写代码的过程中一定会遇到报错,遇到报错不要担心,认真分析就可以解决报错,同时积累经验,早日成为大牛👍 本文会整理一些在编码过程中遇到的常见报错,共同学习。
一、报错结构
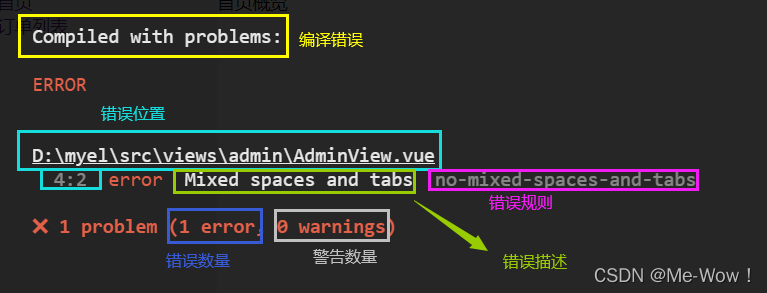
报错信息一般会包含这几部分:错误类型、错误位置、错误描述、错误规则和问题数量。

如上图:
报错类型为编译错误;
错误位置在D:\myel\src\views\admin\AdminView.vue中的第四行第2个字符;(报错位置不一定每次都是准确的,但是可以根据提示缩小范围)
错误描述 当前错误Mixed spaces and tabs指space空格和tab空格混合了(可根据翻译来判断错误);
错误规则 no-mixed-spaces-and-tabs指space空格和tab空格不能混合使用;
错误数量 统计当前有几个报错 error需要解决,warning根据实际情况看需不需要立即解决。
二、常见问题总结及解决方法
Mixed spaces and tabs
空格混合使用了

解决方法:1、在当前页面格式化代码 2、在.eslintrc.js文件的rules中添加"no-mixed-spaces-and-tabs": "off"
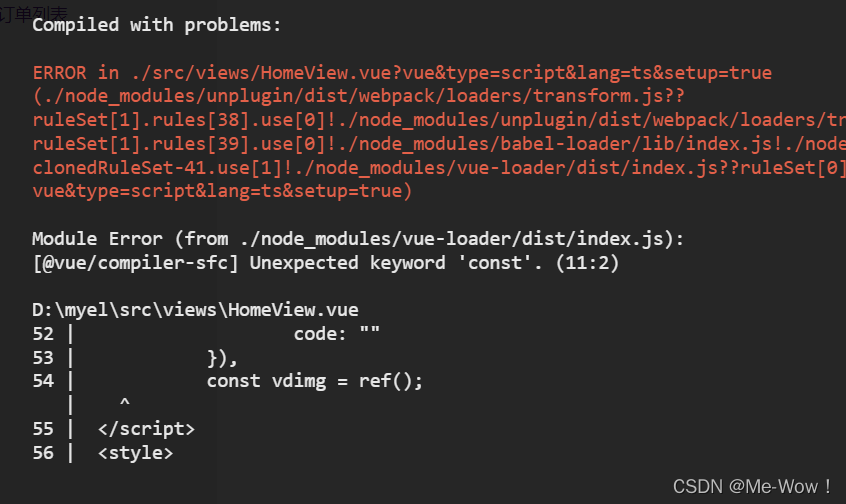
Unexpected keyword 'const'
没有预料到的关键字const

仔细看这几行代码就可以发现, 53行结尾的应为分号写成了逗号
解决办法:将53行逗号改为分号
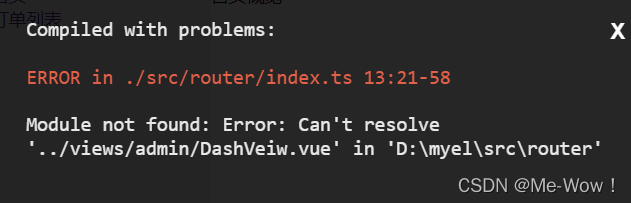
Module not found: Error: Can't resolve '....' in '....'
模块找不到:不能resolve(兑现,发现,解决)../views/admin/DashVeiw.vue
在D:\myel\src\router

这种情况一般是路由中配置的文件路径写错了
解决办法:将路径改为正确路径(小技巧:使用自动提示的路径或者复制文件名,避免手误打错)
Element is missing end tag
元素缺少一个结束标签

是当前文件的
解决方法:分析好html的结构,将缺少的结束标签添加上
TypeError: Cannot read properties of undefined (reading '...')
不能读取undefined的属性
原因是挂载时有dom节点但是数据还没获取,当时那个数据可能为空
解决方法:在当前标签(同时用了v-for的话就上一级标签)加上v-if判断该数据是否存在
用[]或.指定数据时都可能会出现这个错误,要记得使用v-if
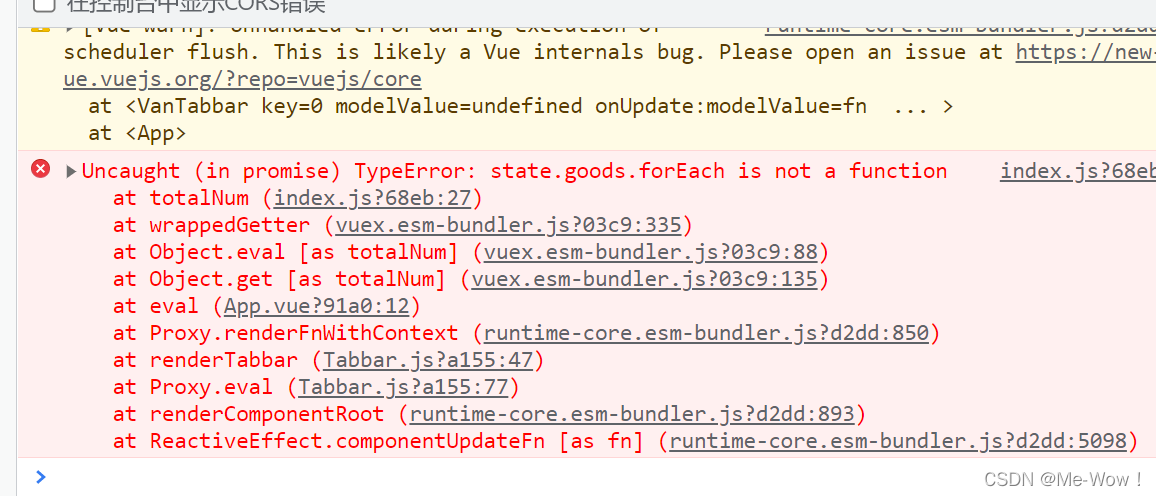
TypeError: ...forEach is not a function
...没有forEach方法

当前数据不是个数组
解决方法:分析数据的结构,找到真正需要遍历的对象
'...' is not defined / no-undef
...没有定义

解决办法:找到报错位置,按照提示导入相应关键字
平时要记得积累并解决报错,提高自己的纠错能力!💪
版权归原作者 Me-Wow! 所有, 如有侵权,请联系我们删除。