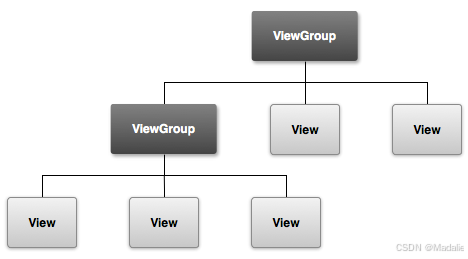
在Android开发中,用户界面(User Interface,简称UI)是用户与应用交互的桥梁,UI设计的好坏直接影响用户的体验。所有的用户界面元素都是View和ViewGroup的对象构成的。View是绘制在屏幕上的用户能与之交互的一个对象。而ViewGroup则是一个用于存放其他View(和ViewGroup)对象的布局容器。

在Android开发中,所有控件和布局都继承自基类View或其子类ViewGroup,因此它们共享一些通用属性。以下是一些常见的通用属性:
属性名称
说明
常用取值
android:id
为控件设置唯一标识符。
通常以 @+id/控件名 的形式设置
android:layout_width
定义控件的宽度。
match_parent、wrap_content
android:layout_height
定义控件的高度。
match_parent、wrap_content
android:layout_gravity
定义控件在其父布局中的对齐方式。
top、bottom、center、left、right
android:layout_margin
定义控件与其父布局或兄弟控件之间的外边距。
具体数值或分别指定四个方向的边距
android:padding
定义控件内部的填充。
具体数值或分别指定上下左右的填充
android:background
设置控件的背景。
颜色值、drawable资源、状态选择器
一、布局管理
1.LinearLayout(线性布局)
是一种简单的布局方式,它将所有子控件按顺序排列,可以是垂直排列或水平排列。
常用属性
属****性
说明
android:orientation
设置子视图的排列方向(horizontal 或 vertical)
android:gravity
设置子控件的整体对齐方式
android:layout_weight
权重,设置子视图在剩余空间中的分配比例
android:divider
分割线
android:showDividers
设置分割线所在位置(none(无)、beginning(开始)、end(结束)、middle(每两个组件间))
android:dividerPadding
设置分割线的padding
使用场景:适合简单的上下或左右排列的布局。
2.RelativeLayout(相对布局)
是一种更加灵活的布局方式,子控件可以相对于父容器或其他子控件进行布局。
常用属性
属性
说明
layout_toLeftOf
当前视图在指定视图的左边
layout_toRightOf
当前视图在指定视图的右边
layout_above
当前视图在指定视图的上方
layout_below
当前视图在指定视图的下方
layout_alignLeft
当前视图与指定视图的左侧对齐
layout_alignRight
当前视图与指定视图的右侧对齐
layout_alignTop
当前视图与指定视图的顶部对齐
layout_alignBottom
当前视图与指定视图的底部对齐
layout_centerInParent
当前视图在上级视图中间
layout_centerHorizontal
当前视图在上级视图的水平方向居中
layout_centerVertical
当前视图在上级视图的垂直方向居中
layout_alignParentLeft
当前视图与上级视图的左侧对齐
layout_alignParentRight
当前视图与上级视图的右侧对齐
layout_alignParentTop
当前视图与上级视图的顶部对齐
layout_alignParentBottom
当前视图与上级视图的底部对齐
使用场景:适合需要灵活排列控件、相互依赖的布局。
3.ConstraintLayout(约束布局)
通过约束来定义控件之间的关系,提供灵活、高效的布局管理。
常用属性
属性
说明
layout_constraintTop_toTopOf
将当前视图的顶部与指定视图的顶部对齐
layout_constraintBottom_toBottomOf
将当前视图的底部与指定视图的底部对齐
layout_constraintStart_toStartOf
将当前视图的开始边缘(左或右,取决于布局方向)与指定视图的开始边缘对齐
layout_constraintEnd_toEndOf
将当前视图的结束边缘(右或左,取决于布局方向)与指定视图的结束边缘对齐
layout_constraintHorizontal_bias
设置当前视图在水平方向上的偏移量(0到1之间的值),用于微调对齐位置
layout_constraintVertical_bias
设置当前视图在垂直方向上的偏移量(0到1之间的值),用于微调对齐位置
layout_marginStart
设置当前视图在开始边缘(左或右)的外边距
layout_marginEnd
设置当前视图在结束边缘(右或左)的外边距
layout_marginTop
设置当前视图在上边缘的外边距
layout_marginBottom
设置当前视图在下边缘的外边距
layout_constraintDimensionRatio
设置当前视图的宽度和高度之间的比例(例如,"16:9" 表示宽度是高度的16/9)
layout_goneMarginStart
当指定的约束视图被设置为GONE时,设置当前视图在开始边缘的外边距
layout_goneMarginEnd
当指定的约束视图被设置为GONE时,设置当前视图在结束边缘的外边距
layout_goneMarginTop
当指定的约束视图被设置为GONE时,设置当前视图在上边缘的外边距
layout_goneMarginBottom
当指定的约束视图被设置为GONE时,设置当前视图在下边缘的外边距
使用场景:可以替代大多数布局,特别是复杂的界面布局,适合多屏幕适配和动态布局。
4.FrameLayout(帧布局)
所有子视图按顺序叠加在一起,后加入的控件会覆盖在之前的控件之上。
常用属性
属性
说明
android:foreground
设置FrameLayout容器的前景图像,该图像会永远处于帧布局的最上面,不会被其他子视图所覆盖
android:foregroundGravity
设置前景图像在FrameLayout中的对齐方式
使用场景:适合简单的层叠布局,比如图片叠加文字,或用于嵌入其他布局(如 Fragment)。
5.GridLayout(网格布局)
将控件排列成网格,支持行和列的定义。
常用属性
属性
说明
android:orientation
设置GridLayout的布局方向。可选值为horizontal或vertical。会按方向依次排满后自动换行
android:columnCount
设置GridLayout的最大列数
android:rowCount
设置GridLayout的最大行数
子控件属性:GridLayout的子控件还有一些独特且常用的属性,这些属性定义在GridLayout.LayoutParams中。
属性
说明
android:layout_row
设置子元素所在的行
android:layout_column
设置子元素所在的列
android:layout_rowSpan
设置子元素横向跨越的行数
android:layout_columnSpan
设置子元素横向跨越的列数
android:layout_rowWeight
设置子元素在纵向剩余空间中的分配方式
android:layout_columnWeight
设置子元素在横向剩余空间中的分配方式
使用场景:适合需要在网格中排列的布局,比如图片画廊或商品展示。
6.TableLayout(表格布局)
将子视图分组为行和列,以表格形式展示控件。
常用属性
属性
说明
android:collapseColumns
隐藏表格中的指定列。多个列号之间用逗号分隔,列号从0开始。
android:shrinkColumns
指定哪些列在空间不足时应该收缩。多个列号之间用逗号分隔。
android:stretchColumns
指定哪些列在有额外空间时应该扩展。多个列号之间用逗号分隔,或者使用*表示所有列。
子控件属性:在TableLayout中,子控件属性主要用于定义单元格中控件的行为和外观。
属性
说明
android:layout_column
指定该控件在表格中的列位置。列号从0开始,表示控件将显示在第几列。
android:layout_span
设置该控件跨越的列数。默认情况下,控件只占据一列。通过此属性,可以指定控件跨越多个列。
使用场景:适合展示表格数据或表单布局,但在动态内容多时性能较差。
二、控件使用
1.TextView
TextView 是用于显示文本内容的基本组件,具有多种属性可以用来控制文本的外观、样式和行为。
常用属性
属性
说明
android:text
设置TextView显示的文本内容。可以通过字符串资源或直接在布局文件中设置
android:textColor
设置文本的颜色。可以使用颜色代码或颜色资源
android:textSize
设置文本的大小。常用单位有sp和dp
android:textStyle
设置文本的风格。可选值有normal(正常)、bold(粗体)或italic(斜体)
android:textAlignment
设置文本的对齐方式。可选值有left、center、right、viewStart、viewEnd等
android:maxLines
设置TextView的最大行数。如果文本内容超过这个行数,将进行省略或滚动显示
android:ellipsize
设置当文本内容过长时,省略号的显示方式。可选值有start、end、middle、marquee
android:scrollHorizontally
设置是否允许文本水平滚动。如果设置为true,并且文本内容超出TextView的宽度,则文本将水平滚动显示
android:drawableLeft
在TextView的左侧显示一个Drawable
android:drawableTop
在TextView的上方显示一个Drawable
android:drawableRight
在TextView的右侧显示一个Drawable
android:drawableBottom
在TextView的下方显示一个Drawable
android:drawablePadding
设置文本与Drawable之间的间距
android:visibility
设置TextView的可见性。可选值有visible、invisible、gone
android:clickable
设置TextView是否可点击
android:focusable
设置TextView是否可获得焦点
常用方法
setText():设置TextView显示的文本内容。
setTextSize():设置TextView中文本的大小。
setTextColor():设置TextView中文本的颜色。
setBackgroundColor():设置TextView的背景颜色。
setPadding():设置TextView的内边距。
setGravity():设置TextView中文本的对齐方式。
setMaxLines():设置TextView的最大显示行数。
setEllipsize():设置当文本内容超出TextView显示范围时,用省略号代替的方式。
setMovementMethod():设置TextView的文本移动方式,如实现跑马灯效果。
setEnabled():设置TextView是否可用。
setClickable():设置TextView是否可点击。
setOnClickListener():为TextView设置点击事件监听器。
2.Button
Button 是一种常用的用户界面组件,用于响应用户的点击操作。它继承自TextView ,因此拥有 TextView 的所有文本属性,同时还具有一些按钮特有的属性和方法。
常用属性
属性
说明
background
按钮的背景
drawableLeft
按钮左侧的图标
drawableTop
按钮顶部的图标(某些框架支持)
drawableRight
按钮右侧的图标
drawableBottom
按钮底部的图标(某些框架支持)
enabled
按钮是否可用
visible
按钮是否可见
clickable
按钮是否可点击
focusable
按钮是否可获得焦点
常用方法
setId(): 设置按钮的唯一标识符。
setText(): 设置按钮上显示的文本。
setTextColor(): 设置按钮上文本的颜色。
setBackground(): 设置按钮的背景。
setBackgroundColor(): 设置按钮的背景颜色。
setEnabled(): 设置按钮是否可用。
setVisibility(): 设置按钮的可见性(VISIBLE、INVISIBLE、GONE)。
setPadding(): 设置按钮的内边距。
isEnabled(): 检查按钮是否可用。
isVisible(): 检查按钮是否可见。
getId(): 获取按钮的唯一标识符。
performClick(): 触发按钮的点击事件,即使按钮没有被用户实际点击。
点击事件:在Activity或Fragment中给按钮对象注册点击监听器setOnClickListener()。点击监听器需要实现接口View.OnClickListener,并重写onClick方法处理按钮点击后的逻辑。
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button myButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myButton = findViewById(R.id.my_button);
myButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == myButton) {
// 按钮点击后的逻辑
Toast.makeText(this, "按钮被点击了", Toast.LENGTH_SHORT).show();
}
}
}
长按事件:在Activity或Fragment中给按钮对象注册长按监听器setOnLongClickListener()。长按监听器需要实现长按接口View.OnLongClickListener,并重写长按方法onLongClick处理按钮长按后的逻辑。
3.CheckBox
在Android体系中,CompoundButton类是抽象的复合按钮,因为是抽象类,所以它不能直接使用。实际开发中用的是CompoundButton的几个派生类,主要有复选框CheckBox、单选按钮RadioButton以及开关按钮Switch,这些派生类均可使用CompoundButton的属性和方法。加之CompoundButton本身继承了Button类,故以上几种按钮同时具备Button的属性和方法。它们之间的继承关系如图:

CheckBox是CompoundButton一个最简单的实现控件,点击复选框将它勾选,再次点击取消勾选。
常用属性
属性
说明
name
复选框的名称,用于在表单中标识该复选框
checked
表示复选框是否被选中
disabled
表示复选框是否被禁用
value
表示复选框的值,提交表单时传递给服务器的值
常用方法
setChecked(): 设置 CheckBox 的选中状态。
isChecked(): 检查 CheckBox 是否选中。
勾选事件:在Activity或Fragment中给复选框对象注册勾选监听setOnCheckedChangeListener()。勾选监听器需要实现接口CompoundButton.OnCheckedChangeListener,并重写onCheckedChanged方法处理勾选状态改变后的逻辑。
public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private CheckBox checkBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
checkBox = findViewById(R.id.checkBox);
checkBox.setText("同意条款和条件");
checkBox.setChecked(false); // 初始化为未选中状态
checkBox.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// 在这里处理选中状态的变化
if (isChecked) {
// 用户选中了CheckBox
} else {
// 用户取消了CheckBox的选中状态
}
}
}
4.Switch
Switch是开关按钮,它像一个高级版本的CheckBox,在选中与取消选中时可展现的界面元素比复选框丰富。
常用属性
属性
说明
android:textOn
设置当 Switch 处于打开状态时要显示的文本
android:textOff
设置当 Switch 处于关闭状态时要显示的文本
android:thumb
设置 Switch 滑块(拇指)的图标
android:thumbTint
设置滑块(拇指)的颜色
android:track
设置 Switch 轨道的背景
android:trackTint
设置轨道的颜色
android:switchMinWidth
设置 Switch 的最小宽度
android:switchPadding
设置文本标签和滑块之间的间距
android:showText
是否在Switch 上显示文本标签(textOn 和 textOff)
android:enabled
设置 Switch 是否可用
android:clickable
设置 Switch 是否可以点击
5.RadioButton
RadioButton 通常与 RadioGroup 控件一起使用,同一组RadioButton都要放在同一个RadioGroup节点下,一组RadioButton中只能有一个可以被选中。
RadioGroup 常用属性
属性
说明
android:orientation
设置RadioGroup中子视图(RadioButton)的布局方向。默认为vertical(垂直)。
android:checkedButtonId
设置初始选中的RadioButton的ID。
RadioGroup 常用方法
check():根据提供的ID选中对应的RadioButton。
clearCheck():清除所有RadioButton的选中状态。
getCheckedRadioButtonId():获取当前被选中的RadioButton的ID。
选中事件:在Activity或Fragment中给复选框对象注册选中监听setOnCheckedChangeListener()。选中监听器需要实现接口RadioGroup.OnCheckedChangeListener,并重写onCheckedChanged方法处理选中项改变后的逻辑。
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
private RadioGroup radioGroup;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioGroup = findViewById(R.id.radioGroup);
textView = findViewById(R.id.textView);
radioGroup.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// 获取被选中的RadioButton
RadioButton checkedButton = findViewById(checkedId);
// 更新TextView来显示选中的选项
if (checkedButton != null) {
textView.setText("Selected Option: " + checkedButton.getText());
} else {
// 如果没有RadioButton被选中,则可能调用了clearCheck()
textView.setText("Selected Option: None");
}
}
}
6.EditText
EditText 是一个常用的用户界面控件,用于接收用户输入的文本。它允许用户在应用程序中输入和编辑文本内容,并可以通过多种方式进行自定义和配置。
常用属性
属性
说明
android:hint
设置EditText的提示文字
android:inputType
设置EditText的输入类型
android:maxLines
设置最大显示行数
android:maxLength
设置最大输入长度
android:imeOptions
设置软键盘的行为选项
android:editable
设置EditText是否可编辑
android:capitalize
设置英文字母大写类型
android:cursorVisible
设定光标为显示或隐藏
android:singleLine
设置单行输入模式,文字不能自动换行
常用方法
setSelection():设置EditText的光标位置。
setError():设置错误提示信息,可以用于输入验证。
setFilters():设置输入过滤器,可以限制用户的输入。
焦点变更事件:在Activity或Fragment中给输入框对象注册焦点变更监听器setOnFocusChangeListener()。让活动页面实现接口 View.OnFocusChangeListener,并重写该接口定义的onFocusChange方法处理光标切换之后(获得光标和失去光标)的逻辑。
public class MainActivity extends AppCompatActivity implements View.OnFocusChangeListener{
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化EditText
editText = findViewById(R.id.editText);
// 注册焦点变更监听器
editText.setOnFocusChangeListener(this);
}
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (v == editText) {
if (hasFocus) {
// EditText获得了焦点
editText.setHintTextColor(getResources().getColor(android.R.color.holo_blue_light));
} else {
// EditText失去了焦点
editText.setHintTextColor(getResources().getColor(android.R.color.holo_gray_light));
}
}
}
}
文本变更事件:在Activity或Fragment中给输入框对象注册文本监听器addTextChangedListener()。文本监听器需要实现接口TextWatcher,并重写该接口定义的beforeTextChanged、onTextChanged、afterTextChanged方法,这些方法分别用于在文本变化之前、文本变化时以及文本变化之后执行特定的逻辑。
public class MainActivity extends AppCompatActivity implements TextWatcher{
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化EditText
editText = findViewById(R.id.editText);
// 注册文本监听器
editText.addTextChangedListener(this);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// 在文本变化之前调用
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// 在文本变化时调用
}
@Override
public void afterTextChanged(Editable s) {
// 在文本变化之后调用
// 注意:此处的s是变化后的文本
}
7.ImageView
ImageView 是一种常用的UI组件,用于显示图像或者其他可绘制的内容。它能够显示来自多种来源的图像,包括应用程序资源、本地文件、网络资源等。
常用属性
属性
说明
android:src
要显示的图片资源,可以是本地资源或网络图片
android:scaleType
图片的缩放类型,决定了图片如何适应ImageView的尺寸。常用值包括:center、centerCrop、centerInside、fitCenter、fitStart、fitEnd、fitXY、matrix等
android:adjustViewBounds
是否根据图片的宽高比自动调整ImageView的大小
android:tint
设置图片的着色颜色
android:maxHeight
设置ImageView的最大高度
android:maxWidth
设置ImageView的最大宽度
android:baselineAlignBottom
是否将基线与底部对齐,默认为false。当ImageView用作文字图标时,可以使用该属性控制对齐方式
android:contentDescription
用于辅助功能的描述文本,通常用于无障碍功能
常用方法
setImageResource():使用图片资源ID设置ImageView显示的图片。
setImageDrawable():使用Drawable对象设置ImageView显示的图片。
setImageBitmap():使用Bitmap位图设置ImageView显示的图片。
setImageURI():使用图片的URI设置ImageView显示的图片(注意:通常不直接用于加载网络图片,而是用于加载本地文件或内容提供者的图片)。
setScaleType():设置图片的缩放类型。
setAlpha():设置图片的透明度,范围从0(完全透明)到255(完全不透明)。
setColorFilter():为图片设置颜色过滤器,可以改变图片的颜色或应用特定的颜色效果。
8.ImageButton
ImageButton是可以显示图片的图像按钮。虽然ImageButton号称图像按钮,但它并非继承Button,而是继承自ImageView,所以拥有ImageView的所有属性和方法。同时ImageButton作为按钮,也具有按钮家族常用的点击事件和长按事件。
常用属性
属性
说明
android:src
要显示的图片资源,可以是本地资源
android:background
设置ImageButton的背景,可以是颜色值、图片资源或渐变等。
android:contentDescription
用于辅助功能的描述文本,通常用于无障碍功能,描述ImageButton的用途或功能
常用方法
setPadding():设置ImageButton内部的填充空间。
setBackground():设置ImageButton的背景。
setEnabled():设置ImageButton是否可用。
setOnClickListener():为ImageButton设置点击事件监听器。
9.ProgressBar
ProgressBar 是一种用于显示任务进度或操作状态的常见用户界面组件。
常用属性
属性
说明
android:max
设置进度条的最大值,默认为100
android:progress
设置进度条的当前进度值,必须在0到max之间
android:secondaryProgress
设置进度条的第二进度值,用于表示如缓冲进度等额外信息,必须在0到max之间
android:indeterminate
设置进度条是否处于不确定模式,即不显示具体进度,只显示一个循环动画。默认为false
android:style
设置进度条的样式,可以是attr/progressBarStyleHorizontal、attr/progressBarStyleLarge、attr/progressBarStyleSmall
android:visibility
设置控件的可见性,可以是visible、invisible或gone
常用方法
getMax():返回进度条的最大值。
getProgress():返回进度条的当前进度值。
getSecondProgress():返回进度条的第二进度值。
incrementProgressBy():将进度条的当前进度值增加指定的量。
isIndeterminate():判断进度条是否处于不确定模式。
setIndeterminate():设置进度条是否处于不确定模式。
setVisibility():设置进度条的可见性。
setProgress():设置进度条的当前进度值。
setSecondaryProgress():设置进度条的第二进度值。
10.AlertDialog
AlertDialog 是一个常用的对话框(Dialog)类型,用于显示重要信息、确认操作或者让用户进行选择。它提供了一个简单的界面,通常包含标题、消息内容、按钮等组件,可以方便地与用户进行交互。
创建
1.初始化 AlertDialog.Builder
AlertDialog.Builder builder = new AlertDialog.Builder(this);
- 设置对话框属性
属性
说明
setTitle()
设置对话框的标题。
setIcon()
设置对话框的图标。
setMessage()
设置对话框中显示的消息文本。
setItems()
设置一个项目列表供用户选择,并为每个项目设置一个点击监听器。
setSingleChoiceItems()
设置一个单选列表供用户选择,并指定一个默认选中的项目和一个点击监听器。
setMultiChoiceItems()
设置一个多选列表供用户选择,并指定默认选中的项目和一个多选点击监听器。
setPositiveButton()
设置一个正面按钮,并为其设置一个点击监听器。
setNegativeButton()
设置一个负面按钮,并为其设置一个点击监听器。
setNeutralButton()
设置一个中性按钮,并为其设置一个点击监听器。
setCancelable()
设置对话框是否可以通过点击对话框外部或返回键来取消。
setCustomTitle()
使用自定义视图来设置对话框的标题。
setView()
在对话框中设置一个自定义的内容视图。
3.创建 AlertDialog 实例
AlertDialog dialog = builder.create();
显示
dialog.show();
常用方法
show():显示对话框。
cancel():取消对话框。
dismiss():关闭对话框。
isShowing():检查对话框是否正在显示。
getButton():获取对话框中的按钮。
getWindow():获取对话框的窗口。
setCanceledOnTouchOutside():设置对话框是否可以通过触摸对话框外部来取消。
setOnCancelListener():设置对话框被取消时的监听器。
setOnDismissListener():设置对话框关闭时的监听器。
setOnKeyListener():为对话框设置按键监听器,以处理特定的按键事件。
11.Spinner
Spinner是一个常用的用户界面组件,用于显示一个下拉列表,并允许用户从中选择一个项目。
常用属性
属性
说明
android:prompt
设置Spinner在选择前的提示文本
android:spinnerMode
设置Spinner的显示模式,可选值为"dropdown"(下拉框)或"dialog"(对话框)
android:entries
指定Spinner的数据集合,通常引用一个字符串数组资源
android:dropDownHorizontalOffset
当spinnerMode为"dropdown"时,设置下拉列表在水平方向相对于Spinner的偏移量
android:dropDownVerticalOffset
当spinnerMode为"dropdown"时,设置下拉列表在垂直方向相对于Spinner的偏移量
android:dropDownWidth
当spinnerMode为"dropdown"时,设置下拉列表的宽度
android:gravity
设置Spinner内部选中项的对齐方式
android:popupBackground
当spinnerMode为"dropdown"时,设置下拉列表的背景
常用方法
setAdapter():为Spinner设置数据适配器,用于提供下拉列表的数据
Spinner spinner = findViewById(R.id.spinner);
String[] options = {"选项1", "选项2", "选项3"};
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.spinner_item, options);
adapter.setDropDownViewResource(android.R.layout.spinner_layout);
spinner.setAdapter(adapter);
setOnItemSelectedListener():为Spinner设置选择监听器,用于响应用户的选择事件
setOnTouchListener():为Spinner设置触屏监听器,用于处理触屏事件getItemAtPosition():获取Spinner下拉列表中指定位置的项
getCount():获取Spinner下拉列表中的项数
getSelectedItem():获取Spinner当前选中的项
getSelectedItemPosition():获取Spinner当前选中项的位置
12.ListView(不常用)
ListView是Android中常用的一种视图控件,用于显示垂直滚动的项目列表。它允许用户滚动并选择列表中的项目,通常与适配器(Adapter)结合使用,以便将数据动态地加载到列表中。
常用属性
属性
说明
android:divider
设置列表项之间的分隔符。可以是一个颜色、图片等。
android:dividerHeight
设置分隔符的高度。通常与 android:divider 一起使用。
android:listSelector
设置列表项被选中时的背景。可以是一个颜色、选择器等。
常用方法
setAdapter():为 ListView 设置适配器。适配器用于将数据源转换为 ListView 可以显示的视图。
getAdapter():获取当前设置的适配器。
setOnItemClickListener():设置列表项的点击监听器。
setOnItemLongClickListener():设置列表项的长按监听器。
getCount():获取适配器中的数据项数量。
getItem():获取适配器中指定位置的数据项。
getItemId():获取适配器中指定位置数据项的ID。在默认情况下,这个ID是数据项在适配器中的位置(从0开始)。
13.RecycleView
RecyclerView 是 Android 支持库中提供的高级版本列表视图(List),用于替代传统的 ListView。它提供了更加灵活和强大的机制来展示大数据集合,支持水平和垂直滚动,以及自定义布局管理器来控制子视图的布局和排列。
常用方法
setAdapter():为RecyclerView设置适配器,用于绑定数据和视图。
setLayoutManager():为RecyclerView设置布局管理器,决定RecyclerView中项目的布局方式,如线性布局、网格布局等。
setHasFixedSize():如果RecyclerView的内容不会改变大小,可以设置此方法为true,以提高性能。
scrollToPosition():滚动到指定位置的项目。
smoothScrollToPosition():平滑滚动到指定位置的项目。
使用步骤
1.添加依赖:在项目的build.gradle文件中添加RecyclerView的依赖。
implementation 'androidx.recyclerview:recyclerview:版本号'
2.在XML布局文件中添加RecyclerView
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp" />
3.在res/layout目录下创建一个新的XML布局文件,比如item_layout.xml,作为RecyclerView中每个项目的布局。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Item"
android:textSize="18sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
4.创建数据适配器:创建一个继承自RecyclerView.Adapter<VH>的类,其中VH是自定义的ViewHolder类。在适配器中,需要重写以下三个方法:
onCreateViewHolder(ViewGroup parent, int viewType):用于创建ViewHolder实例。
onBindViewHolder(VH holder, int position):用于将数据绑定到ViewHolder上。
getItemCount():返回数据集合的大小。
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private List<String> dataList;
public MyAdapter(List<String> dataList) {
this.dataList = dataList;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
String item = dataList.get(position);
holder.textView.setText(item);
}
@Override
public int getItemCount() {
return dataList.size();
}
public static class MyViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
}
}
}
5.设置RecyclerView的适配器:在Activity或Fragment中找到RecyclerView控件,并为其设置适配器和布局管理器。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recyclerView = findViewById(R.id.recyclerView);
// 准备数据
List<String> dataList = new ArrayList<>();
for (int i = 0; i < 20; i++) {
dataList.add("Item " + (i + 1));
}
// 设置适配器
MyAdapter adapter = new MyAdapter(dataList);
recyclerView.setAdapter(adapter);
// 设置布局管理器
recyclerView.setLayoutManager(new LinearLayoutManager(this));
}
}
14.ViewPager
ViewPager 是 Android 开发中常用的一个控件,用于实现页面切换的效果,通常用于展示多个页面,用户可以通过滑动手势在这些页面之间进行切换。
常用方法
setAdapter():为 ViewPager 设置适配器。适配器用于将页面数据转换为 ViewPager 可以显示的视图。
getAdapter():获取当前设置的适配器。
setCurrentItem():设置当前显示的页面。
getCurrentItem():获取当前显示的页面的索引。
setOnPageChangeListener():设置页面变化监听器。
addOnPageChangeListener():向 ViewPager 添加一个页面变化监听器,而不替换现有的监听器。
removeOnPageChangeListener():从 ViewPager 中移除一个页面变化监听器。
setOffscreenPageLimit():设置 ViewPager 在内存中缓存的页面数量。getOffscreenPageLimit():获取 ViewPager 在内存中缓存的页面数量。
使用步骤
1.需要在布局文件中添加ViewPager控件。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
2.创建一个适配器类,继承自PagerAdapter,并实现其必要的方法。
public class MyViewPagerAdapter extends PagerAdapter {
private List<View> mViews; // 用于存储页面的列表
public MyViewPagerAdapter(List<View> mViews) {
this.mViews = mViews;
}
@Override
public int getCount() {
return mViews.size(); // 返回页面的数量
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object; // 判断视图是否与对象相同
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(mViews.get(position)); // 将页面添加到容器中
return mViews.get(position); // 返回添加的页面
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(mViews.get(position)); // 从容器中移除页面
}
}
3.在Activity中,需要获取ViewPager的实例,并为其设置适配器。同时,可以将要显示的页面添加到适配器中。
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private List<View> views; // 用于存储要显示的页面
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewPager);
// 初始化要显示的页面
views = new ArrayList<>();
LayoutInflater inflater = getLayoutInflater();
for (int i = 0; i < 3; i++) {
ImageView imageView = new ImageView(this);
imageView.setImageResource(R.drawable.your_image); // 设置图片资源
imageView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
views.add(imageView);
}
// 设置适配器
viewPager.setAdapter(new MyViewPagerAdapter(views));
}
}
版权归原作者 Madalie 所有, 如有侵权,请联系我们删除。