webpack-dev-server
webpack-dev-server可以为前端应用提供自动打包的功能支持,其使用介绍在Webpack官网文档-配置/DevServer部分,也可查看GitHub项目中的介绍。以下所使用的webpack、webpack-cli、webpack-dev-server版本信息如下。

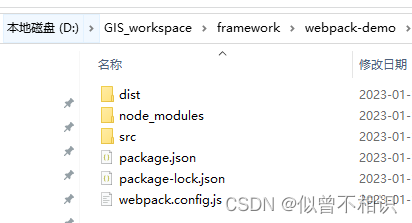
自带development server(前端服务)的**Webpack-dev-server**提供了**实时重载**(就像Vue前端项目,每次修改之后保存,就会自动更新页面效果)的功能,GitHub文档规定:This should be used for **development only**.(仅在开发中进行使用)。可以理解为这个development server前端服务就是在模拟项目部署时的那个后端服务容器(如:nginx、Tomcat等)。
Webpack项目-配置自动打包
在开发中,如果使用了Webpack从零构建前端项目,那么,若想实现类似于Vue项目的自动打包效果,就可以为其引入Webpack-dev-server依赖,安装命令如下,
# -D表示将其放入开发环境依赖下(记录到package.json的devDependencies节点下)
npm install webpack-dev-server -D
接着,修改package.json文件的scripts节点,添加启动命令,
# 2-修改package->scripts配置
"scripts":{
"dev":"webpack-dev-server"
}
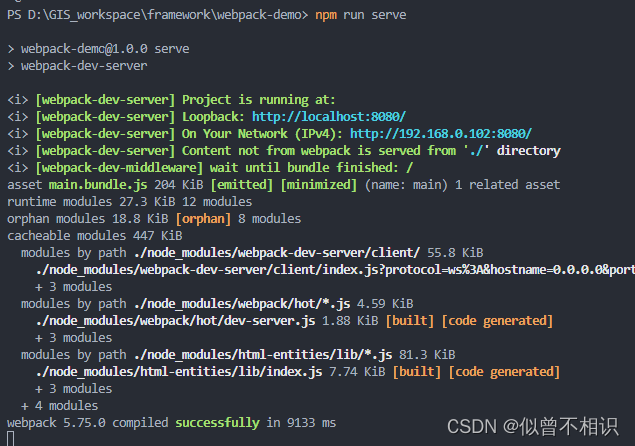
之后,使用命令“npm run dev”即可启动一个前端服务,这个服务就面向于这个Webpack前端应用。

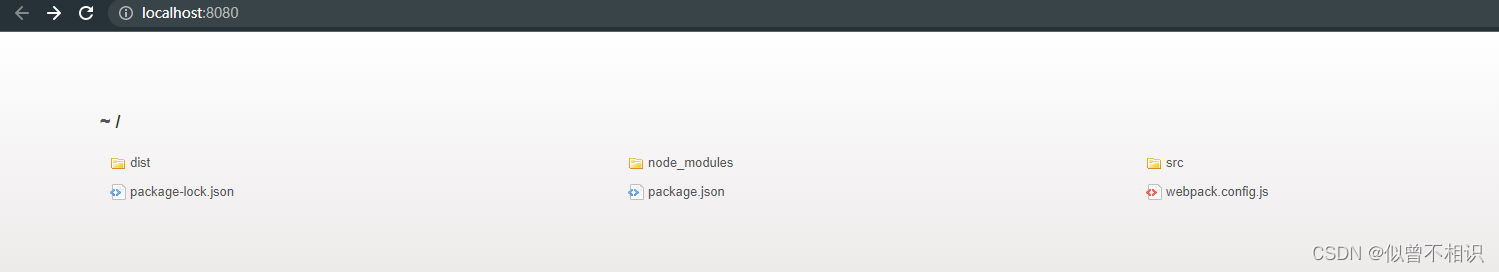
最后,我们访问地址:http://localhost:8080/,即可看到Webpack前端应用的静态资源目录列表,

访问错误信息分析
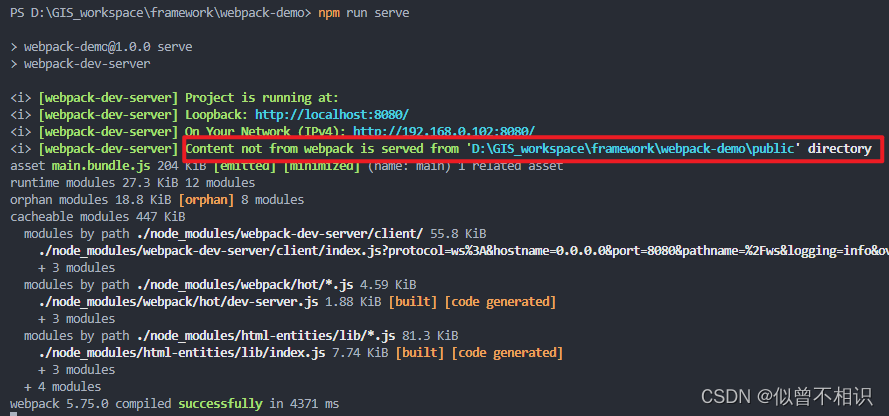
当然,以上只是理想效果。也可能你会看到如下这样的错误提示,

其原因是:没有正确在webpack项目的配置文件中正确配置**webpack-dev-server的静态资源目录**。如何理解呢?看如下红框部分,提示:webpack-dev-server的Content内容来自D盘下的一个目录,但是这个public目录在磁盘中是不存在的。


简单配置静态资源访问目录
以上已经提到,问题出现的原因就是因为:没有正确配置**webpack-dev-server的静态资源目录**。换句话说,该项配置会告诉服务器从哪里提供内容 ,当我们访问http://localhost:8080/路径时,它就会自动到D盘下.../public中抽取静态资源,但是由于找不到任何内容,就会出现**Cannot GET /**访问不到的错误提示。
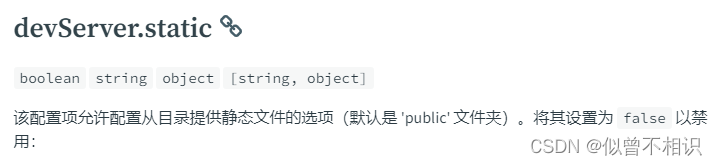
以下,我们先看一下webpack官网文档中的介绍,

如上图,static配置项(String或者Object类型)可以帮我们解决这个问题,我们先简单做如下配置,告诉前端服务将从根目录下的src子目录中抽取静态资源文件,
const path = require("path")
module.exports = {
mode: `production`,//`development`, //指定构建模式-[1]development模式下,不会进行代码压缩与混淆;[2]production模式下,会进行代码压缩与混淆
entry: path.resolve(__dirname,`src/index.js`), //指定入口文件
output: {
path: path.resolve(__dirname,`dist`), //输出文件路径
filename: `main.bundle.js`, //输出文件名称
charset: true, //输出文件的编码`utf-8`
clean: true, //在生成新的打包输出之前清空path对应的dist目录
},
//配置webpack-dev-server,支持自动打包
devServer:{
static:`./src/`, //允许配置从跟目录下提供静态文件
}
}

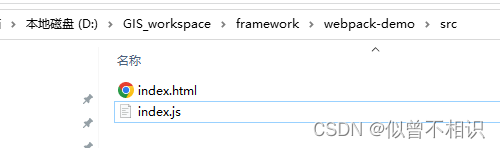
根目录/src目录中的内容
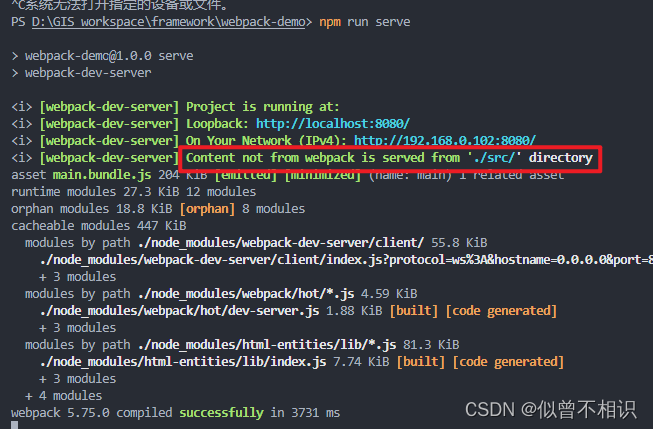
我们重新打包,看到红框中已经提示了:静态资源Content来自于./src/子目录中,这表示我们的配置已经生效了。

注意红框内容
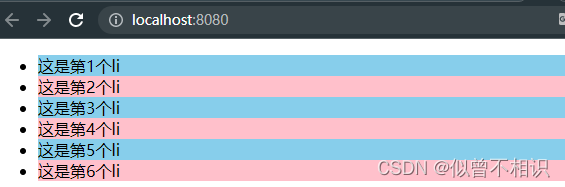
接着,我们再次访问路径:http://localhost:8080/,看到index.html的内容就被渲染出来了。

配置后的效果
完整配置静态资源访问目录
以上是简单配置的版本,接下来我们看一看如何通过Object对象来配置**devServer.static**配置项。 我们继续看Webpack官网文档的介绍。
首先,注意到Object类型的**devServer.static**对应如下集合属性,因此,关键在于对着5个属性的正确配置。

directory属性

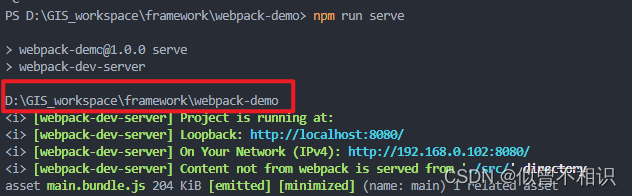
如上图所示,这个选项其实就是刚才我们在简化版配置中静态资源服务目录的配置,可以看到它的默认值是:**path.join(process.cwd(), 'public')**。这里的**process.cwd()**如何理解呢?我们直接在webpack.config.js文件中进行console.log打印操作,看一下它的输出内容。

可以看到,这里**path.join(process.cwd(), 'public')**的结果,就是上面最开始的默认访问路径:**D:\GIS_workspace\framework\webpack-demo\public**。
staticOptions属性
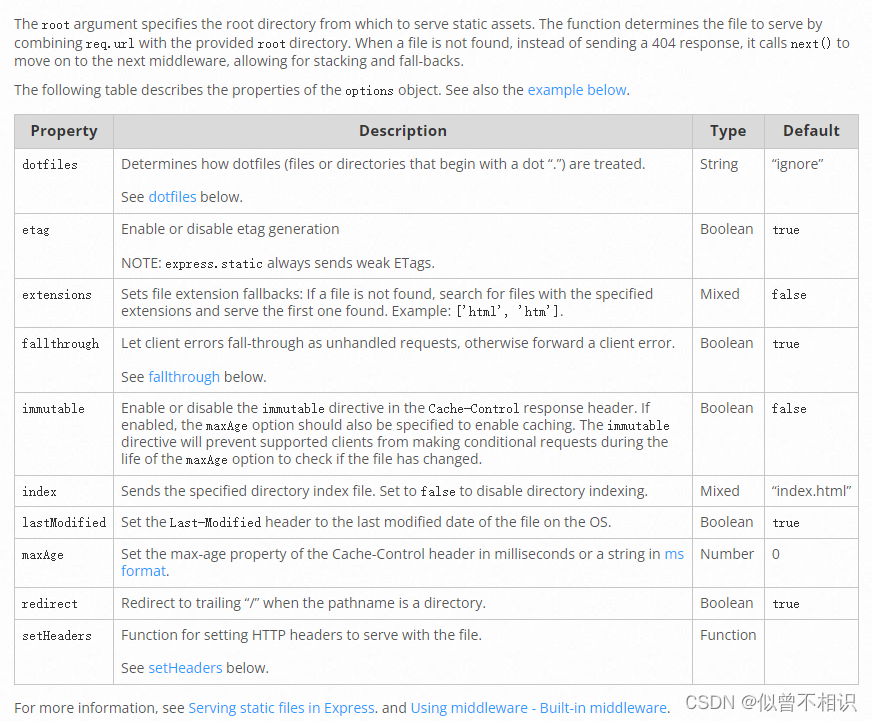
 staticOptions属性对应静态文件的一些高级配置,对应Object类型。可参考Express框架的API使用文档:Express 4.x - API Reference。具体属性截图如下,
staticOptions属性对应静态文件的一些高级配置,对应Object类型。可参考Express框架的API使用文档:Express 4.x - API Reference。具体属性截图如下,

这里的大致是对前端服务接口请求的一些配置,例如:redirect重定向、index默认索引文件配置、setHeaders请求头配置等等。
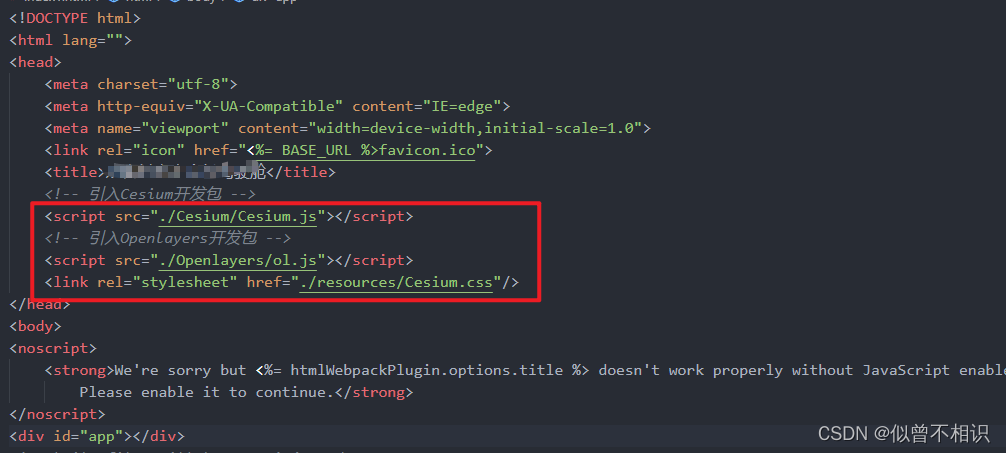
举个例子:我们知道,在vue项目中都有一个**index.html**文件,但是,当我们将其名称修改之后,程序还能正常运行吗?我们来尝试一下,将其改为**index1.html**,启动项目,看一下具体的效果。

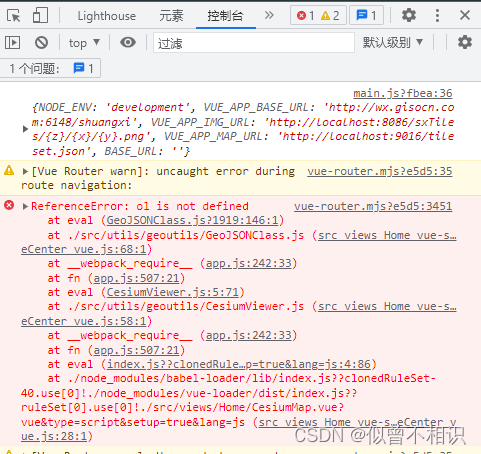
它其实是可能会报错的,尤其是当我们在index.html直接引入了某些开发依赖的时候,这是因为此时应用找不到默认的**index.html**文件,依赖没有被正常引入。而这里的staticOptions的index属性,就是在做这样的默认检索文件名的配置。


publicPath属性

此属性控制如何访问静态资源目录的内容,如果配置为:/abc,那么就要通过:http://localhost:8080/abc/路径访问。


serveIndex属性

此属性就是我们一开始谈到的——如何控制显示目录列表的问题相关了。
watch属性

watch属性是控制:当开发者在修改了项目文件时,是否重新加载页面内容的配置项。对应布尔类型,默认是true-开启状态。
完整配置webpack.config.js示例
默认显示index.html内容配置
const path = require('path')
console.log(process.cwd())
module.exports = {
mode: `production`, //`development`, //指定构建模式-[1]development模式下,不会进行代码压缩与混淆;[2]production模式下,会进行代码压缩与混淆
entry: path.resolve(__dirname, `src/index.js`), //指定入口文件
output: {
path: path.resolve(__dirname, `dist`), //输出文件路径
filename: `main.bundle.js`, //输出文件名称
charset: true, //输出文件的编码`utf-8`
clean: true, //在生成新的打包输出之前清空path对应的dist目录
},
//配置webpack-dev-server,支持自动打包
devServer: {
static: {
directory: `./src/`, //允许配置从跟目录下提供静态文件
staticOptions: {
redirect: true, //重定向配置,默认是"/",布尔类型
index: `index.html`, //设置是否在特定目录下自动检索index.html文件,默认为index.html
},
publicPath: `/`, //告诉服务器在哪个 URL 上提供 static.directory 的内容,默认是:'/',对应当前根目录下
serveIndex: true, // 告诉开发服务器启用后使用 serveIndex 中间件,会在查看没有 index.html 文件的目录时生成目录列表
watch: true, // 通过 static.directory 配置项告诉 dev-server 监听文件。默认启用,文件更改将触发整个页面重新加载
},
},
}

默认显示静态资源目录配置
const path = require('path')
console.log(process.cwd())
module.exports = {
mode: `production`, //`development`, //指定构建模式-[1]development模式下,不会进行代码压缩与混淆;[2]production模式下,会进行代码压缩与混淆
entry: path.resolve(__dirname, `src/index.js`), //指定入口文件
output: {
path: path.resolve(__dirname, `dist`), //输出文件路径
filename: `main.bundle.js`, //输出文件名称
charset: true, //输出文件的编码`utf-8`
clean: true, //在生成新的打包输出之前清空path对应的dist目录
// publicPath: `./` ,
},
//配置webpack-dev-server,支持自动打包
devServer: {
static: {
directory: `./`, //允许配置从跟目录下提供静态文件
staticOptions: {
redirect: true, //重定向配置,默认是"/",布尔类型
index: `index.html`, //设置是否在特定目录下自动检索index.html文件,默认为index.html
},
publicPath: `/`, //告诉服务器在哪个 URL 上提供 static.directory 的内容,默认是:'/',对应当前根目录下
serveIndex: true, // 告诉开发服务器启用后使用 serveIndex 中间件,会在查看没有 index.html 文件的目录时生成目录列表
watch: true, // 通过 static.directory 配置项告诉 dev-server 监听文件。默认启用,文件更改将触发整个页面重新加载
},
},
}

版权归原作者 是席木木啊 所有, 如有侵权,请联系我们删除。