上一章中我们从头一步一步地新建项目并运行了窗口,本章就正式踏入Qt界面编程之路。在本章节,我们先用代码编写界面,进行简单的控件放置,然后用代码进行布局;之后使用Qt Designer进行控件放置和界面布局,这使得复杂界面的设计变得简单起来。
1.主窗口的组成
对于界面设计来说,Qt的窗口相当于一张画布,设计人员可以在这张画布上任意的绘画,我们按照“国际惯例”,先实现一个“Hello World”字符显示作为入门demo。
在上一章中,新建的空白项目直接运行的窗口如下:

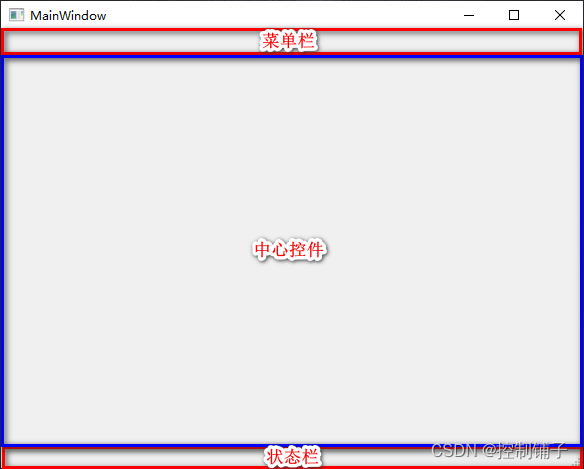
这个窗口看似空空如也,实则暗藏玄机,窗口上有几个默认的控件,见下图:

从上图标示可以看出,窗口的上部分是菜单栏,下部分是状态栏,中间那个大区域是中心控件。菜单栏是放置菜单的地方;状态栏可以显示如一些操作动作或信息;中心控件是我们所谓的“画布”,用来放置控件、布局的地方。
2使用代码放置控件
我们暂时不去管菜单栏和状态栏,这个我们之后再慢慢玩。中心控件区域是我们放置控件的地方,我们用代码编写在中心控件区域放置一个“Hello World”字符。
在编写代码之前,我们先看下Qt自动生成的mainwindow.cpp文件中的内容:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
该文件默认有三个部分,分别是头文件包含、构造函数、析构函数,我们在构造函数中放置一个用于显示字符串的标签,该控件是QLabel(使用之前先包含QLabel的头文件),并将该标签的文本设置为“Hello World”,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel> // 包含QLabel的头文件
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
/* 实例一个QLabel对象指针label,
* 并将中心控件的指针(this->centralWidget()返回中心控件的指针)传入QLabel的构造函数,
* 表示QLabel的父类是中心控件,即QLabel会显示在中心控件区域 */
QLabel *label = new QLabel(this->centralWidget());
// 设置标签文本
label->setText("Hello World");
}
MainWindow::~MainWindow()
{
delete ui;
}
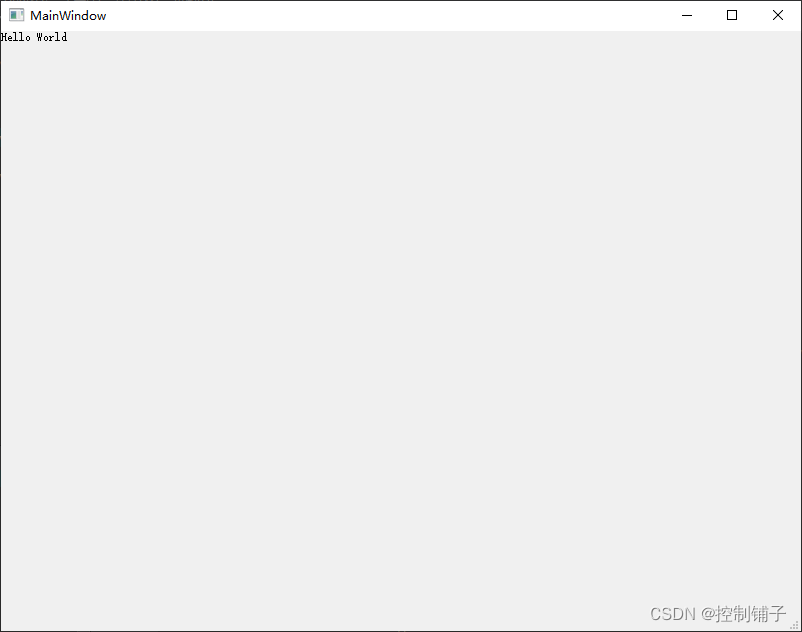
上述增加的代码给出了注释,运行程序,显示的窗口如下:
当看到窗口中出现了“HelloWorld”字符串,恭喜你,实现了Qt第一个界面程序。
这里必须指明一点,就是Qt编程中实例的控件一般情况下都是使用指针变量,这样控件不会随着函数的生命周期结束而结束,如果你在构造函数中这样声明QLabel变量:
QLabel label(this->centralWidget());
label.setText("Hello World");
那么你在运行后会发现窗口还是空空如也,没有显示你想要的字符串。因为label这个变量是构造函数的局部变量,当构造函数运行完毕后,label变量也随之释放。使用指针变量,只要不是人为地去释放指针,则指针变量会一直存在。
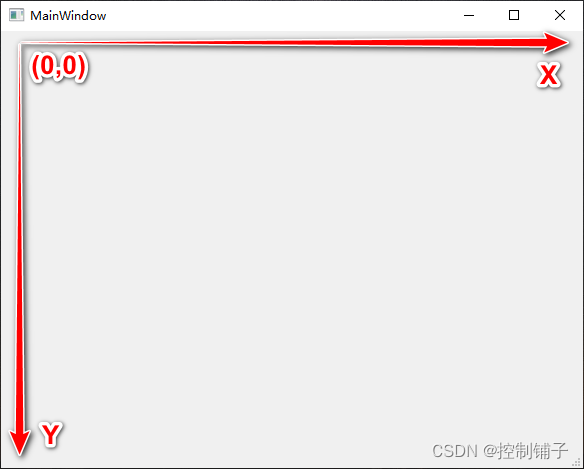
虽然实现了“Hello World”字符串在窗口中显示,但是你可能会想,如何将这个字符串放置在窗口的其它位置。在研究字符串放置的位置之前,我们得先知道窗口的坐标是如何规定的,下面我们看下Qt窗口的坐标系统是什么样的,见下图:

从图中可以看出,Qt窗口的左上角坐标是(0,0),向右走是X轴正方向,向下走是Y轴正方向。那么,这个窗口究竟多大的呢,我们可以使用函数获取,再将它们显示在标签上,见如下代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel> // 包含QLabel的头文件
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 获取窗口宽度
int width = this->width();
// 获取窗口高度
int height = this->height();
QLabel *label = new QLabel(this->centralWidget());
// 显示出窗口宽度和高度
label->setText(QString::number(width) + " " + QString::number(height));
}
MainWindow::~MainWindow()
{
delete ui;
}
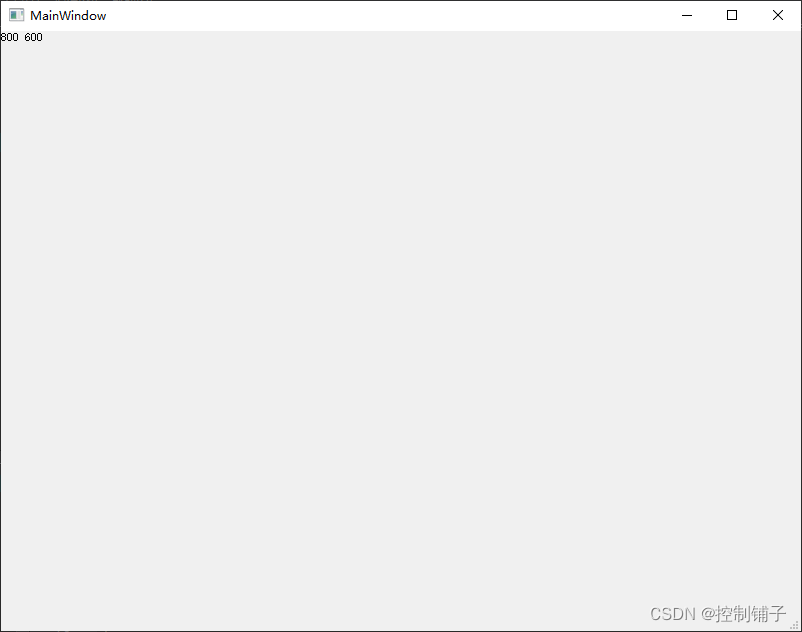
以上代码中,先通过this->width()和this->height()两个函数获取窗口的宽度和高度,然后显示在标签中。其中QString::number(width)和QString::number(height)是将数值转换成字符串,因为setText()函数只能传入字符串变量QString。运行程序,显示的窗口如下:
从窗口中显示的字符串可以看到,该窗口的宽度是800像素点,高度是600像素点。接下来我们将“Hello World”的标签换个位置放置,代码修改如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel> // 包含QLabel的头文件
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QLabel *label = new QLabel(this->centralWidget());
// 设置文本
label->setText("Hello World");
// 设置标签的位置和大小
label->setGeometry(0, 300, 80, 30);
}
MainWindow::~MainWindow()
{
delete ui;
}
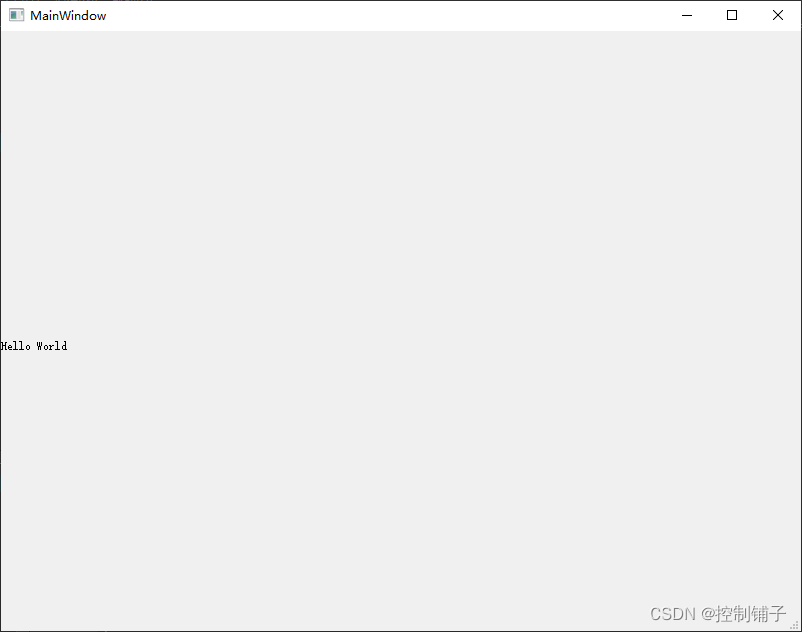
这里使用了QLabel的函数setGeometry(int ax, int ay, int aw, int ah),该函数有四个参数,依次是控件要设置的x轴坐标、y轴坐标、控件的宽度、控件的高度,这里我们设置“Hello World”标签的位置为(0,300),标签的宽度为80、高度为30。这里要注意的是,Qt中所有的控件的起始坐标都是控件的左上角,放置的位置也是以控件的(0,0)坐标为参考点,比如说这里把“Hello World”标签放置在窗口的(0,300)位置,准确地说,是把标签的(0,0)坐标点放置在窗口的(0,300)位置 。运行程序,显示的窗口如下:
“Hello World”字符串放置在了我们设置的地方,程序运行成功!
3使用代码进行界面布局
我们在界面上放置3个控件,分别是标签控件QLabel、行输入控件QLineEdit和按钮控件QPushButton,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel> // 包含QLabel的头文件
#include <QLineEdit> // 包含QLineEdit的头文件
#include <QPushButton> // 包含QPushButton的头文件
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 标签控件
QLabel *label = new QLabel(this->centralWidget());
// 设置标签文本
label->setText("Hello World");
// 设置位置和大小
label->setGeometry(0, 0, 80, 25);
// 行输入控件
QLineEdit *lineEdit = new QLineEdit(this->centralWidget());
// 设置位置和大小
lineEdit->setGeometry(100, 0, 80, 25);
// 按钮控件
QPushButton *pushButton = new QPushButton(this->centralWidget());
// 设置按钮文本
pushButton->setText("我是按钮");
// 设置位置和大小
pushButton->setGeometry(200, 0, 80, 25);
}
MainWindow::~MainWindow()
{
delete ui;
}
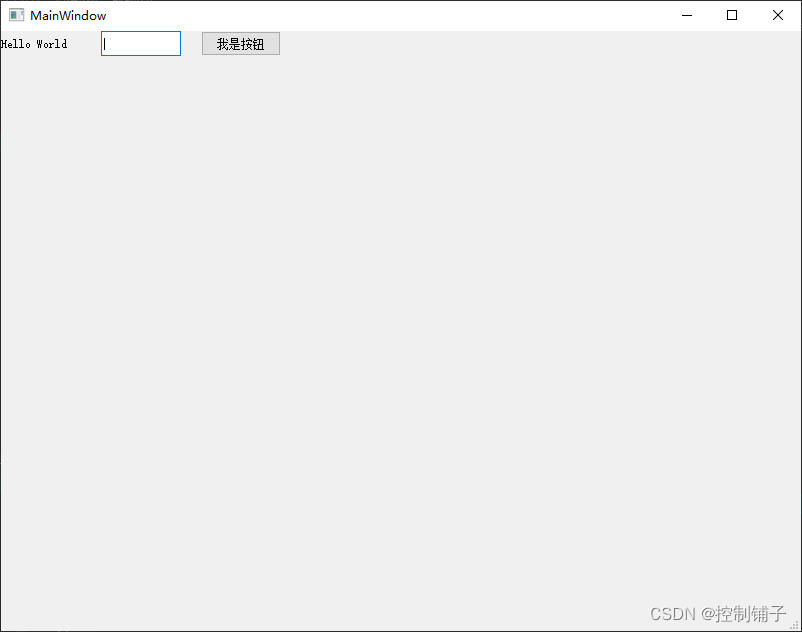
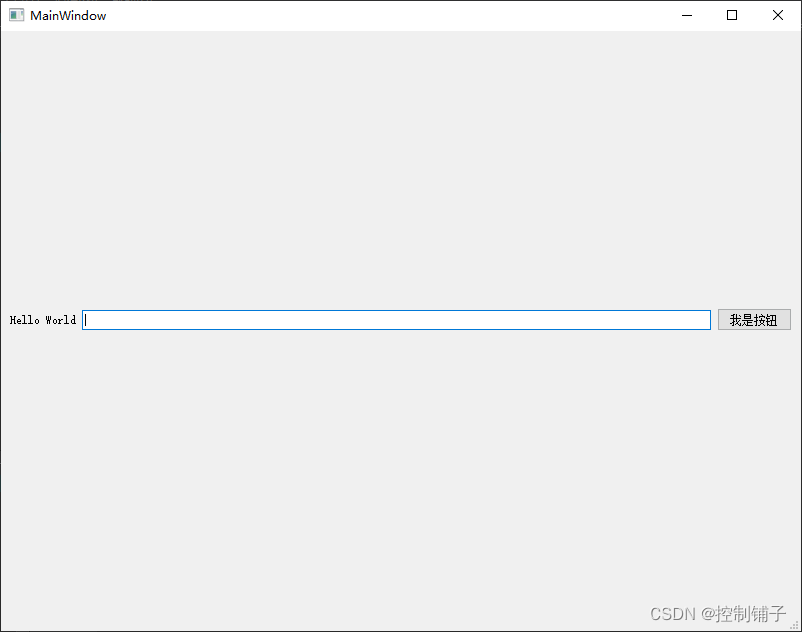
运行程序,显示的窗口如下:

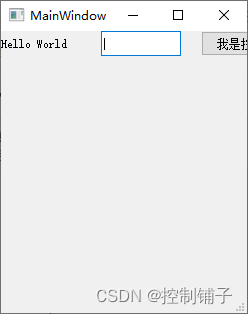
可以看到,三个控件按我们给定的位置和大小在窗口中水平排列,因为我们给定的是控件的绝对位置和绝对大小,所以控件的位置和大小不会随着窗口的大小变化而自动变化,有时会出现窗口显示不全控件的情况,如下图所示:

为了让控件的位置和大小随着窗口大小的改变而自动变化,使控件能够自适应窗口的变化,我们使用Qt的水平布局控件QHBoxLayout。QHBoxLayout是水平布局控件,放置在QHBoxLayout里的控件会自动水平分布,并且随着QHBoxLayout的大小变化而自动变化,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel> // 包含QLabel的头文件
#include <QLineEdit> // 包含QLineEdit的头文件
#include <QPushButton> // 包含QPushButton的头文件
#include <QHBoxLayout> // 包含QHBoxLayout的头文件
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 标签控件
QLabel *label = new QLabel;
// 设置标签文本
label->setText("Hello World");
// 行输入控件
QLineEdit *lineEdit = new QLineEdit;
// 按钮控件
QPushButton *pushButton = new QPushButton;
// 设置按钮文本
pushButton->setText("我是按钮");
// 水平布局控件
QHBoxLayout *hBoxLayout = new QHBoxLayout(this->centralWidget());
hBoxLayout->addWidget(label);
hBoxLayout->addWidget(lineEdit);
hBoxLayout->addWidget(pushButton);
}
MainWindow::~MainWindow()
{
delete ui;
}
运行程序,显示的窗口如下:
可以看出,三个控件水平分布在窗口中,将窗口的横坐标填充满,当我们缩小或放大窗口时,控件的大小和位置会跟随着窗口的大小变化而变化,起到控件自适应窗口大小的效果。
当然,有水平布局控件就有垂直布局控件,我们将上面的QHBoxLayout改为QVBoxLayout看看什么效果,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel> // 包含QLabel的头文件
#include <QLineEdit> // 包含QLineEdit的头文件
#include <QPushButton> // 包含QPushButton的头文件
#include <QVBoxLayout> // 包含QVBoxLayout的头文件
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 标签控件
QLabel *label = new QLabel;
// 设置标签文本
label->setText("Hello World");
// 行输入控件
QLineEdit *lineEdit = new QLineEdit;
// 按钮控件
QPushButton *pushButton = new QPushButton;
// 设置按钮文本
pushButton->setText("我是按钮");
// 垂直布局控件
QVBoxLayout *vBoxLayout = new QVBoxLayout(this->centralWidget());
vBoxLayout->addWidget(label);
vBoxLayout->addWidget(lineEdit);
vBoxLayout->addWidget(pushButton);
}
MainWindow::~MainWindow()
{
delete ui;
}
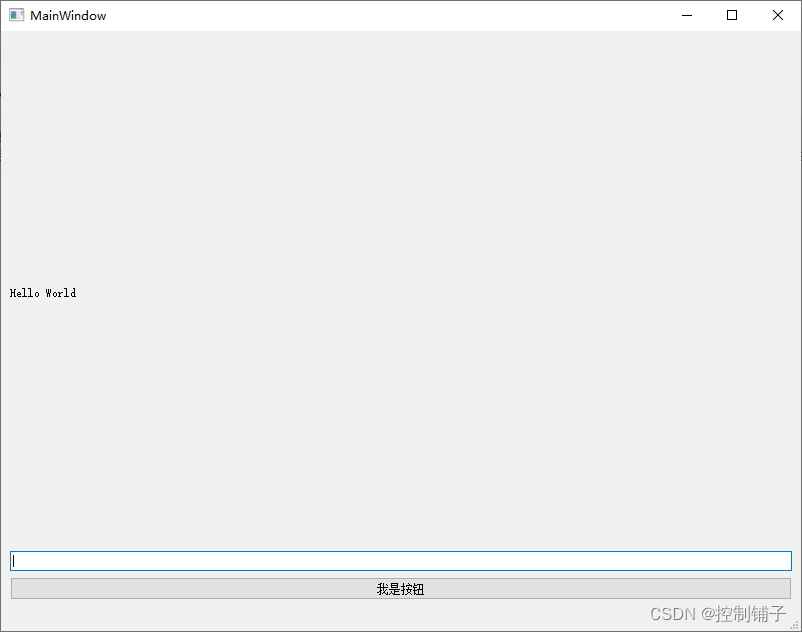
运行程序,显示的窗口如下:

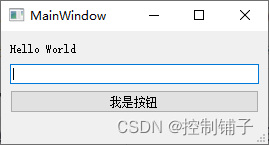
可以看出,三个控件按垂直方向分布,当缩小窗口后,三个控件的大小和位置会随窗口的改变而改变。比如,窗口缩小后,效果如下图:

窗口是不是变得紧凑且美观了一些。
QHBoxLayout和QVBoxLayout可以相互嵌套使用,除了这两个布局控件,Qt还有网格布局控件QGridLayout和表单布局控件QFormLayout,大家可以自行了解,在需要的时候使用。
4总结
在这一章中,我们使用代码放置了几个控件,并使用了QHBoxLayout和QVBoxLayout布局控件对其进行了水平布局和垂直布局。这一章通过编写代码放置控件并布局,只是让我们初步了解Qt的界面编程,对于复杂点的界面设计,我推荐大家使用Qt自带的界面设计软件Qt Designer,使用它可以大大简化界面设计的工作量,并且设计逻辑清晰易于维护,界面直观,所见即所得。但如果涉及到控件大小和位置的动态修改,还是得使用代码直接编程。
本文转载自: https://blog.csdn.net/weixin_47488212/article/details/129938216
版权归原作者 控制铺子 所有, 如有侵权,请联系我们删除。
版权归原作者 控制铺子 所有, 如有侵权,请联系我们删除。