ES6暴毙归纳(一)
let、const关键字
let
- 在块级作用域有效
- 变量不能重复声明
- 不会预处理,不存在变量提升
const
- 不能修改
- 用于定义一个常量,声明的时候必须初始化
- 在块级作用域有效,不能跨块访问,不能跨函数访问
var、let、const 的区别
- var 定义的变量,没有块的概念,可以跨块访问, 不能跨函数访问。
- let 定义的变量,只能在块作用域里访问,不能跨块访问,也不能跨函数访问。
- const 用来定义常量,使用时必须初始化(即必须赋值),只能在块作用域里访问,而且不能修改。
变量解构赋值
从对象或数组中提取数组,并赋值给变量(多个),一次性给多个属性赋值
对象的变量解构赋值
- 首先我们存在一个对象student,该对象有name,age,city三个属性,然后我们现在需要三个单独的变量也是name,age,city,这时候我们就可以通过将这三个属性用中括号围起来,一次性声明了一个对象变量,然后student对其就行赋值,便会将student中属性名对应的属性赋值给单独的变量
var student ={name:'Ming',age:18,city:'Shanghai'}//可以不按对象内属性的顺序,但是被赋值的对象内不允许缺少属性var{ age, name,city}= student;
console.log(name);// 'Ming'
console.log(age);// 18
console.log(city);// 'Shanghai'
数组的变量解构赋值
/**
* 情况一:数组长度比被赋值的变量数组短,则后面的变量不被赋值
*/var foo =["one","two"];var[a, b, c]= foo;
console.log(a);// "one"
console.log(b);// "two"
console.log(c);// undefined/**
* 情况二:数组长度长于变量数组,按顺序赋值
*/var foox =["one","two",'3','4'];var[ax, bx, cx]= foox;
console.log(ax);// "one"
console.log(bx);// "two"
console.log(cx);// 3// orvar a, b;[a, b]=[1,2];
console.log(a);// 1
console.log(b);// 2
模板字符串
简化了字符串的拼接
编写要求:
- 必须使用 `` 来包含
- 变化部分,即存在变量拼接的部分使用 ${xxx} 包含
//原来的方式var str1 ='10'var str2 ='20'var str3 = str1+str2+"1212"
console.log('原始拼接',str3);//模板字符串var str1x ='10x'var str2x ='20x'var str3x =`1212x ${str1x}${str2x}`//这里的写法需要特别注意
console.log("模板字符串",str3x);
字符串的新增方法
验证字符串
**传统上,JavaScript 只有
indexOf
方法,可以用来确定一个字符串是否包含在另一个字符串中。ES6 又提供了三种新方法。**
- includes() :验证字符串是否在原字符串中存在
- startsWith() : 验证参数字符串是否在原字符串的头部
- endsWith() :验证参数字符串是否在原字符串的尾部
这三个方法都支持第二个参数,通过第二个参数可以开始搜索的位置
let s ='Hello world!';
s.startsWith('Hello')// true
s.endsWith('!')// true
s.includes('o')// true
重复字符串
- repeat() :参数传入一个number,将原字符串重复n次, -
如果n为小数,会被向下取整,-如果是负数或者Infinity会报错,-如果为0到-1的小数则默认为0-如果为NaN也为0.如果为字符串则会先转为数字
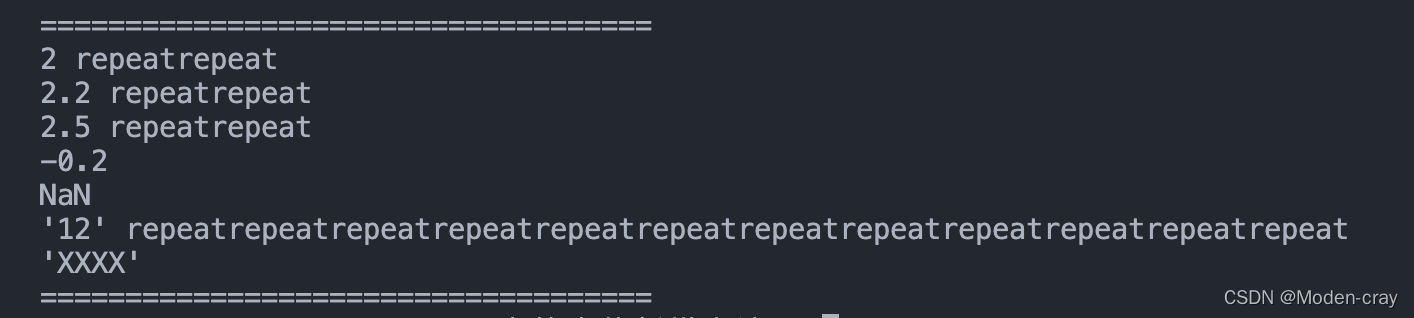
string='repeat'
console.log('====================================');
console.log('2',string.repeat(2));
console.log('2.2',string.repeat(2.2));
console.log("2.5",string.repeat(2.5));
console.log("-0.2",string.repeat(-0.2));
console.log('NaN',string.repeat(NaN));
console.log("'12'",string.repeat('12'));
console.log("'XXXX'",string.repeat('xxxx'));
console.log('====================================');

补全字符串
- padStart() --在头部补全字符串,接收两个参数,第一个为number类型的参数指定最终的字符串长度,第二个参数为用来补全的字符串
- padEnd() —在尾部补全字符串,接收两个参数,第一个为number类型的参数指定最终的字符串长度,第二个参数为用来补全的字符串
strPad='x'
console.log(strPad.padStart(5,'as'));
console.log(strPad.padStart(4,'as'));
console.log(strPad.padStart(5,'aeert'));
console.log(strPad.padStart(2,'as'));
console.log(strPad.padStart(6));
console.log(strPad.padEnd(5,'as'));
console.log(strPad.padEnd(4,'as'));
console.log(strPad.padEnd(5,'aeert'));
console.log(strPad.padEnd(2,'as'));
console.log(strPad.padEnd(6));
消除字符串头尾的空格
- trimStart() —字符串消除头部的空格
- trimEnd() -----消除字符串尾部的空格
- tirm() --消除字符串头部和尾部所有空格
返回字符串指定索引的值
- at()
箭头函数
描述
箭头函数有可以称为匿名函数
用途:多用于定义回调函数
箭头函数定义规则
- 如果该函数没有参数的时候定义形式为:() => console.log(‘xxxx’)
- 如果该函数存在一个参数:i => i+2
- 如果存在两个或两个以上的参数:(i, j) => i+j
- 如果函数体只有一个语句,则可以不需要大括号,且默认返回结果(return)
- 函数体如果有多个语句,需要用{}包围,若有需要返回的内容,需要手动 return 返回
varfoo=()=> console.log('这是一个没有参数的函数');foo();
console.log('-------------------------');varfoo1=i=> console.log(i);foo1(2)
console.log('-------------------------');varfoo2=(i,j)=> console.log(i+j);foo2(3,4)
console.log('-------------------------');varfoo3=(i)=>{var j=2;
console.log(i+j);}
箭头函数的特点:
- 箭头函数没有自己 this,箭头函数的 this 不是调用的时候决定的,而是在定义的时候处在的对象就是它的 this(这个规则与常规函数的 this 指向相反)
- 扩展理解:箭头函数的 this 看外层的是否有函数,如果有,外层函数的 this 就是内部箭头函数的 this,如果没有,则 this 是 window
/**
* 三点运算符:在方法的参数列表内,使用...value来代替后面的参数列表,
* 会根据...value之前的参数个数然后将前面的去掉之后把剩下的所有参数放到value中,
* 返回一个数组,但是这个数组不具有数组的性质不能调用方法
*/functionfoo(a, b,...value){
console.log(a);//5
console.log(b);//7
console.log(value)// 返回 [45, 22]}foo(5,7,45,22)functionfoox(a,...value){
console.log(a);//5
console.log(value)// 返回 [7,45, 22]}foox(5,7,45,22)
三点运算符(…)
1.1.rest(不定/可变)参数
用来取代 arguments,但比 arguments 灵活,只能是最后部分形参参数
/**
* 三点运算符:在方法的参数列表内,使用...value来代替后面的参数列表,
* 会根据...value之前的参数个数然后将前面的去掉之后把剩下的所有参数放到value中,
* 返回一个数组,但是这个数组不具有数组的性质不能调用方法
*/functionfoo(a, b,...value){
console.log(a);//5
console.log(b);//7
console.log(value)// 返回 [45, 22]}foo(5,7,45,22)functionfoox(a,...value){
console.log(a);//5
console.log(value)// 返回 [7,45, 22]}foox(5,7,45,22)
不定参数 value 会返回一个数组,可以用数组的所有方法;而 arguments 只是伪数组,没有数组的各种方法。
2.扩展运算符
let arr =[1,6]let arr1 =[2,3,4,5]
arr =[1,...arr1,6]
console.log(...arr)// 结果:[1, 2, 3, 4, 5, 6]
相当于会自动遍历这个数组,拿到每一项值
形参默认值
当不传入参数的时候默认使用形参里的默认值
functionPoint(x =0, y =0){this.x = x;this.y = y;}let point =newPoint(23,35)
console.log(point)// {x:23, y:35}let point2 =newPoint()// 不传参数
console.log(point)// {x:0, y:0}
rest参数
ES6引入了rest参数,用于获取函数的实参,原来代替arguments
ES5获取实参的方式
通过arguments获取,返回一个对象
functiondate(){
console.log(arguments)//输出一个实参的对象}data('x','sd')//{'0':'x','1':'sd'}
rest 参数的使用
functiondata(...args){
console.log(args)}data(1,2,43)//[1,2,43]
rest参数必须发到形式参数的最后面
functiondata(a,...args,b){}//这是错误的
版权归原作者 Moden-cray 所有, 如有侵权,请联系我们删除。