1、接口的定义
数据交互的通道,在系统或者组件之间完成数据的传递。
2、接口的类型
按协议划分:HTTP/TCP/UDP/IP/FTP/USB
按语言划分:JAVA/Python/C++/php
按范围划分:系统之间(内部系统和外部系统之间)和程序内部
程序内部:方法和方法之间,类和类之间,模块和模块之间

3、接口测试的类型
主要包含三种测试:
- Web接口测试,
- 应用程序接口(API, application programming interface)测试,
- 数据库测试。
实际上意义就是UI界面到数据库之间,数据流经过的所有过程。
LAMP(Linux Apache MySQL PHP)/LNMP(Linux Nginx MySQL PHP):只有 Web 服务器,没有应用服务器。
- Web 浏览器 到 Web 服务器: Web 接口测试,测试 请求和响应。
- Web 服务器 到 数据库服务器:应用接口测试,测试 PHP。
Linux / Windows + Java / Asp.net(C#) + Apache/Nginx + Tomcat/IIS + MySQL/Oracle/SQL server
- Web 浏览器 到 Web 服务器: Web 接口测试,测试 请求和响应。
- Web 服务器 到 应用服务器:契约服务,WebService,JavaAPI,WebAPI,WCF,.net Remoting:测试 Java 或者 C# 处理业务逻辑(JavaEE/ ASP.NET MVC),通俗讲测试 Service。
- 应用服务器 到 数据库服务器:数据处理服务,测试 Java 或者 C# 处理数据,把数据读取到数据库。
实际比较关注Web 接口测试
4、web接口测试
4.1 Web 接口测试的方法
- 用工具:Postman 或者 SoapUI(不推荐)
- Python 或者 Java,C# 编程,触发请求,读取响应,分析得到的响应数据进行与源数据的对比。
4.2 Web 接口的测试点
Web 接口的定义来决定测试内容
- Method:GET POST PUT DELETE
- URL: 接口的地址
- 请求参数:每个参数名字,参数的类型,参数的范围,参数是否可选,参数是否有默认值 - 等价类:有效等价的参数,无效等价的参数- 边界值:离点,上点,内点- 正交试验法:×因子 ×状态- 有的时候,参数之间关联:省,市,县(区),尤其注意非法(无效)的关联
- 断言:检查响应的内容 - 正文:正文是否包含某些字符- 正文:JSON 或者 XML 的键值对检查,数量检查 xx.length- 响应的状态码:200, 403- 响应的时间: 100ms, 200ms *5. 认证:你是否有权限访问接口
- 接口的实质对象:数据1. 数据的格式(查看请求结果是否有输出,格式是否和上述的响应参数对应)2. 数据的内容
Web 接口通过 HTTP(S)发送URL请求结果,得到数据,数据的格式主要有两种,JSON和 XML。
- JSON,是JavaScript Object Notation,JavaScript 对象表示法。是用来表示JavaScript的对象,或者JavaScript数据等。因为JavaScript广泛的应用在 Web的前端页面,所以 JSON 主要应用在 Web 接口中。主要的应用场景: - APP移动端和服务器的通信。用应用层 HTTP 协议,通过 Web接口读取数据和处理(提交)数据。- Web前端与服务器的通信,往往服务器是第三方的,主要的场景就是 支付和第三方登录。京东 web端 调用 微信支付、财付通支付、支付宝支付、银联支付、网银支付。。京东 web端 支持 微信登录、QQ登录、微博登录。。。京东 web端 显示 第三方的的物流信息(顺丰、申通、圆通。。。)- 公共数据,在web端/APP端的天气预报 是由第三方接口提供。
XML,Extensible Markup Language,可扩展的标记语言,HTML就是XML的一种形式,通过 标签的成对出现,以及标签的层次,来决定数据的内容。XML 主要用在后端的 应用程序接口的数据传递,比如 Java,C#等。
JSON是“键值对”(Key Value)的形式。
接口测试的准备
HTTP协议的请求和响应
请求:GET/POST
响应:html/JSON/XML/CSS/JavaScript/png..
测试的概念
断言:检查返回的响应里面的内容。
测试设计:根据请求的参数来设计用例
读懂接口的文档
请求的方式和URL
请求的参数和响应的参数
在请求接口时使用认证
basic authorization 基础认证,输入用户名和密码,,注意Web 接口需要认证,尤其是支付业务
用工具postman进行web测试
实战一之登录接口
1、测试登录接口(chrome+fidder+postman)
搭建环境,修改配置变量,修改然之系统 配置文件
C:\xampp5\htdocs\ranzhi\config\my.php
,在最后添加一行配置,$config->notEncryptedPwd = true; 然后重启Apache,重启Chrome,打开天然之登录页面
2、先打开 Fiddler,并设置 Chrome 进行抓包,然后在 Chrome 中进行登录,提交用户名和密码在 Fiddler 中捕获刚刚的登录 POST 请求,并进行分析
3、Chrome推出后才能使用postman登录,然后打开postman,新建1、URL,2、POST方法,3、参数,4、报头head(复制fidder抓包中消息报头的第二行到空行),5、输入body(复制fidder请求的正文),6、断言7、查看结果,注意:最好关掉SSL证书和Token设置;

实战二之支付接口
1、Chrome打开一个支付网站,……获取APPid和密钥
2、查看API文档进行测试,
API文档中有URL,方法,请求参数,响应参数
3、Postman进行测试,APPID放到body中作为请求参数之一,密钥作为用户名放到基础认证Basic Auth里。
因为文档里说明了这个API使用HTTP Basic Auth进行认证,将密钥作为Basic auth的用户名,且不需要密码


4、添加测试断言用javaScript脚本,并选择响应体Json值检测,来测试Json对象的值,最后点击Send。

实战三发送红包接口
1、postman 进行测试,请求参数放到Body中,即输入正文了;;认证里放入密钥作为参数;;;
2、断言,设置 Object 的验证,最后点击Send
var jsonData = JSON.parse(responseBody);
tests["检查 Object 属性"] = jsonData.object === "red_envelope";
tests["检查 金额 属性"] = jsonData.amount === 6000;
断言结果为:

其他:
二、接口测试
1、接口测试定义
针对软件对外服务的接口的输入输出进行测试,以及接口间相互逻辑的测试,验证接口功能与接口文档描述是否一致。
2、为什么做接口测试
一是由于介入的更早,提早发现bug,就可以更好的保障产品的质量;二是可以发现一些前端页面发现不了的问题(支付密码、输入非数字、特殊字符)三是接口测试低成本高效益(底层的一个bug能够引发上层8个左右bug,接口测试可以实现自动化,如一个用户名可以用作四个组件,则这个接口传进的数据导致了4个bug),四是从用户角度对系统进行全面的检测(用户有各种各样的输入想法)
3、实现方式
工具实现:开发者工具、fiddler、postman、jmeter 断言
代码实现:python+unitTest+Request 断言
什么是自动化测试?利用工具或代码代替人工,(依赖断言)自动判断响应结果和预期结果是否一致。
python断言方法:常用的3种断言方法:in/not in 、
4、什么时候做接口测试
接口测试在功能测试之前,集成测试阶段就开始进行了
5、怎么去做接口测试
用工具或代码模拟客户端,向服务器发送请求,检验服务器回发的响应数据是否与预期一致。
根据接口文档设计用例,调用接口,验证结果。
6、接口测试流程
获取接口信息:通过接口文档和抓包来获取接口的基本调用方式和返回
接口测试用例设计:根据获取到的接口信息,按照接口测试用例设计方法,设计参数和预期返回结果。
接口发包:使用工具或者编程代码模拟客户端,向接口传递参数
返回信息验证:获取接口的返回结果,进行解析和验证
三、HTTP协议
1、http协议定义
协议就是规则,要求使用的双发,必须严格遵守,绝大多数指定了数据传输的规则,计算机中大多是通过数据的传递产生一系列硬件或者软件的变化。
HTTP超文本传输协议:一个基于请求与响应模式的应用层协议,访问互联网必有的。
特点:1)支持客户端/服务器模式2)简单快速:数据直接在url中携带传递3)灵活:HTTP协议支持的语法格式和数据类型比较多,可以在数据传递过程中根据需求进行变换;4)无连接5)无状态
说明:HTTP协议主要是针对B/S模型、TCP主要是针对C/S模型,C/S模型要求先建立连接(3次握手)再进行通信,继续要有连接保持,在保持状态下才可以发送数据,B/S模型不需要连接保持,只需要知道IP和端口号就能传数据。
7层模型(物数网传会表应)、4层模型(网网传应),应用层是最上一层,离用户近。3次握手,4次挥手(断开连接)
2、url的语法格式
语法格式:https://www.icast.cn:8080/news/index.html?uid=123&page=1
依次是协议,域名,端口号,资源路径,参数,其余是分隔符;
协议:http和https
域名:本质是IP地址(定义网络环境中的一台主机)
端口号:在网络主机上,定位一个应用。不同应用对应不同的端口号。端口号可以省略,如果没有指定端口号,默认跟随协议。
http协议默认端口:80,8080是JAVA下的一个web服务tomcat的默认端口;
https协议默认端口:443
mysql数据库默认端口:3306
redis缓存数据库默认端口:6379
资源路径:对应网页的源代码或者网络中的一个数据资源(图片)
查询参数:传参给网页源代码,k=v对,用?与资源路径隔开,用&连接多个参数
3、http请求
作用:由客户端发送给服务器,规定向服务器发送请求所用到的数据存储的语法格式
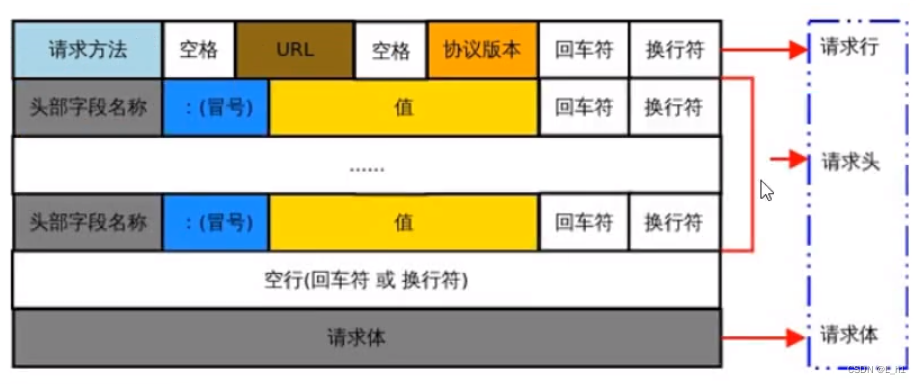
格式:请求行、请求头、空行、请求体
注:post方法有请求体,其他方法没有

请求行作用:指定请求方法、请求资源
语法格式:换行符是\r\n
请求方法:
get--查询,没有请求体
post--新增,登录、注册使用,有请求体(携带东西)
put--修改,有请求体(携带东西)
delete--删除,没有请求体
其他还有options,head,trace,connect方法
请求头作用:k:v对,主要是User-Agent和Content-Type
User-Agent:向服务器描述浏览器的类型,避免爬虫(借助浏览器爬取数据)。
Content-Type:像服务器描述请求体的数据类型,如form表单形式,application/json类型,
请求体:From Data,一般是填写的数据,request payload数据
4、http响应
作用:由服务器发送给客户端,规定向服务器回发给客户端的数据语法格式
格式:响应行(状态行)、响应头、空行、响应体

响应行:由协议版本号、状态码、状态消息三部分组成
状态码由三位数字组成,第一个数字定义了响应类别:
1**:信息类,表示请求已接收,继续处理
2**:成功,表示请求已被成功接收、理解、接受,200OK成功
3**:重定向,要完成请求必须进行更近一步的操作
4**:客户端错误,请求语法错误或请求无法实现,403Forbidden拒绝被访问或者没有权限,404Not Found文件/资源不存在;
5**:服务端错误,服务器未能实现合法的请求,502网关错误,504访问超时;
响应头:
作用:向客户端描述服务器的基本信息
语法:k:v键值对
Content-Type:向客户端描述响应体的数据类型
响应体:
http响应报文,大多数,是有响应体
响应体的数据类型,受响应头中Content-Type影响
常见类型:json、表单、图片png
5、接口风格
传统风格(URL不唯一、方法不唯一)、RESTful风格(URL唯一,方法唯一)
6、抓包工具:开发者工具,fiddler(chrome浏览器用不了,默认fid设计黑客安全,改用其他浏览器)
二、开发者工具进行抓包
network抓包:
数据类型为script代表js脚本请求的数据包;
General:
request url :请求的接口在服务器或者互联网上的地址
request method:请求的方法
status method:此次请求的http状态码
remote address:所访问的远程服务器的远程地址
referrer policy:引用的策略是不安全的方式
response headers:
request headers:头部信息
string parameters:参数
三、postman接口请求
1、postman的作用:如何去调用接口来验证结果的这一过程
2、各个参数说明
params:添加参数
Authorization:鉴权的方式
Headers:头域
Body:参数携带的各种各样的方式;
Pre-request Script:接口发起请求之前,可以编写一些js脚本。
Tests:接口请求完成之后可以执行的脚本,以及进行断言操作。
body:返回体
cookies:
headers:
test results:
url构成:使用协议+使用服务的域名+请求的接口地址+相应参数


是否所有的接口都是必填的,对它进行排列组合,通过不同的值验证是否是符合预期的。
创建请求,创建收藏夹,创建环境,创建API文件。
五、实战
1)百度ip接口测试
2)腾讯课堂评论接口测试:需要添加头域referer,才能获取正确的评论信息;
访问地址:https://ke.qq.com/course/2771800
referer:一般指定请求的来源,防止其他网站也能获取该评论信息,防止盗链或爬虫,一般根据接口文档去获取。
3)post接口测试:



六、
url解析:协议+服务器域名+从服务器存储的资源去找到接口+相应的参数


注意:
在使用post方法的接口测试时,在body中设置请求体格式,会自动添加headers:content-type信息,再去添加body参数(From Data);有的开发者工具中不会显示response结果,因为浏览器在进行登录直接进行了一个跳转操作,返回信息被隐藏 起来了,需要用???工具进行抓包;
content-type指明了使用到的文本格式:application/x-www-form-urlencoded;会将参数信息作为表单进行传递;和form data是相关的;

版权归原作者 L_h1 所有, 如有侵权,请联系我们删除。