0.前言

在确保数据接口的稳定性和可访问性方面,使用专业的接口测试工具至关重要。这些工具不仅简化了测试流程,还提供了无需编写额外代码即可轻松调用和调试接口的能力,从而大大提高了测试效率和准确性。
0.1 Postman 背景介绍
用户在开发或者调试网络程序或者是网页 B/S 模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的 Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的 css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的 HTTP 请求!Postman 在发送网络 HTTP 请求方面可以说是 Chrome 插件类产品中的代表产品之一。
注:由于 2018 年初 chrome 停止对 chrome 应用程序的支持,postman 插件可能无法正常使用了。目前 chrome 应用商店能使用的就是 chrome 扩展程序和主题背景。
0.2 Postman 的操作环境
postman 适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux 系统,还支持 postman 浏览器扩展程序、postman chrome 应用程序等。
Postman 使用参考文档:
1. 官方英文文档:
https://learning.postman.com/docs/
2.chrome 插件整理的 postman 中文使用教程:
https://huajiakeji.com/web-development/2017-12/870.html
0.3 Postman 的基础功能

0.4 接口请求流程
**
1. GET 请求
**
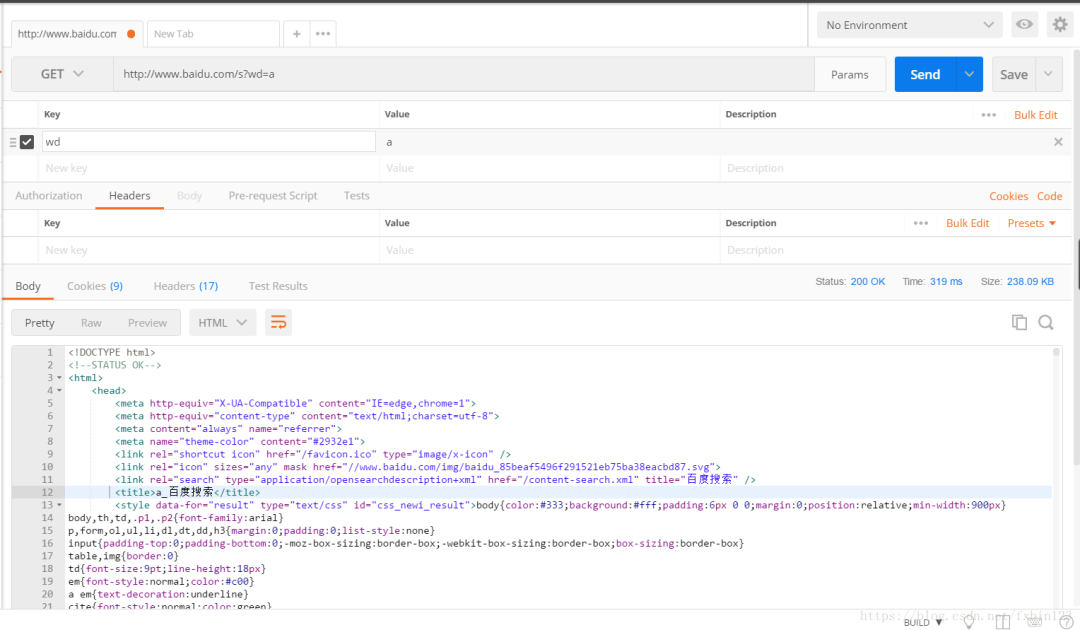
GET请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上, 所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。

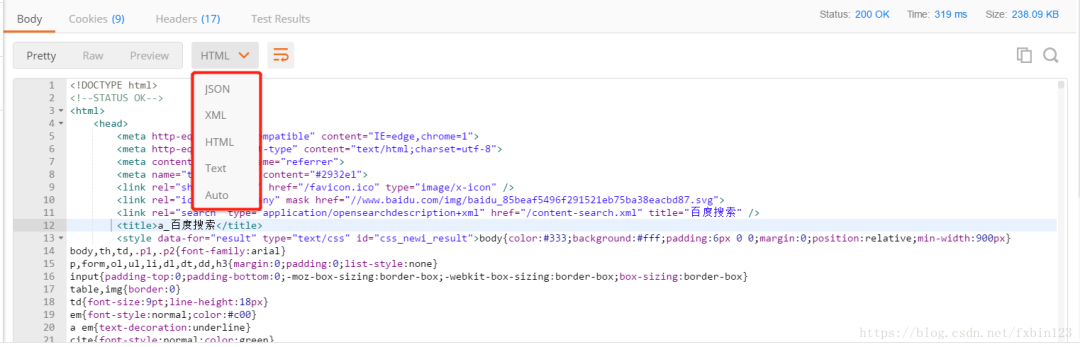
响应示例:这里会有请求的响应状态码,响应时间,以及响应大小响应体示例:响应的格式可以有多种,我这里由于请求的是 百度,so, 响应的是 html , 一般情况下,我们自定义接口的话是 json 格式的响应体

**
2. POST请求
**
**
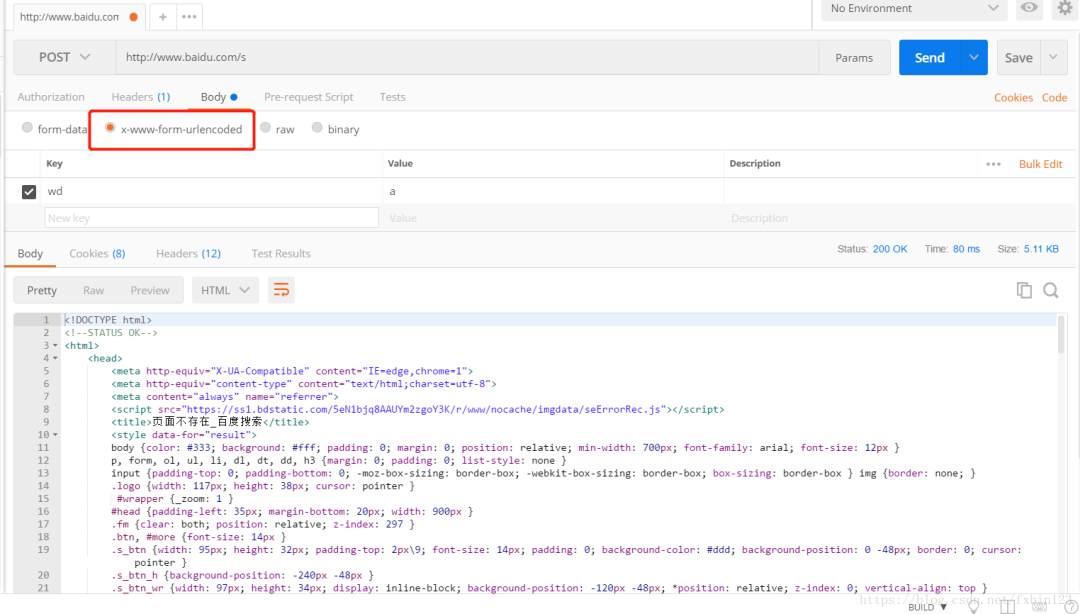
POST请求一:表单提交
**
下图示例中设置了请求方法,请求 URL,请求参数,但是没有设置请求头
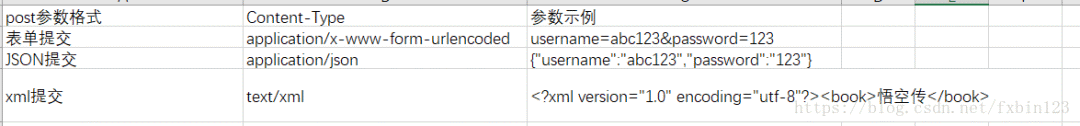
在我的使用过程中,请求头是根据请求参数的形式自动生成的 请求头中的 Content-Type 与请求参数的格式之间是有关联关系,比如:


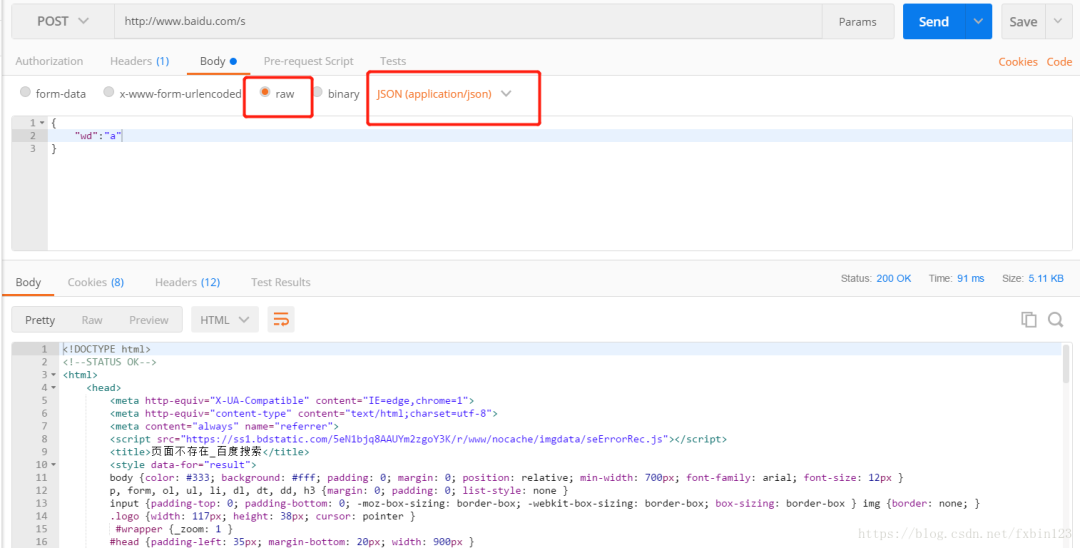
POST 请求二:json 提交
下图中,当我们选择 JSON(application/json) 是会自动帮我们设置 headers 为 application/json
在这里就不截图 举例了,朋友们可以自行去查看

POST 请求三:xml 提交
POST 请求四:二进制文件提交
- 参考链接:Postman简介、安装、入门使用方法详细攻略!
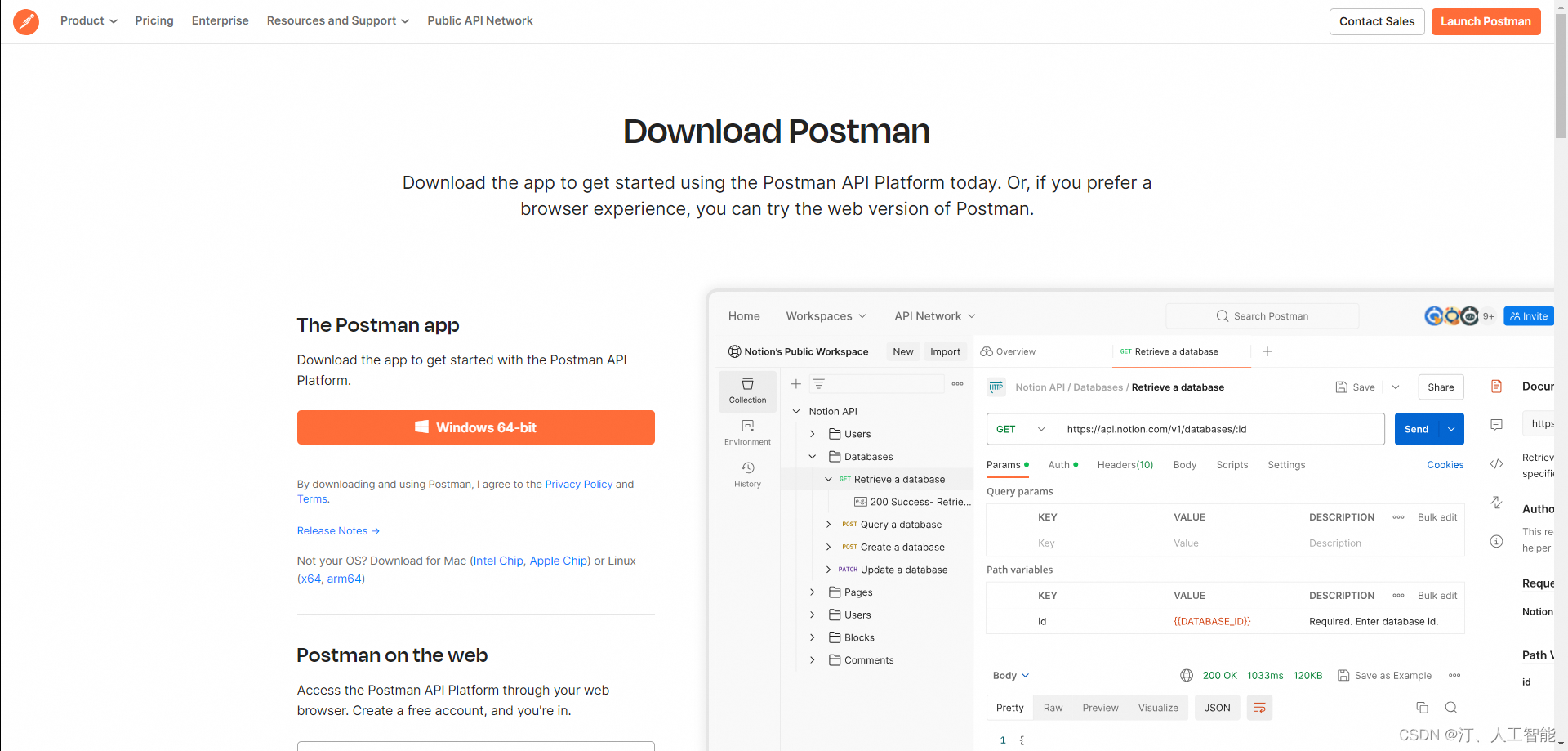
1.安装 PostMan
首先,下载并安装 PostMan,请访问
- PostMan 的官方下载网址:https://web.postman.com/
- https://web.postman.com/downloads/
下载所需的安装程序后,直接安装即可

1.1注册登录步骤
第一次打开会要求登录账号密码,
- 如果原先没有账号需要点击右上角的注册按钮 Create Account,有账号则直接点击登录按钮 Sign In

- 注册账号点击之后进入的界面如下图所示:

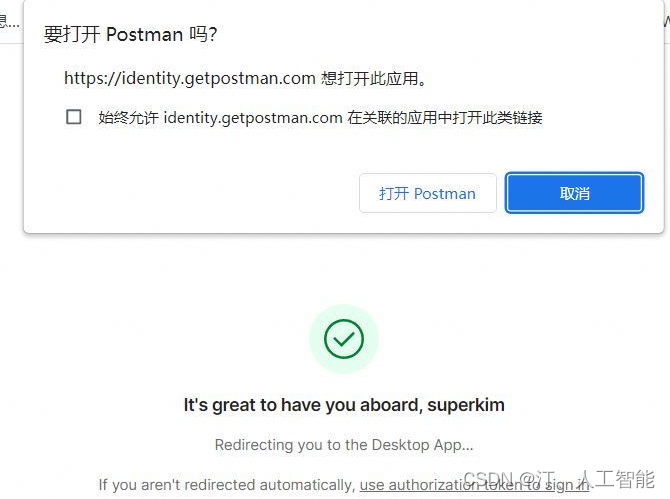
- 输入相关信息,点击 Create free account 注册完成会跳转到如图所示的界面:

- 跳转登陆即可
如果没有,直接关闭,重新打开会自动进入下图这样子无需账号密码登录的界面。
 **
**
下一步就是新建页面,如下图:

2. PostMan 测试 GET 接口
- 步骤:(一)选择请求的方式

- (二) 写请求的 URL 地址

- (三)填写请求的参数

- (四)点击 Send 按钮发起 GET 请求

- (五)查看服务器响应的结果

3. PostMan 测试 POST 接口
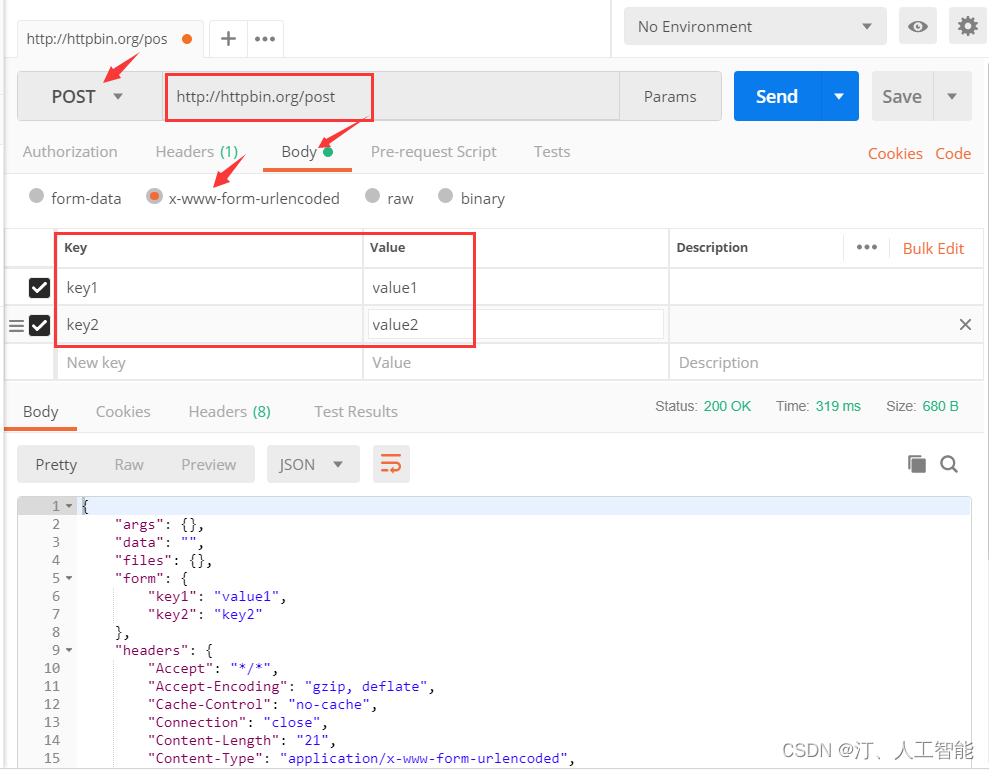
- 步骤: 1. 选择请求的方式2. 填写请求的 URL 地址3. 选择 Body 面板并勾选数据格式4. 填写要发送到服务器的数据5. 点击 Send 按钮发起 POST 请求6. 查看服务器响应的结果
唯一不同的地方是第三步:选择 Body 面板并勾选数据格式,其余步骤相同


- POST:HTTP的常用请求方法:- “http://httpbin.org/post”:请求的URL。-
Body:设置POST请求的参数。-form-data: HTTP请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。-x-wwww-form-urlencode:HTTP请求中的application/x-www-from-urlencoded,会将表单内的数据转换为键值对。-raw:可以发送任意格式的接口数据,可以text、json、xml、html等。-binary:HTTP请求中的相Content-Type:application/octet-stream,只可以发送二进制数据。通常用于文件的上传。
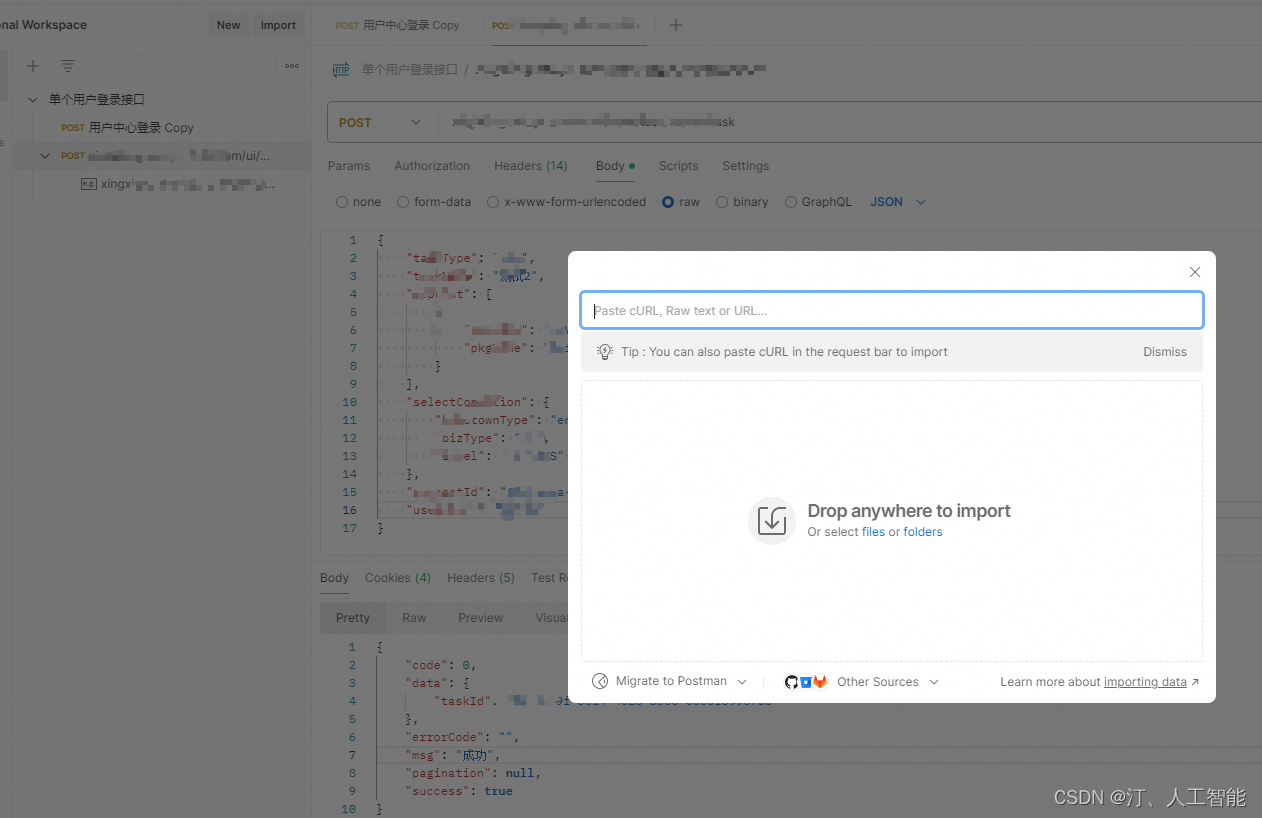
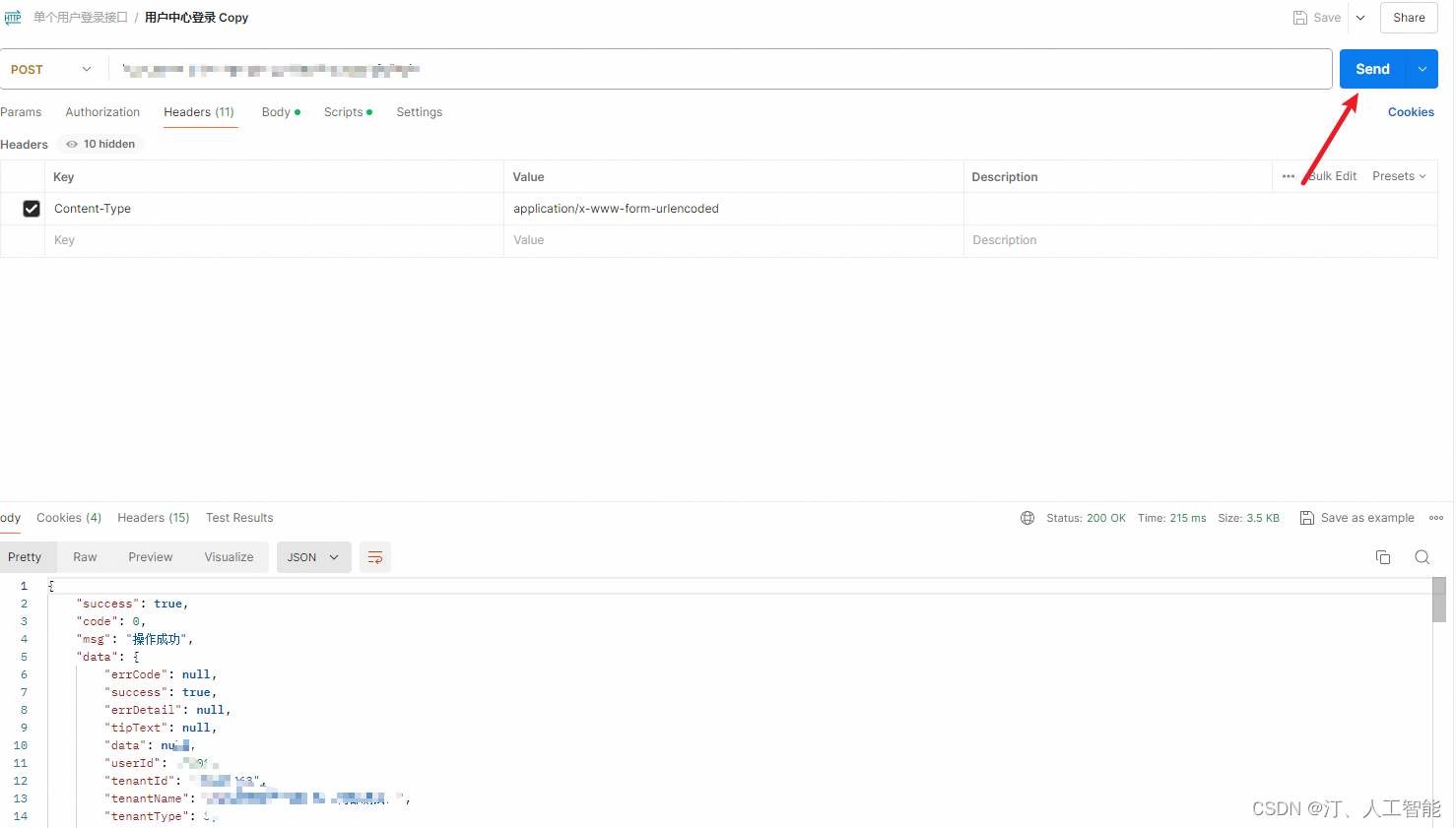
4. 实际使用中Post调试展示
- 相关配置可以直接import导入

2. 导入后填写相关信息,即可然后先登录账号

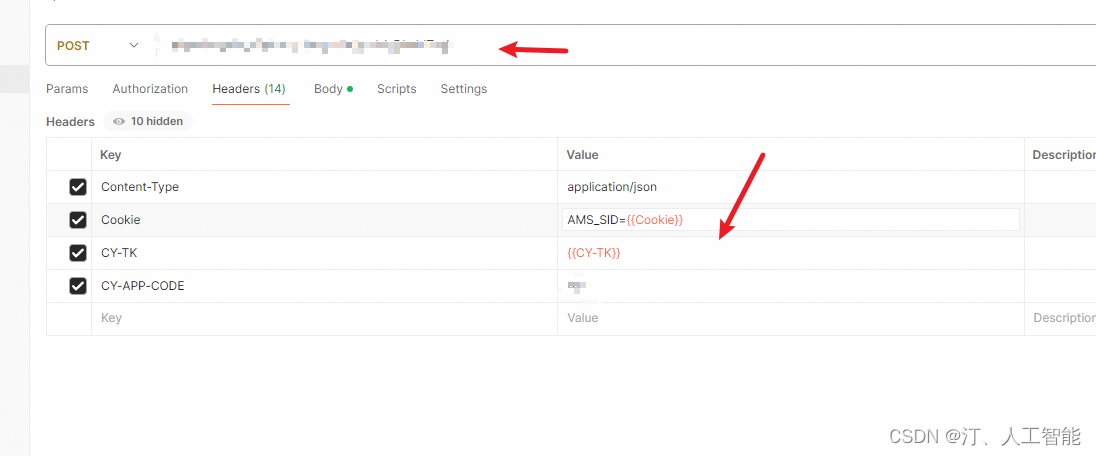
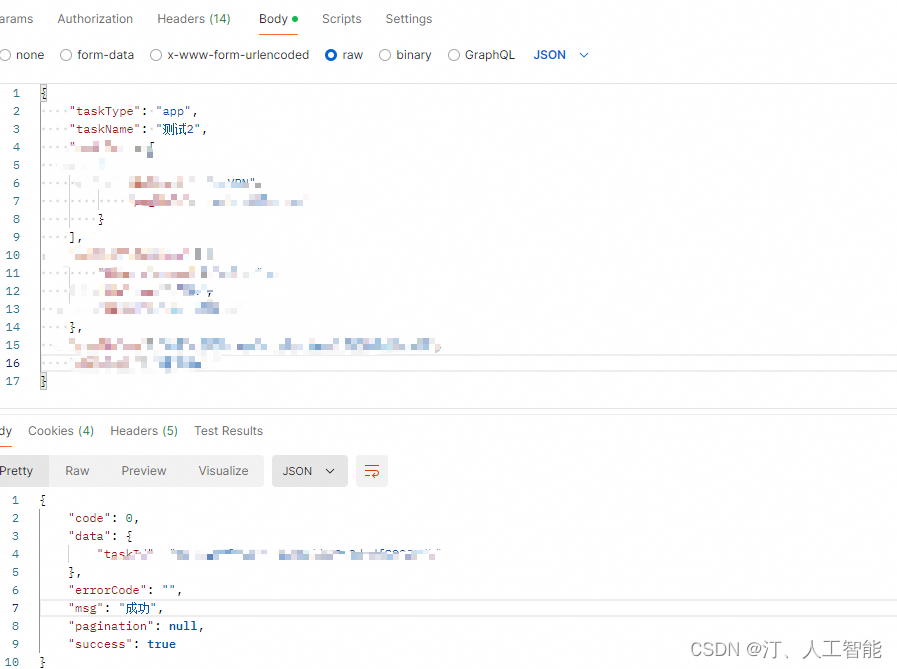
- 填写相关headers 和body信息
相关参数可以创建环境然后添加进去


版权归原作者 汀、人工智能 所有, 如有侵权,请联系我们删除。