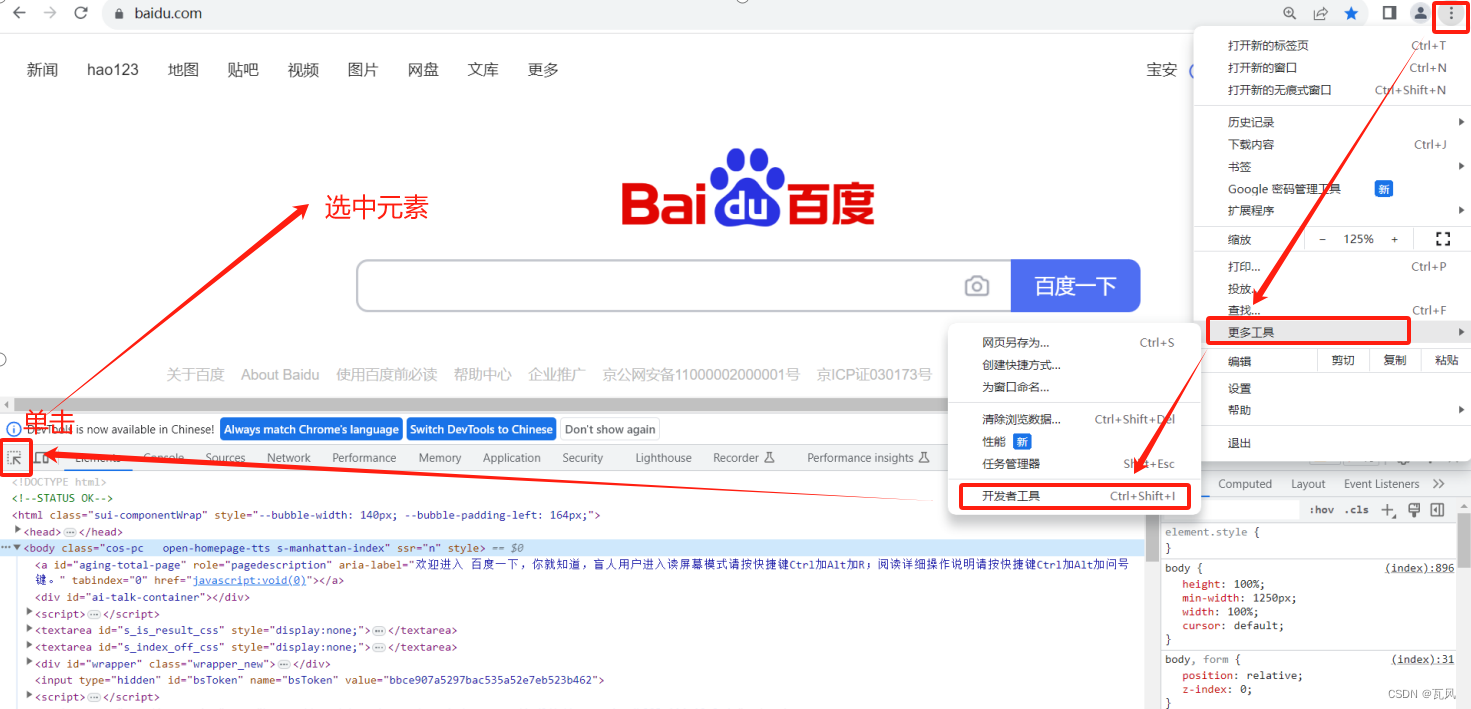
1、元素定位操作:

2、创建浏览器驱动操作,导入By模块:
from selenium import webdriver # 用于界面与浏览器互动
from selenium.webdriver.common.by import By # 用于元素定位
driver = webdriver.Chrome() # 调用Chrome类,创建谷歌浏览器驱动
driver.get("http://www.baidu.com") # 打开对应网址
3、ID元素定位
# ID元素定位
driver.find_element(By.ID, "kw").send_keys('selenium')
4、name元素定位
# NAME元素定位
driver.find_element(By.NAME, "wd").send_keys('selenium')
5、class_name:class属性元素定位
# CLASS_NAME:class属性元素定位
driver.find_element(By.CLASS_NAME, "s_ipt").send_keys('selenium')
6、tag_name:标签名元素定位
# tag_name:标签名元素定位
driver.find_element(By.TAG_NAME, "input").send_keys('selenium')
7、link_text:超链接标签元素定位
# link_text:超链接标签元素定位
driver.find_element(By.LINK_TEXT, "hao123").click()
8、partial_link_text:超链接标签(模糊)元素定位
# partial_link_text:超链接标签(模糊)元素定位
driver.find_element(By.PARTIAL_LINK_TEXT, "hao").click()
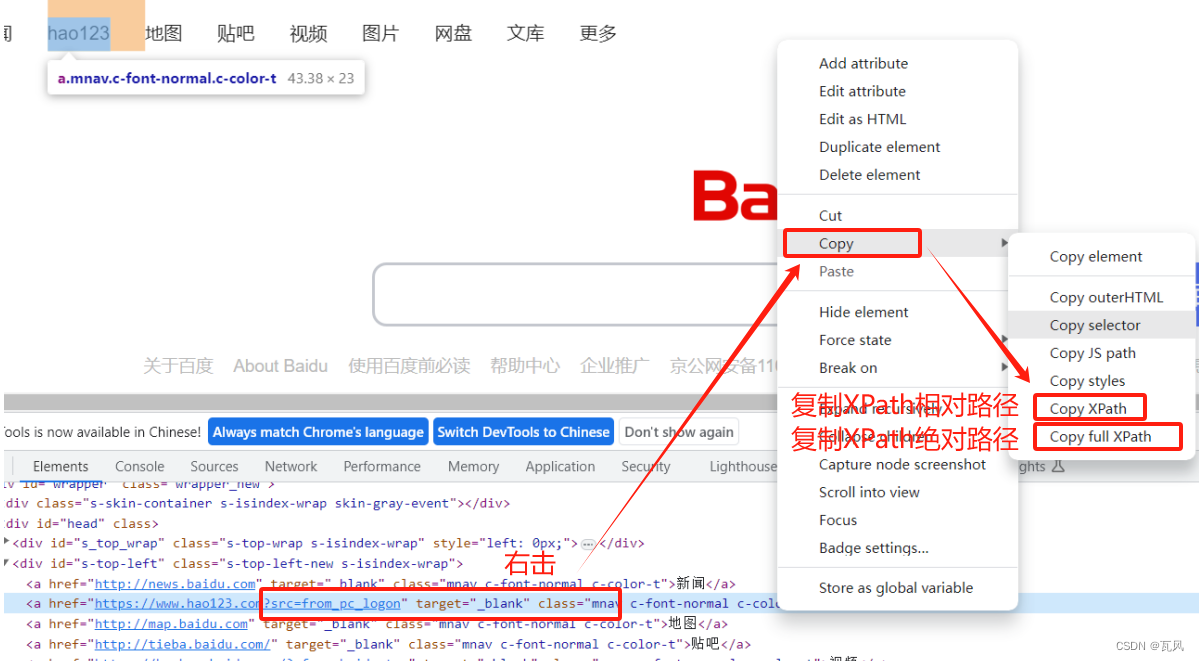
9、xpath:路径(绝对路径、相对路径)元素定位
# xpath:路径(绝对路径、相对路径)元素定位
driver.find_element(By.XPATH, '//*[@id="s-top-left"]/a[2]').click() # 相对路径
driver.find_element(By.XPATH,
'/html/body/div[2]/div[2]/div[2]/a[2]').send_keys('selenium') # 绝对路径

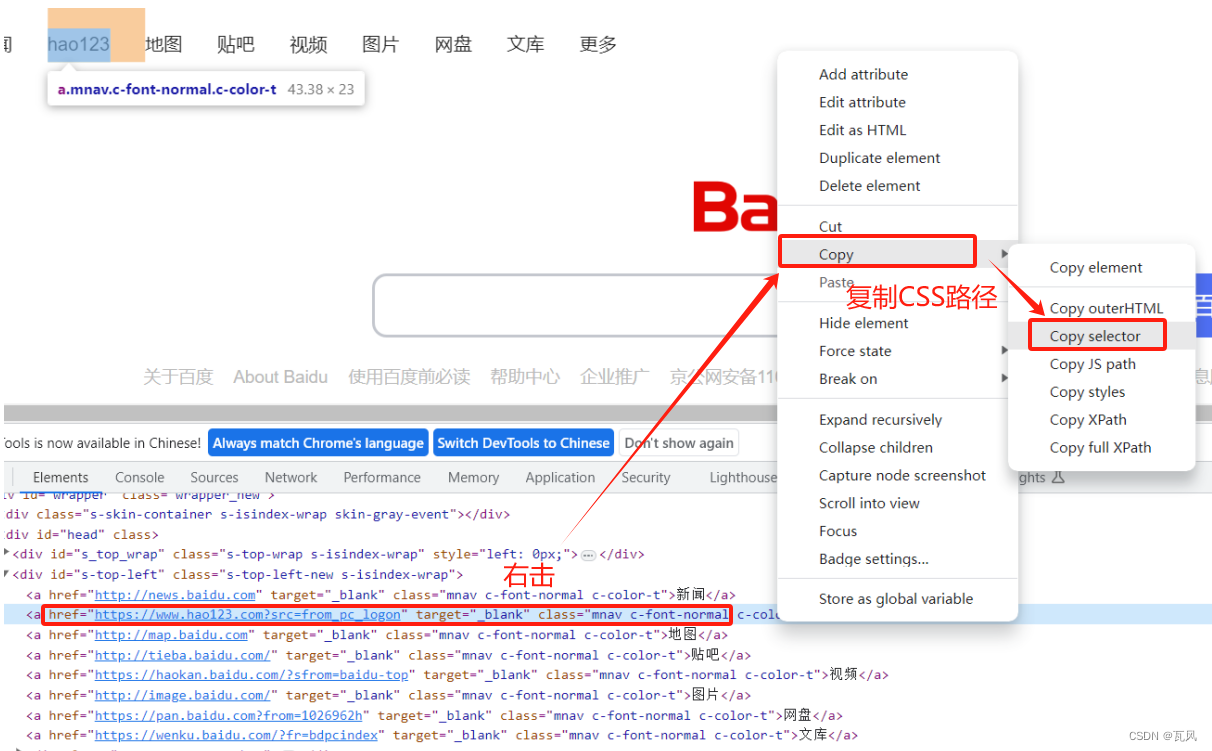
10、css:选择器元素定位
# CSS:选择器元素定位
driver.find_element(By.CSS_SELECTOR, "#s-top-left > a:nth-child(2)").click()

版权归原作者 瓦风 所有, 如有侵权,请联系我们删除。