文章目录
👉 前言
在前端开发时,对于表单中的上传组件,我们可能需要自己自定义上传组件的样式 或者 增加一些附加的功能等等。所以,特此小温给大伙带来一期
el-upload
组件封装。 先上效果图,后上实现源码。可能和实际使用有出入,如有问题,请在评论区 或 私聊询问!
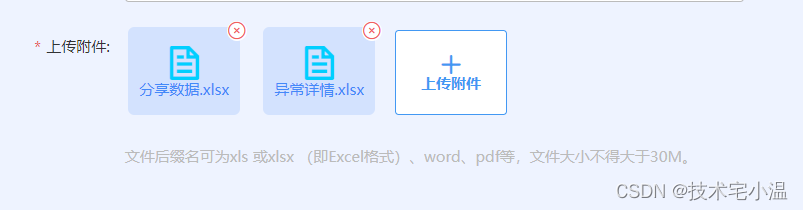
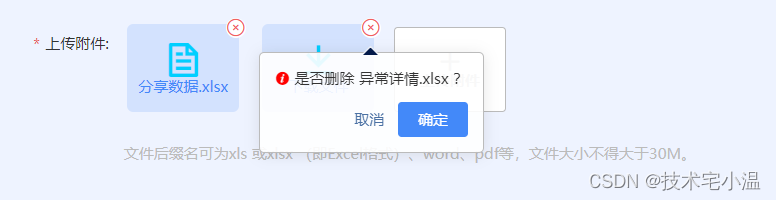
👉 一、效果演示



👉 二、实现案例
> HTML模板
<el-col:span="12"><el-form-itemlabel="上传附件: "class="formItem"style="width:calc(100% - 10px);":prop="this.fileOption[this.stage]":key="Array.isArray(formData[this.fileOption[this.stage]]) && formData[this.fileOption[this.stage]].lenght"><el-uploadref="uploadObj":action="fileUrl + defectIds.join(',')"list-type="picture-card":on-success="handleSuccess":on-error="handleError":file-list="formData.fileList":auto-upload="true"accept=".xls, .xlsx, .docx, .pdf":before-upload="beforeUpload"style="display: flex;flex-wrap: wrap;"><islot="default"class="el-icon-plus"><p>上传附件</p></i><divslot="file"slot-scope="{file}"><divclass="fileClass"><iclass="el-icon-document"><el-tooltipclass="btn-trip"effect="dark":content="file.name"placement="bottom"><span><p>{{file.name}}</p></span></el-tooltip></i><iclass="el-icon-download"@click="projectDownload(file)"><el-tooltipclass="btn-trip"effect="dark":content="file.name"placement="bottom"><span><p>下载文件</p></span></el-tooltip></i><el-popconfirm:popper-class="$root.themeHomeChange === '1' ? 'popconfirmClass_light' : 'popconfirmClass'"confirm-button-text='确定'cancel-button-text='取消'icon="el-icon-info"icon-color="red":title="`是否删除 ${file.name} ?`"@confirm="deleteUploadItem(file)"><islot="reference"class="deleteIcon el-icon-circle-close"></i></el-popconfirm></div></div></el-upload><pstyle="color: #bbb;font-size: 10px;">
文件后缀名可为xls 或xlsx (即Excel格式)、word、pdf等,文件大小不得大于30M。
</p></el-form-item></el-col>
form表单校验 及 方法
qzProcessFileList:[{required:true,message:'请上传',trigger:'change'}]// 下载已上传附件projectDownload(file){if(!file.url){return;}
window.open(`${API_PATH}/file/download?filePath=${file.url}&openStyle=`);},// 删除上传列表deleteUploadItem(file){
window.console.log(file,this.formData.fileList);let uploadFiles =this.$refs['uploadObj'].uploadFiles;// 清空组件中的数据
uploadFiles.splice(uploadFiles.indexOf(file),1);// 清空列表中的数据
window.console.log(this.formData.fileList);this.formData.fileList.splice(this.formData.fileList.indexOf(file),1);},// 上传校验beforeUpload(file){
window.console.log(file,'上传校验')let testmsg = file.name.substring(file.name.lastIndexOf('.')+1)const extension =['xls','xlsx','docx','pdf'];const isLt2M = file.size /1024/1024<30if(!extension.includes(testmsg)){this.$message({message:'上传文件只能是 xls、xlsx、docx、pdf格式!',type:'warning'});}if(!isLt2M){this.$message({message:'上传文件大小不能超过 30MB!',type:'warning'});}return extension.includes(testmsg)&& isLt2M;},handleRemove(file, fileList){
window.console.log(file, fileList);},handlePreview(file){
window.console.log(file);},// 上传失败handleError(){this.$message.error(`附件上传失败 !`);},// 上传成功handleSuccess(file, fileList){
window.console.log(file, fileList);if(Array.isArray(this.formData.fileList)&&this.formData.fileList.length !==0){this.formData.fileList.push({name:this.getFileName(Object.values(fileList.response.data).join(',')),url: Object.values(fileList.response.data).join(',')});}else{this.formData.fileList =[];this.formData.fileList.push({name:this.getFileName(Object.values(fileList.response.data).join(',')),url: Object.values(fileList.response.data).join(',')});}this.$message.success(`${ fileList.name } 上传成功!`);},// 取出上传成功后,接口返回的存储路径中的文件名getFileName(path){let pos1 = path.lastIndexOf('/');let pos2 = path.lastIndexOf('\\');let pos = Math.max(pos1, pos2);if(pos <0){return path;}else{return path.substring(pos +1);}},
CSS样式
/deep/ .fileClass{width: 90px;height: 70px;text-align: center;background:rgba(67,137,249,0.16);border-radius: 5px;cursor: pointer;display: flex;align-items: center;justify-content: center;position: relative;margin-right: 5px;.el-icon-download{display: none;}&:hover{.el-icon-document{display: none;}.el-icon-download{display: block;}}p, .btn-trip{display: block;font-size: 12px;font-weight: 500;color: #4389F9;max-width:calc(100px);padding: 0 10px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}i{font-size: 30px;font-weight: bold;color: #00cfff;}.deleteIcon{font-size: 16px;font-weight: 100;color: #F1615D;background:rgba($color: #fff, $alpha: 1.0);border-radius: 50%;position: absolute;z-index:1800;pointer-events: auto;top: -5px;right: -5px;&:hover{color: #FFF;background: #4389F9;}}}
案例较为简单,实际运用可以再加优化。
往期内容 💨
🔥 < 今日份知识点:web常见的攻击方式(网络攻击)有哪些?如何预防?如何防御呢 ? >
🔥 < 今日份小技巧:CSS文本超出指定条件以省略号代替 >
🔥 < 可视化图表技巧:实现发光(荧光)折线图 >
🔥 < 性能提升 Get √ :如何理解 “ 回流 ” 与 “ 重绘 ” ?如何合理的减少其出现呢 ? >
版权归原作者 技术宅小温 所有, 如有侵权,请联系我们删除。