上一篇文章 入门和 Hello World 实例 中,我们提供了一个最简单的 Selenium 上手的例子。
但是某一天,突然发现相同的代码居然运行报错了。这是怎么回事呢?
日志排查
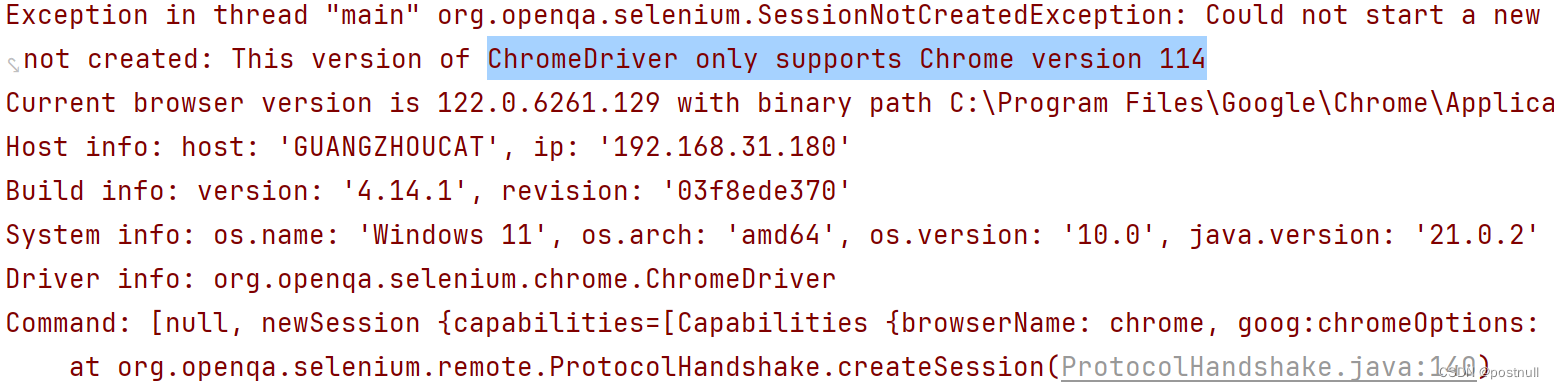
日志中其实提示的很明显了:Chrome浏览器和Chrome WebDriver的版本不匹配。当前WebDriver只支持Chrome浏览器版本114.
先检查一下我们的Chrome WebDriver版本是114:
System.setProperty("webdriver.chrome.driver","C:\\chromedriver-114\\chromedriver.exe");
再检查Chrome浏览器的版本号,发现是122
原来是Chrome浏览器默认的自动升级,升级到了最新的版本。
遇到的问题
除了浏览器会自动升级导致出现问题,其实手动下载版本还有很多问题,比如相同的代码,换个环境就又要再次下载相应环境浏览器的版本对应的WebDriver了。
所以,能不能不要手动配置webdriver.exe,要是有一种机制能够自动下载指定的版本就好了。
就像我们电脑安装的360驱动大师一样,不用我们手动去下载驱动,能不能有这样的驱动大师?
幸运的是,还真有这样的机制,这就是WebDriverManager.
WebDriverManager驱动管理器
没有驱动管理器时,我们需要很多繁琐的工作:
- 查看浏览器版本
- 手动下载对应版本的WebDriver驱动
- 放到本地目录,代码中配置路径
- 某天浏览器自动升级了
- 重复 步骤1、步骤2、步骤3
想想都觉得麻烦。
但是有了WebDriverManager,它会自动得检测我们安装的Chrome浏览器(或者其它浏览器)的版本,然后自动下载对应版本的WebDriver。这个过程完全是自动的,把之前那些繁琐的工作都省去了。
WebDriverManager的使用
使用起来很简单,把我们第一篇博客中的代码做一点修改就可以了。
- 在pom.xml 引入webdrivermanager的依赖
<dependency><groupId>io.github.bonigarcia</groupId><artifactId>webdrivermanager</artifactId><version>5.7.0</version></dependency>
- 删掉手动配置WebDriver的代码
// System.setProperty("webdriver.chrome.driver", "C:\\chromedriver-114\\chromedriver.exe");
- 添加配置驱动管理器的代码
WebDriverManager.chromedriver().setup();
只需要这一行代码,其它代码和第一篇博客一样,不用做任何更改!
启动应用,程序运行正常!
观察控制台打印的日志,可以看到WebDriverManager会自动下载驱动!!
WebDriverManager检测到我们的Chrome版本是122,于是它会去自动下载122版本的驱动,然后配置。
Error reading commands.properties, using local instead
Using chromedriver 122.0.6261.128 (resolved driver for Chrome 122)
Downloading https://storage.googleapis.com/chrome-for-testing-public/122.0.6261.128/win64/chromedriver-win64.zip
Extracting driver from compressed file chromedriver-win64.zip
Exporting webdriver.chrome.driver as C:\Users\test\.cache\selenium\chromedriver\win64\122.0.6261.128\chromedriver.exe
到这里,我们就介绍完了使用WebDriverManager自动下载和配置WebDriver。
版权归原作者 兰亭序咖啡 所有, 如有侵权,请联系我们删除。