
📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的变量,想必大家对JavaScript变量已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript中的数据类型的相关知识,希望大家收获多多!
1,变量的数据类型
1.1,强类型语言
强类型语言是一种强制类型定义的语言,要求变量的使用要严格符合定义,所有变量都必须先定义后使用。即一旦某一个变量被定义类型,如果不经强制转换,那么它永远就是该数据类型
强类型语言包括:Java、.net、Python、C++等语言。
int num =10;//定义变量num为整型,不经强转,永远为该类型
1.2,弱类型语言
弱类型语言是一种弱类型定义的语言,某一个变量被定义类型,该变量可以根据环境变化自动进行转换,不需要经过现行强制转换。
弱类型语言包括:VB,PHP,JavaScript等语言。
var num =10;//定义变量num为数字型
num ='abc';//赋值num为abc字符串,此时num为字符串型
2,数据类型的分类
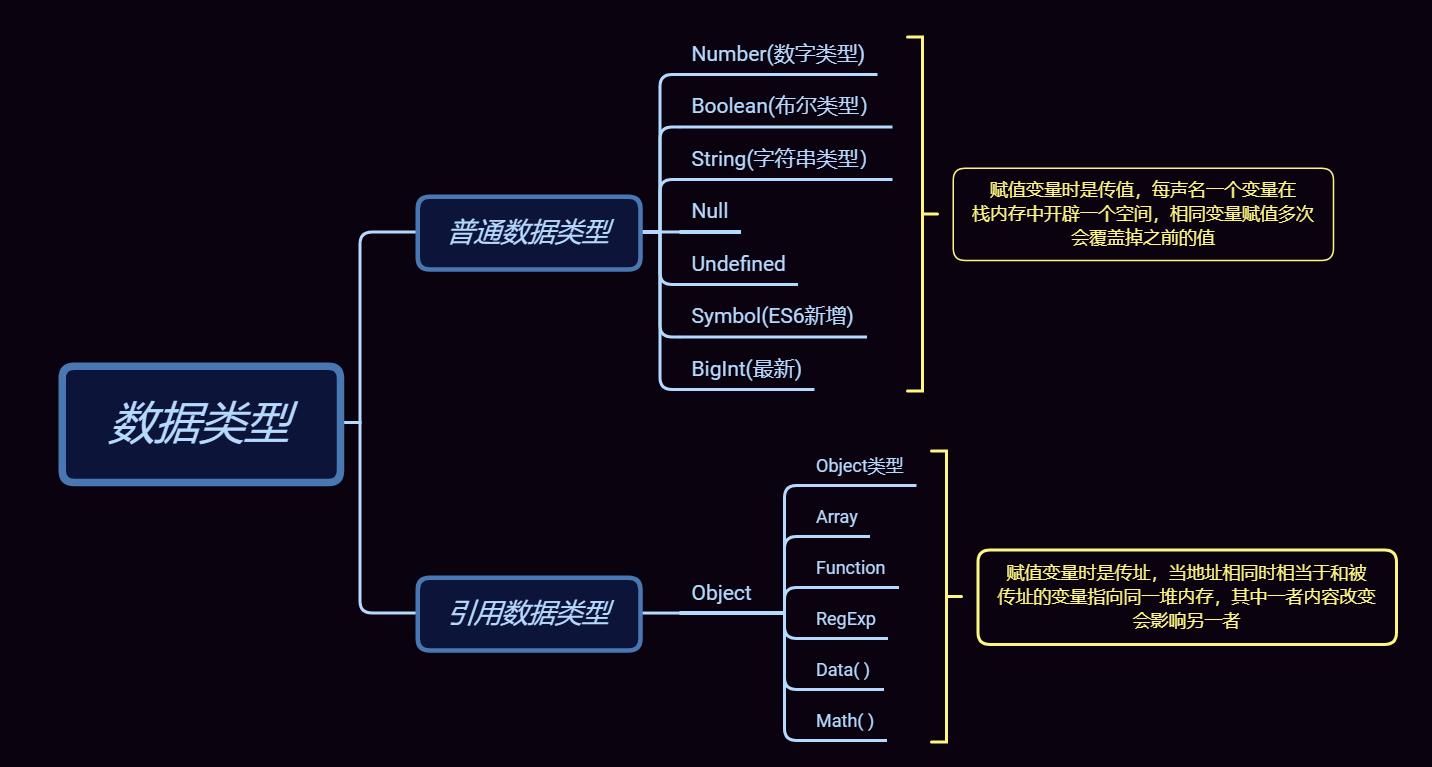
数据类型可分为普通数据类型和引用数据类型两大类,数据类型分类图如下:

2.1,普通数据类型
1)数字型(Number)
数字型包含整型值和浮点型值
var num1 =10;//整型值var num2 =10.0;//浮点型值
2)布尔型(Boolean)
布尔型包含了true和false两个布尔值
var bool1 =true;//true 表示真,1,成立var bool2 =false;//false表示假,0,不成立
3)字符串型(String)
字符串型用单引号和双引号包裹
var str1 ='';//空字符串var str2 ='abc';//单引号包裹字符串abcvar str3 ="sbc";//双引号包裹字符串abc
4)未定义型(Undefined)
未定义型只有一个值undefined
var a;//声明变量a,未赋值,此时a就是undefinedvar b =undefined;//声明变量b,并赋值为undefined
5)定型(Null)
定型只有一个值null
var a =null;//声明变量a,并赋值为null
注意:代码中的true,false,undefined和null全部都要写成小写字母。
2.2,引用数据类型
引用类型,也被称为复杂数据类型,在存储时变量中存储的仅仅是地址(引用),通过new关键字创建的对象(系统对象、自定义对象)。
1)Object对象
<script>var obj =newObject();//创建Object对象,并通过obj变量保存对象的引用</script>
2)Data对象
<script>var date =newDate();//创建Date对象,并通过date变量保存对象的引用</script>
3,数据类型的介绍
3.1,数字型
JavaScript中的数字型可以用来保存整数和浮点数,示例如下:
var num1 =19;//整数var num2 =19.0;//浮点数(小数)
数字型在使用时,有如下一些细节问题需要我们注意:
1)进制
在一般情况下,数字型都是使用十进制来表示的,在JavaScript中还可以使用八进制和十六进制,但输出是以十进制输出的。
1,八进制数:
- 在数字开头加上0,表示八进制数。
- 八进制数由0~7组成,逢8进位。
为了更好地理解八进制数的使用,示例如下:
var num1 =07;
console.log(num1);//输出为7var num2 =010;
console.log(num2);//输出为8
2,十六进制数:
- 在数字开头加上0x,表示十六进制数。
- 十六进制数由09,af组成,并且x,a~f不区分大小写。
为了更好地理解十六进制数的使用,示例如下:
var num1 =0x8;
console.log(num1);//输出为8var num2 =0xa;
console.log(num2);//输出为10
2)范围
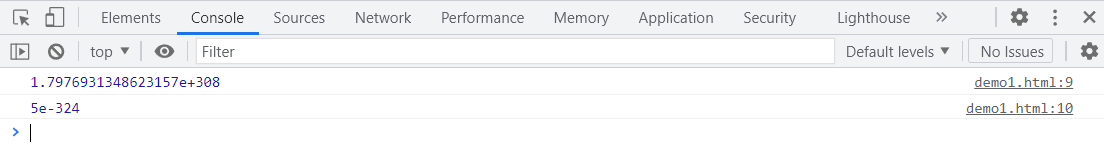
数字型的取值是有范围的,其的最大值和最小值可以用下述代码获取:
<script>
console.log(NUmber.MAX_VALUE);
console.log(NUmber.MIN_VALUE);</script>
代码结果:

注意:在输出结果中是通过采用科学计数法来表示数字。
3)特殊值
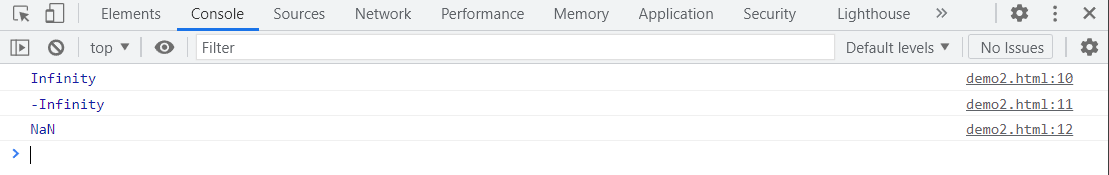
数字型有3个特殊值,分别是Infinity(无穷大),-Infinity(无穷小)和NaN(Not a Number,非数值)。
<script>
console.log(Number.MAX_VALUE*2);
console.log(-Number.MAX_VALUE*2);
console.log('abc'-18);</script>
代码结果:

小知识:若想要判断一个变量是否为非数字的类型,可以使用isNaN()来进行判断,返回值为一个布尔值,返回true表示是非数字,false表示是数字。
为了更好地理解
isNaN
的使用,示例如下:
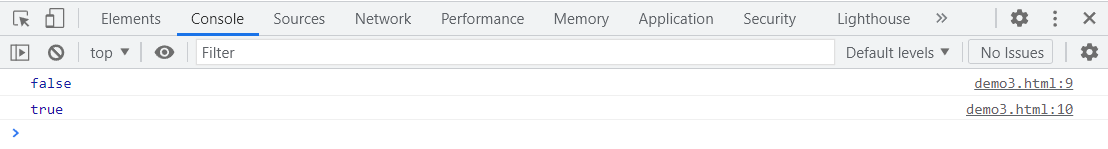
<script>
console.log(isNaN(12));
console.log(isNaN('abc'));</script>
示例结果:

3.2,字符串型
var str1 ='单引号字符串';var str2 ="双引号字符串";
1)单,双引号嵌套
单双引号嵌套使用原则:在单引号字符串中直接书写双引号,在双引号字符串中直接书写单引号,不可错用。
为了更好地理解单双引号的使用,示例如下:
<script>var str1 ='I am a "student"';
console.log(str1);var str2 ="I'm a 'student'";
console.log(str2);</script>
示例结果:

2)转义符
在字符串中使用换行,Tab等特殊符号时,可以使用转义符来进行转义。
转义符都是以“\”开始的,常见的转义符如下:
转义符解释说明\’单引号"双引号\nLF换行,n表示newline\v跳格(Tab,水平)\tTab符号\rCR换行\f换页\反斜线\b退格,b表示blank\0Null字节\xhh由2位十六进制数字hh表示的ISO–8859-1字符,如“\x61”表示’‘a’’\uhhhh由4位十六进制数字hhhh表示的Unicode字符,如‘’\u597d“表示”好“
小知识: 在实际开发过程中,当有一些特殊字符不方便输入时,可以利用\xhh或者\uhhhh这种方式来表示ASCll字符或Unicode字符。
3)字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度,通过字符串的length属性就可获取整个字符串的长度。
为了更好的理解字符串的length属性的使用,示例如下:
<script>var str1 ='Hello World';
console.log(str1.length);var str2 ='我叫小杨';
console.log(str2.length);</script>
示例结果:

4)访问字符串中的字符
字符串可以通过使用”[index]“语法按照index(索引)访问字符。
index从0开始,一直到字符串长度-1,如果超过index最大值,返回undefined。
为了更好地理解上述语法,示例如下:
<script>var str ="hello world";
console.log(str[0]);
console.log(str[1]);
console.log(str[5]);
console.log(str[18]);</script>
示例结果:

5)字符串拼接
多个字符串之间可以使用”+“进行拼接,如果数据类型不同,拼接前会将其他类型的转成字符串型,再拼接成一个新的字符串。
小技巧:遵循"数值相加,字符相连"的原则。
为了更好地理解字符串的拼接,示例如下:
<script>
console.log('a'+'b');
console.log('a'+18);
console.log('13'+'14');
console.log('13'+14);
console.log(13+14);
console.log('13'+true);</script>
示例结果:

3.3,布尔型
布尔型有两个值,分别为true和false,表示事物的“真”和“假”,通常用于逻辑的判断。
console.log(true);
console.log(false);
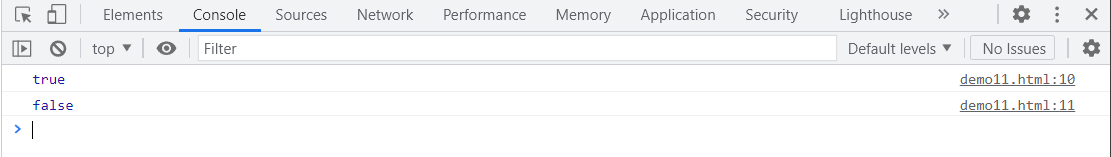
当布尔型和数字型相加时,true会转换为1,false会转换为0。示例如下:
<script>
console.log(true + 1);
console.log(false + 1);
</script>
示例结果:

3.4,未定义型
undefined是指一个变量声明后但未赋值,该变量的值就是undefined,当未定义型和数字型相加时,结果为NaN。示例如下:
<script>var a;
console.log(a);
console.log(a +'_');
console.log(a +1);</script>
示例结果:

3.5,定型
null一般用来表示空对象指针。当定型和数字型相加时,null会转换为1。示例如下:
<script>var b =null;
console.log(b);
console.log(b +'_');
console.log(b +1);</script>
示例结果:

4,数据类型检测
在开发中,当不确定一个变量或者值是什么数据类型的时候,可以利用typeof运算符进行数据类型检测。示例如下:
<script>
console.log(typeof12);
console.log(typeof'12');
console.log(typeoftrue);
console.log(typeofundefined);
console.log(typeofnull);</script>
示例结果:

知识点:
- typeof检测null值时返回的是object,而不是null。这是JavaScript最初实现时的历史遗留问题,后来被ECMAScript沿用下来了。
- typeof运算符的返回结果是一个字符串,可以利用比较运算符==来判断typeof返回的检测结果是否符合预期。
<script>var a ='12';
console.log(typeof a =='string');
console.log(typeof a =='number');</script>
示例结果:

5,数据类型拓展
5.1,简单和复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
值类型∶简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型,如string , number , boolean, undefined, null等。
引用类型︰复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型,通过new关键字创建的对象(系统对象、自定义对象),如Object、Array、Date等。
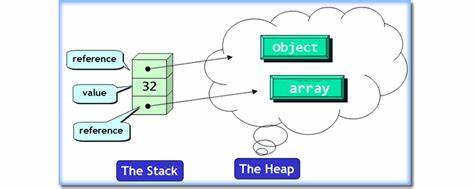
5.2,堆和栈
堆栈空间分配区别:
1、栈(操作系统)︰由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈,简单数据类型存放到栈里面。
2、堆(操作系统)︰存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型存放到堆里面。
为了更直观地理解堆栈空间的分配,关系图如下:

注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语法。
5.3,内存分配
简单数据类型 null返回的是一个空的对象object。
如果有个变量我们以后打算存储为对象,暂时没想好放啥,这个时候就给null。
1.简单数据类型是存放在栈里面里面直接开辟一个空间存放的是值。
2.复杂数据类型首先在栈里面存放地址十六进制表示―然后这个地址指向堆里面的数据。
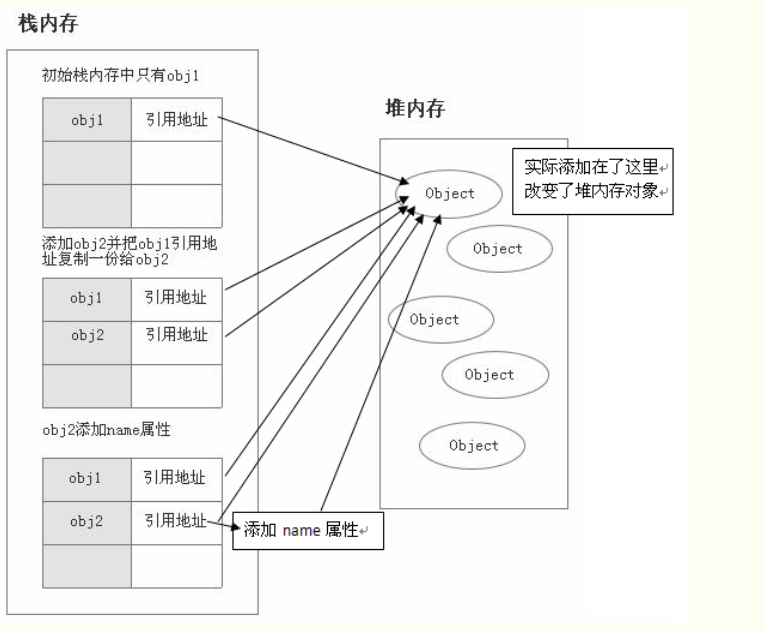
为了更好理解引用数据类型的内存分配,示例如下:
<script>
var obj1 = {name: '小杨', age: 18}; //创建对象,并通过obj1变量保存对象的引用
var obj2 = obj1; //将对象obj1的引用地址赋值给对象obj2
var obj3 = obj2; //将对象obj2的引用地址赋值给对象obj3
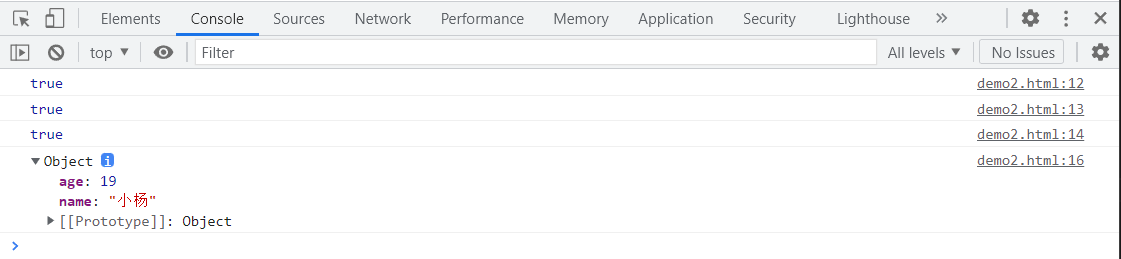
console.log(obj1 === obj2); //比较obj1和obj2两个变量是否引用同一对象
console.log(obj2 === obj3); //比较obj2和obj3两个变量是否引用同一对象
console.log(obj1 === obj3); //比较obj1和obj3两个变量是否引用同一对象
obj2.age = 19; //通过obj2修改obj1对象的属性
console.log(obj1); //通过obj1调用obj1对象的属性
</script>
示例结果:

内存分配流程:

5.4,类型传参
1)简单数据类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部的参数变化。
2)复杂数据类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
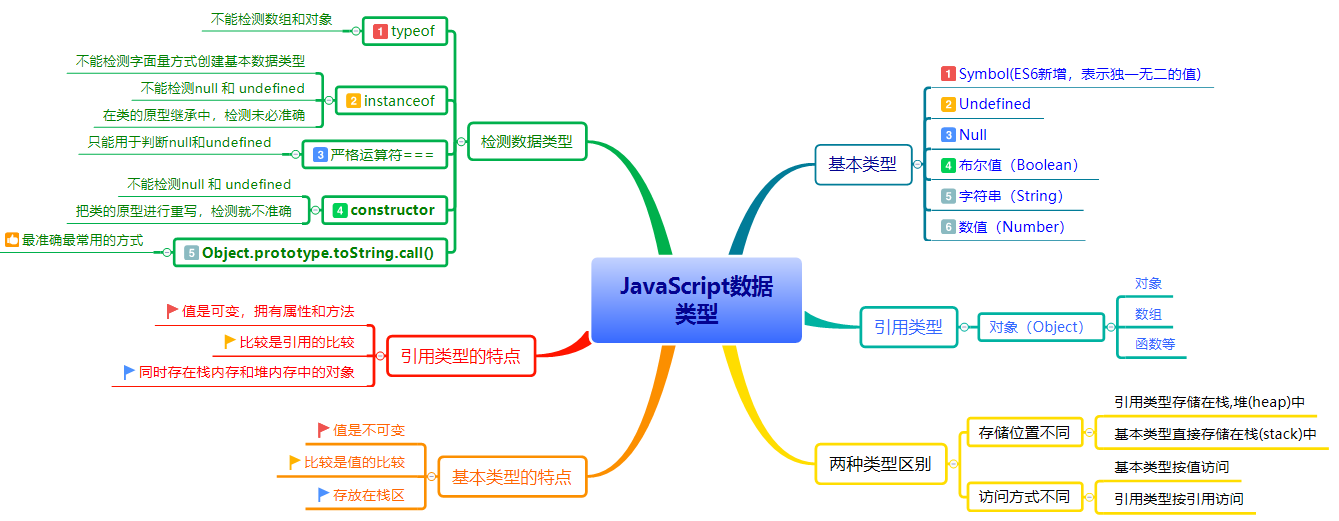
5.5,数据类型总结图

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript数据类型的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!

版权归原作者 小杨MiManchi 所有, 如有侵权,请联系我们删除。