Flask用于网页搭建
用flask建立网页
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
return "中国联通"
if __name__ == '__main__':
app.run()
浏览器识别标签和数据方式
联通
从文件中导入样式
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
# return "<span style = 'color:red;'>中国</span>联通"
return render_template("index.html")
if __name__ == '__main__':
app.run()
浏览器标签的认识
head部分的固定格式
<head> <meta charset = "UTF-8"> #编码 <title> </title> </head>div和span功能
#div表示一个内容占一整行(块级标签)
内容
#span标签称为行内标签,有多大占多大内存,
超链接
案例是在本地网页上,额外创建一个get_news网页页面
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
# return "<span style = 'color:red;'>中国</span>联通"
return render_template("index.html")
if __name__ == '__main__':
app.run()
@app.route("/get/news")
def get_news():
# return "<span style = 'color:red;'>中国</span>联通"
return render_template("get_news.html")
if __name__ == '__main__':
app.run()
图片展示
图片标签是自闭合标签,
显示自己的图片:
-在自己的项目中创建static的目录,并且把照片防止这个目录中;
-在页面上引入图片: <img src="/static/xx.jpg" / >
图片宽度和高度的设置,也可使设置成百分比:
<img style="height:1000px; width:500px" src="/static/chuck.jpg"/>
设置链接当前页面打开与新标签页打开
在当前页面打开:
在新标签页打开:
列表标签
不带序号的列表写法:
<ul>
<li>123</li>
<li>456</li>
<li>789</li>
</ul>
带序号的列表写法:
<ol>
<li>123</li>
<li>456</li>
<li>789</li>
</ol>
表格标签
<table>
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
<tbody>
<tr> <td>10</td> <td>小样</td> <td>29</td></tr>
<tr> <td>11</td> <td>小zi</td> <td>25</td></tr>
<tr> <td>12</td> <td>xiaofe</td> <td>26</td></tr>
</tbody>
</table>
input系列
常规文本的输入:
<input type="text">
密码框的创建:
<input type="password">单选点击框的建立
<input type="radio" name = "n1">男
<input type="radio" name = "n1">女
下拉框的建立
<!--这是单选框-->
<select>
<option value="kuang">beijign</option>
<option>shanghai</option>
<option>chongqing</option>
</select>
<!--这是复选框-->
<select multiple>
<option value="kuang">beijign</option>
<option>shanghai</option>
<option>chongqing</option>
</select>
多行文本:
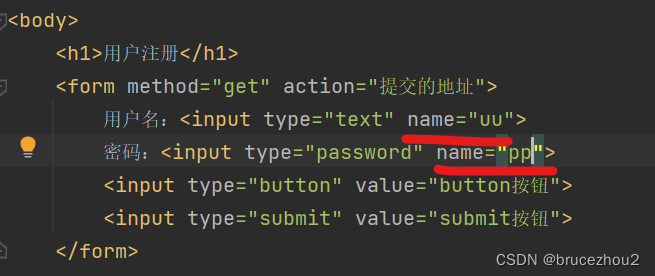
<textarea> </textarea>案例:flask搭建用户注册页面(无提交功能)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<div>
用户名:<input type="text">
</div>
<div>
密码:<input type="password">
</div>
<div>
性别:
<input type="radio">男
<input type="radio">女
</div>
<div>
性别:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">羽毛球
</div>
<div>
城市:
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">成都</option>
</select>
</div>
<div>
擅长领域:
<select multiple>
<option value="">打游戏</option>
<option value="">睡觉</option>
<option value="">吃饭</option>
</select>
</div>
<div>
备注:<textarea> </textarea>
</div>
<div>
<input type="button" value="submit按钮">
<input type="submit" value="submit按钮">
</div>
</body>
</html>
提交内容<form></form>
用form与submit按钮结合,可以将提交的内容,提交到“提交的地址”中。button只是按钮,不能做上传
<from method = "get" action = "提交的地址"提交的内容/form>
加name属性,让输入的内容会被submit到新地址中(采用get的方式)


CSS
应用方式
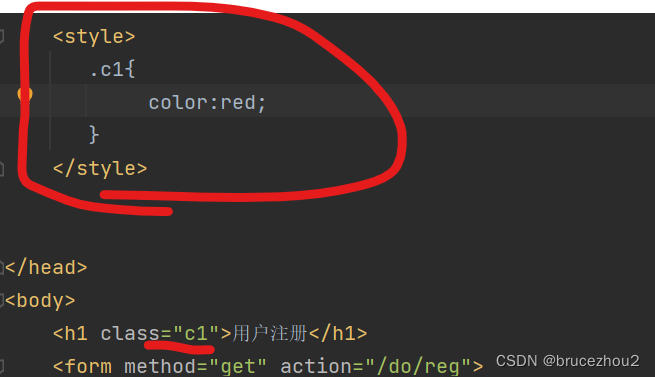
1. 应用在标签上
2.在head标签写style标签

3. 写到文件中(适用于写多个页面)

不同的选择器
1.类选择器
2. id选择器
3. 标签选择器
<style>
<!-- 类选择器-->
.c1{
color:red;
}
<!-- id选择器-->
#c2{
color:green;
}
<!-- 标签选择器-->
li{
color:yellow
}
</style>
4. 属性选择器
程序中的".yy li { }"就属于属性选择,只有yy属性的标签,会应用这个颜色
<style>
<!-- 类选择器-->
.c1{
color:red;
}
<!-- id选择器-->
#c2{
color:green;
}
<!-- 标签选择器-->
li{
color:yellow
}
.yy li{
color:red;
}
</style>
</head>
<body>
<div class = "yy">
<a >百度</a>
<a >guge</a>
<div>
<a >guge</a>
</div>
<ul>
<li>beijing</li>
<li>shanghai</li>
<li>chengdu</li>
</ul>
</div>
5. 后代选择器
CSS样式
宽度和高度
.cl{
height:300px;
width:500 px;
}
注意事项:
- 宽度,支持百分比
- 行内标签:默认无效
- 块级标签:默认有效
行内和块级
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
display: inline-block;
height: 100px;
width: 500px;
border:1px solid red;
}
</style>
</head>
<body>
<span class="c1">
zhongguo
</span>
<span>meiguo</span>
</body>
</html>
使用块级行内标签,可以将span的行内标签,也加上宽度和高度等格式。
字体和颜色
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color: red;
font-size:58px;
font-weight:10px;
font-family:"Arial,verdana, sans-serif";
}
</style>
</head>
<body>
<div class=" c1">zongguo</div>
<div>meiguo</div>
</body>
</html>
主要有文字的大小,颜色,字体,粗细
文字对齐方式:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color: red;
font-size:25px;
height: 150px;
width:300px;
}
.c2{
text-align: center;
line-height: 150px ;#这是文字上下居中的方式
}
</style>
浮动
</head>
<body>
<div style="float:right">meiguo</div> #这样字体会出现在最右面
</body>
</html>
Javascript
<script type="text/javascript">
function myFun() {
alert("shide")
confirm("dddd")
}
</script>
javascript的两种位置
1.放在body的最下方(常用)
- 放在head中(不常用,这样页面在加载时会出现js的效果栏)
js的两种存放位置
直接写在文件中
从js文件中导入到html文件中
1.1注释
html:
<!--注释-->
css注释
/* 注释 *、
js注释
// 注释
/* 注释 */
js定义变量和输出变量
var name = "gaoqian";
console.log(name);
1.2 字符串类型
var name = "zhongguo liantong"; // 输出字符串长度 var v1 = name.length; var v2 = name[0]; // 去除空白 var v3 = name.trim() // 切片 var v4 = name.substring(0,2)//前取后不取
采用js获取标签内的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span id = txt>欢迎大家光临我的家</span>
<script type="text/javascript">
// 1. 去html中找某个标签并获取他的内容(DOM)
vat tag = document.getElementById(txt);
var datastring = tag.innerText;
console.log(datastring);
</script>
</body>
</html>
案例:JS写跑马灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span id = txt>我爱宝贝羊羊</span>
<script type="text/javascript">
function show(){
// 1. 去html中找某个标签并获取他的内容(DOM)
var tag = document.getElementById("txt");
var datastring = tag.innerText;
//2. 动态起来,把文本中的第一个字符获取到,并放到字符串的最后面
var firstchar = datastring[0];
var otherstring = datastring.substring(1, datastring.length);
var newtext = otherstring + firstchar
// 3.在html中更新内容
tag.innerText = newtext;
}
// js中的定时器
setInterval(show,300);
</script>
</body>
</html>
1.3数组
// 定义
var v1 = [11,22,33,44];
var v2= ([11,22,33,44]);
v1.push(" xx") //尾部追加
v1.unshift(" xx") //头部追加
v1.splice(1(索引位置),0(表示消掉的元素数目,如果是1,等于是替换),“XX”) //在指定索引位置插入XX
v1.pop //尾部删除
v1.shift //头部删除
v1.splice(索引位置,1) //指定位置删除
数组循环
var v1 = [11,22,33,44];
for (
var in v1)
或者这样:
var v1 = [11,22,33,44]
for (var i=0; i < v1.length; i++){
}
案例: 使用js创建li标签
<body>
<ul id="city">
</ul>
<script type="text/javascript">
var citylist = ["beijign","shanghai","dongjing"];
for (var idx in citylist){
var text = citylist[idx];
//创建li
var tag = document.createElement("li");
tag.innerText= text;
//添加到id= city那个标签里,DOM
var parentTag = document.getElementById("city");
parentTag.appendChild(tag);
}
</script>
</body>
1.4 对象(python中字典)
两种表述方式
一
info = {
"name":"zhouzhou", "age":18}
二
info = {
name:"zhouzhou"; age:18}
js的增删查改
// 引用
info.age
// 更改
info.name = ="chenyang"
//删除
delete info ["age"]
js的循环写法
info = {
"name":"zhouzhou", "age":18}
for (var key in info){
// key = name/age
data = info[key]
}
1.5 条件语句
1.6 函数
DOM
DMO,就是一个模块,模块可以对HTML页面中的标签进行操作。
// 根据ID获取标签
var tag = documnet.getElementById("XX");
//获取标签中的文本
tag.innerText
//修改标签中的文本
tag.innerText = "哈哈哈哈";
//创建标签
var tag = document.creatElemet("div");
1事件的绑定
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="点击添加" onclick="addCityInfo()">
<ul id="city">
</ul>
<script type="text/javascript">
function addCityInfo(){
var newtage = document.createElement("li");
newtage.innerText = "联通"
var paraentTag = document.getElementById("city");
paraentTag.appendChild(newtage);
}
</script>
</body>
</html>
2. 将用户输入的内容建立成li列表
<body>
<input type="text" placeholder="请输入内容" id = "txtUser"/>
<input type="button" value="点击添加" onclick="addCityInfo()">
<ul id="city">
</ul>
<script type="text/javascript">
function addCityInfo(){
//1. 找到输入标签
var txtTag = document.getElementById("txtUser");
//2. 获取input框中用户输入的内容
var newString = txtTag.value;
//3. 创建标签 <li> </li>中间的文本信息就是用户输入的内容
var newTag = document.createElement("li");
newTag.innerText = newString;
// 4. 标签添加到ul中
var parentTag = document.getElementById("city");
parentTag.appendChild(newTag);
}
</script>
</body>
2.1 仅当输入框有内容时才新建列表
添加了一个if判断条件
<body>
<input type="text" placeholder="请输入内容" id = "txtUser"/>
<input type="button" value="点击添加" onclick="addCityInfo()">
<ul id="city">
</ul>
<script type="text/javascript">
function addCityInfo(){
// 1. 找到输入标签
var txtTag = document.getElementById("txtUser");
// 2. 检查输入框中是否有内容
if (txtTag.value !== "") {
// 3. 获取input框中用户输入的内容
var newString = txtTag.value;
// 4. 创建标签 <li> </li>中间的文本信息就是用户输入的内容
var newTag = document.createElement("li");
newTag.innerText = newString;
// 5. 标签添加到ul中
var parentTag = document.getElementById("city");
parentTag.appendChild(newTag);
} else {
alert("请在输入框中输入内容!");
}
}
</script>
</body>
2.2 只有当输入内容不一致时,才创建新列表
<body>
<input type="text" placeholder="请输入内容" id="txtUser" />
<input type="button" value="点击添加" onclick="addCityInfo()" />
<ul id="city">
</ul>
<script type="text/javascript">
var lastInput = ""; // 用于存储上一次输入的内容
function addCityInfo() {
// 1. 获取输入框中的当前内容
var currentInput = document.getElementById("txtUser").value;
// 2. 检查当前内容与上一次输入的内容是否相同
if (currentInput !== lastInput) {
// 如果不同,则执行以下操作
lastInput = currentInput; // 更新上一次输入的内容为当前内容
// 3. 获取input框中用户输入的内容
var newString = currentInput;
// 4. 创建标签 <li> </li>中间的文本信息就是用户输入的内容
var newTag = document.createElement("li");
newTag.innerText = newString;
// 5. 标签添加到ul中
var parentTag = document.getElementById("city");
parentTag.appendChild(newTag);
} else {
alert("您输入的内容与上次相同,无需重复添加!");
}
}
</script>
</body>
2.3 输入完成后清空输入框
下面的第6步就可以起到清空输入框的作用
// 5. 标签添加到ul中 var parentTag = document.getElementById("city"); parentTag.appendChild(newTag); } else { alert("请在输入框中输入内容!"); } //6. 将inPut框清空 txtTag.value = ""; }
JQuery引入
DOM有很多功能,但是比较繁琐,
所以在网页设计中,会用jquery来设计。
JQuery是javascript的第三方模块(第三方类库)
利用JQuery查改标签中的内容
<body>
<h1 id="txt"> 中国联通</h1>
<script src="static/js/jquery-3.7.1.js"></script>
<script type="text/javascript">
// 1. 找到id = txt的标签
// 2.修改内容
$("#txt").text("广西联通");
</script>
</body>
寻找标签
1. ID选择器
移动
联通
电信
$(#"标签名")
2. 样式选择器
移动
联通
电信
$(".c1")
3. 标签选择器
移动
class="c2"> 联通电信
$("h1")
多选择器
<h1 class = "c1">中国联通</h1> <h1 class = "c1"> <div class = "c3"> <span> </span> <a></a> </div> </h1> <h1 class = "c2">中国联通</h1> <ul> <li>xx</li> <li>xx</li> </ul>
$("#c3,#c2,li")
属性选择器
<input type="text" name="n1" /> <input type="text" name="n1" /> <input type="text" name="n2" />
$("input[name = 'n1']")
间接寻找
<div> <div>北京</div> <div id="c1">上海</div> <div>广州</div> <div>深圳</div> </div>
$("#c1").prev() //找上一个标签
$("#c1").next() // 找下一个标签
$("#c1").next.next()
$("#c1").siblings() //找所有的标签
案例1:使用JQuery点击文字显示下拉标签,再次点击隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus {
width: 200px;
height: 800px;
border: 1px solid red;
}
.menus .header{
background-color: gold;
padding: 10px 5px;
}
.menus .content a{
display: block;
padding: 5px 5px;
border-bottom: 1px dotted #dddddd;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="menus">
<div class="items">
<div class="header" onclick="clickMe(this);">上海</div>
<div class="content hide" >
<a href="">青朴朴</a>
<a href="">海淀</a>
<a href="">朝阳</a>
</div>
</div>
<div class="items">
<div class="header" onclick="clickMe(this);">北京</div>
<div class="content hide">
<a href="">日本</a>
<a href="">美国</a>
<a href="">朝鲜</a>
</div>
</div>
</div>
<script src="static/js/jquery-3.7.1.js"></script>
<script>
function clickMe(self){
var hasHide = $(self).next().hasClass("hide");
if(hasHide){
$(self).next().removeClass("hide");
}else{
$(self).next().addClass("hide");
}
}
</script>
</body>
</html>
案例2:使用JQuery,一次只显示一个下拉框的文字点击文字显示下拉标签,再次点击隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus {
width: 200px;
height: 800px;
border: 1px solid red;
}
.menus .header{
background-color: gold;
padding: 10px 5px;
}
.menus .content a{
display: block;
padding: 5px 5px;
border-bottom: 1px dotted #dddddd;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="menus">
<div class="items">
<div class="header" onclick="clickMe(this);">上海</div>
<div class="content hide" >
<a href="">青朴朴</a>
<a href="">海淀</a>
<a href="">朝阳</a>
</div>
</div>
<div class="items">
<div class="header" onclick="clickMe(this);">北京</div>
<div class="content hide">
<a href="">日本</a>
<a href="">美国</a>
<a href="">朝鲜</a>
</div>
</div>
<div class="items">
<div class="header" onclick="clickMe(this);">深圳</div>
<div class="content hide" >
<a href="">青朴朴</a>
<a href="">海淀</a>
<a href="">朝阳</a>
</div>
</div>
<div class="items">
<div class="header" onclick="clickMe(this);">广州</div>
<div class="content hide">
<a href="">日本</a>
<a href="">美国</a>
<a href="">朝鲜</a>
</div>
</div>
</div>
<script src="static/js/jquery-3.7.1.js"></script>
<script>
function clickMe(self){
// 把自己下面的内容展示出来
$(self).next().removeClass("hide");
// 找父类,并把其他父类级标签找出来,再去每个子标签中寻找class="content",添加hide样式
$(self).parent().siblings().find(".content").addClass("hide")
}
</script>
</body>
</html>
案例3 动态获取用户输入的账号密码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" id="txtuser" placeholder="username">
<input type="text" id="txtEmail" placeholder="email">
<input type="button" value="提交" onclick="getinfo()">
<ul id="view">
</ul>
<script src="static/js/jquery-3.7.1.js"></script>
<script>
function getinfo(){
//1. 获取用户输入的应户名和邮箱
var username = $("#txtuser").val();
var email = $("#txtEmail").val();
//2. 创建li标签,在li标签内部写入内容$("<li>")
var newli = $("<li>").text(username);
// 3.把新创建的li标签添加到ul里面;
$("#view").append(newli);
}
</script>
</body>
</html>
绑定事件
<body>
<ul>
<li>百度</li>
<li>谷歌</li>
<li>搜狗</li>
</ul>
<script src="static/js/jquery-3.7.1.js"></script>
<script>
$("li").click(function (){
var text = $(this).text();
console.log(text);
})
</script>
</body>
</html>
在JQuery可以删除某个标签
<div id="c1">内容</div>
$("#c1").remove();
表格操作
案例4:点击删除表格的一行
<body>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tbody>
<tr>
<td>1</td>
<td>小周</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>2</td>
<td>小陈</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>3</td>
<td>小李</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>4</td>
<td>小吴</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>5</td>
<td>小赵</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
</tbody>
</thead>
</table>
<script src="static/js/jquery-3.7.1.js"></script>
<script>
$(function(){
// 1.找到所有class=delete的标签,绑定事件
$(".delete").click(function (){
//删除当前行的数据
$(this).parent().parent().remove();
})
})
</script>
</body>
故障分析
CSS & Jquery
boostarp5导航条中下拉框不生效问题并报错
将其中的boostarp.js更换为bootstrap.bundle.js如下(如果你下载的是boostarp5生产文件,那么在boostarp.js的同级目录下应该有此文件,其他引入方式可能需要自行尝试)
boostarp中某些组件需要使用Popper.js,但是在boostarp.js中没有集成,而boostarp.bundle.js中集成了popper.js库。
Popper.js 是一个 JavaScript 库,用于在 web 开发中实现弹出式框、下拉菜单、提示框和工具提示等 UI 组件的定位和定界。它可以帮助开发者更精确地控制这些 UI 组件的位置和行为,以便它们可以根据页面上的其他元素或触发事件进行动态定位。
<script src="static/js/jquery-3.7.1.js"></script>
<script src="static/plugins/bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
css中,使用子类但是没有出现效果
比如在下面的代码中,定义.menus .header这个子类,需要在.menus后面加一个空格,才能被识别到。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus{
width: 200px;
border: 1px solid red;
}
.menus .header{
background-color: gold;
padding: 20px 10px;
}
</style>
</head>
<body>
<div class="menus">
<div class="header">大标题</div>
<div class="item">内容</div>
</div>
</body>
</html>
版权归原作者 brucezhou2 所有, 如有侵权,请联系我们删除。