshot
命令来获取页面截图。截图以Base64编码的PNG格式返回,之后可以进行保存或进一步处理。
使用CDP与C#结合,我们可以完成各种复杂的自动化任务。这不仅有助于减少重复工作,还能实现一些浏览器内置工具无法完成的定制化调试。通过这种方式,开发者可以更深入地理解浏览器内部工作原理,也能开发出更为强大的自动化测试和维护工具。
6. 自动化测试与Web服务交互
随着Web服务的快速发展,自动化测试成为了确保软件质量的重要手段。本章将探讨如何使用Selenium WebDriver进行高效的自动化测试,以及如何通过HttpClient类进行Web服务交互。同时,我们也将深入了解Chrome浏览器的安全性以及沙箱技术如何在隔离风险中起到关键作用。
6.1 使用Selenium WebDriver进行自动化测试
6.1.1 Selenium WebDriver的基础知识
Selenium WebDriver是一个用于自动化Web浏览器操作的工具,它提供了一套接口,可以模拟用户在浏览器中的行为,如点击、输入文本和导航网页等。在自动化测试中,Selenium WebDriver支持多种浏览器和编程语言,其中对Chrome浏览器提供了完美的支持。
要开始使用Selenium WebDriver,首先需要安装对应的驱动程序。例如,对于Chrome浏览器,我们需要下载并安装ChromeDriver。安装完成后,便可以通过编程语言如C#创建WebDriver实例,并进行自动化操作。
// C# 示例代码:创建WebDriver实例并打开网页
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
ChromeDriver driver = new ChromeDriver();
driver.Navigate().GoToUrl("***");
6.1.2 高级测试用例编写技巧
在实际项目中,测试用例的编写需要更加精细和全面。测试用例应包括边界条件测试、异常流程测试以及性能测试等。Selenium WebDriver通过提供的方法可以进行复杂的测试用例编写,例如等待某个元素出现,或者对一个元素进行一系列操作。
// C# 示例代码:等待元素出现并进行点击操作
IWebElement element = new WebDriverWait(driver, TimeSpan.FromSeconds(10))
.Until(d => d.FindElement(By.Id("exampleElement")));
element.Click();
6.2 使用HttpClient类进行HTTP请求
6.2.1 HttpClient类的介绍
HttpClient类是.NET Framework提供的用于发送HTTP请求和接收HTTP响应的类。它通过异步编程模型提供了高性能的HTTP通信能力,非常适合于需要发起大量请求的应用场景。
在自动化测试中,我们经常需要模拟后端服务的响应,此时HttpClient类就显得特别有用。例如,通过HttpClient可以模拟登录、注册、更新数据等操作。
6.2.2 实际应用中的请求优化与错误处理
在实际应用中,为了提高测试效率和准确性,对HTTP请求进行优化和错误处理是非常必要的。比如,可以使用异步调用减少等待时间,使用重试机制来应对网络的不稳定。此外,当请求失败时,应当记录详细的错误信息以便于问题的定位和修复。
// C# 示例代码:使用HttpClient发起异步HTTP请求并处理响应
***.Http;
using System.Threading.Tasks;
HttpClient client = new HttpClient();
Task<HttpResponseMessage> responseTask = client.GetAsync("***");
HttpResponseMessage response = await responseTask;
if (response.IsSuccessStatusCode)
{
string content = await response.Content.ReadAsStringAsync();
// 处理响应内容
}
else
{
// 处理错误情况
}
6.3 Chrome的安全性和沙箱技术
6.3.1 安全机制的原理与应用
Chrome的安全机制是保证用户网络安全的关键。它包含了多种安全策略,如同源策略、内容安全策略(CSP)和SSL/TLS协议。为了隔离来自不同网页的潜在威胁,Chrome浏览器还使用了沙箱技术,将每个标签页和插件运行在隔离的环境中,从而限制了恶意代码对系统的影响。
6.3.2 沙箱技术在隔离风险中的作用
沙箱技术通过限制进程的权限和资源访问,可以有效地隔离各个进程间的操作。在Chrome中,一个打开的标签页相当于一个进程,标签页之间的隔离减少了恶意软件攻击其他标签页的机会。这种机制也保护了操作系统,防止恶意网页执行系统级的操作。
Chrome的安全性和沙箱技术在Web服务的自动化测试中也是不可忽视的。测试时,需要确保测试环境能够模拟真实用户的浏览环境,包括浏览器的安全设置和网络隔离措施。
以上内容展示了自动化测试在Web服务交互中的重要性,以及如何有效使用Selenium WebDriver和HttpClient类。同时,通过了解Chrome的安全性和沙箱技术,我们认识到在进行自动化测试时,安全是必须考虑的重要因素。
本文还有配套的精品资源,点击获取 
简介:Google Chrome浏览器版本70.0.3538.102_x64为64位操作系统优化,提供了增强的性能、安全性和新功能。本文深入探讨了该版本特性,包括页面加载速度、安全性提升、对Web标准的支持,以及它如何与C#和***框架交互,实现Web应用的高效构建和浏览器自动化。
本文还有配套的精品资源,点击获取 
版权归原作者 大思兄的视界 所有, 如有侵权,请联系我们删除。