这里先演示基于Python的客户端和服务器的登录实现。
1.Flask服务器端(GET和POST请求接收实现)
1.GET和POST区别:(简单理解)
1.GET因为是读取,就可以对GET请求的数据做缓存(浏览器)。不能随意多次执行。POST不能缓存(所以如果重新执行POST请求,浏览器会弹框提示你可能对丢失信息)
2.GET和POST都可以请求和发送数据(GET只能url传参数,所以隐私性,安全性较差,长度也有限制,POST可以多种),但是GET倾向获取数据,POST倾向发送数据
3.对于 GET 方式的请求,浏览器会把 http header 和 data 一并发送出去;对于 POST,浏览器先发送 header,服务器响应 100, 浏览器再继续发送 data
2.使用GET请求做登录功能
其中@app.route('/login/',methods=['GET']),url后面可以传递参数,例如客户端请求的url应该形如是http:127.0.0.1:5566/login/?username=XXX&pwd=XXX
是使用程序实例提供的 app.route 修饰器,把修饰的函数注册为路由,这样通过访问url地址,就会触发服务器执行下面的函数(视图函数)
# 客户端(例如 Web 浏览器)把请求发送给 Web 服务器,Web 服务器再把请求发送给 Flask
from flask import Flask,request
from flask import request
app = Flask(__name__)
@app.route('/login/',methods=['GET'])
def login():
username = request.args.get('username')
pwd = request.args.get('pwd')
if username=='admin' and pwd=='666666':
return "Success"
return "fail"
if __name__=='__main__':
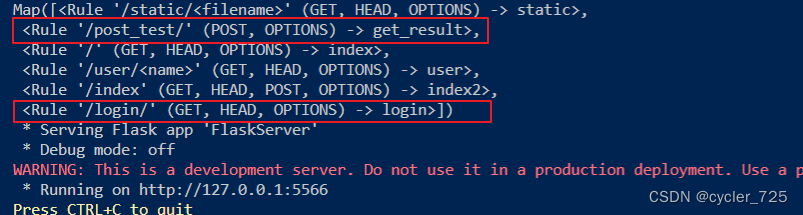
print(app.url_map)#打印url和视图的函数映射关系
app.run(host='127.0.0.1',port=5566) #服务器的内网IP地址和监听端口
3.使用POST方法接收json数据
服务器接收json数据,利用json进行转换为字典数据,并且返回json数据
@app.route('/post_test/',methods=['POST'])
def get_result():
# 获取request传入的数据
str = request.get_data(as_text=True) # 如果有多个request?
# 用json去load
data_dict = json.loads(str)
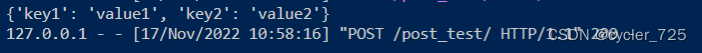
print(data_dict)
# 处理逻辑
val1 = data_dict['key1']+'6'
val2 = data_dict['key1']+'7'
return json.dumps({'result1':val1,'result2':val2})
2.客户端发送请求:
1.发送登录请求:(GET)
import requests
url = "http://127.0.0.1:5566"
headers = {"Content-Type": "application/json"}
posturl = url + "/login/?username=admin&pwd=666666"
response = requests.get(headers=headers,url=posturl)
print(response.content)
res = response.content.decode('utf-8') # 码转字符串
print(res)
2.发送json数据:(POST)
import requests
import json
url = "http://127.0.0.1:5566"
headers = {"Content-Type": "application/json"}
posturl = url + "/post_test/"
postdata = {'key1':'value1','key2':'value2'}
response = requests.post(headers=headers,url=posturl,data=json.dumps(postdata))
res = response.content.decode('utf-8') # 码转字符串
print(res)
3.测试结果
首先运行服务器,然后运行客户端
1.通过服务器可以查看url映射:(即url和视图函数的对应映射关系)

2.服务器接收数据:

3.客户端发送并接收返回信息:

版权归原作者 cycler_725 所有, 如有侵权,请联系我们删除。