原文网址:Vue--v-for的key的作用--详解/实例_IT利刃出鞘的博客-CSDN博客
简介
说明
** **本文用示例介绍Vue中的v-for的key的作用。
这个key不仅仅可以用于v-for,其他一些地方也可以。详见:API — Vue.js
官网
列表渲染 — Vue.js
API — Vue.js
key的作用
总结
** **在Vue中,key是虚拟DOM的标识符。Vue会建立一个Map,value为虚拟DOM(是一个对象),key与value配对。
在v-for指令中,默认情况下,列表的index作为key。我们也可以手动指定key。
概述
key 主要用在 Vue 的虚拟 DOM 算法(在新旧 nodes 对比时比较 VNodes)。
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
不使用 key
说明
如果不使用 key,会以数据的index来匹配。
详细地讲:默认情况下,Vue 会最大限度减少动态元素并且尽可能的尝试**就地修改/复用**相同类型元素(就地更新)。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。
优点
- 性能高
缺点
- 不适用于依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
使用 key
如果使用 key ,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误。
示例
公共代码
路由(router/index.js)
import Vue from 'vue'
import Router from 'vue-router'
import Demo from "../views/Demo";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/demo',
name: 'Demo',
component: Demo,
}
],
})
示例1:不使用key
场景复现
代码
Demo.vue
<template>
<div class="hello">
<div
v-for="(item, index) in dataList"
>
<input type="checkbox">
{{item.name}}
<button @click="deleteItem(index)">删除此项</button>
</div>
</div>
</template>
<script>
export default {
name: 'Demo',
data () {
return {
dataList: [
{
id: 1,
name: 'Tony1',
},
{
id: 2,
name: 'Tony2',
},
{
id: 3,
name: 'Tony3',
},
],
}
},
methods: {
deleteItem(index) {
this.dataList.splice(index, 1);
}
}
}
</script>
<style scoped>
</style>
测试
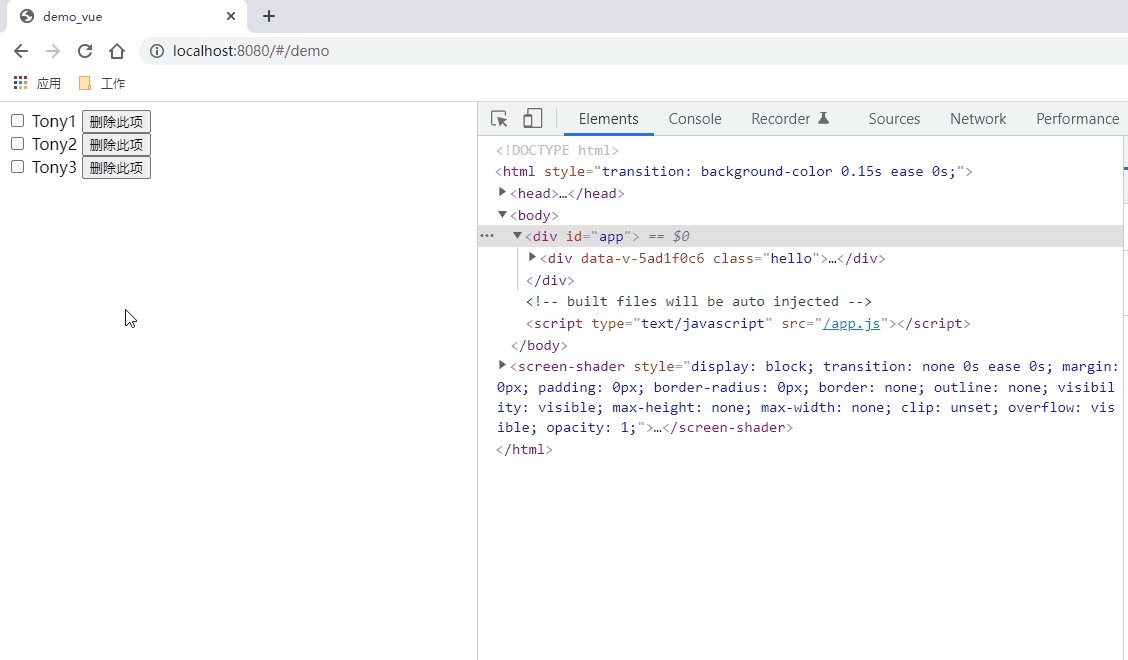
访问:http://localhost:8080/#/demo
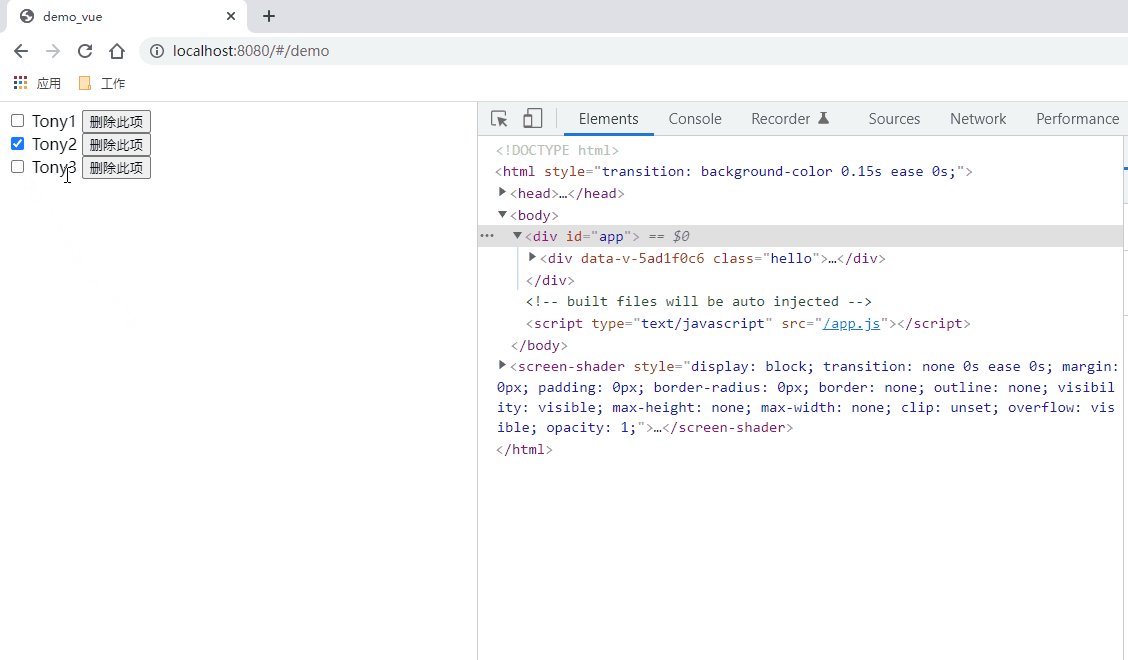
第1步:选中其中一项(本处选择第2项)
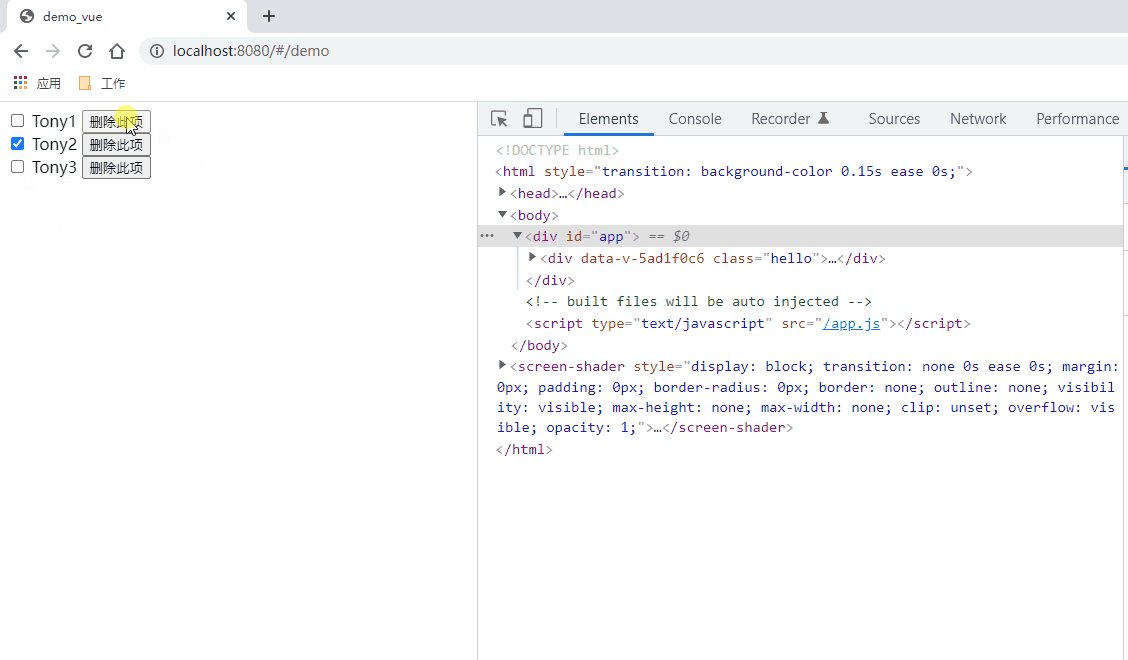
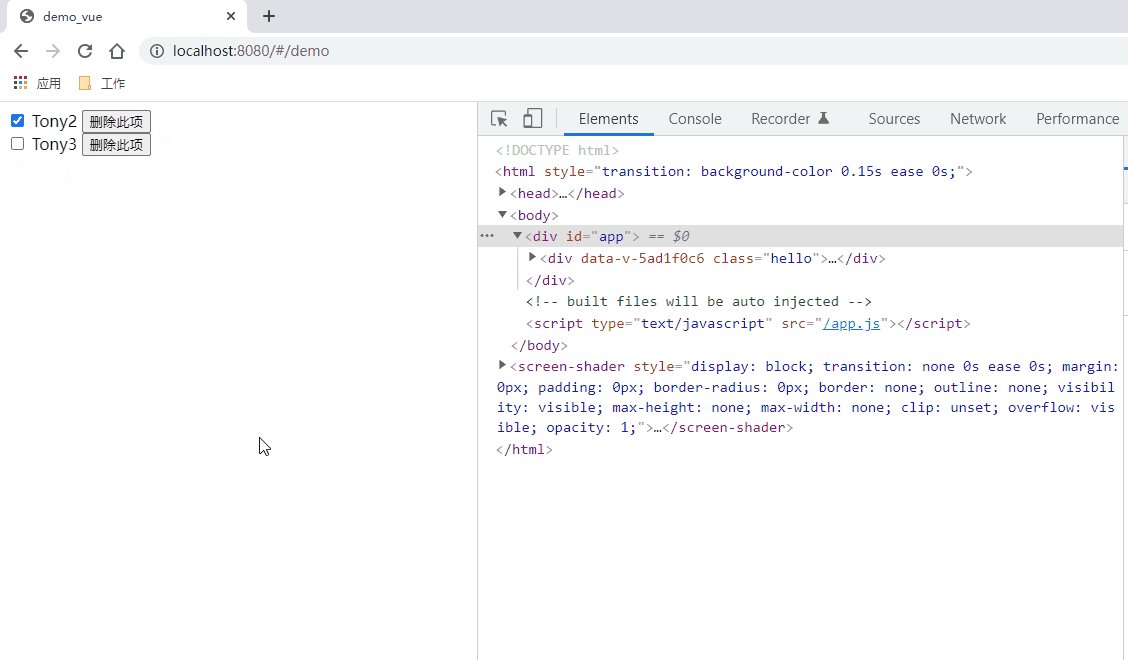
第2步:删除第1项

可以看到,删除第1项之后,选择项由原来的“Tony2”变成了“Tony3”。
原因分析
默认使用“就地更新”的策略。这个策略实际上是以数据的index来匹配的。
数据项的顺序被改变,Vue 不移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。
对于本例而言,第1项被删除之后,原来的第2项成为了第1项,原来的第3项成为了第2项。
示例2:将index作为key
下边这种写法的结果和上边“示例1:不使用key”一模一样。因为不写key的时候,默认用的就是index。
Demo.vue
<template>
<div class="hello">
<div
v-for="(item, index) in dataList"
:key="index"
>
<input type="checkbox">
{{item.name}}
<button @click="deleteItem(index)">删除此项</button>
</div>
</div>
</template>
<script>
export default {
name: 'Demo',
data () {
return {
dataList: [
{
id: 1,
name: 'Tony1',
},
{
id: 2,
name: 'Tony2',
},
{
id: 3,
name: 'Tony3',
},
],
}
},
methods: {
deleteItem(index) {
this.dataList.splice(index, 1);
}
}
}
</script>
<style scoped>
</style>
示例3:将id作为key
代码
Demo.vue
<template>
<div class="hello">
<div
v-for="(item, index) in dataList"
:key="item.id"
>
<input type="checkbox">
{{item.name}}
<button @click="deleteItem(index)">删除此项</button>
</div>
</div>
</template>
<script>
export default {
name: 'Demo',
data () {
return {
dataList: [
{
id: 1,
name: 'Tony1',
},
{
id: 2,
name: 'Tony2',
},
{
id: 3,
name: 'Tony3',
},
],
}
},
methods: {
deleteItem(index) {
this.dataList.splice(index, 1);
}
}
}
</script>
<style scoped>
</style>
测试
访问:http://localhost:8080/#/demo
第1步:选中其中一项(本处选择第2项)
第2步:删除第1项

可以看到,删除第1项之后,选择项仍然是的“Tony2”。
版权归原作者 IT利刃出鞘 所有, 如有侵权,请联系我们删除。