JSON
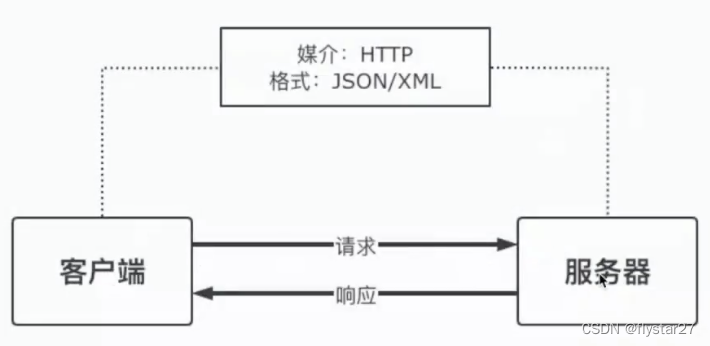
JSON是JavaScript Object Notation的缩写,是一种轻量级的数据交换格式,是理想的接口数据交换语言。官网:https://www.json.org/json-en.html
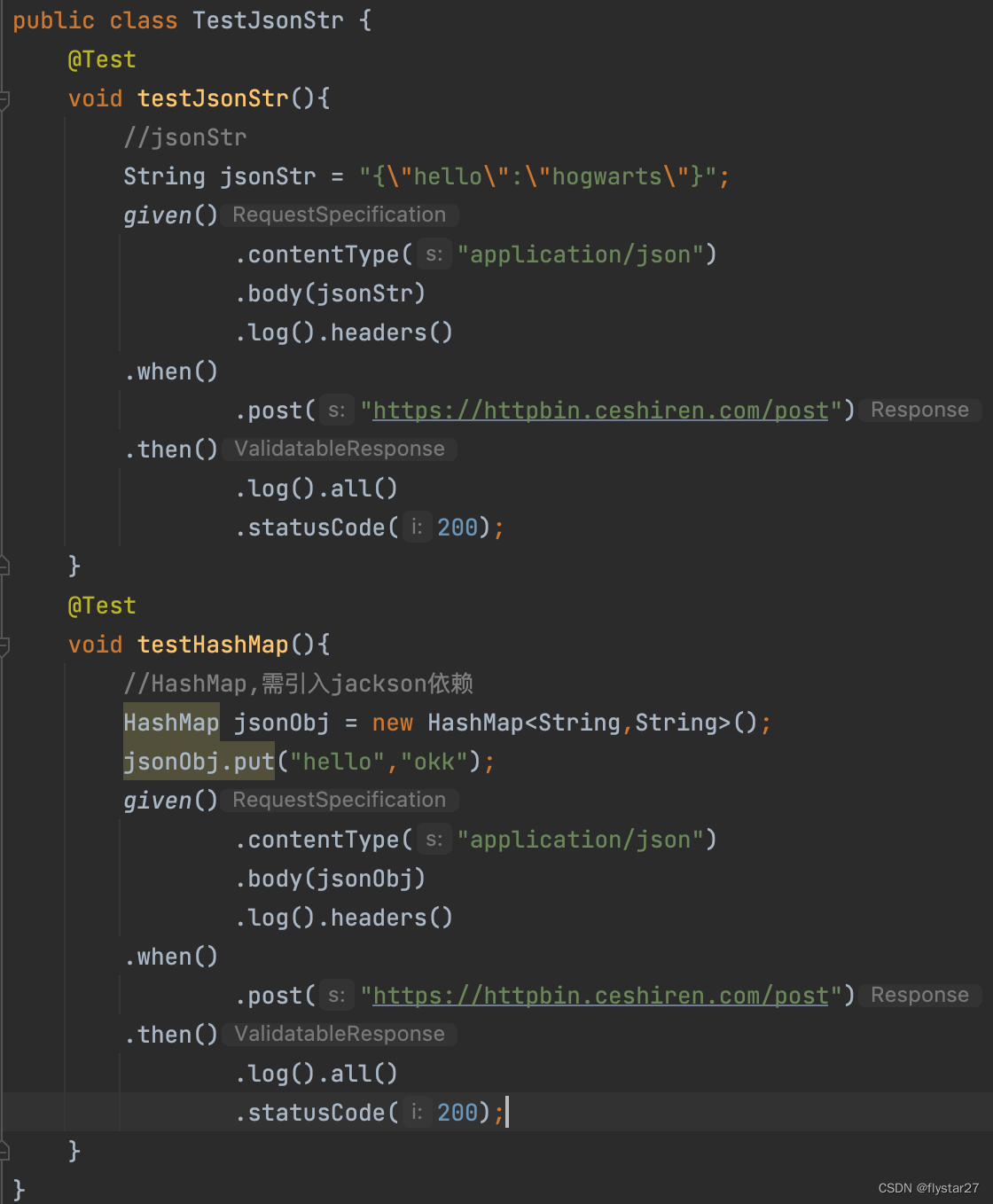
- 工作json请求体: json字符串 hashmap对象 + jackson库
 - json响应结果断言
- json响应结果断言
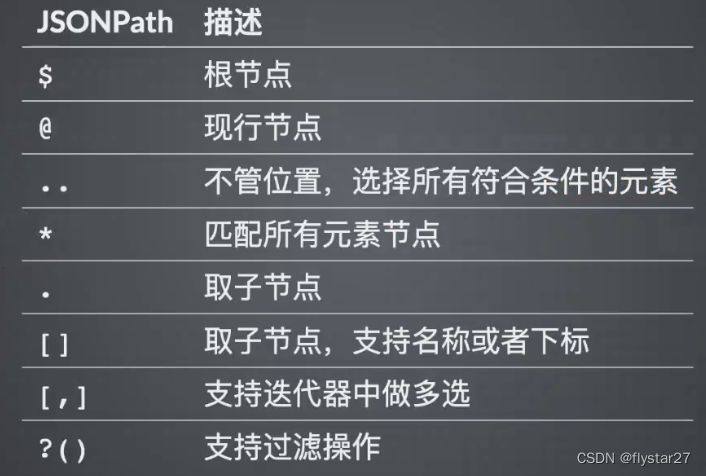
 语法示例: 使用点号:$.address.city $.phoneNumbers[0].number $.phoneNumbers[*].number $…number 使用中括号: $[address][city] $[phoneNumbers][0][number] 过滤条件 $.phoneNumbers[?(@.type == ‘iPhone’)].number 练习网站:http://jsonpath.com/
语法示例: 使用点号:$.address.city $.phoneNumbers[0].number $.phoneNumbers[*].number $…number 使用中括号: $[address][city] $[phoneNumbers][0][number] 过滤条件 $.phoneNumbers[?(@.type == ‘iPhone’)].number 练习网站:http://jsonpath.com/
XML简介
XML是eXtensible Markup Language 的缩写,是可扩展标记语言,类似HTML,用来传输和存储数据,通过<>标签来描述信息,是W3C的推荐标准。
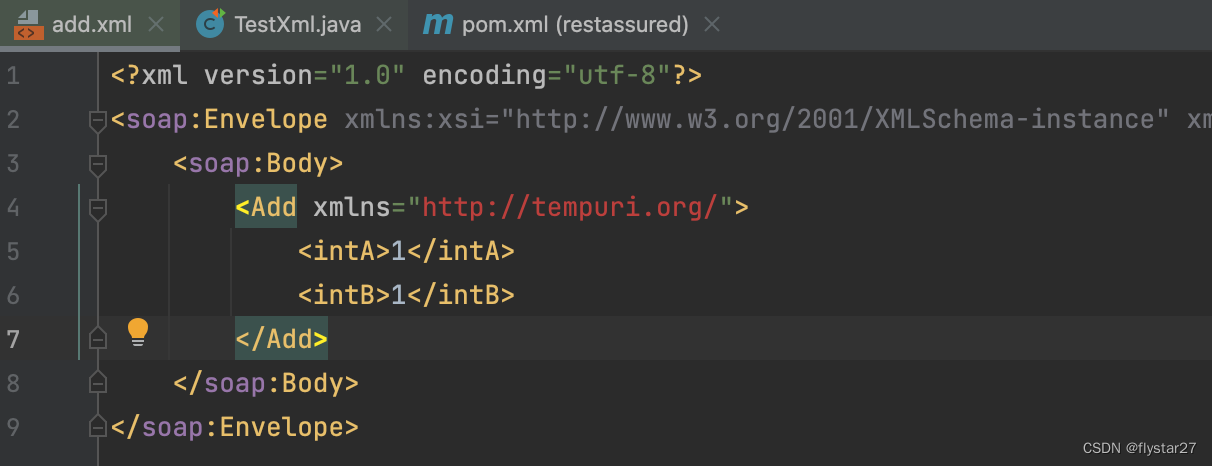
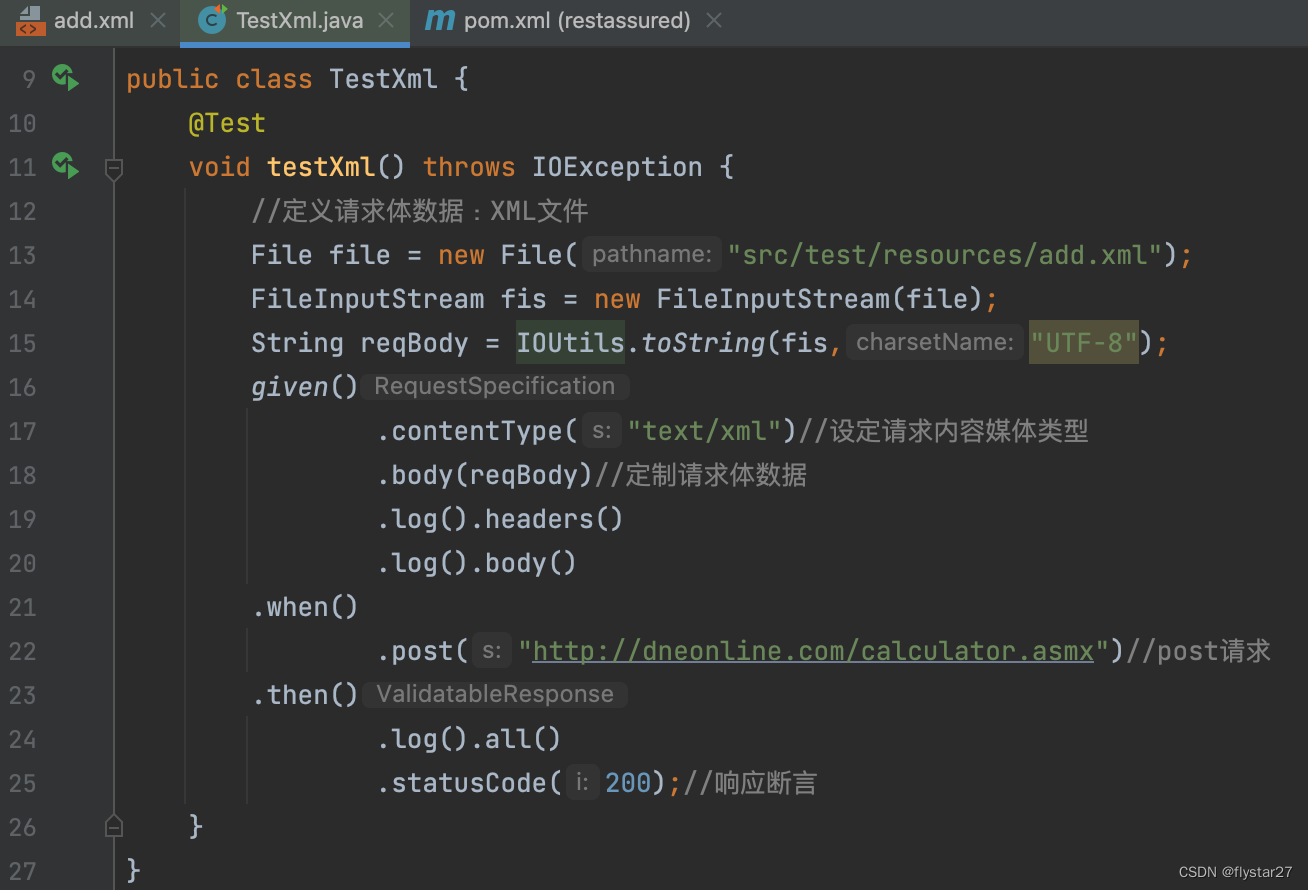
- 构建XML请求体:(示例接口地址:http://dneonline.com/calculator.asmx) 外部XML文件 字符串
 测试类:
测试类:
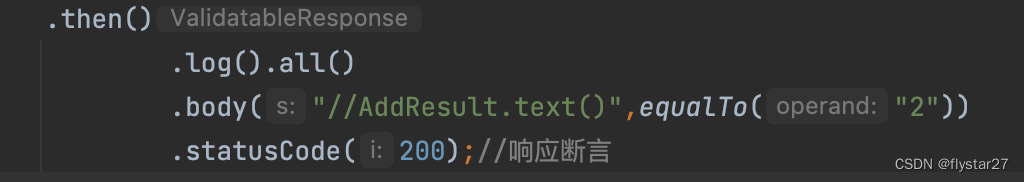
XML响应断言:
- XPath基本语法

- XML响应结果断言

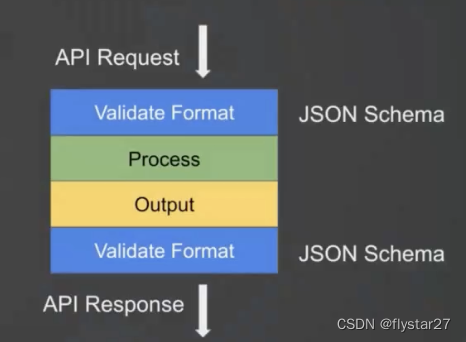
JSON Schema简介
使用json格式编写,可以用来定义校验json数据的结构,校验json数据的一致性,校验API接口请求和响应。
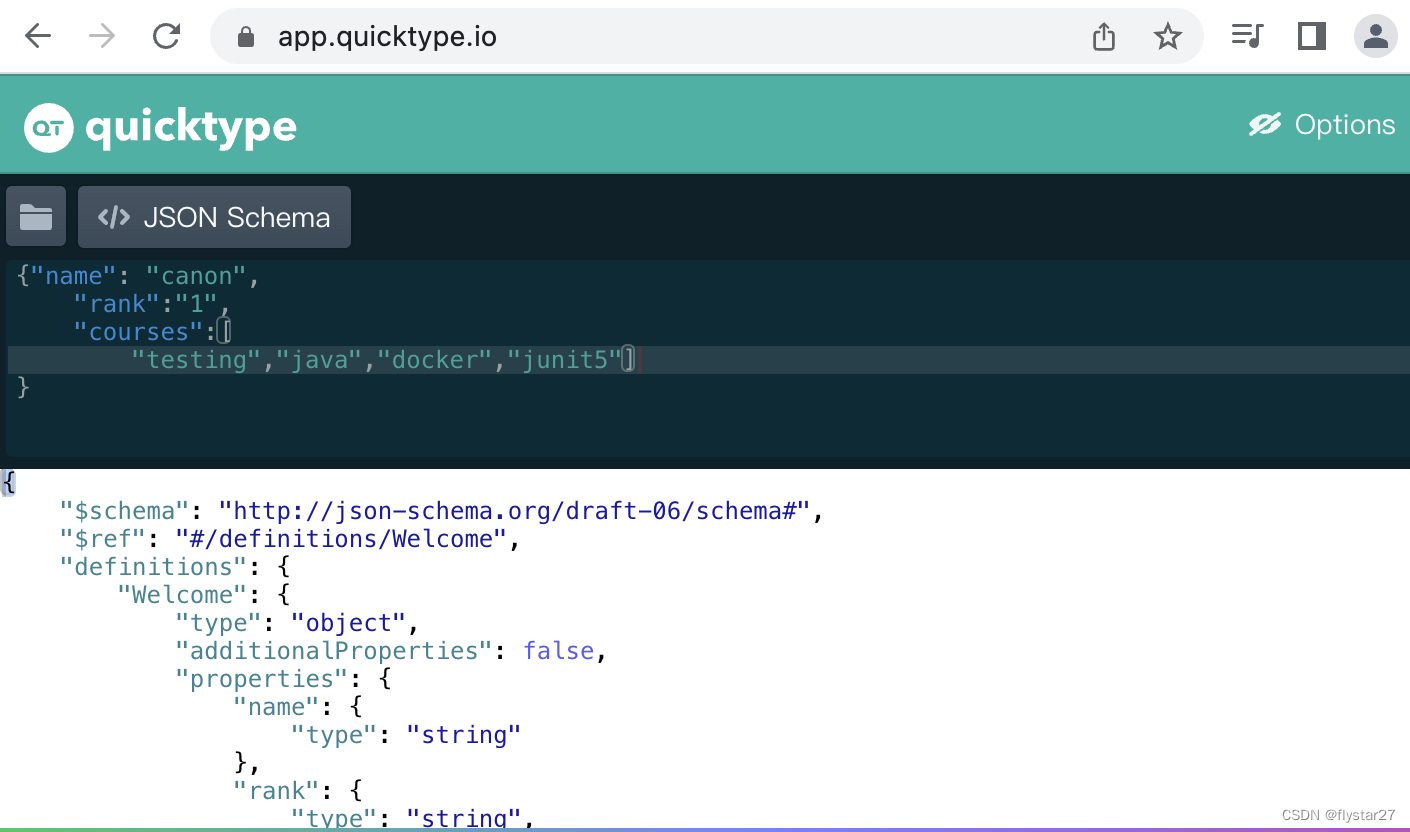
- 生成JSON Schema文档 JSON Schema在线生成工具https://app.quicktype.io 复制json数据,粘贴到在线生成工具中,即可自动生成JSON Schema数据

headers和cookies处理
headers
http headers也叫做http消息头,允许客户端和服务器传递附加信息,由名称、冒号、具体的值组成。http headers是HTTP请求的核心,它承载了关于客户端、浏览器、请求页面和服务器相关的信息,那么根据不同的上下文,可以将消息头分为四大类,通常来讲,包括通用消息头、请求消息头、响应消息头以及实体消息头等等,那比如说通用的消息头,同时适用于请求和响应信息,最终的消息主体中传输的数据跟他没有关系,指的是这一类的消息头,那么请求消息到呢,包含了更多的是关于要获取的资源或者客户端本身信息的一些消息头,那么响应消息头包含的是有关响应的补充信息,比如位置或者服务器本身名称、版本等等一些消息头,
实体消息头,通常是包含有关实体主体信息的一些更多信息,比如主体的长度、content length以及其媒体类型content type,等等,那么我们比较常见的请求消息头呢,有accept cookie以及accept encoding或者host user engagement,等等,通常我们可以通过浏览器中按下F12,然后进行网页元素的一个查看,然后点击这个,然后进入到街口,就可以查看到对应的请求和响应的具体详情,在请求的部分,我们点击这个header,然后就可以看到它对应的一些请求头信息,比如这里有accept cookie,等等
cookies
http cookie到底是什么呢,Ah,通常来讲,Http cookie呢,也叫web cookie,或者浏览器的cookie,他是服务器发送到用户浏览器,并且保存在本地的一小块数据,他会在浏览器下次向同一服务器再次发起请求时被携带并发送到服务器上,通常呢,它适用于告知服务器两个请求是否来自同一浏览器,
如果是呢,则保持用户的登录状态ku KI是基于无状态的HTTP协议,记录它的稳定状态信息成为了可能,那么对应的使用场景呢,在我们的接口测试过程中,很多情况下需要发送附带cookie信息的一些请求才能得到指定的相应结果,这就需要我们在构造请求的时候加入ku Qi信息,那么如何在接口测试中实现添加我们指定的cookie信息呢,总的来说,一共分为三三种方式,第一种是,因为哭哭啼啼他本身也是请求消息头中的一种,也就是hades中的一种,所以呢,我们可以通过之前刚刚演示的header方法来添加我们指定的cookie信息,它对应的值呢,则是我们需要自己拼接出来对应的字符串,那第二种呢,直接使用red shirt提供的cookie专用的方法,或者cookies,添加多条cookie信息,那么我们先来看第一种方式,我们通过的方式来指定cookie消息头,我们进入ideal,然后进入我们的APIDEMO,在同样这个headers cookie的包装创建一个测试用例,有个叫test cookie,OK,首先还是静态导入我们的given,导入之后,
我们开始编写我们的测试用例,At test,接下来使用given when then的语法,接下来简单格式化,然后这里呢,同样是发送一个get请求,然后添加打印信息
版权归原作者 flystar27 所有, 如有侵权,请联系我们删除。