背景
我们一般使用小程序插件的时候,喜欢将其放在分包中,因为插件体积会打包进主包内,很容易造成主包体积超过 2M 从而无法发布,我们暂且叫这个有插件的分包叫分包P,这时候另外两个业务分包XY,想引入这个分包P里的插件(插件里包含了几个组件和一些接口函数)。
方案一:因为分包里本身就是可以引入插件的,所以想直接在分包XY里面分别引入插件,但是同一个插件是不能在一个项目里多次引用的,所以这个方案不行。
方案二:把插件放在主包里,这样虽然可以实现,但是插件大小会打包进主包,容易超过 2M 无法发布
方案三:分包异步化,将插件单独放在一个分包P中,分包XY通过分包异步化来引入。
分包异步化
官网
简单介绍一下,一般我们从主包跳到分包或者分包跳到分包,都是跳页面,在跳的时候才会去加载分包,但是如果在一个分包里想要引入另一个分包的组件或者接口的时候,这个时候就没办法正常使用了,因为另一个分包不知道在什么时机去加载。分包异步化则解决了这个问题。
跨分包自定义组件引用
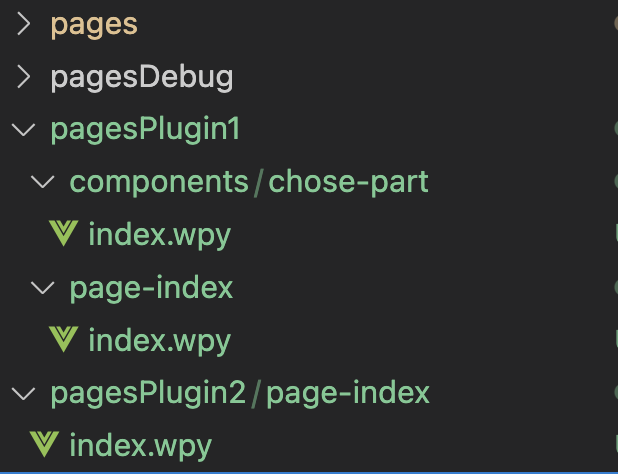
目录结构,有两个分包1和2,分包1中有一个自定义组件,这时候分包2想要引入分包1的组件,代码如下:
"subpackages":[{"root":"pagesPlugin1",'pages':['page-index/index'],"plugins":{"assist-photo":{"version":"3.2.1","provider":"wxcf13b931313209a4"}}},{"root":"pagesPlugin2",'pages':['page-index/index']}]
这是分包2的代码
<style lang="less"></style><template><div>这是pagesPlugin2</div><chose-part></chose-part></template><script>import wepy from'@wepy/core'
wepy.page({data:{},onShow(){}})</script><config>{"usingComponents":{"chose-part":"../../pagesPlugin1/components/chose-part/index",},"componentPlaceholder":{"chose-part":"view"}}</config>
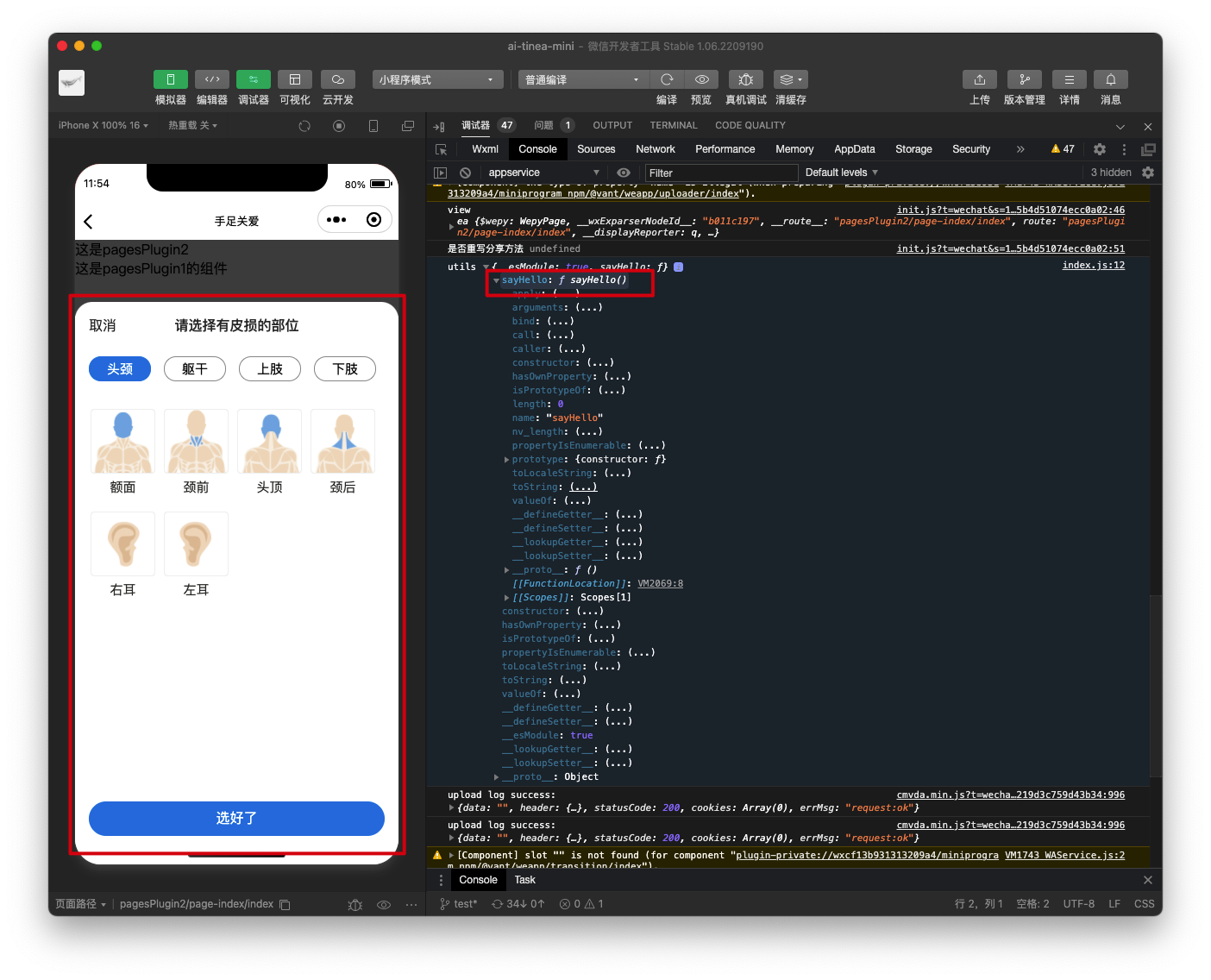
这个时候,打开分包2的页面就可以看到这个组件了
跨分包 JS 代码引用
分包2想调用分包1的接口,这里在分包1先导出一些函数
pagesPlugin1/utils/index.js
exportconstsayHello=()=>{
console.log('hello')}
在分包2调用
pagesPlugin2/page-index/index
import wepy from'@wepy/core'
wepy.page({data:{},methods:{getPagesPlugin1(){
require.async('../../pagesPlugin1/utils/index.js').then(pkg=>{
console.log('utils', pkg)
pkg.sayHello()}).catch(({mod, errMsg})=>{
console.error(`path: ${mod}, ${errMsg}`)})}},onShow(){this.getPagesPlugin1()}})
注意:如果是使用 wepy 这样的框架,则需要在分包的页面中引入一下这些接口函数,否则最终打包不会打包这个接口函数,因为识别不出这些依赖
所有代码亲测有效哦~
版权归原作者 Lvan的前端笔记 所有, 如有侵权,请联系我们删除。