专栏目录:HTML专栏
引言
上文我们讲到了注释列表等一些标签的使用方法,今天的主题只有一个元素:表单元素。表格元素因为需要借助CSS才能展现,所以我们会在讲解CSS的时候讲解表格元素,持续关注博主,学习不迷路!
表单元素
表单元素有一系列元素,主要用于收集用户数据,接下来会一一列举常见的表单元素
input元素(输入框)
其语法基本格式如下:
<input type="text">
input元素类型众多,改变 type 的值能得到需要意想不到的效果的输入框。如下:
type属性输入框的类型
text
普通文本输入框
password
密码框
date
日期选择框,有兼容性问题
search
搜索框,有兼容性问题
range
滑块
number
数字输入框
checkbox
多选框
radio
单选框
file
选择文件上传
在 input 中也可以为输入框配置 value属性:输入框的值 ;placeholder属性:显示提示文本,文本框没有内容时显示,一般placeholder属性最为常用。
input元素可以制作按钮
当 type 值为 reset(重置)、button(普通)、submit(提交) 时,input表示按钮。
大家可以看一下代码效果
<body>
<p>
<!-- 普通文本输入框 -->
<input type="text" placeholder="请输入账号">
</p>
<p>
<!-- 密码框 -->
<input type="password" placeholder="请输入密码">
</p>
<p>
<!-- 日期选择框 -->
<input type="date">
</p>
<p>
<!-- 搜索框 -->
<input type="search">
</p>
<p>
<!-- 滑块 -->
<input type="range" min="0" max="6">
</p>
<p>
<!-- 颜色选择 -->
<input type="color">
</p>
<p>
<!-- 数字输入框 -->
<input type="number" min="0" max="100" step="10">
</p>
<p>
<!-- 多选框 -->
游戏:
<input name="loves" type="checkbox">
阅读:
<input type="checkbox">
电影:
<input type="checkbox">
音乐:
<input type="checkbox">
其他:
<input type="checkbox">
</p>
<p>
<!-- 单选框 告诉浏览器它们属于一个组 -->
性别:
<input name="gender" type="radio">
男
<input name="gender" type="radio">
女
</p>
<p>
<input type="file">
</p>
<p>
<input type="submit" value="这是一个提交的按钮">
</p>
</body>

button元素(按钮元素)
type属性:reset、submit、button,默认值submit
<button>这是一个按钮</button>

label元素 (普通元素,通常配合单选和多选框使用)
显示关联——可以通过for属性,让label元素关联某一个表单元素,for属性书写表单元素id的值
<body>
请选择性别:
<input id="radMale" name="gender" type="radio">
<label for="radMale">男</label>
<input id="redFemale" name="gender" type="radio">
<label for="redFemale">女</label>
</body>
隐式关联——直接将 label 嵌套在单选或多选框外面
<body>
请选择性别:
<label>
<input type="radio" name="gebder">
男
</label>
<label>
<input type="radio" name="gebder">
女
</label>
</body>

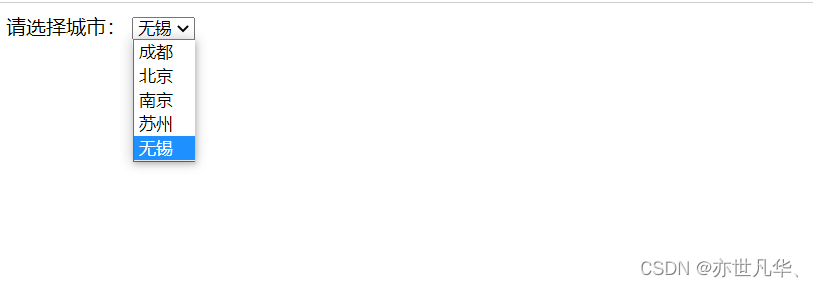
select元素 (下拉列表选择框)
select元素通常要和option(表示下拉列表的选项)元素配合使用
<body>
<!-- 什么属性都不加 -->
请选择城市:
<select>
<option>成都</option>
<option>北京</option>
<option>南京</option>
<option>苏州</option>
<!-- 开始默认是无锡 -->
<option selected>无锡</option>
</select>
</body>

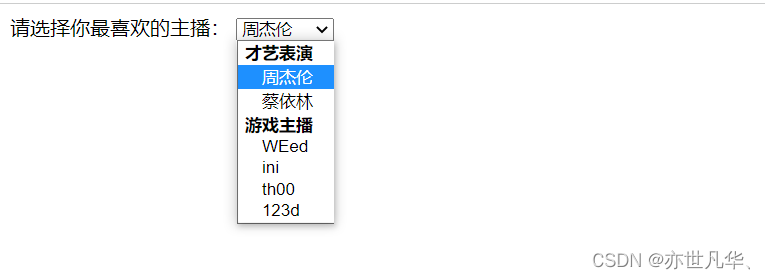
<body>
请选择你最喜欢的主播:
<select>
<!-- 通过 <optgroup> 标签把相关的选项组合在一起,label 属性为选项组规定描述,所有主流浏览器都支持 label 属性。 -->
<optgroup label="才艺表演">
<option>周杰伦</option>
<option>蔡依林</option>
</optgroup>
<optgroup label="游戏主播">
<option>WEed</option>
<option>ini</option>
<option>th00</option>
<option>123d</option>
</optgroup>
</select>
</body>

<body>
请输入你喜欢的主播:
<!-- multiple:允许在下拉列表中进行多选 -->
<select multiple>
<optgroup label="才艺表演">
<option>冯提莫</option>
<option>蔡依林</option>
</optgroup>
<optgroup label="游戏主播">
<option>WETed</option>
<option>infi</option>
<option>th000</option>
<option>123ddd</option>
</optgroup>
</select>
</body>
这里解释一下multiple属性,其是一个布尔属性,规定可同时选择多个选项。
在不同操作系统和浏览器中,选择多个选项的差异:
- 对于 windows:按住 Ctrl 按钮来选择多个选项
- 对于 Mac:按住 command 按钮来选择多个选项
由于上述差异的存在,同时由于需要告知用户可以使用多项选择,对用户更友好的方式是使用复选框。

textarea元素(文本域,多行文本框)
<body>
<h3>请填写简介:</h3>
<!-- 带有指定高度和宽度的文本区域 -->
<textarea cols="30" rows="10"></textarea>
</body>

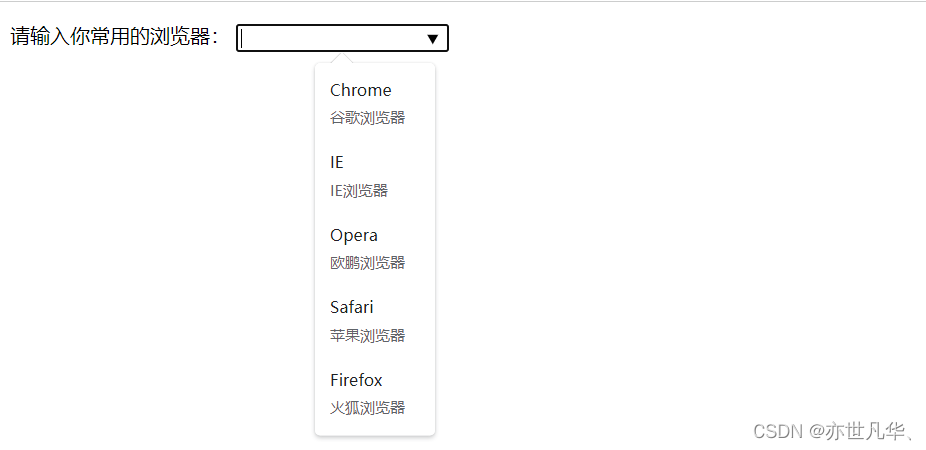
datalist元素(数据列表)
该元素本身不会显示到页面上,通常用于和普通文本框配合使用,<datalist> 标签规定了 <input> 元素可能的选项列表,用来在为 <input> 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
<body>
<p>
请输入你常用的浏览器:
<input list="userAgent" type="text">
</p>
<datalist id="userAgent">
<option value="Chrome">谷歌浏览器</option>
<option value="IE">IE浏览器</option>
<option value="Opera">欧鹏浏览器</option>
<option value="Safari">苹果浏览器</option>
<option value="Firefox">火狐浏览器</option>
</datalist>
</body>

form元素 (整个表单元素放在form元素内部)
通常,会将整个表单元素,放置form元素内部,作用是当提交表单时,会见form元素内部的表单内容以合适的方式提交到服务器,对开发静态页面没有什么意义。表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。
<body>
<form action="https://www.baidu.com" method="get">
<p>
账号:
<input type="text" name="loginid">
</p>
<p>
密码:
<input type="password" name="loginpwd">
</p>
<p>
城市:
<select name="city">
<option value="1">成都</option>
<option value="2">重庆</option>
<option value="3">北京</option>
<option value="4">无锡</option>
</select>
</p>
<p>
<button type="submit">提交</button>
</p>
</form>
</body>

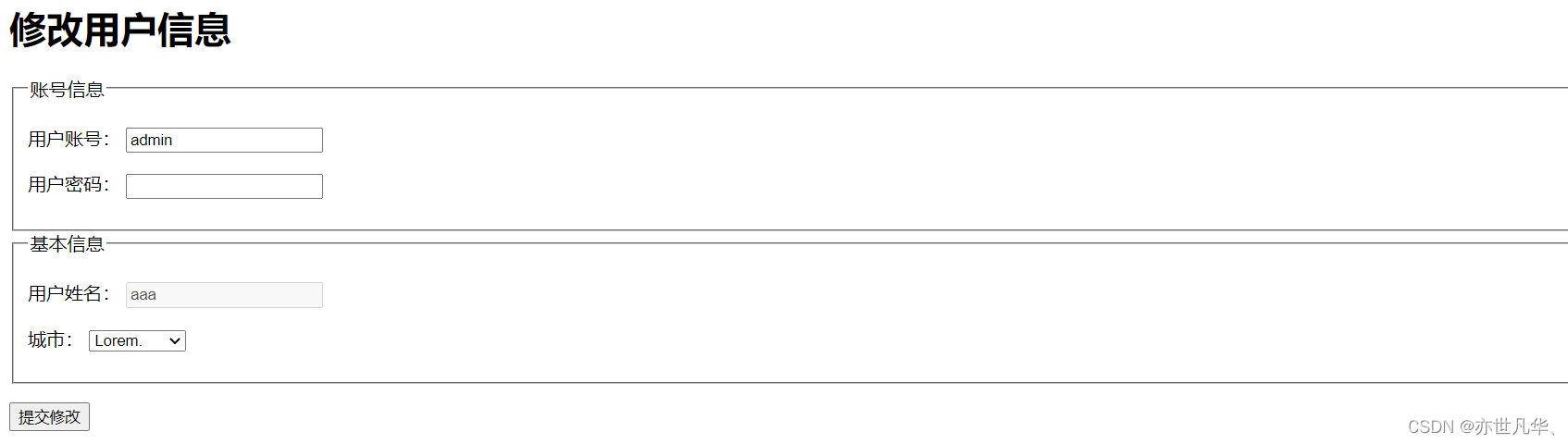
fieldset元素 (用于表单分组使用)
通常我们开发的时候,比如登录框,我们会把账号信息和基本信息进行分组
<body>
<div>
<h1>修改用户信息</h1>
<fieldset>
<legend>账号信息</legend>
<p>
用户账号:
<input type="text" value="admin" readonly>
</p>
<p>
用户密码:
<input type="password">
</p>
</fieldset>
<fieldset>
<legend>基本信息</legend>
<p>
用户姓名:
<input disabled type="text" value="aaa">
</p>
<p>
城市:
<select name="" id="">
<option value="">Lorem.</option>
<option value="">Molestiae!</option>
<option value="">Libero.</option>
<option value="">Hic?</option>
<option value="">A?</option>
<option value="">Ipsum!</option>
<option value="">Facilis.</option>
<option value="">Est?</option>
<option value="">Libero?</option>
<option value="">Officia?</option>
</select>
</p>
</fieldset>
<p>
<button>提交修改</button>
</p>
</div>
</body>

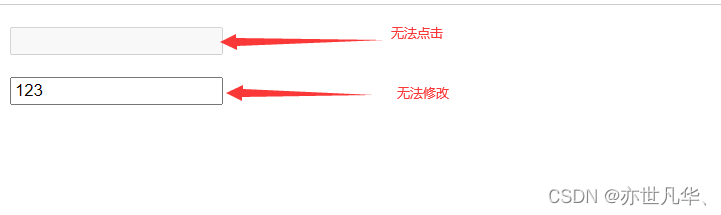
设置表单状态
在日常生活中我们可能会遇到一些根本无法点击的按钮,这就涉及到表单的状态了
readonly属性:布尔属性,只读属性,不会改变表单的样式
disabled属性:布尔属性,是否禁用,会改变表单显示样式
<body>
<p>
<input type="text" disabled>
</p>
<p>
<input type="text" value="123" readonly>
</p>
</body>

个人总结:
因为表单元素在日常开发中使用频率极高,像搜索框登陆注册框等都需要借助表单元素的支持,所以这方面的内容要稍稍多一点,所以尽量写细一点吧。如果能够对你有帮助那不枉我深夜码字了,哈哈哈。化神是真的头有点神呼呼的了~~,下期讲解HTML5新特性吧!那么现在,开始学习吧。
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。