JS获取当前节点的方式:
通过事件监听器获取当前节点:
<button onclick="fun(this)"></button>
function fun(obj){
// obj就是当前节点
//可以通过.父节点/子节点的方式来获取节点。
obj.nextSiling;
}
1.getElementById()----通过ID获取
2.getElementsByTagName()--通过标签名获取
3.getElementsByClassName()--通过class(类名)获取
4.querySelector()----()号里可以根据css选择器的形式获取,获取第一个
5.querySelectorAll()--同上,获取所有""里的内容,返回的是一个“伪数组”
6.getElementsByName()---通过name属性来获取表单元素,一般也只用于表单元素
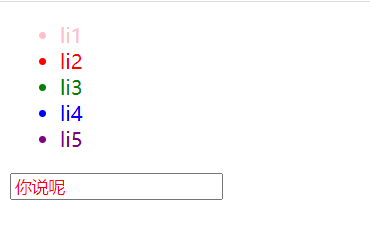
示例:
<ul>
<li>li1</li>
<li id="li2">li2</li>
<li class="li3">li3</li>
<li id="li4">li4</li>
<li class="li5">li5</li>
</ul>
<input type="text" name="abc" value="你说呢">
<script>
//通过id获取
let li2=document.getElementById("li2");
// li2变成红色
li2.style.color="red";
//通过class获取,返回的是一个伪数组
let li3=document.getElementsByClassName("li3");
//li3变成绿色
li3[0].style.color="green";
//通过标签名获取,获取的也是一个伪数组
let li = document.getElementsByTagName("li");
//第一个li变成粉色
li[0].style.color="pink";
//通过querySelector获取
let li4=document.querySelector("#li4");
li4.style.color="blue";
//通过querySelectorAll()获取
let li5=document.querySelectorAll(".li5");
//class为li5的第一个颜色变为紫色
li5[0].style.color="purple";
//通过name属性获取表单元素
let abc=document.getElementsByName("abc");
//name为abc的第一个元素字体变为红色
abc[0].style.color="red";
</script>

获取子节点:
1.通过一个一个.获取节点:
2.通过childNodes获取子节点:返回的也是子节点集合,是一个数组的格式。他会把换行和空格也当成是节点信息。
3.通过children获取,不过他也是数组,按照数组的形式访问就行
4.获取第一个子节点:firstChild,firstElementChild
5.获取最后一个子节点:lastChild,lastElementChild
//通过每一层.获取节点:
let b=document.getElementById("li01").querySelector("span");
alert(b.innerHTML);
//通过childNodes获取子节点:返回的也是子节点集合,是一个数组的格式。他会把换行和空格也当成是节点信息。
let c=document.getElementById("li02").childNodes;
alert(c[0].innerHTML);
//通过children获取,不过他也是数组,按照数组的形式访问就行
let d=document.getElementById("li03").children[0];
alert(d.innerHTML);
//获取第一个子节点:firstChild
let e=document.getElementById("li04").firstChild;//会匹配换行和空格
let f=document.getElementById("li04").firstElementChild;
//获取最后一个子节点:
let g=document.getElementById("li05").lastChild;//会匹配换行和空格
let h=document.getElementById("li05").lastElementChild;
获取父节点:
1.获取单个父节点:parentNode,parentElement
let i=document.getElementById("li05").parentNode;
let j=document.getElementById("li05").parentElement;
2.获取所有父节点:offsetParent。返回的是个伪数组
let k=document.getElementById("li05").offsetParent;
获取兄弟节点
1.通过获取父节点再获取子节点来获取兄弟节点:
var brother1 = document.getElementById("li05").parentNode.children[1];
2.获取上一个节点
var brother2=document.getElementById("li05").previousElementSibling;
var brother2=document.getElementById("li05").previousSibling;
3.获取下一个节点
var brother4 = document.getElementById("test").nextElementSibling;
var brother5 = document.getElementById("test").nextSibling;
版权归原作者 激进的土豆 所有, 如有侵权,请联系我们删除。