❤️文章内包含个人理解,如有错误请指出。 ❤️
** 往期文章**
【Transform3D】转换详解(看完就会)
【css动画】移动的小车
【CSS3】 float浮动与position定位常见问题(个人笔记)
如何完成响应式布局,有几种方法?看这个就够了
详解 CSS3中最好用的布局方式——flex弹性布局(看完就会)
[前端CSS高频面试题]如何画0.5px的边框线(详解)
CSS3基础属性大全
CSS3动画属性 animation详解(看完就会)
CSS3 transform 2D转换之移动 旋转 缩放(详细讲解看完就会)
CSS3 Z—Index 详解
CSS3 positon定位详解(通俗易懂)
简介
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
Swiper 的特色功能
不依赖公共库
Swiper无需加载任何公共库(如jquery)即可运行,这保证了Swiper的轻量和运行速度。Swiper也可以在加载了公共库的环境下安全的运行,如jQuery, Zepto, jQuery Mobile等
支持流行的前端框架
从Swiper6版本开始提供了流行前端框架的支持,可以将swiper作为组件添加到这些框架中方便使用,如React,Svelte,Vue.js,Angular等
下载
英文网址
中文网址
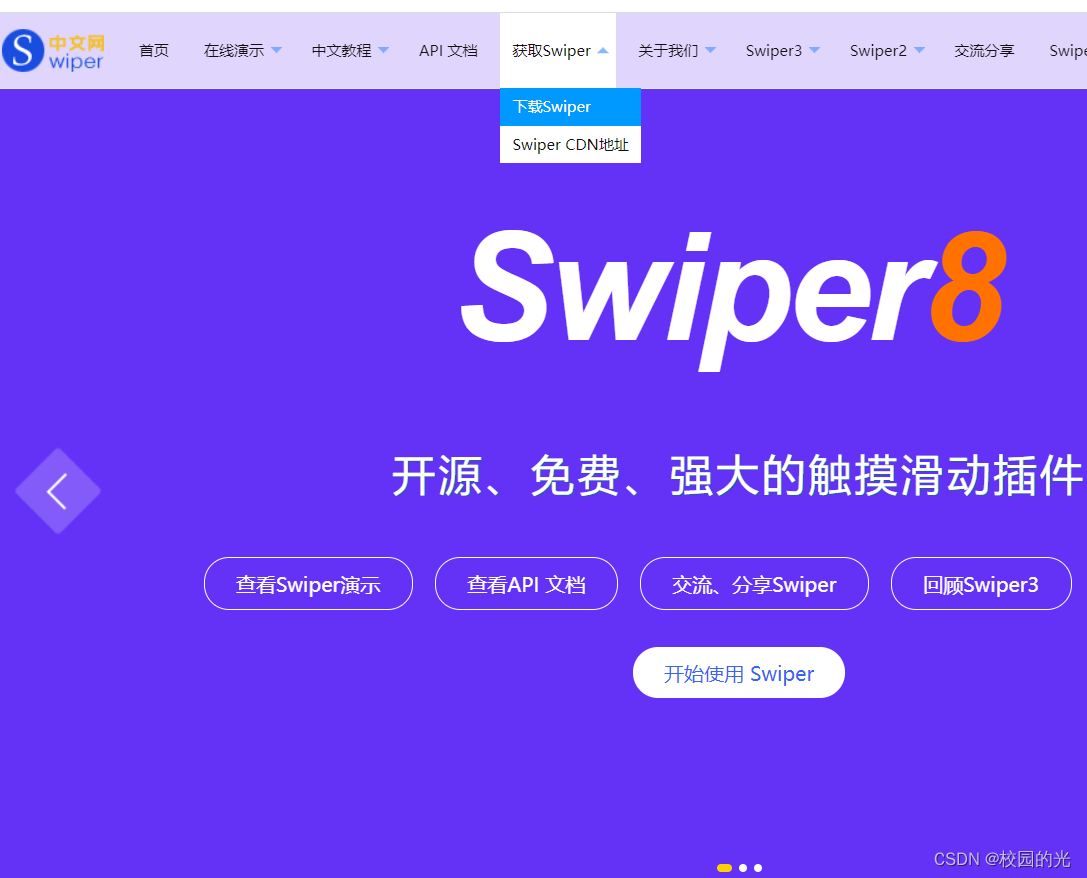
这里演示中文的下载过程
点击获取swiper 下载本地的压缩包或者获取cdn在线链接

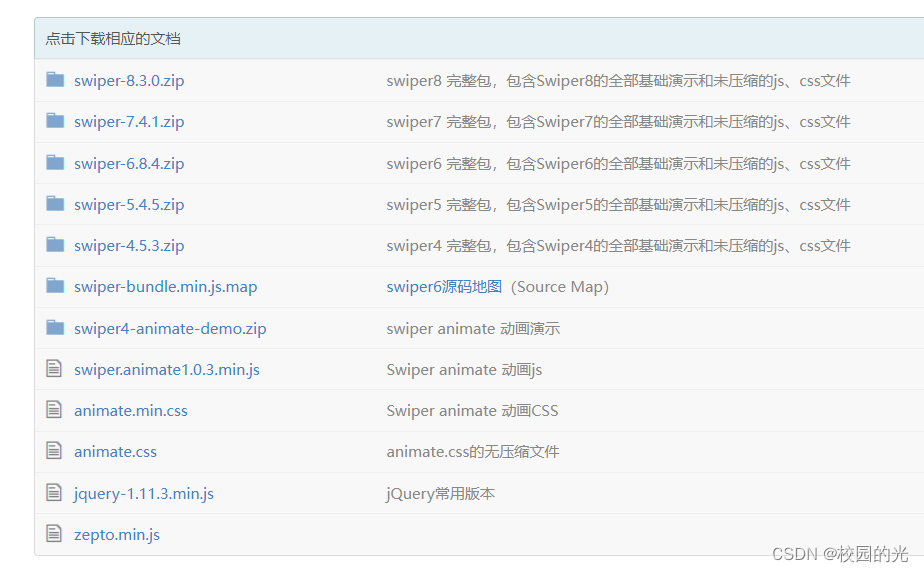
下载某个版本的完整压缩包,也可以根据需求下载指定文件。

还可以通过npm下载 获取swiper插件
$ npm install swiper
使用
每个版本的使用 都有些略微的差别,主要体现在导入文件名以及类名上面,
我们可以点击关于swiper,里面有每次更新的记录,修改了哪些。



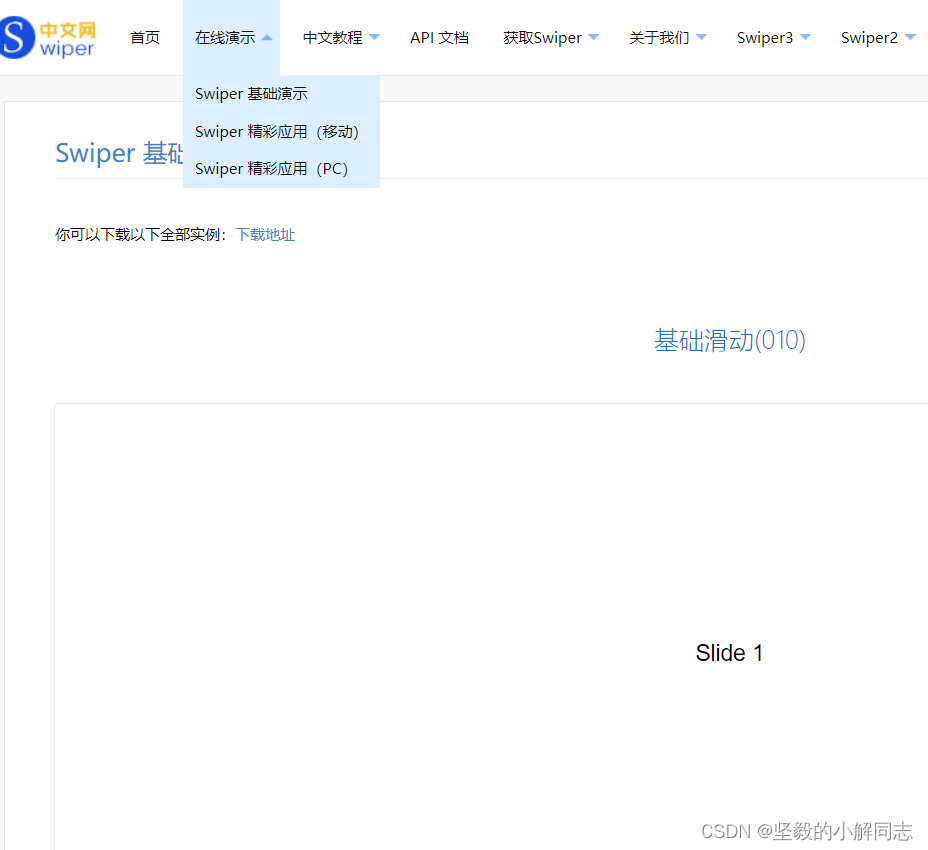
我们选择网页的在线演示,可以查看一些现成的效果,上面标志着数字,选中一款效果后,解压下载的swiper压缩包之后点进去选择demo文件夹,里面是一些效果的演示文件,选择对应数字的html文件,我们可以直接使用这些现成的效果,根据自己的需求进行修改,如大小,位置,以及一些相关效果,如是否自动播放。

直接拖动到编辑器 或者打开网页查看网页源码复制使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/swiper-bundle.min.css">
<script src="https://unpkg.com/[email protected]/swiper-bundle.min.js"> </script>
<style>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.swiper {
width: 100%;
height: 300px;
margin: 20px auto;
}
.append-buttons {
text-align: center;
margin-top: 20px;
}
.append-buttons button {
display: inline-block;
cursor: pointer;
border: 1px solid #007aff;
color: #007aff;
text-decoration: none;
padding: 4px 10px;
border-radius: 4px;
margin: 0 10px;
font-size: 13px;
}
</style>
</head>
<body>
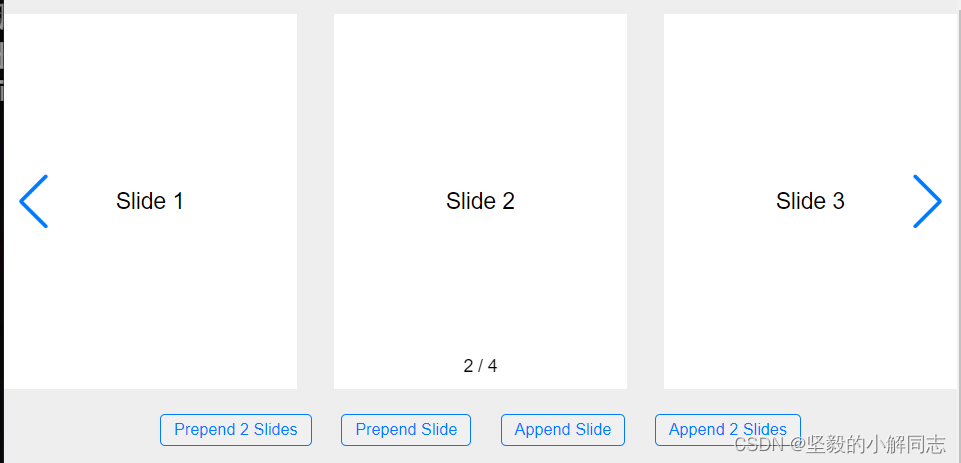
<!-- Swiper -->
<div #swiperRef="" class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
<p class="append-buttons">
<button class="prepend-2-slides">Prepend 2 Slides</button>
<button class="prepend-slide">Prepend Slide</button>
<button class="append-slide">Append Slide</button>
<button class="append-2-slides">Append 2 Slides</button>
</p>
<!-- Swiper JS -->
<script src="../swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
slidesPerView: 3,
centeredSlides: true,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
type: "fraction",
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
var appendNumber = 4;
var prependNumber = 1;
document
.querySelector(".prepend-2-slides")
.addEventListener("click", function (e) {
e.preventDefault();
swiper.prependSlide([
'<div class="swiper-slide">Slide ' + --prependNumber + "</div>",
'<div class="swiper-slide">Slide ' + --prependNumber + "</div>",
]);
});
document
.querySelector(".prepend-slide")
.addEventListener("click", function (e) {
e.preventDefault();
swiper.prependSlide(
'<div class="swiper-slide">Slide ' + --prependNumber + "</div>"
);
});
document
.querySelector(".append-slide")
.addEventListener("click", function (e) {
e.preventDefault();
swiper.appendSlide(
'<div class="swiper-slide">Slide ' + ++appendNumber + "</div>"
);
});
document
.querySelector(".append-2-slides")
.addEventListener("click", function (e) {
e.preventDefault();
swiper.appendSlide([
'<div class="swiper-slide">Slide ' + ++appendNumber + "</div>",
'<div class="swiper-slide">Slide ' + ++appendNumber + "</div>",
]);
});
</script>
</body>
</html>

具体的使用请大家查看api文档进行学习
比如自动播放 我们只需要
<script>
var mySwiper = new Swiper('.swiper', {
autoplay:true,//等同于以下设置
/*autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: true,
},*/
});
</script>
更多的细节修改,请多多学习api文档。

版权归原作者 坚毅的小解同志 所有, 如有侵权,请联系我们删除。