🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客
🌐系列专栏:web前端基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
流程控制语句
JS中的程序是从上到下一行一行执行的,通过流程控制语句可以控制程序执行流程,
使程序可以根据一定的条件来选择执行。
条件判断语句
使用条件判断语句可以在执行某个语句之前进行判断,如果条件成立才会执行语句,条件不成立则语句不执行。
注意:在条件表达式中判断为true才会执行后面的语句。含有多个条件表达式时用
&&
与运算符连接。
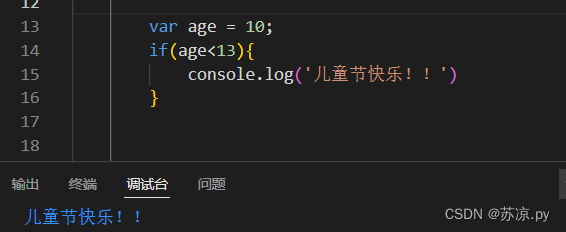
- 语法一:
if(条件表达式){语句...}
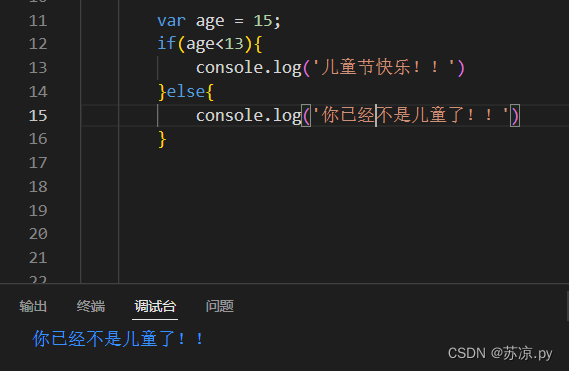
- 语法二:
if(条件表达式){语句...}else{语句...}
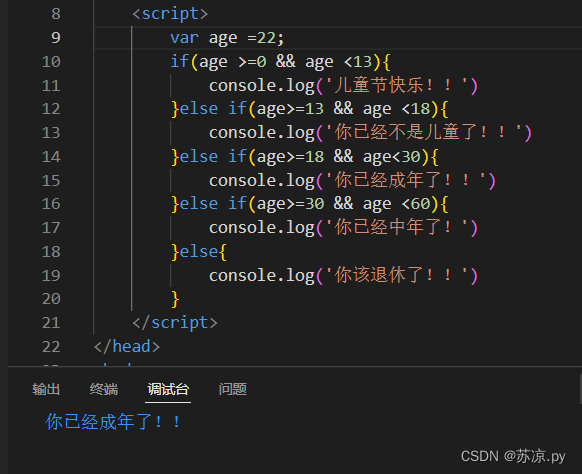
- 语法三:
if(条件表达式){语句...}else if(条件表达式){语句...}else if(条件表达式){语句...}else{语句...}
条件判断语句小案例
判断三数大小。
在javascript中可以用prompt函数来输入内容,调用此函数,会在浏览器中弹出一个输入框输入内容。默认输入为字符串!!!
var num1,num2,num3;//前面+号转换为number类型
num1 =+prompt('第一个数:');
num2 =+prompt('第二个数:');
num3 =+prompt('第三个数:');if(num1 < num2 && num1 < num3){if(num2<num3){alert(num1+'<'+num2 +'<'+ num3)}else{alert(num1+'<'+num3 +'<'+ num2)}}elseif(num2<num1 && num2 < num3){if(num1 < num3){alert(num2+'<'+num1 +'<'+ num3)}else{alert(num2+'<'+num3 +'<'+ num1)}}else{if(num1 < num2 ){alert(num3+'<'+num1 +'<'+ num2)}else{alert(num3+'<'+num2 +'<'+ num1)}}
效果:
条件分支语句
switch. …case…default语句
在执行时会依次将case后的表达式的值和switch后的条件表达式的值进行全等比较,
- 如果比较结果为true,则从当前case处开始执行代码。当前case后的所有的代码都会执行,我们可以在case的后边跟着一个break关键字,这样可以确保只会执行当前case后的语句,而不会执行其他的case。
- 如果比较结果为false,则继续向下比较,如果所有的比较结果都为false,则只执行default后的语句。
- 语法:
switch(条件表达式){case 表达式1: 语句... break; case 表达式2: 语句... break default:语句... break }
条件分支小案例
用switch语句输出60分以上合格,60分以下不合格。
- 方法一:
var score =65;//用score除以10取整可减少代码量。switch(parseInt(score/10)){case6:case7:case8:case9:case10:
console.log('成绩合格!!');break;default:
console.log('成绩不合格!!');break;}//成绩合格!!
- 方法二:
var score =50;switch(true){case score>=60:
console.log('成绩合格!!');break;default:
console.log('成绩不合格!!');break;}//成绩不合格!!
循环语句
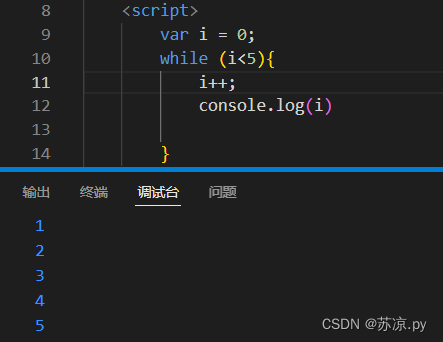
while循环(先判断后执行)
while语句在执行时,先对条件表达式进行求值判断,如果值为true,则执行循环体,循环体执行完毕以后,继续对表达式进行判断如果为true,则继续执行循环体,以此类推,如果值为false,则终止循环。
- 语法:
while(条件表达式){语句...}
do…while循环(先执行后判断)
do. . .while语句在执行时,会先执行循环体,循环体执行完毕以后,在对while后的条件表达式进行判断,如果结果为true,则继续执行循环体,执行完毕继续判断,如果结果为false,则终止循环。
- 语法:
do{语句...}while(条件表达式)
两者区别:do…while循环是先执行后判断,即使条件不满足,也至少会执行一次,而while是先判断后执行,因此只有条件成立时才会执行。
while循环小案例
年利率为5%,存进1000元,需要多少年才能到5000元?
var year =0;var money =1000;while(money<5000){
money = money*1.05;
year++;}
console.log('共需'+ year +'年')//共需33年
for循环
for语句,也是一个循环语句,也称为for循环,在for循环中,为我们提供了专门的位置用来放三个表达式:
- 初始化表达式
- 条件表达式
- 更新表达式
for循环执行流程:1.执行初始化表达式,2.执行条件表达式,如果为true则执行语句,如果为false则结束,3.最后执行更新表达式。4.重复2
- 语法:
for(初始化表达式;条件表达式;更新表达式){语句...}
for循环小案例(水仙花数)
水仙花数为3位数,如153=13+53+33 就是一个水仙花数。
for(var i =100; i <1000; i++){//各位var x = i%10;//十位var y =parseInt(i/10)%10;//百位var z =parseInt(i/100);if(x*x*x + y*y*y + z*z*z == i){
console.log(i)}}
运行结果:

版权归原作者 苏凉.py 所有, 如有侵权,请联系我们删除。