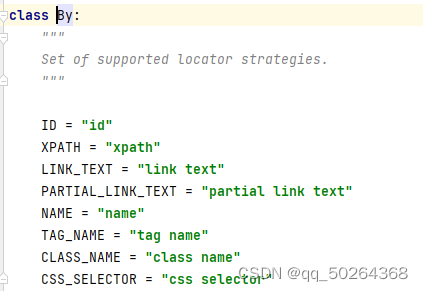
id,name,class_name(这三种是元素的属性,而selenium单独针对这三种属性提供了对应的定位方法)
tag_name(这个针对标签名称定位)
link_text,partial_link_text(这个针对a标签,就是文本超链接定位)
XPath(这个基于元素的路径定位)
css定位 (这个基于元素选择器):

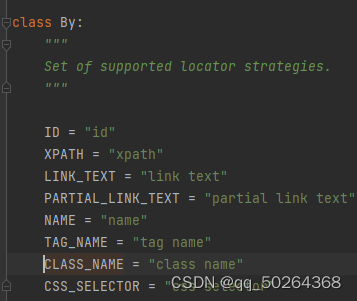
元素定位八种方式
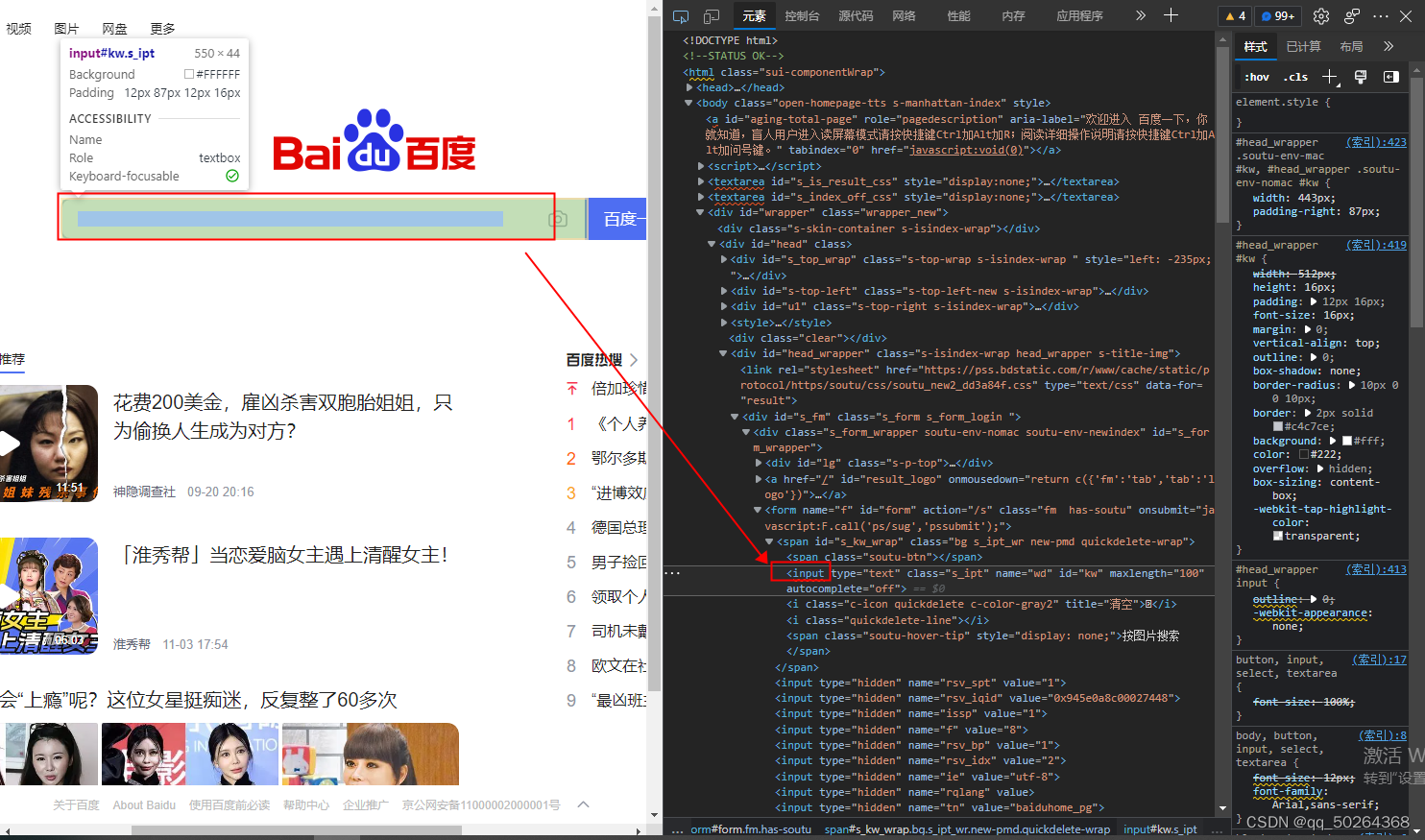
id定位:
driver.find_element(By.ID,value="属性值")

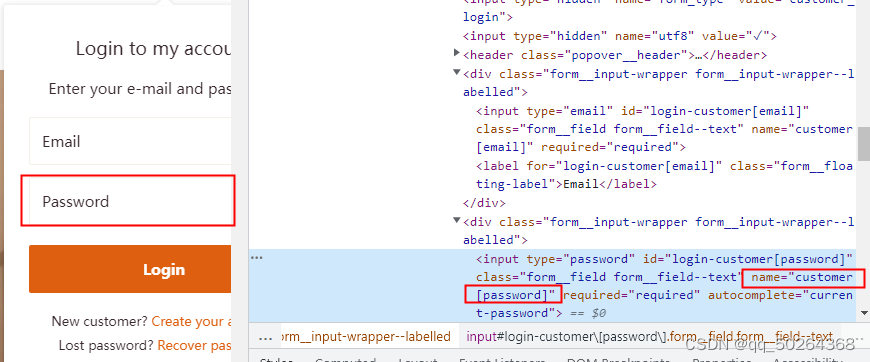
name定位:
driver.find_element(By.NAME,value="属性值")

class_name定位(使用元素的class属性):
l1=driver.find_element(By.CLASS_NAME,value="属性值").click()

tag_name定位(标签名称<标签名.../>):
如果只有一个相同名称的标签可以用find_element
driver.find_element(By.TAG_NAME,value="input")#定位第一个元素
如果有多个相同的标签需要用find_elements
driver.find_elements(By.TAG_NAME,value="input")[2].click()#定位第二个元素

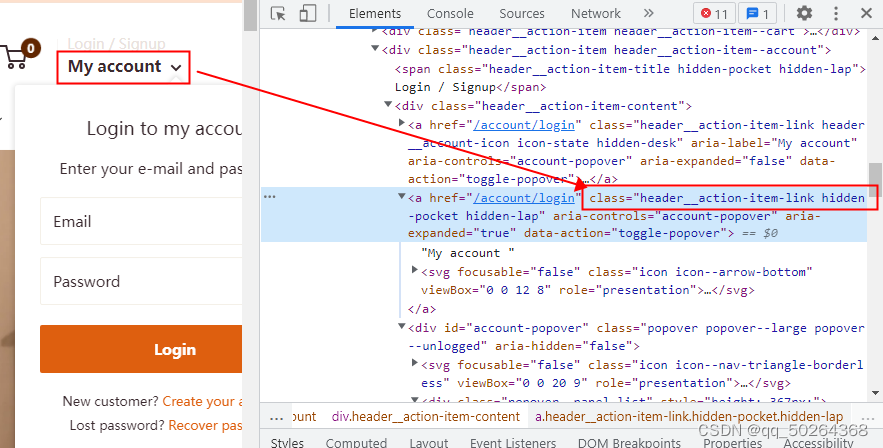
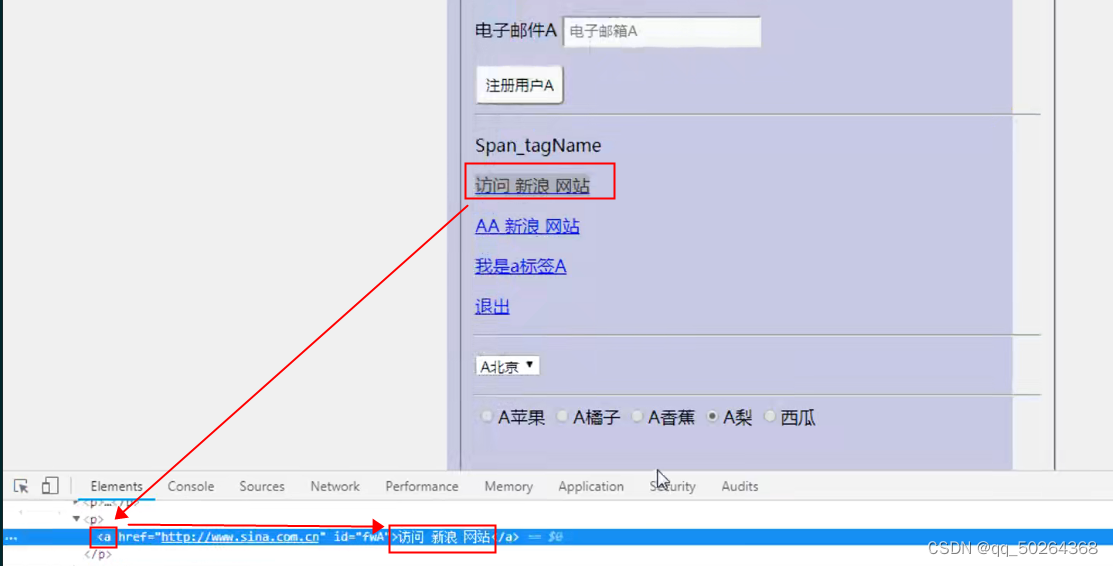
link_text定位 (定位超链接 a标签):
driver.find_elements(By.LINK_TEXT,value="访问 新浪 网站")

partial_link_text定位(定位超链接 a标签 模糊):
driver.find_elements(By.PARTIAL_LINK_TEXT,value="访问")
**或**
driver.find_elements(By.PARTIAL_LINK_TEXT,value="访问 新浪 网站")
XPath定位 (基于元素路径):
绝对路径定位:/单斜杠
driver.find_element(By.XPATH,value="/html/body/div[2]/div[4]/div/div[2]/button[1]").click()

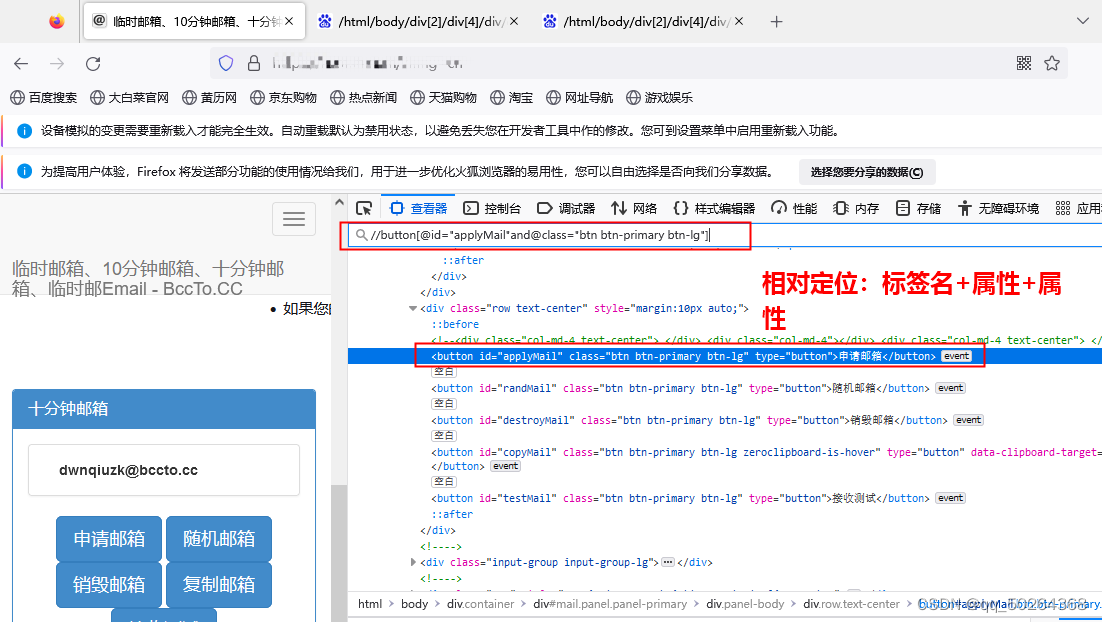
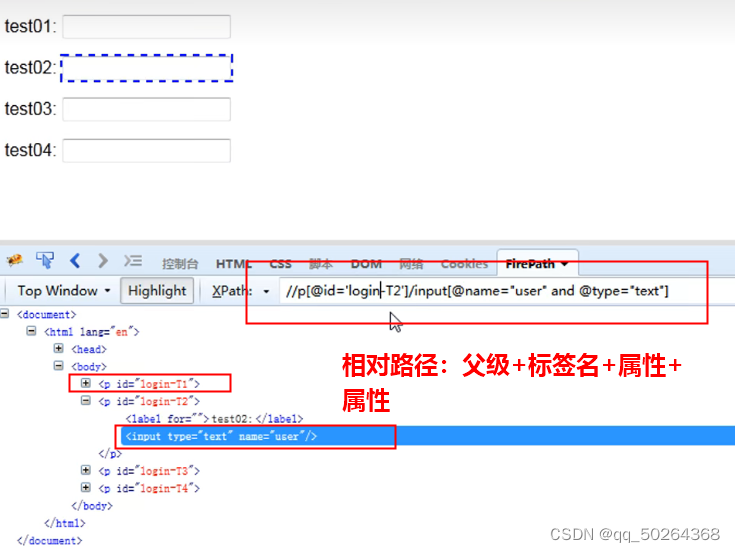
相对路径://双斜杠
driver.find_element(By.XPATH,value="//button[@id='applyMail']").click()#任意属性都可以
或者:
driver.find_element(By.XPATH,value="//*[@id='applyMail']").click()#(*)星号代表所有元素,但是此方法,需要遍历一遍所有元素查找,速度慢

driver.find_element(By.XPATH,value="//button@id='applyMail' and @class='btn btn-primary btn-lg']").click()


建议:
- 一般建议使用指定标签名称,不使用*代替,效率慢
- 无论是绝对路径还是相对路径,/后面必须要为元素的名称或者*
- 在工作中,如果能使用相对路径绝对不使用绝对路径 1. 太长;2. 一旦页面结构发送变化(比如开发加个div层级就会发送变化,定位就失效了)
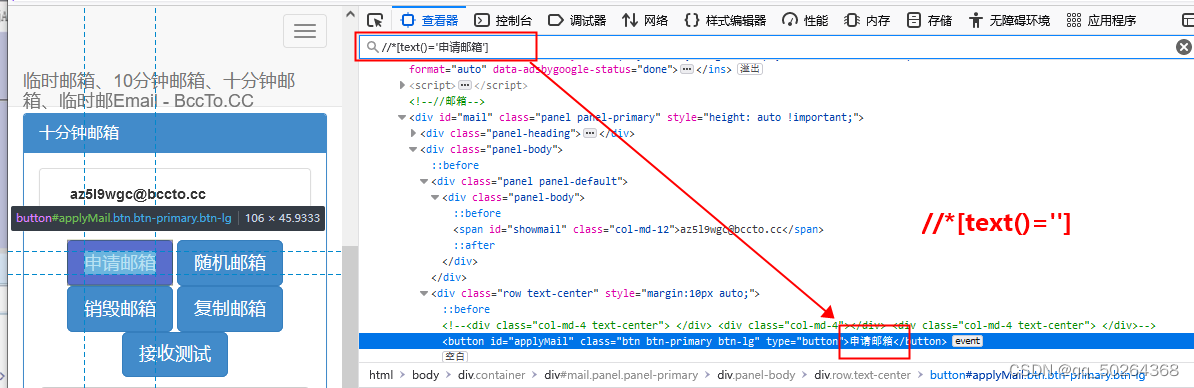
XPATH定位扩展:
//*text()="xxx"----------------------------------------------文本内容是xxx的元素
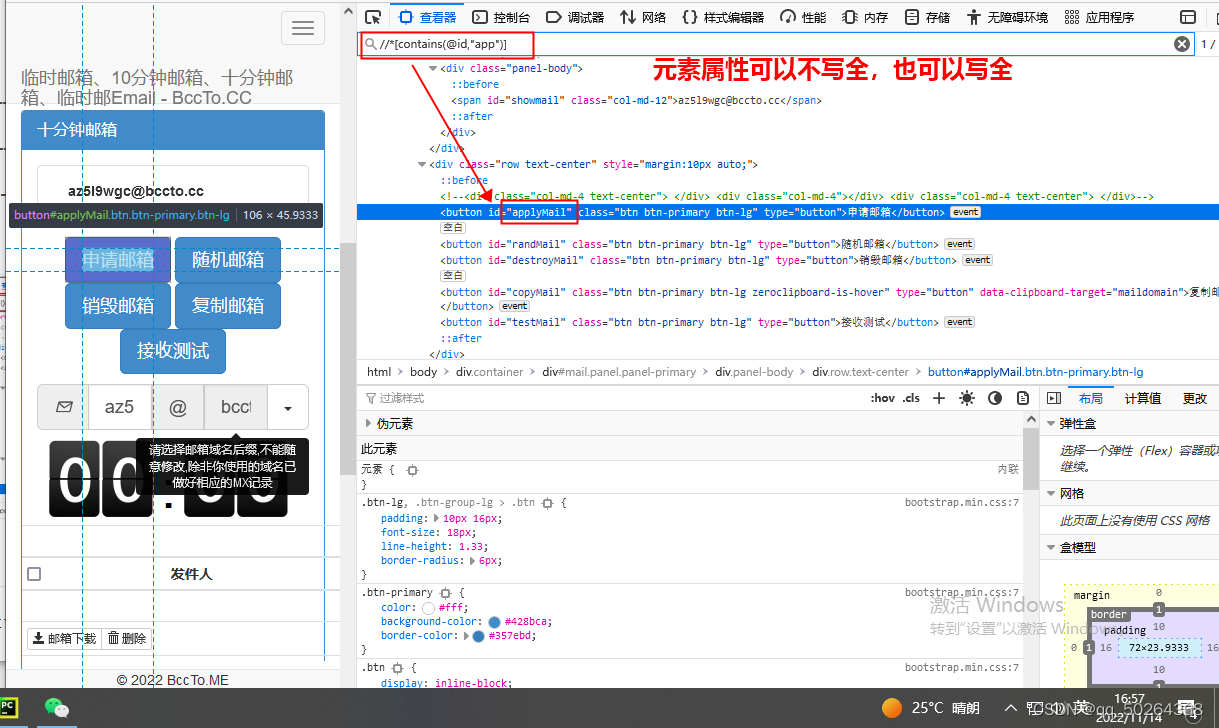
//*[contains(@属性,"xxx")]-------------------------属性中含有xxx的元素(移动端经常会用到)
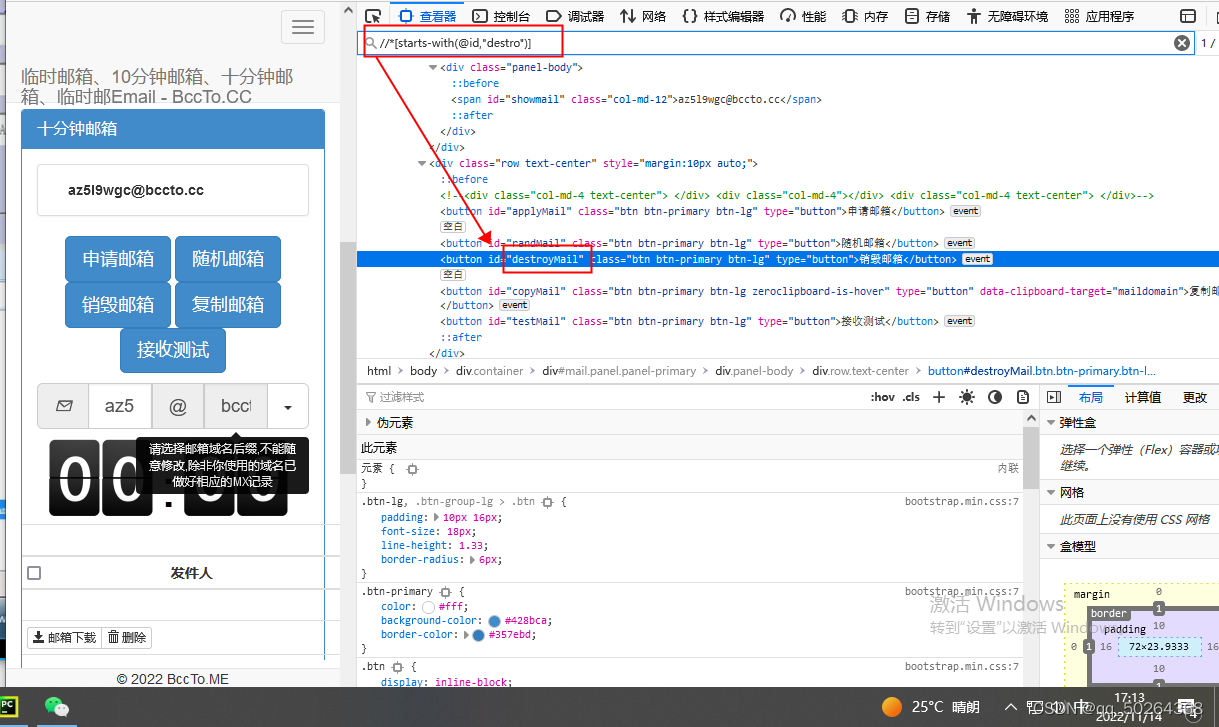
//*[starts-with(@属性,"xxx")]----------------------属性以xxx开头的元素



css定位 (元素选择器)推荐使用,比XPATH效率高,其他定位有的css定位差不多都有非常灵活:
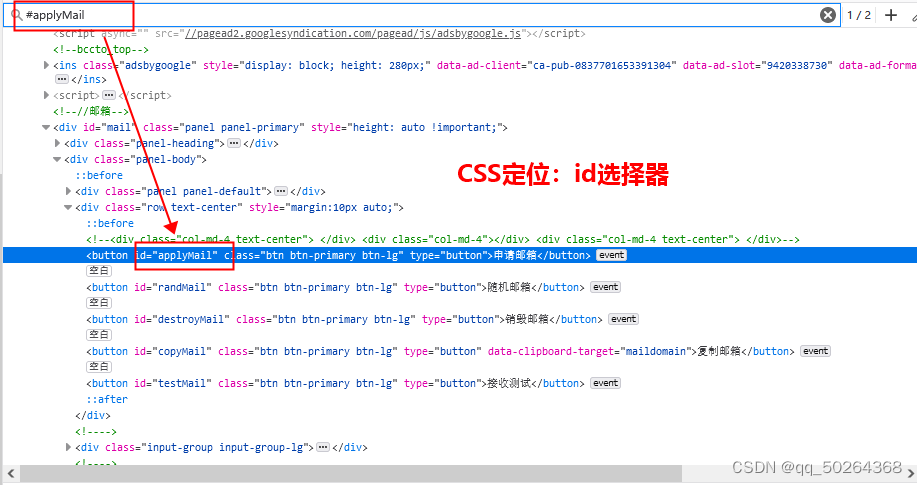
id选择器
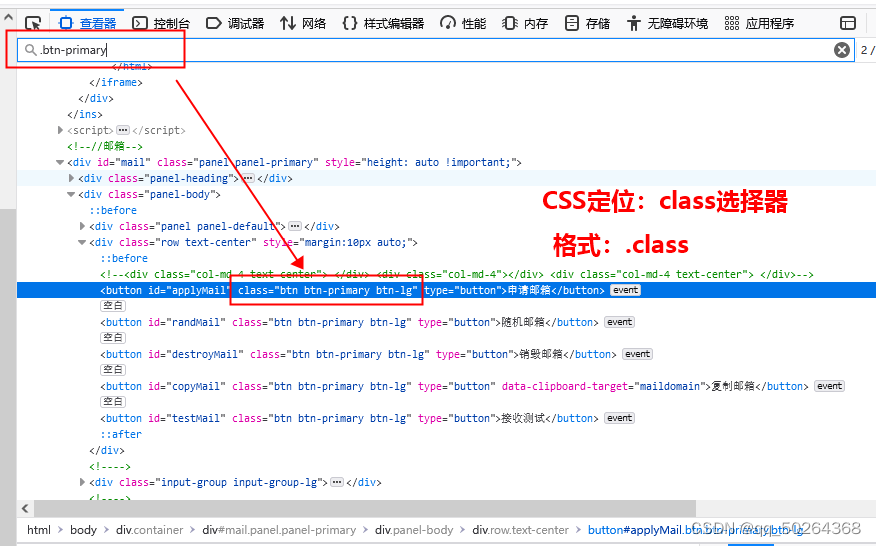
class选择器
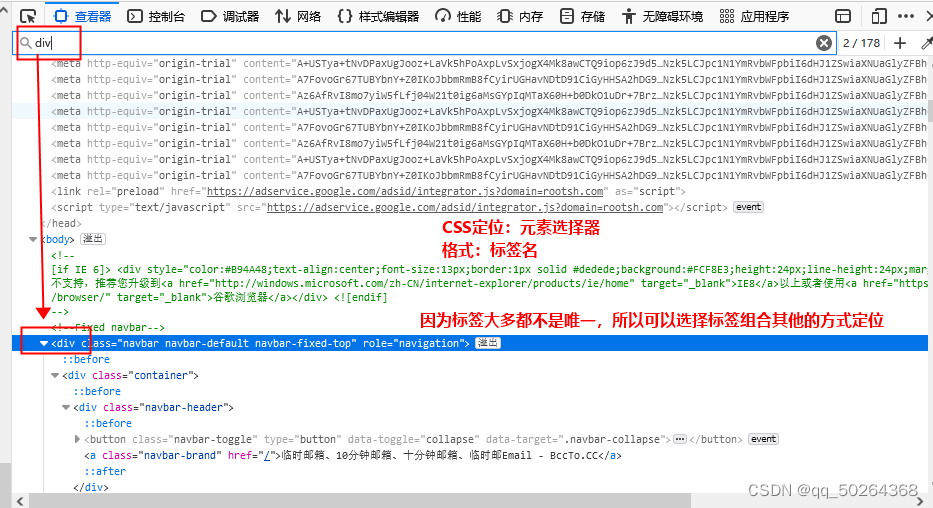
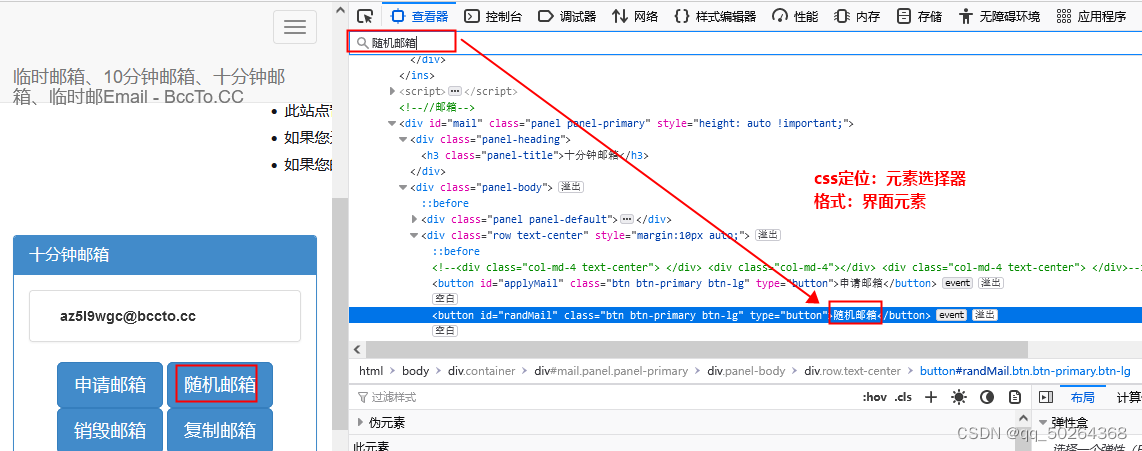
元素选择器
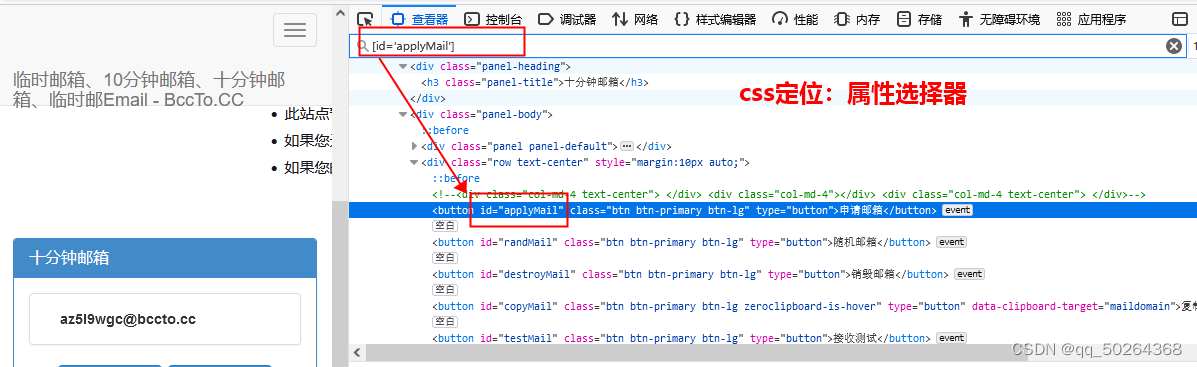
属性选择器
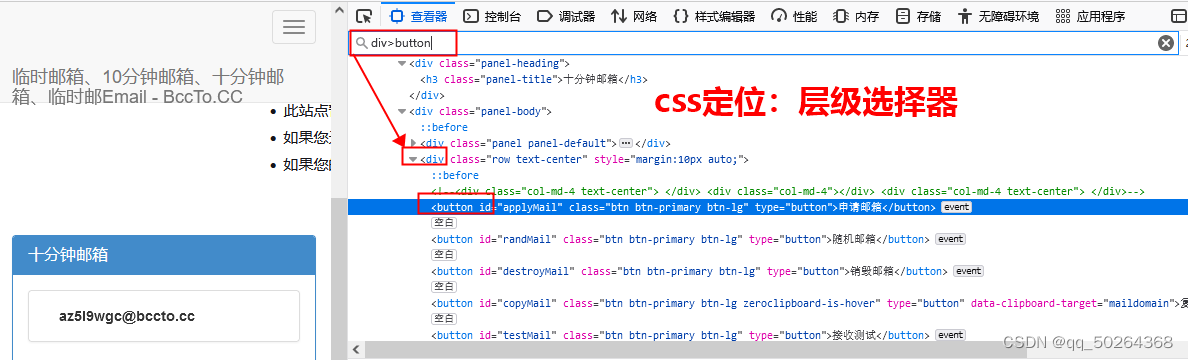
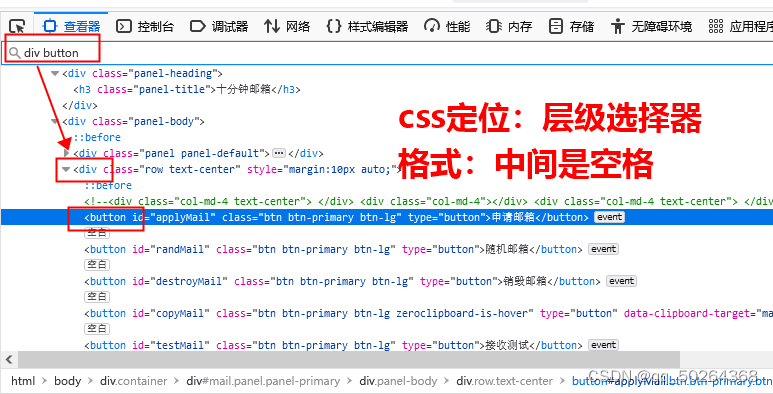
层级选择器 1. id选择器
driver.find_element(By.CSS_SELECTOR,value="#applyMail")#选择id属性值(格式#id)1. 2. class选择器 1.
2. class选择器 1. driver.find_element(By.CSS_SELECTOR,value=".btn-primary") ** 组合在一起定位**
** 组合在一起定位** 3. 元素选择器1.
3. 元素选择器1. driver.find_element(By.CSS_SELECTOR,value="div")#标签 2.
2. driver.find_element(By.CSS_SELECTOR,value="随机邮箱")#界面元素 4. 属性选择1.
4. 属性选择1. driver.find_element(By.CSS_SELECTOR,value="[id='applyMail']") 5. 层级选择器 1.
5. 层级选择器 1.  2.
2.  1. >与空格两个方式的区别:1. >:表示必须为子元素;空格:则不用(可以是孙子辈,或者重孙辈.....)
1. >与空格两个方式的区别:1. >:表示必须为子元素;空格:则不用(可以是孙子辈,或者重孙辈.....)**备注:虽然现在浏览器可以复制路径进行定位,但不建议使用,毕竟层级接口一旦改变定位就失效了(性能低)**

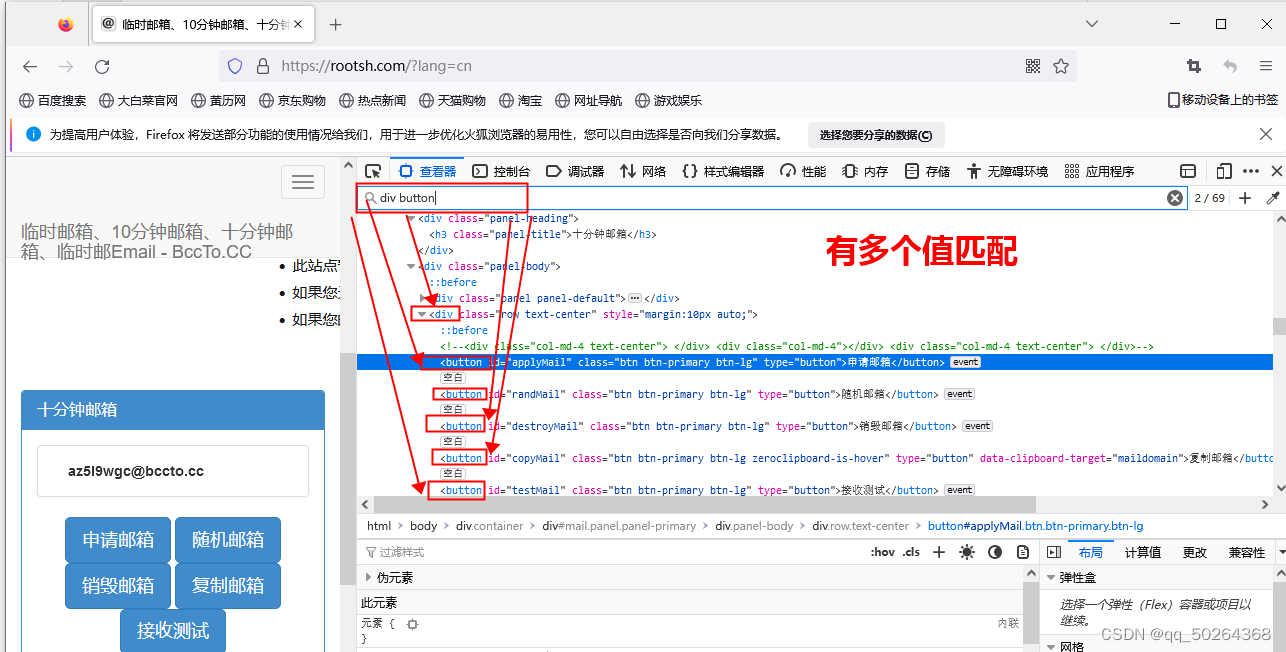
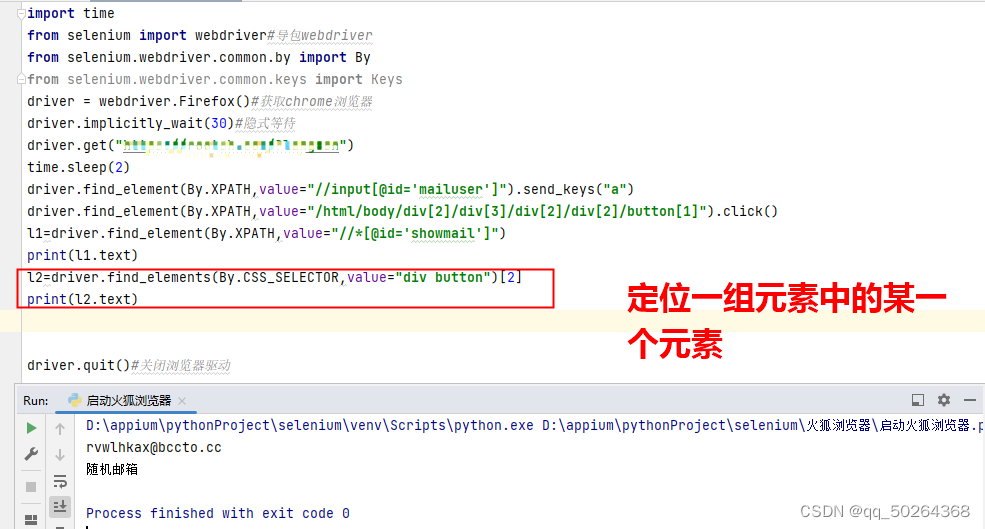
** 定位一组元素:elements**
driver.find_elements(By.CSS_SELECTOR,value="div button")[1].click()#定位一组元素使用elements
#定位申请邮箱按钮




代码解释:
find_element(By.ID,value="")(find:查找,element:元素,By:通过,ID:id属性)
以前的写法find_element_by_id已经不可用了,这样写会报错
属性定位方法原来的定位方法find_element_by_属性(这个函数已经弃用,不再维护)新的定位方法find_element(By.属性)(封装find_element)idfind_element_by_id("")find_element(By.ID,value="")class_namefind_element_by_class_name("")find_element(By.CLASS_NAME,value="")namefind_element_by_name("")find_element(By.NAME,value="")tag_namefind_element_by_tag_name("")find_element(By.TAG_NAME,value="")link_textfind_element_by_link_text("")find_element(By.LINK_TEXT,value="")partial_link_textfind_element_by_partial_link_text("")find_element(By.PARTIAL_LINK_TEXT,value="")xpathfind_element_by_xpath("")find_element(By.XPATH,value="")css_selectorfind_element_by_css_selector("")
find_element(By.CSS_SELECTOR,value="")
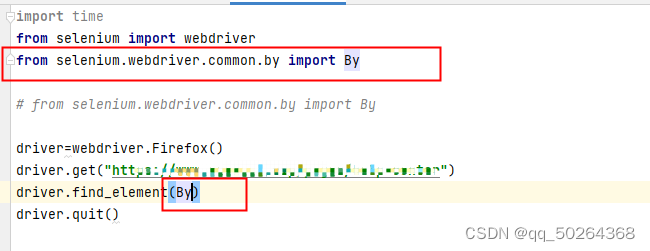
(使用find_element()需要导包)from selenium.webdriver.common.by import By原来的find_element_by_属性方法底层也是用的find_element()进行的组装
PS:一般情况下id属性值是唯一的,name可以重名,class_name可以有多个
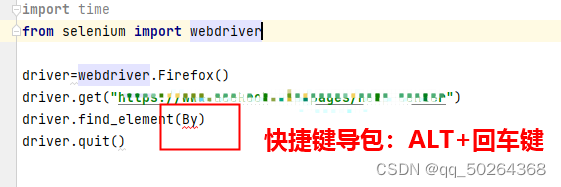
快捷键导包:



常用方法:
- 元素输入方法:浏览器对象.send_keys("内容")
- 关闭浏览器方法:浏览器对象.quit()
- 打开浏览器url:浏览器对象.get(url)
- 获取浏览器驱动对象方法:浏览器对象=webdriver.chrome()
- 导包:from selenium import webdriver
标签解释:
标签:如果标签的类型type=text,那这个元素就是文本框,如果type=submit或者botton的时候,那这个元素就是一个按钮
版权归原作者 qq_50264368 所有, 如有侵权,请联系我们删除。