新版本vue项目,如何关闭eslint检测
一、问题描述
我们在开发vue项目的时候,创建的时候可能会不小心选择了eslint,这个检测规则对于新手来说,简直就是噩梦,会让你崩溃。所以如果不想让eslint检测,我们该怎么办呢?我总结了一些方法,针对不同的版本。
二、问题解决
1、首先是比较旧的vue项目
比较旧一点的项目可能会有
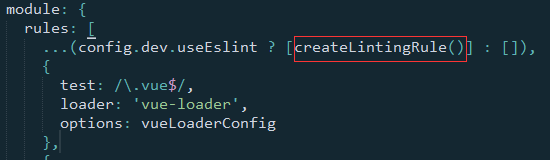
webpack.base.conf.js
这样一个文件。有这个文件的话,就直接修改这个文件就可以解决
上图红框框部分,我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了
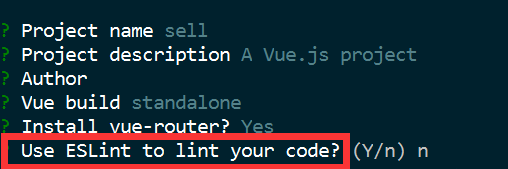
2、创建项目的时候,不要选eslint

3、如果你使用的编辑软件是webstorm

4、创建的项目没有webpack.base.conf.js文件,但是有 .eslintrc.js

@vue/standard
这个注释掉就可以了
5、比较新的vue项目,目录没有(直接)webpack.base.conf.js文件,但node_module中可能有。并且也没有.eslintrc.js文件
这种情况我们项目的目录结构一般都会创建一个
vue.config.js
文件,我们操作这个文件就可以了
module.exports ={
lintOnSave:false},
更改完之后,需要重新启动项目才可以生效
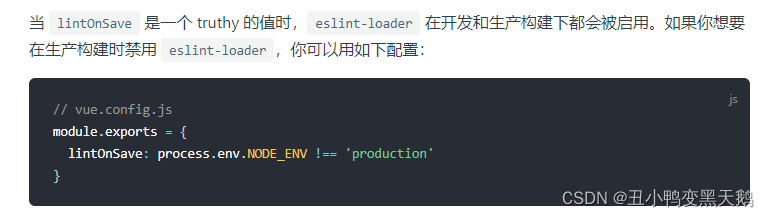
配置成false就可以关闭,其他配置可以看官网的描述

6、修改.eslintignore 文件
根目录下有个文件 .eslintignore 文件,把你不需要校验的文件添加进去即可,
比如不想让它校验vue文件,那就加上 .vue ,当然这样做会让所有的vue文件都不进行校验了,同理,.js 就是不校验所有的js文件
这么做的好处是简单明了,好理解,缺点就是有些麻烦
这写方法基本足以解决这个问题了,但是笔者还是建议各位有了一定开发经验的时候,用上这个检测文件,不仅能培养自己良好的编程习惯,而且容易和团队其他人保持一个风格
版权归原作者 丑小鸭变黑天鹅 所有, 如有侵权,请联系我们删除。