阿里云OSS对象存储上传图片及智能图像识别垃圾识别
相信各位广大的新手程序员和我一样,想写一个智能图像识别,可是查百度总是查不到或者查的时候不知道是什么意思,下面我将我自己写查文档的过程和代码贡献出来
准备工作
首先我们要先申请阿里云智能图像识别
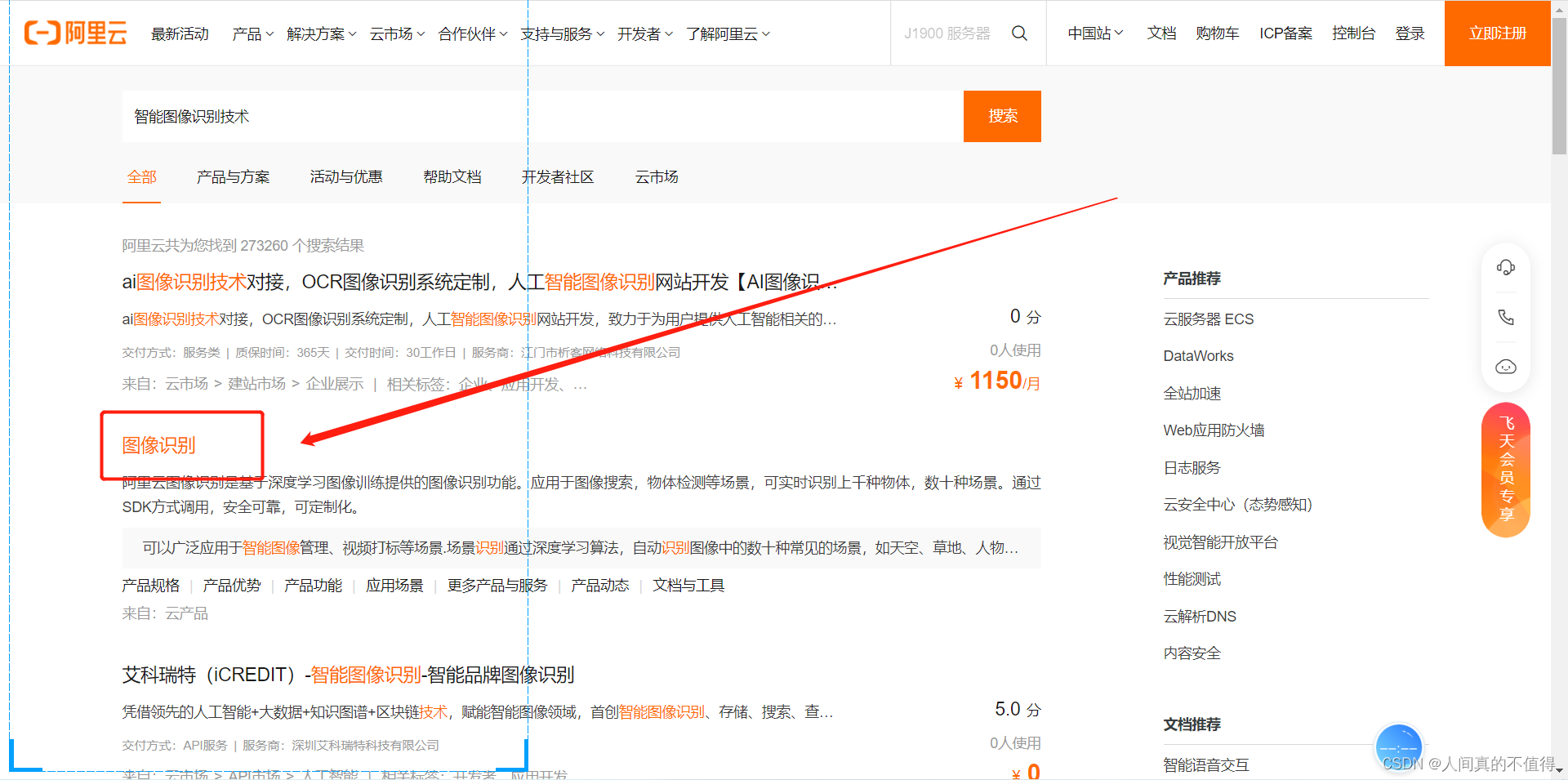
在这里搜索智能图像识别
然后选择这里 传送门
在这里开通
当然 我已经开通了 ,就不能重复开通了 地址只能选择[华东2(上海)] 这里是开通所有的智能图像识别 除了付费使用的
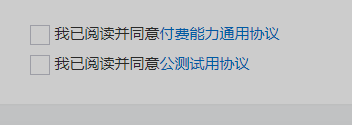
然后这个地方同意了
最后选择右下角的立即开通
这里是阿里云智能图像识别的文档地址,这里都有各个参数的详细介绍
下面将我的代码呈上
首先使用Node.js接口技术,相信各位大佬们都知道nodejs需要准备什么 我将我最重要的部分呈出来
我这里也是百度出来的,然后根据文档参考百度出来的
这里要先npm i @alicloud/pop-core -save
// 阿里云视觉智能开放平台 图像识别 垃圾分类// 引入图像识别中的垃圾分类识别const Core =require('@alicloud/pop-core')
server.post('/gcs',(req, res, next)=>{var client =newCore({
accessKeyId:'这里是你在阿里云的AccessKey ID,相信各位大佬都知道怎么申请',
accessKeySecret:'这里是每一个AccessKey ID对应的AccessKey Secret',// securityToken: '<your-sts-token>', // use STS Token
endpoint:'https://imagerecog.cn-shanghai.aliyuncs.com',
apiVersion:'2019-09-30',})let imgUrl = req.body.imgUrl//我这里是为了配合vue使用的 获取图片上传成功之后生成的图片对应的OSS对象存储服务器上的url地址var params ={
ImageURL: imgUrl,}var requestOption ={
method:'POST',}
client.request('ClassifyingRubbish', params, requestOption).then(ress=>{// console.log(JSON.stringify(ress))
res.send({
message:'识别成功',
code:200,
results: ress,})},err=>{// console.log(err)
res.send({ message:'识别失败', code:201, results: err })return})})
然后接下来就是阿里云OSS对象存储上传图片了
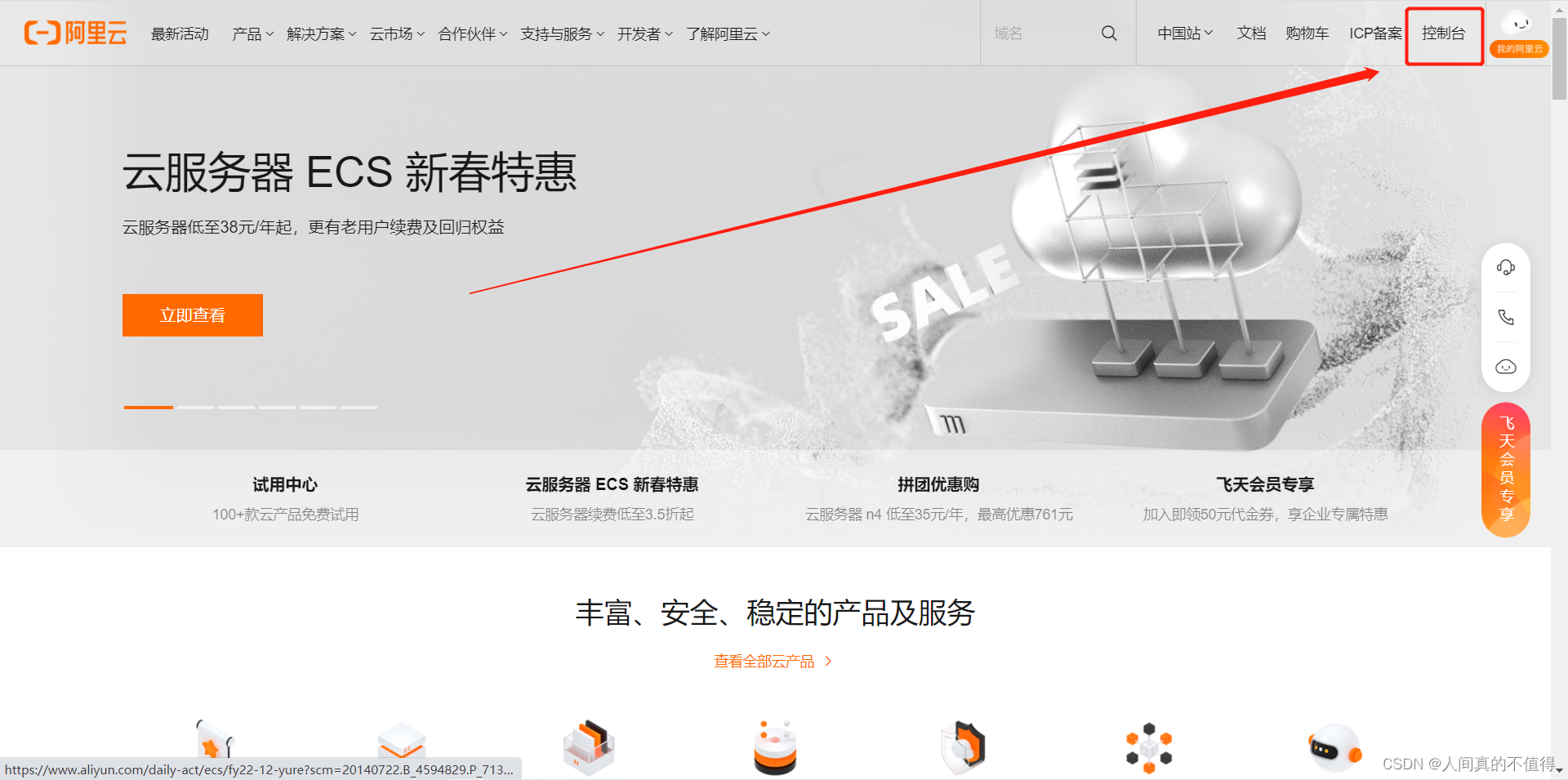
首先我们需要先进入阿里云控制台
进入之后点击这里
然后搜索对象存储 OSS
没有开通的他会提示你开通
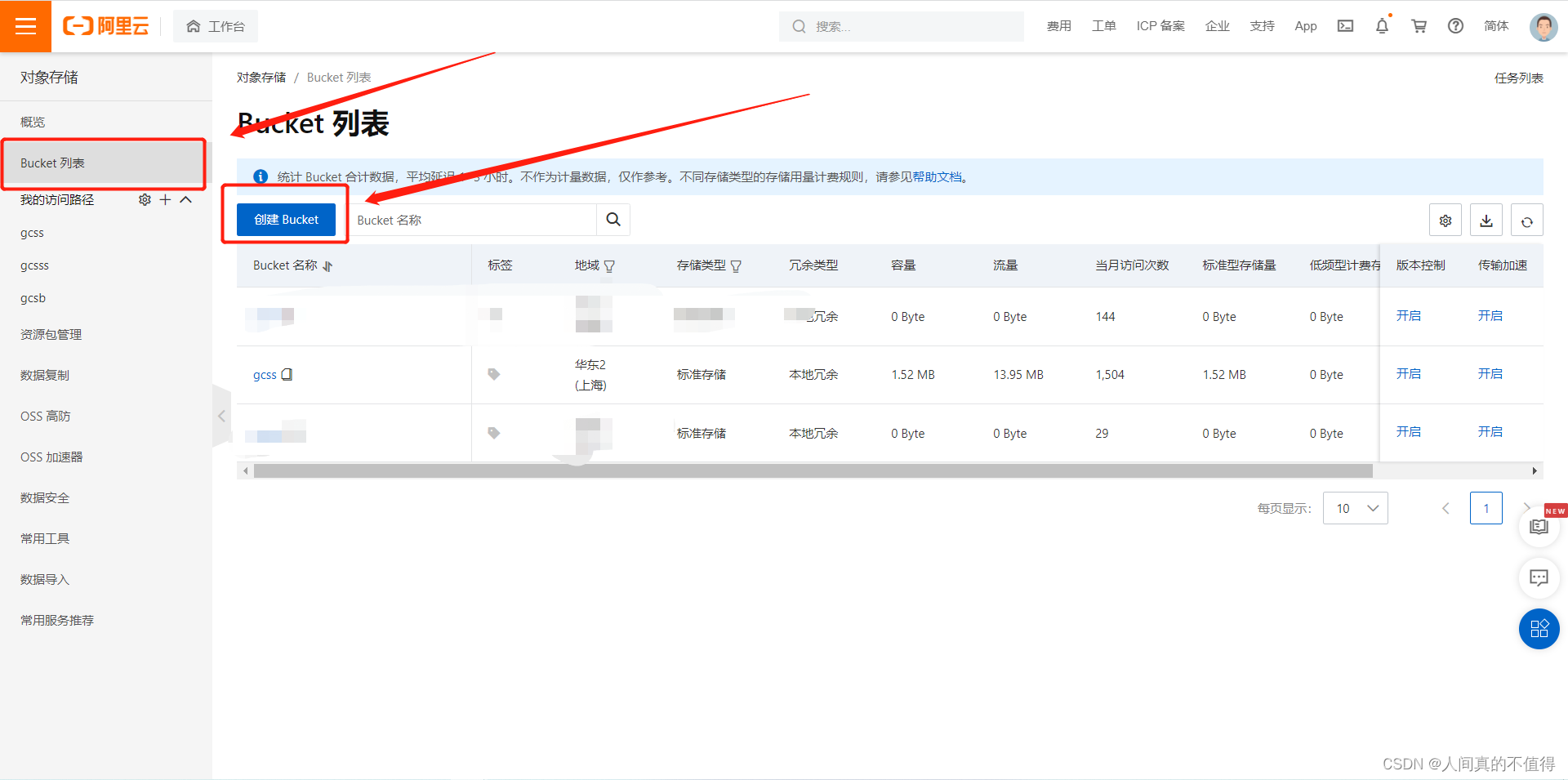
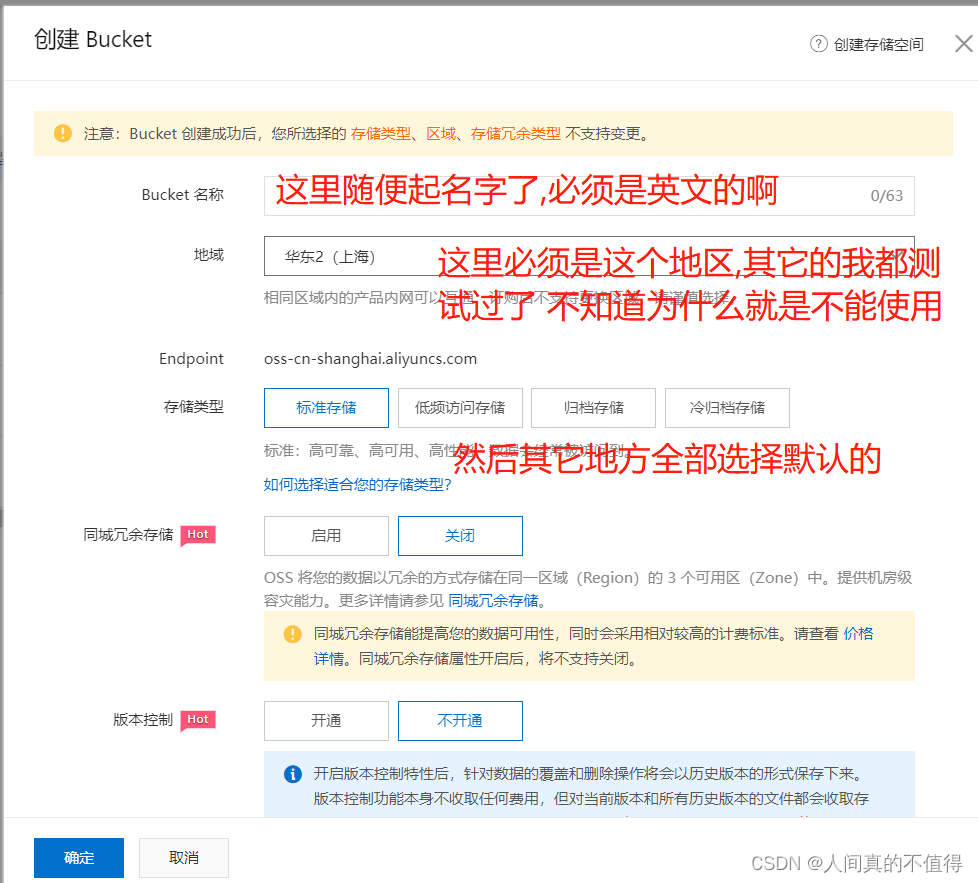
然后在这里创建buffer

接下来就是将我的代码片段呈上来了,我用的vue+vant
首先要先npm i ali-oss
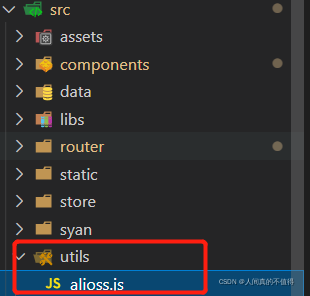
在src目录下新建一个utils文件夹,然后新建一个js文件alioss.js
alioss.js
varOSS=require("ali-oss")exportfunctionclient(){var client =newOSS({
Region:"华东2(上海)",//如果您是跟着我的步骤走的这里就是这个
region:"oss-cn-shanghai",//如果您是跟着我的步骤走的这里就是这个
Endpoint:"oss-cn-shanghai",//如果您是跟着我的步骤走的这里就是这个// region: 'oss.shanci.tech',
accessKeyId:"这里同上方的accessKeyId一样",
accessKeySecret:"这里同上方的accessKeySecret一样",
bucket:"gcss",//这里是刚才创建的buffer名称})//后端提供数据return client
}
index.vue
HTML部分
<van-grid:border="false":column-num="5"><van-uploader:after-read="afterRead"><van-grid-item><van-iconname="photograph"size="2.3rem"color="#666"/><span>拍照识别</span></van-grid-item></van-uploader></van-grid><!-- 垃圾识别之后的弹出层 --><!-- 弹出层 --><van-popupv-model="show"closeable><divclass="ljfl-tcc"><img:src="url"alt=""/><span>垃圾:{{ garbage_lj.Rubbish }}</span><span>垃圾类别:{{ garbage_lj.Category }}</span></div></van-popup>
<script>import{ client }from"../utils/alioss"//这里是引入刚刚写的alioss.js文件exportdefault{data(){return{
url:"",//拍照后传递的url参数
garbage_lj:"",//拍照后传回来得垃圾数据}},
methods:{afterRead(file){this.$toast.loading({
message:"识别中...",
forbidClick:true,})// 此时可以自行将文件上传至服务器
file.status ="uploading"
file.message ="上传中..."let len = len ||32var Imgname ="ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678"var maxPos = Imgname .length
var pwd =""for(let i =0; i < len; i++){
pwd += Imgname .charAt(Math.floor(Math.random()* maxPos))// 生成32位随机字符}let name = file.file.name
var pos = name.indexOf(".")let type = name.substr(pos)var fileName =`${Date.parse(newDate())}`+ pwd + type // 文件名称(时间戳+随机字符+后缀)client().multipartUpload(fileName, file.file).then((res)=>{this.url = res.res.requestUrls[0].split("?")[0]// console.log("res", res.res.requestUrls[0])
console.log("url",this.url)let imageUrlObj ={}
imageUrlObj.fileName = res.res.requestUrls[0]
imageUrlObj.fileUrl = res.res.requestUrls[0]
imageUrlObj.fileType =1
imageUrlObj.type =1this.imageUrlIdCard = imageUrlObj
// this.submitFile() //调后端接口,将oss返回的数据传给后端存储倒库
file.status =""
file.message =""let params =`imgUrl=${this.url}`//这里是获取的图片上传成功后对应的OSS对象存储生成的url地址
console.log(params)//这里是往刚刚那个Node.js发送请求,进行垃圾分类识别this.axios.post("/gcs", params).then((res)=>{// console.log(res)if(res.data.code !=200){this.$toast.fail("抱歉!识别失败!我们正在努力学习中!")}else{this.garbage_lj = res.data.results.Data.Elements[0]// console.log(this.garbage_lj)this.show =true}})}).catch((err)=>{
console.warn(err)})
console.log(file)},},}</script>
弹出层的样式
// 弹出层样式
<stylelang="scss"scoped>.van-popup--center{border-radius: 1.5rem;}.ljfl-tcc{width: 70vw;text-align: center;
img{display: block;margin: auto;margin-top: 0.9rem;width: 90%;border-radius: 1.5rem;}span{display: block;margin: 0.7rem 0;}}.van-button--large{width: 90%;display: block;margin: auto;margin-bottom: 0.5rem;}</style>
这是我的上传成功后的效果图
好了,我的就介绍到这里了,编写不易,如果有什么侵权的地方请联系我,或者各位大佬感觉有什么地方出现错误,可以指点出来,可以联系我进行修改
明天就是除夕夜了,我在此提前祝大家新年快乐,祝各位大佬在新的一年里事业步步高升
感谢各位大佬能够耐心看完小的编写的文章*
版权归原作者 人间真的不值得 所有, 如有侵权,请联系我们删除。