下面是一篇详细介绍postman接口测试的文章,如果文章内容不太明白的话, 我建议看看视频版本,更加清洗,更加直观!
最详细的postman接口测试实战教程_哔哩哔哩_bilibili最详细的postman接口测试实战教程共计129条视频,包括:1、Postman之接口测试灵魂考问、2、Postman之接口返回数据和JSON详解、3、Postman之接口测试协议等,UP主更多精彩视频,请关注UP账号。https://www.bilibili.com/video/BV1rh411S7Qp/?spm_id_from=333.337.search-card.all.click
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件
Postman背景介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
Postman的操作环境
postman适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等。
Postman重要提示:
由于2018年初chrome停止对chrome应用程序的支持,你的postman插件可能无法正常使用了。目前chrome应用商店能使用的就是chrome扩展程序和主题背景。
一、什么是接口测试?
我们要想知道接口测试怎么做,首先要明白接口测试是什么?一般像系统内的组件接口数据交互测试、不同系统与系统之间的接口数据交互测试等,我们都可以称之为接口测试 !
那么接口测试是怎么来测试接口的呢?
接口测试就是通过接口的不同情况下的输入和与之对用的输出之间的关系,看看是否满足接口规范所规定的功能性、安全性以及性能方面的要求.
简单的说:“接口测试是就是在没有前端页面或者前端还没完成的情况下,代替前端页面或者第三方使用者,来验证后端的接口实现是否符合接口规范。”
二、接口测试流程
1.拿到接口文档。(抓包:F12,fiddler,charles),熟悉接口业务,接口地址,请求参数,请求头信息,请求方式,鉴权方式。
2.编写接口用例编写以及评审。
3.使用接口测试工具执行接口测试。
4.输出接口测试报告。
三、接口测试执行
鉴权码:鉴权你是否有访问此接口的权限的一个字符串码。
获取鉴权码的方式:
1.有一个专门的获取token鉴权码的接口。
2.登录之后自动生成token鉴权码。
get请求以?方式传参,多个参数之间用@分隔。
请求的功能页签:

Params:get请求传参 Authorization:是验证是否拥有从服务器访问所需数据的权限。
Headers:请求头。
Body:(post请求传参)
1.form-data:表单:键值对,还有文件上传。
2.x-www-form-urlenconded 表单:键值对。
3.raw:传各种其他类型的参数,比如:Text,Javascript,json,html,xml
4.binary:用于上传二进制文件。
pre-erquest script:接口请求之前的js脚本。
Tests:接口请求之后的断言(断言接口是否请求成功)
Settings:对请求的设置。
Cookie:是Postman用于自动管理iCookie关联。
响应的功能页签:
Body:响应内容。
Pretty:json格式,raw:文本格式,proview:网页格式。
Cookie:响应的Cookie信息。
Headers:响应头
TestResults:断言结果
响应状态码:200
响应信息:OK
响应时间和响应字节数
Console:控制台,用于接口测试调试。
面试题:
接口测试中get请求和post请求的区别是什么?
1.get请求一般是获取资源,psot请求一般是提交资源。
2.get是通过在地址栏中以?方式传参,多个参数用&分隔,post请求是通过表单传参。
3.post比get安全
四、全局变量和环境变量
全局变量:能够在所有的接口请求里面使用的变量的叫全局变量。
环境变量:环境变量让代码能够在不同的环境下去执行。环境变量其实也是全局变量。
http协议默认端口:80
https协议默认端口:443
五、接口关联
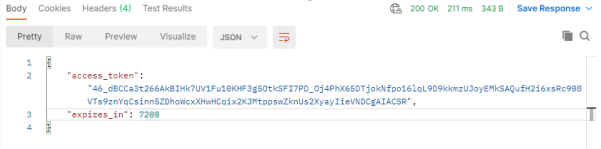
- 创建一个request请求(响应结果假设是下面的json)
{
"code": 0,
"msg": "OK",
"data": {
"id": 8036687,
"account": "XXXX",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJtZW1iZXJfaWQiOjgwMzY2ODcsImV4cCI6MTU4NzUyNzg0OX0.L7lDiNs70mAZk6yxhAxDwDC95ISNWb-2MXe4dzWMLmDfOzGrgkPvM12jFoEgMYcc3nnvtfWfOpDxYwngDkMtIw"
}
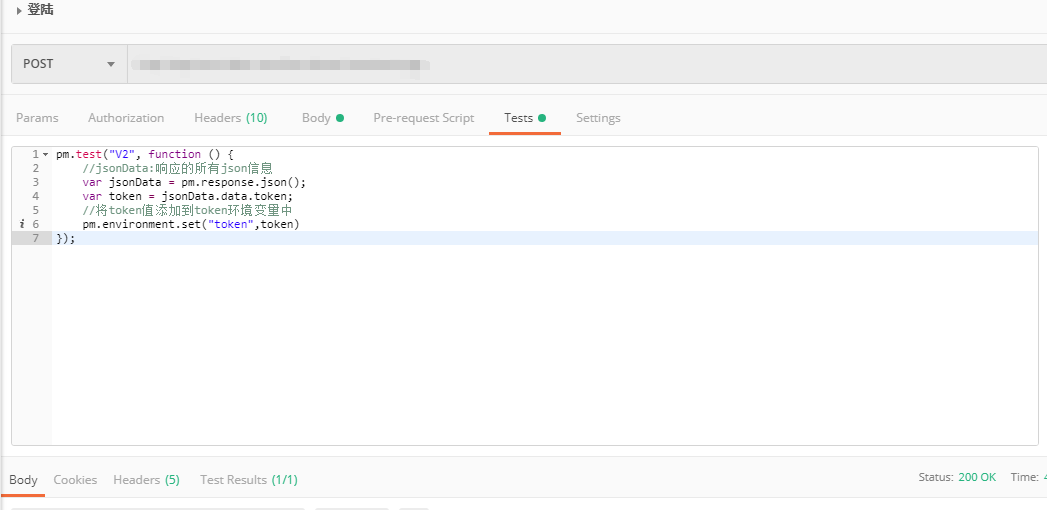
- 在Tests中添加JavaScript代码,用来获取鉴权
pm.test("V2", function () {
//jsonData:响应的所有json信息
var jsonData = pm.response.json();
var token = jsonData.data.token;
//将token值添加到token环境变量中
pm.environment.set("token",token)
});

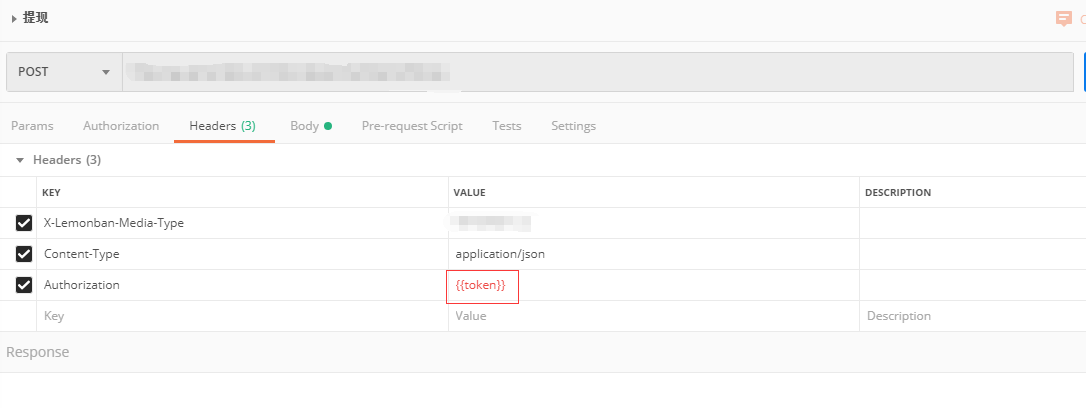
2、在需要用到token鉴权的接口中获取登录时添加的环境变量token值
在请求头中添加Authorization属性,属性值为token值
获取环境变量中的token值,用{{}}进行获取
点击send成功运行

六、Postman动态参数
接口测试中,经常用到上下游接口的依赖关系,下游接口的请求依赖上游接口的响应报文作为入参。
这样就是需要我们捕捉上游接口的响应内容,存储起来作为下游接口请求的入参。
这里举两个例子获取动态参数,分别是xml和json格式的请求
xml传参格式
1、上游接口是获取省份信息、下游接口是通过省份获取城市信息
我们需要在接口请求的test页签下,捕捉上游接口的响应内容,并存起来
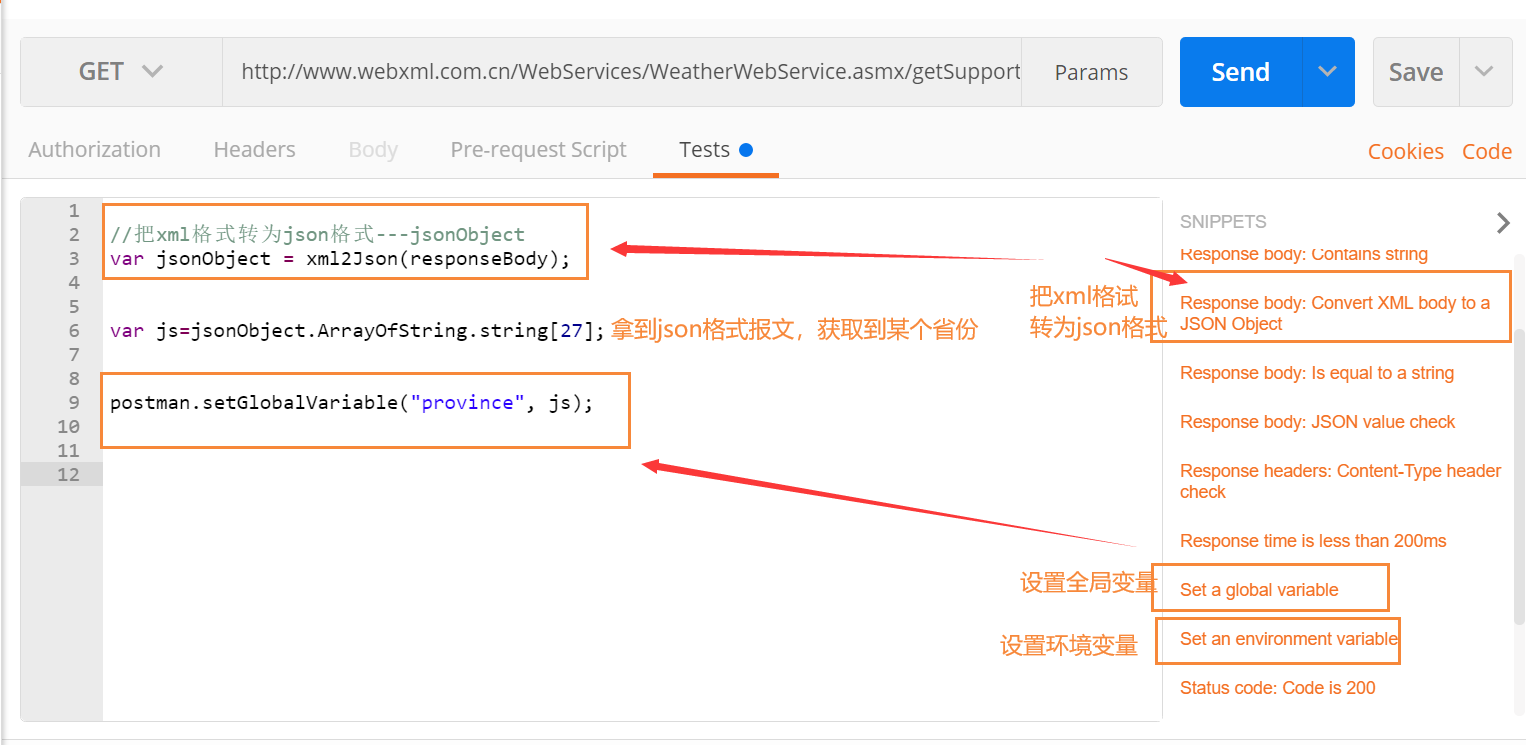
方法:
//把xml格式转为json格式---jsonObject
var jsonObject = xml2Json(responseBody);
var js=jsonObject.ArrayOfString.string[27];
postman.setGlobalVariable("province", js);

获取到身份信息,并存在全局变量里面

2、下游获取城市接口请求带上变量province 格式为{{province}},请求成功并返回数据

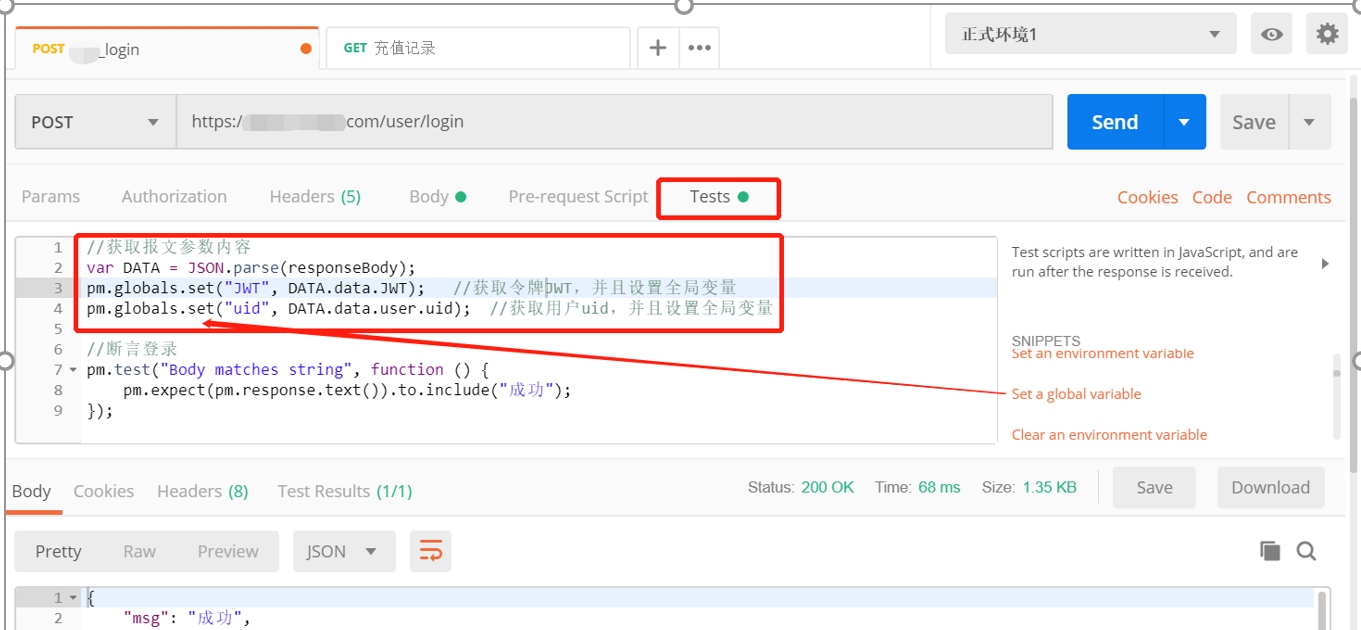
json格式请求
示例:因为充值记录接口中需要用到登录接口返回报文中的信息如下
1.以获取token(JWT)和uid为例
2.在登录接口的tests中写入代码(因为登录接口报文信息中有返回JWT和uid)
方法
var jsonData = JSON.parse(responseBody);
tests["Your test name"] = jsonData.value === 100;
//获取responseBody---作为一个jsonData变量,然后在取到uid 的值
postman.setGlobalVariable("uid", jsonData.data.user.id);
//获取jwt
postman.setGlobalVariable("jwt", jsonData.data.JWT);

2、把获取的参数存入全局变量;JWT和uid的地方设置变量{{JWT}}和{{uid}}

3、下游接口请求带上该参数

七、断言
1.设置环境变量--Setting an environment variable
postman.setEnvironmentVariable("key", "value");
2.设置全局变量--Set a global variable
postman.setGlobalVariable("key", "value");
3.检查响应中包含string--Check if response body contains a string
tests["Body matches string"] = responseBody.has("string_you_want_to_search");
4.转化XML格式的响应成JSON对象---Convert XML body to a JSON object
var jsonObject = xml2Json(responseBody);
5.检查响应body中等于指定string--Check if response body is equal to a string
tests["Body is correct"] = responseBody === "response_body_string";
6.检查JSON某字段值--Check for a JSON value
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100;
7.检查Content-Type是否包含在header返回(大小写不敏感)--Content-Type is present (Case-insensitive checking)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type"); //Note: the getResponseHeader() method returns the header value, if it exists.
8.检查Content-Type是否包含在header返回(大小写敏感)--Content-Type is present (Case-sensitive)
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type");
9.检查请求耗时时间小于200ms--Response time is less than 200ms
tests["Response time is less than 200ms"] = responseTime < 200;
10.检查Status code为200--Status code is 200
tests["Status code is 200"] = responseCode.code === 200;
11.检查Code name包含指定string--Code name contains a string
tests["Status code name has string"] = responseCode.name.has("Created");
12.检查成功post的请求status code--Succesful POST request status code
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
13.为JSON data使用微小验证器--Use TinyValidator for JSON data
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);
Sample data files
JSON files are composed of key/value pairs
八、postman用例的批量执行
数据驱动:csv,json
特别注意: 在参数里面取数据文件的值和取全局变量一致,在断言里面取数据文件的值使
用:data["名称"]
csv文件编码格式必须为:UTF-8
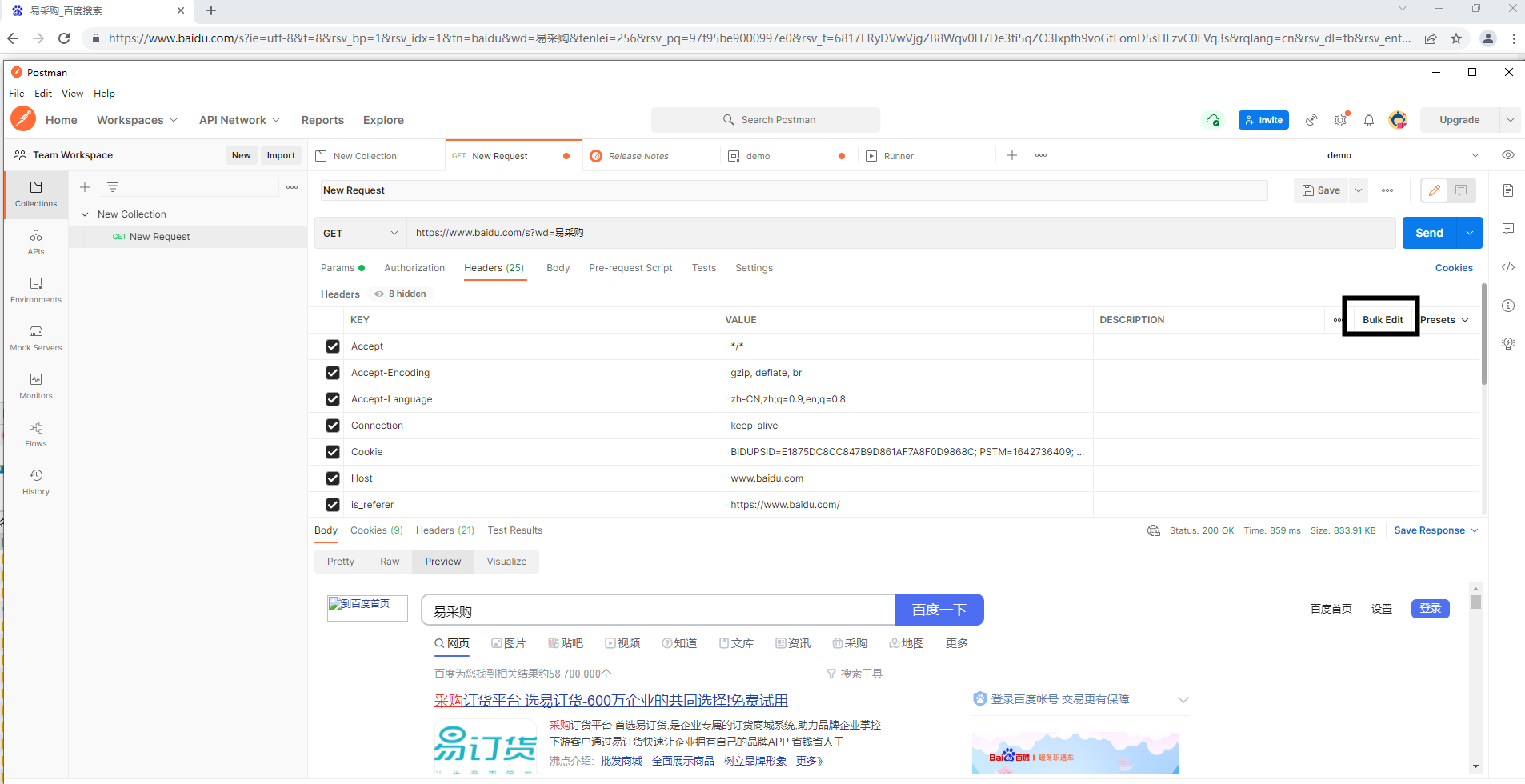
九、、必须带请求头的接口的测试方式
例如:百度的搜索就是一个接口
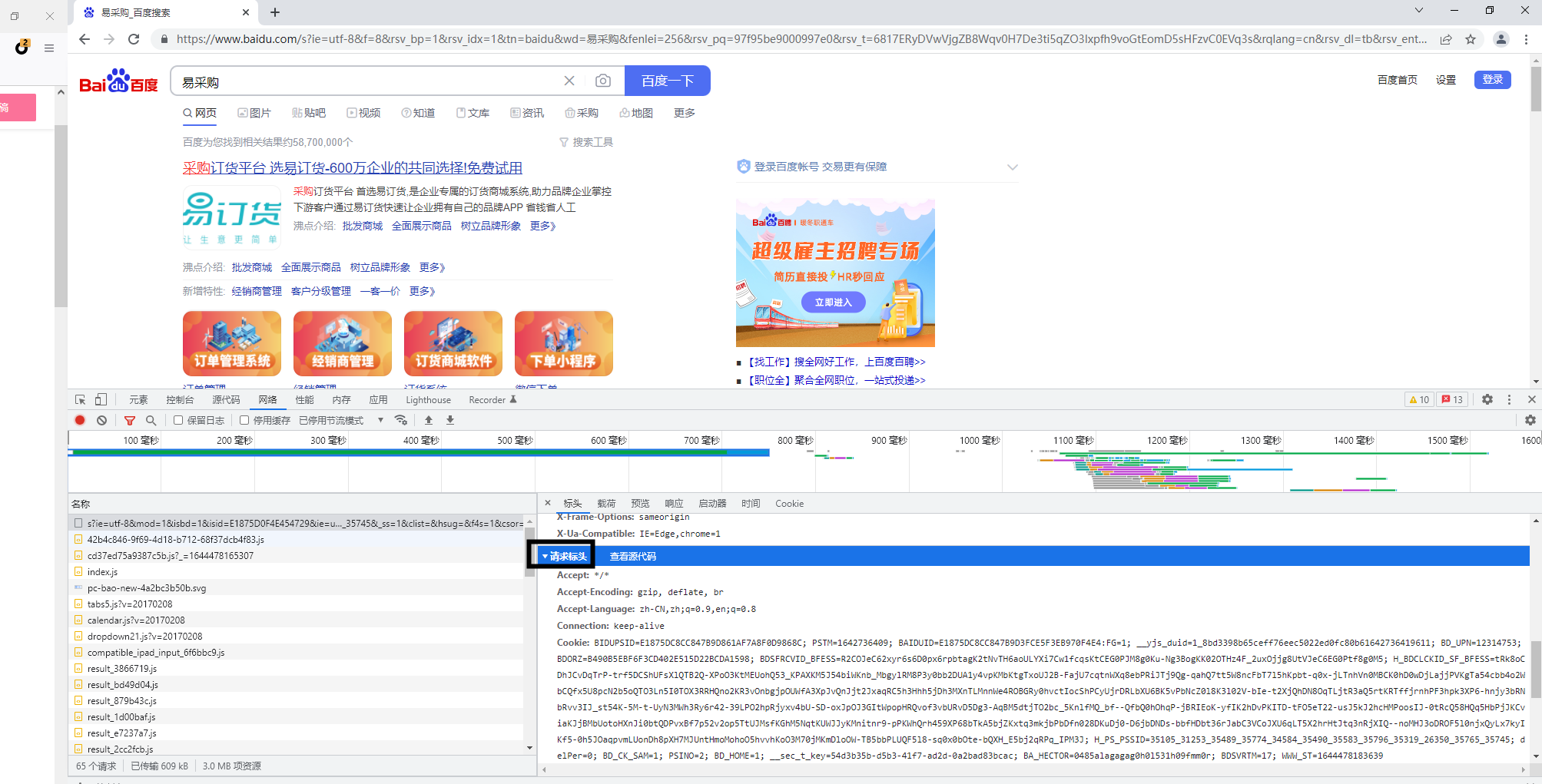
当你不知道用哪些请求头的时候,可以采取抓包的方式


Host:请求的主机地址
connection keep-alive 连接方式 保持活跃
Accept-Encoding: gzip, deflate, br 客户端接收的数据压缩方式
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 客户端接收的数据编码格式
cookie:请求的cookie信息
is_referer: 百度一下,你就知道
is_xhr: 1
Referer: 来源
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="98", "Google Chrome";v="98"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.81 Safari/537.36 请求的客户端的类型(模拟浏览器的请求)
X-Requested-With: 异步请求
Content -Type 请求的是数据类型
form-data: Content-Type:multipart/form-data 表单文件上传
x-www-from-urlencoded: Content-Type x-www-from-urlencoded 表单提交
raw: Content-Type application/json 根据你选择的数据类型来决定
binary Content-Type binary 二进制文件
十、接口MOCK
使用场景:前后端分离,后端的接口数据没有出来,前端需要调用后的接口实现业务,为了
保证我们前端能够正常的开发以及测试,那么就需要使用MOCK,模拟桩。模拟一个接
十一、Postman接口测试之Cookie鉴权。
概念
Cookie和鉴权的区别,cookie一般指缓存在本地的数据;鉴权一般指验证用户是否拥有访问系统的权利
鉴权分类
- Basic auth:基础鉴权,数据没有加密可明文显示,一般在测试环境使用,不在线上环境使用
- Oauth 2.0:并且包含了第三方登录方式,例如微博、微信、QQ等使用第三方账号进行授权登录)
- DigestAuth:对用户名和密码进行加密
- token basic authorization:目前在app端常用的是token basic authorization,就是服务端返回token给app端,app端每次请求的时候,带上对应的token去访问,token正确的时候,则服务端允许其正确访问
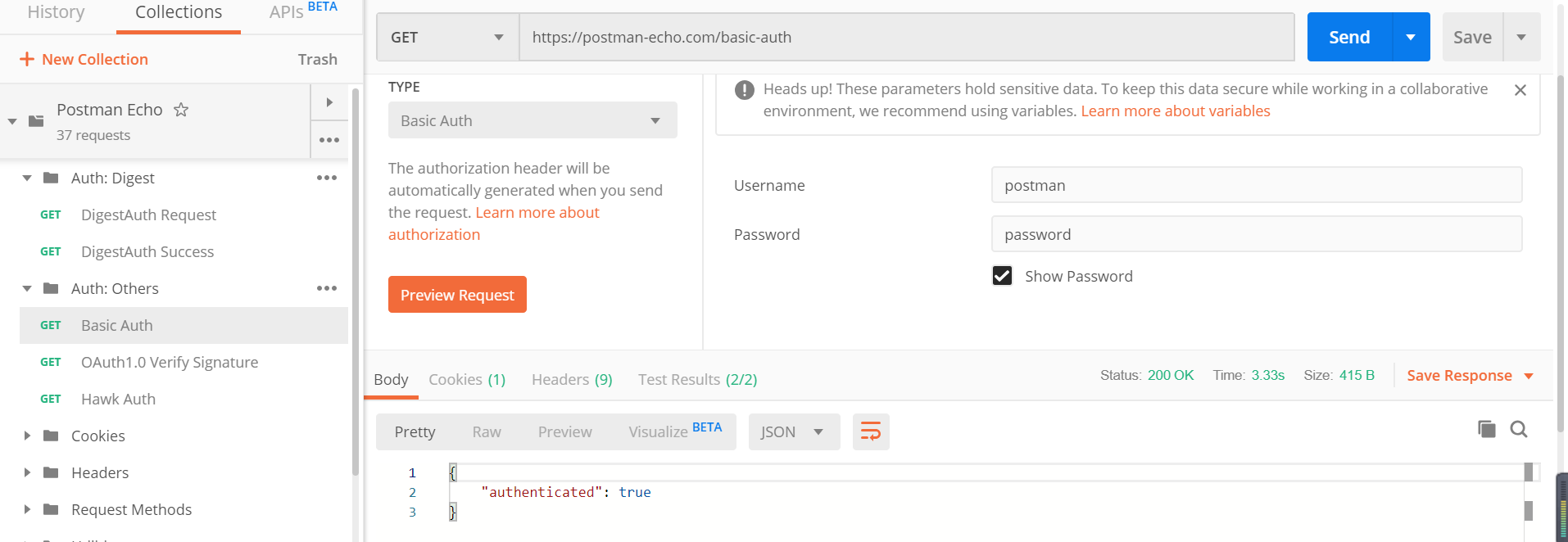
Postman提供了关于鉴权的demo如下:

Basic-auth/digestauth
直接打开接口地址https://postman-echo.com/basic-auth 或 https://postman-echo.com/digest-auth ,会弹出登录框,如图:不同的是basix-auth的用户名和密码是明文传递的,容易被人劫持;而digestauth的是加密传递

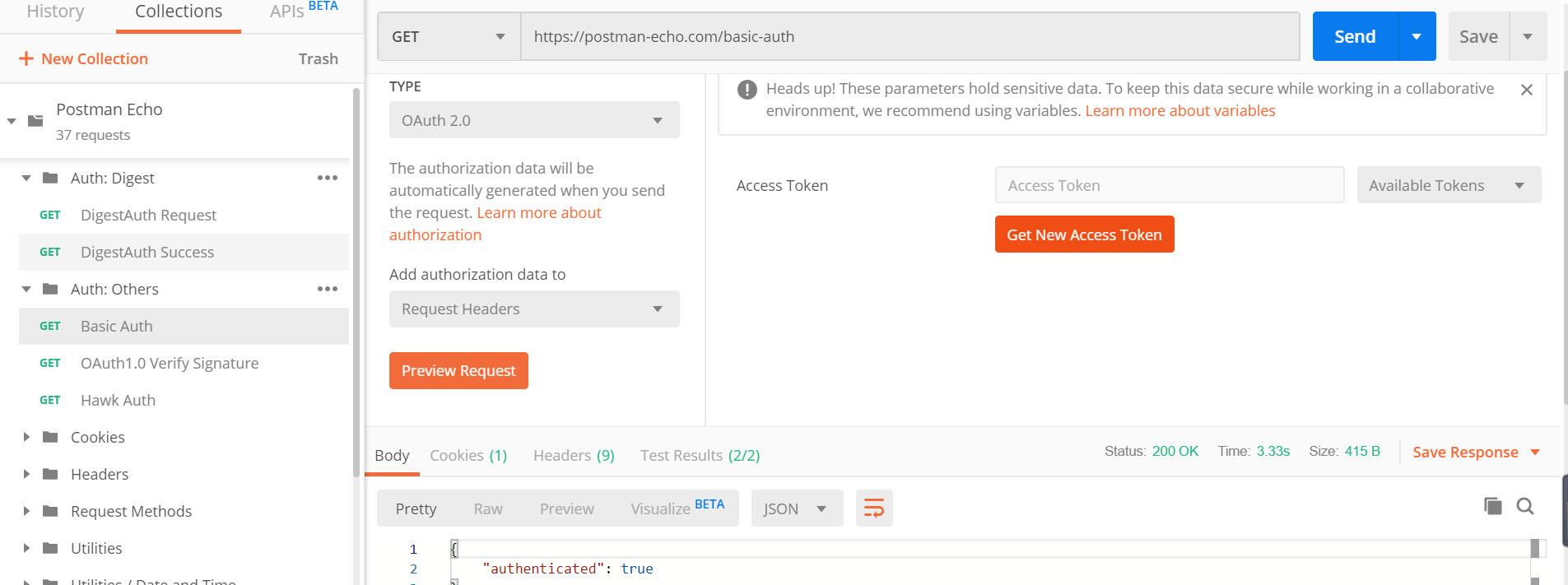
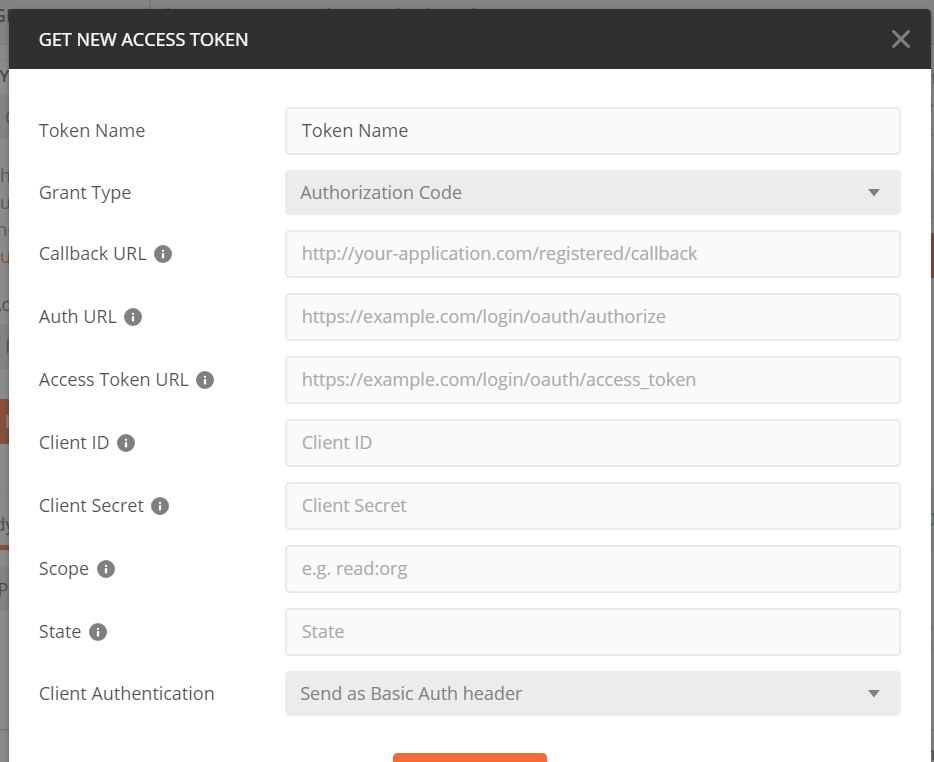
Oauth 2.0
讲basic auth的type改成Oauth 2.0,然后根据引导设置即可


十二、加密解密
前的市面上有哪些加密的方式:
1.对称式的加密方式(私钥加密):不常用DES和AES,已经别淘汰了。
Base64加密:
//base64加密方式:
var username = CryptoJS.enc.Utf8.parse("admin");//转为utf‐8
var base64_username = CryptoJS.enc.Base64.stringify(username);//转为Base64 加密
console.log(base64_username);
Base64解密:
//base64解密方式:
var username = CryptoJS.enc.Base64.parse("YWRtaW4=");//解密
var new_username = username.toString(CryptoJS.enc.Utf8);//转为utf‐8
console.log(new_username)
2.非对称的加密方式(双钥《公钥和私钥》加密):RSA加密方式
由一个密码生成的双钥,公钥加密,私钥解密。私钥加密,公钥解密
3.只加密不解密
1.MD5加密。
//MD5加密
var new_username2 = CryptoJS.MD5("admin").toString().toUpperCase();
console.log(new_username2)
2.SHA1,SHA3,SHAN........
混合加密(最定义加密规则):
快分期:贷款业务。加密都是自定义的混合加密。
admin,base64(YWRtaW4=),YWRtaW4=+DFJK/模块名首字母,MD5加密。
今天的文章就到这里哈。
下一篇文章:**postman+newman+jenkins实现持续集成,想了解的可以关注一波 **
版权归原作者 测试猿廖廖 所有, 如有侵权,请联系我们删除。