1、表单设计器基础字段建议
//主键id
Int id (guid id)
//表单数据
String FormJson
//表单名称
String FormName
//表单描述
String FormDescribe
//建表时间
DateTime CreateTime
2、后台.Net Core WebApi增删改查接口照常写 注意添加修改时要通过post,FromBody进行传参

3、前台vue创建之后需要先下载 npm包
3.1、npm i element-ui -S , npm install axios , npm i vform-builds
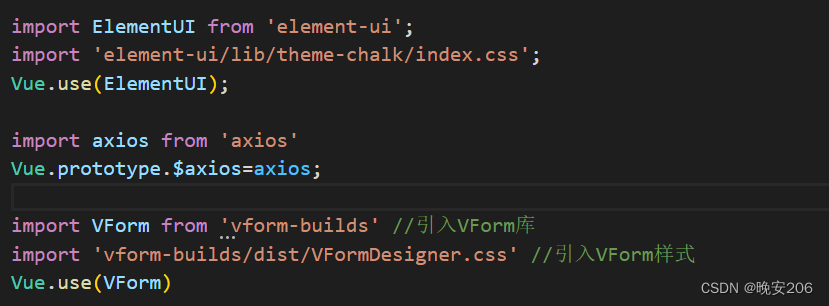
3.2、在main.js中全局注册 如下图:

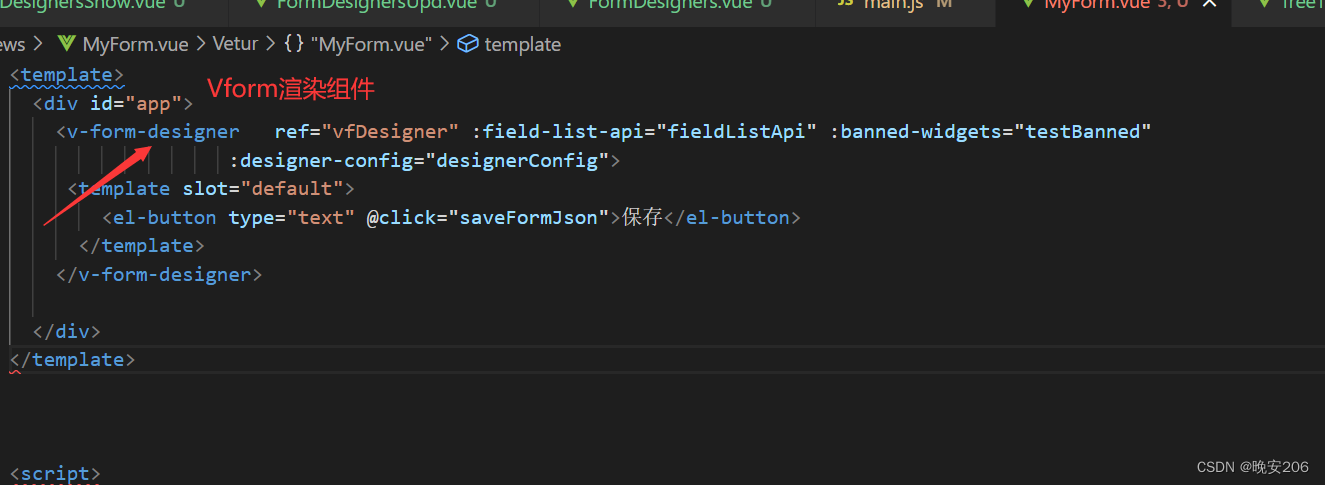
4、使用表单设计器 创建页面 配置路由 在页面中引入Vform组件 如图所示:

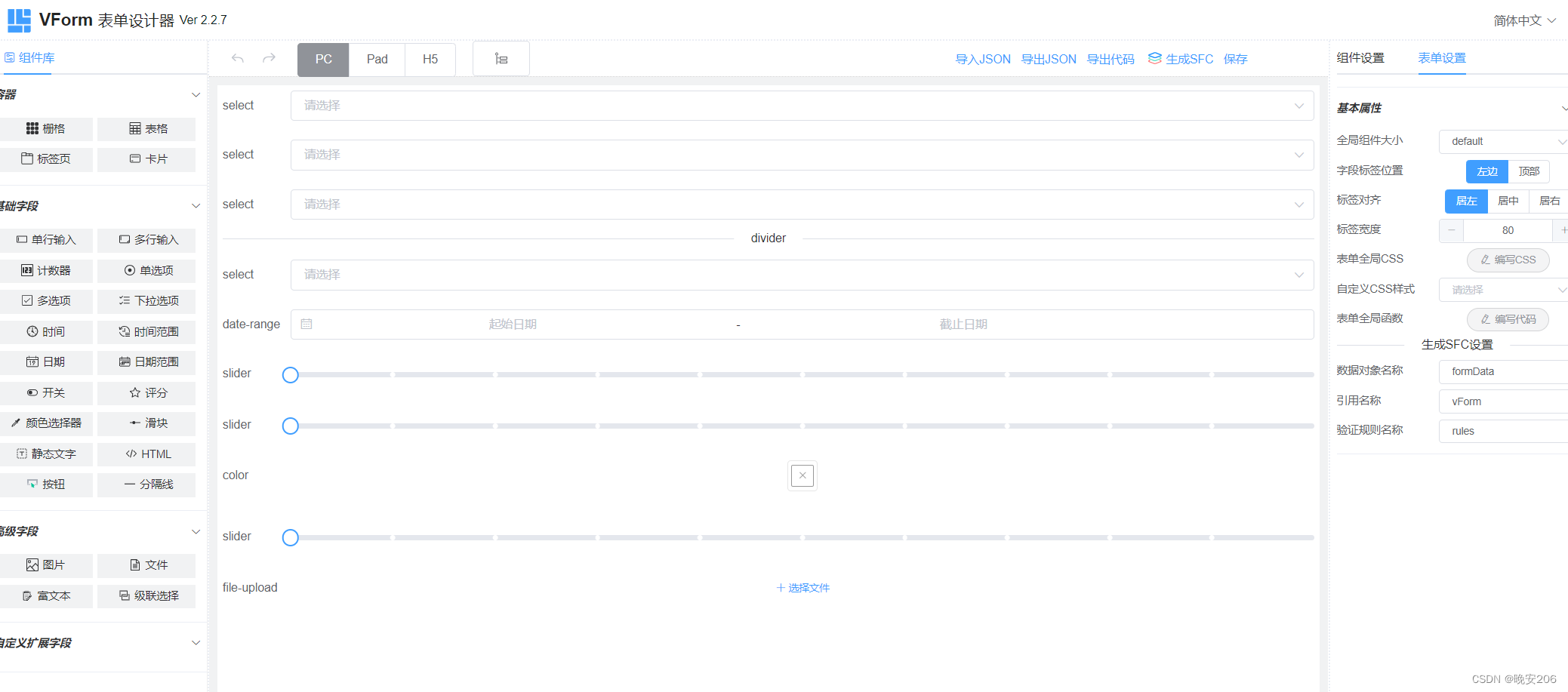
5、运行后的页面效果 托拉拽控件

6、将设计好的表单保存到数据库中
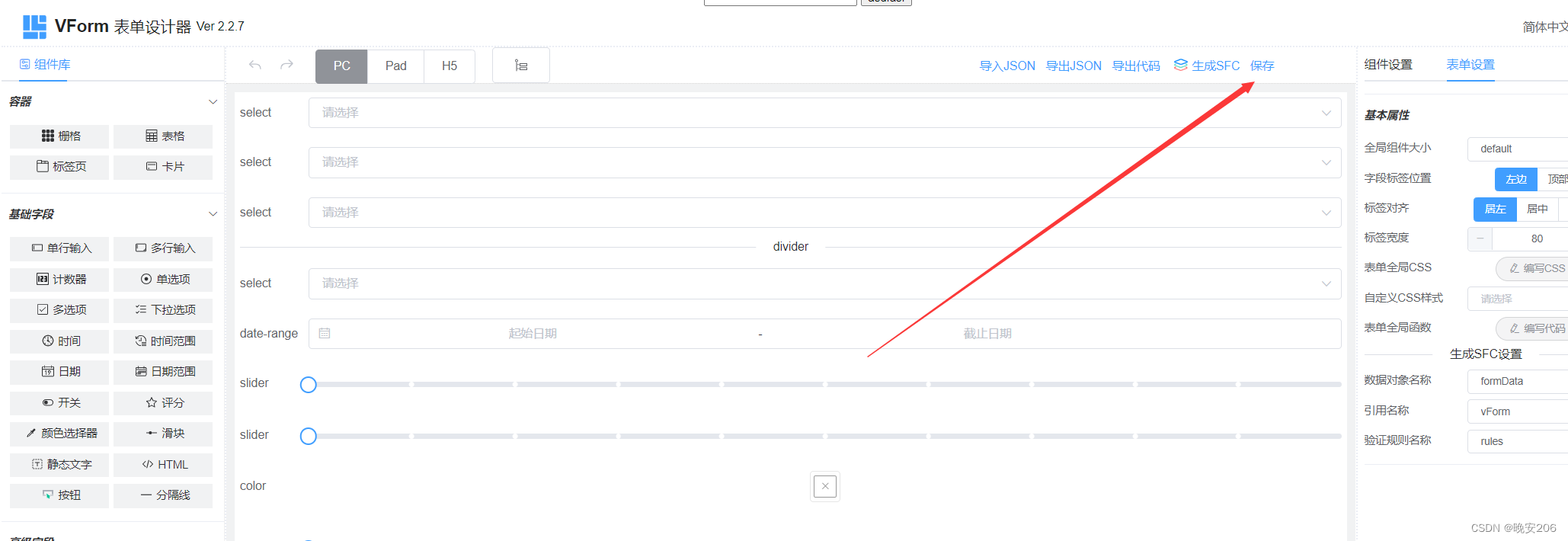
6.1、点击保存按钮

6.2、触发点击事件 使用axios与WebApi接口交互 将设计好的表单 以json的字符串的形式 保存到后台数据库

6.3、使用Vform渲染页面
6.3.1、使用Vform组件渲染 如图所示:

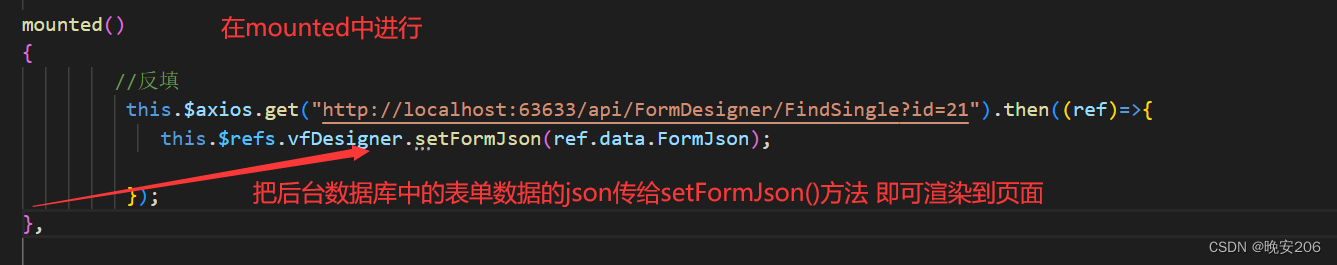
6.3.2、使用 axios 调用 WebApi 接口对组件进行赋值 使用此方法

6.3.3、如果想要把你存入到数据库中表单数据进行修改要在设计组件designer的页面对 designer组件的 ref="vfDesigner"进行赋值操作如上图

更多详情可查看官网:
Element-ui: Element - The world's most popular Vue UI framework
Axios: 起步 | Axios 中文文档 | Axios 中文网 (axios-http.cn)
vForm: 1. 表单的状态控制 · 语雀 (yuque.com)
版权归原作者 晚安206 所有, 如有侵权,请联系我们删除。